IM Creator ile Web Sitesi Tasarlama
Çevrimiçi web sitesi kurucularının sürekli genişleyen dünyasında, on dakikadan fazla harcamaya değer bir şey bulmak oldukça zordur. Bu pazar, karmaşık arayüzler, iğrenç şablonlar ve acımasız serbest biçimli tasarım kısıtlamaları ile doludur.
Kısa süre önce hem stil hem de işlevsellik açısından öne çıkan IM Creator adlı bir ürünle karşılaştım. Sözlerini karşılıyor mu veya bu pazardaki sitelerin geri kalanına katılıyor ve iyi bir DIY web sitesi çözümünden yoksun mu? Öğrenmek için okumaya devam edin.
Web Tabanlı WYSIWYG'nin Durumu
WYSIWYG web sitesi oluşturucuları hala birçok profesyonel kodlayıcı ve tasarımcı tarafından biraz iğrenç, web tabanlı WYSIWYG'lerin iki katı olarak kabul edilmektedir. Birçoğu tasarım özgürlüğünüze sıkı kısıtlamalar getirir ve / veya oldukça iğrenç bir kod çıkarır. Hatta bazıları ... bir bekleyin, Flash sitesi dışarı yemek kadar gitmek bile! Kesinlikle “kendiniz kodlayın” kampındayım ama sadece bu pazarın nasıl geliştiğine bir göz atmak için yeni bir tane gördüğümde hala bu şeylerle oynuyorum.
“Züppe kodlayıcıların reddetmesine rağmen, pazar ölmeyi reddediyor.”Bu alana ilgimi çeken şey, snobby kodlayıcıların reddetmesine rağmen pazarın ölmeyi reddetmesi. Aslında, sadece büyümekle kalmıyor, aynı zamanda hızla gelişiyor gibi görünüyor. Karşılaştığım her yeni süslü kendin yap web sitesi oluşturucusu, sondan biraz daha iyi. Artımlı iyileştirme, hiçbir şey atmayacak bir şey değildir, uzun vadede ciddi profesyonellerin bile takdir etmesi gereken ürünlere yol açabilir.
O gün gelecek mi? Birçok kişi bunu yapmayacağını söylüyor. Popüler argüman, WYSIWYG'lerin asla ciddi web tasarım profesyonelleri için bir araç olmayacağını, sadece büyük liglerde veya bir tasarımcı kiralayamayacak girişimcilerin olmasını isteyen amatörler olacağını söylüyor.
Bahse girerim, 1980'lere geri dönersem, genel olarak aynı bilgisayarları anlatacak tonlarca tasarımcı bulacağım. Elbette, potansiyele sahipler ama hiçbir ciddi tasarımcı birini kullanmaz. Bunu yapmak, gerçek tasarım sanatını ve elle inşa özgürlüğünü terk etmek olacaktır. Kulağa tanıdık geliyor mu?
Her web tasarımcısının tükenmesi ve Homestead'i kullanmaya başlaması gerektiği iddiasını yapmıyorum, sadece bu ürün nişinin bir gün profesyonel dünyada bile büyük bir sıçrama yapabileceği fikrini sonsuza dek atmanın bir anlamı olmadığını söylüyorum. yıllar önce Dreamweaver'dan gördüğümüzün ötesinde.
Bunu göz önünde bulundurarak, bunları denemeye devam edeceğim. Başımı sallayabilir ve bazılarının bu kadar uzak olduğunu merak edebilirim, ancak bir gün aynı hareketi bu ürünlerin ne kadar uzağa geldiğini merak ederek yapacağımdan eminim.
IM Creator ile tanışın

Karşılaştığım en son çevrimiçi web sitesi oluşturucu IM Creator. Satış konuşması, kardeşlerine çok benziyor: tek bir kod satırı yazmadan kendi güzel web sitenizi oluşturun, ücretsiz! Hepimiz bu ücretsiz iddiaların oldukça sahte olduğunu biliyoruz çünkü uzun vadede, aslında siteyi kullanmak istiyorsanız barındırma için çatal yapmanız gerekecek. Ancak kaydolmak ve site oluşturmaya başlamak en azından gerçekten ücretsizdir.
IM Creator, bir şeyi kaydetmek isteyene kadar kaydolmayı geciktirir, böylece doğrudan site oluşturucusuna atlayabilirsiniz.

Buradaki arayüz tamamen çıplak, iyi bir şekilde. Basit ve ulaşılabilir görünüyor. Yapabileceğiniz bir ton var ama pratik olarak herkesin kullanabileceği kadar kolay olacak şekilde akıllıca yapılandırılmış.
Web Sayfası Oluşturma
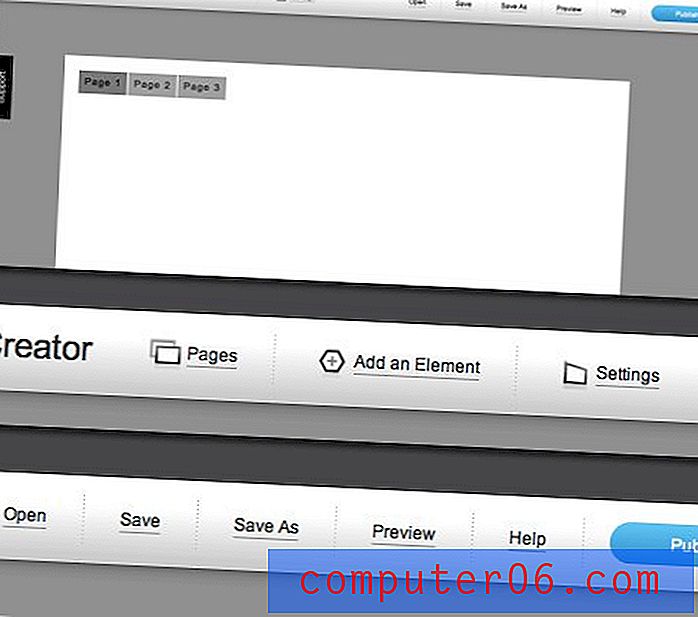
Kendi sitemi sıfırdan oluşturmayı seçtim, böylece IM Creator üstte basit bir gezinme menüsü olan boş bir sayfala bana başladı.
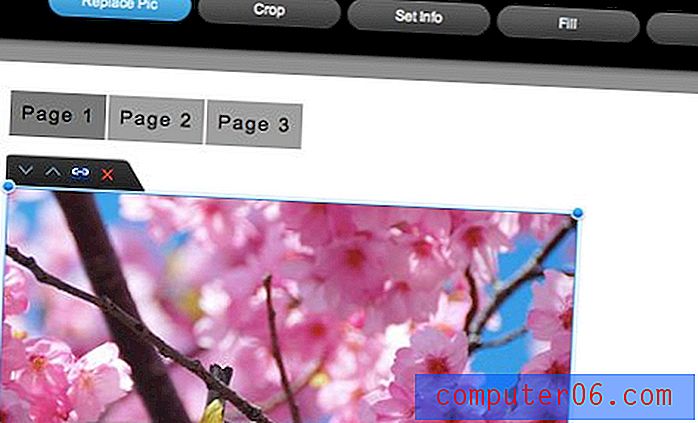
Sayfaya bir şey eklemek için üst kısımdaki resim, başlık, paragraf, video, galeri, slayt gösterisi vb. Ekleme seçenekleriyle oldukça büyük bir düğme şeridini genişleten “Öğe Ekle” düğmesini tıklarsınız.

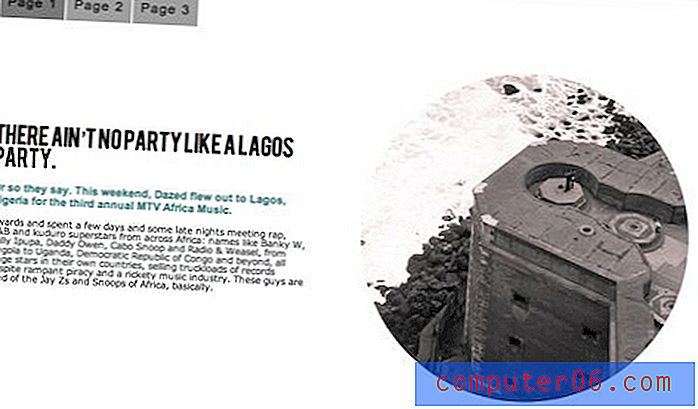
Başlamak için bir görüntüyü bırakmayı seçiyorum. Hemen tuvalimde, yeniden boyutlandırılmaya ve yerine sürüklenmeye hazır bir kuşun çekici bir fotoğrafı ortaya çıkıyor.

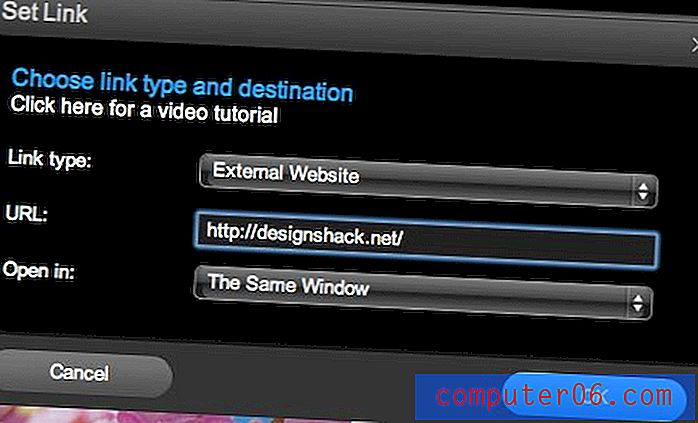
Resmin üstündeki küçük bağlantı düğmesine tıkladığınızda, dahili veya giden bir bağlantıyı kolayca ayarlamanıza izin veren bir iletişim kutusu açılır, böylece resmi tıkladığınızda sizi belirli bir hedefe götürür. Başka bir yere başlık, metin vb. Ekleyebilirsiniz.

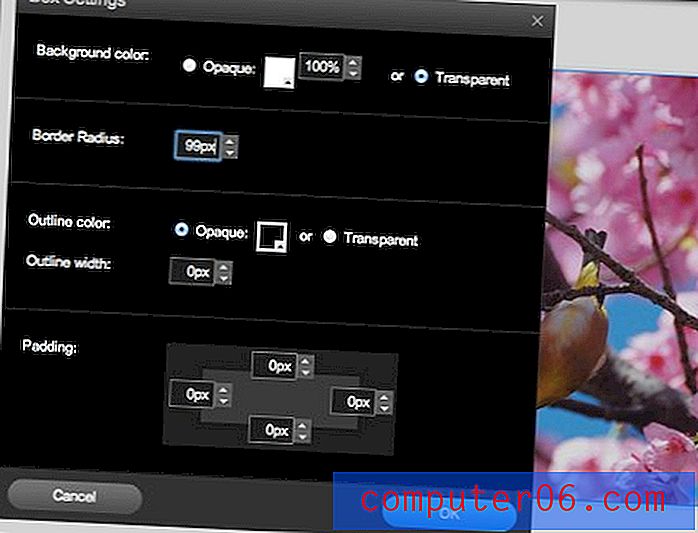
Resim seçiliyken, ekranın sağ üst kısmındaki "Gelişmiş" seçeneklerini tıklıyorum ve "Kenarlıklar ve Arka Plan" seçeneğini seçiyorum. Seçeneklerime baktıktan sonra, sınır yarıçapını çevirerek bu fotoğrafı bir daireye dönüştürüp döndüremeyeceğimi görmeye karar verdim (bu CSS'de böyle yapardım).

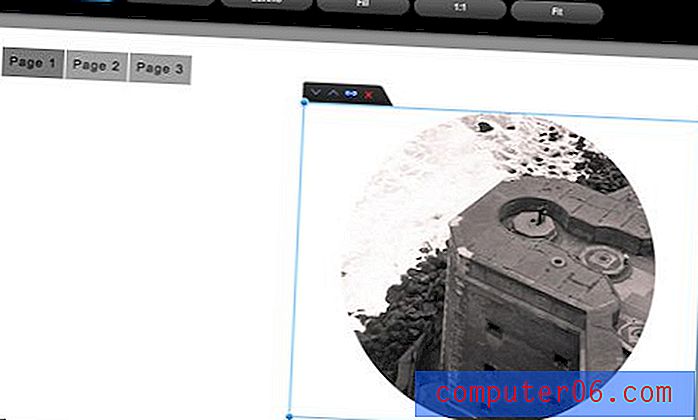
Ne yazık ki, bu hiçbir şey yapmaz. Kutular üzerinde çalışıyor gibi görünüyor, ancak görüntüler üzerinde değil. Ayrıca, sınır yarıçapı 99px'de maks. Kontrol eder, bu da benim daire kesmek için neredeyse işe yaramaz hale getirir.
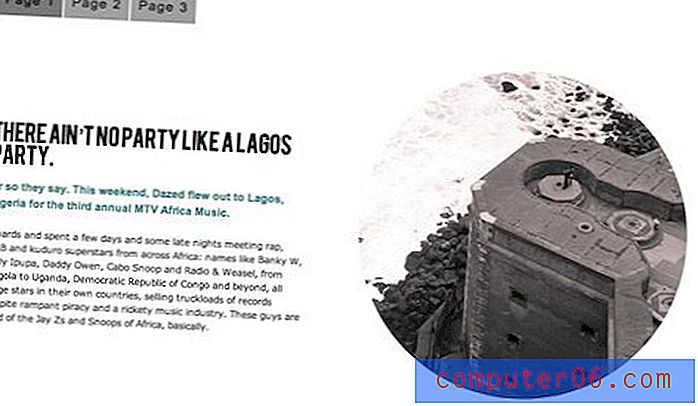
Olursa olsun, kendi başıma bir daire resmi yapabilirim. Bir sonraki adımım, kuş yer tutucu görüntüsünü sabit diskimdeki bir görüntüyle değiştirmek. Bunu yapmak için görüntüyü tıklatıp büyük mavi “Pic'i Değiştir” düğmesine basarsınız.
Uygulaması hızla benim fotoğraf alır ve ben yerine dürtmek. Buradaki iş akışı hakkında hemen bir fikir edinmeye başladım ve çok da kötü değil. Uygulama oldukça duyarlı ve beklediğimden çok daha yumuşak hissediyor. Ayrıca iWeb gibi uygulamalarda olduğu gibi bir şablona zorlanmadığımı da seviyorum, ne istersem oluşturabilirim.

Metin Ekleme
Sonra “Eleman Ekle” düğmesine geri dönüyorum ve bu sefer bir paragraf seçiyorum. Bir kez daha, yer tutucu içeriği oldukça harika. Paragraf, her ikisi de zaten oldukça güzel bir şekilde stilize edilmiş bir başlık ile görünür.

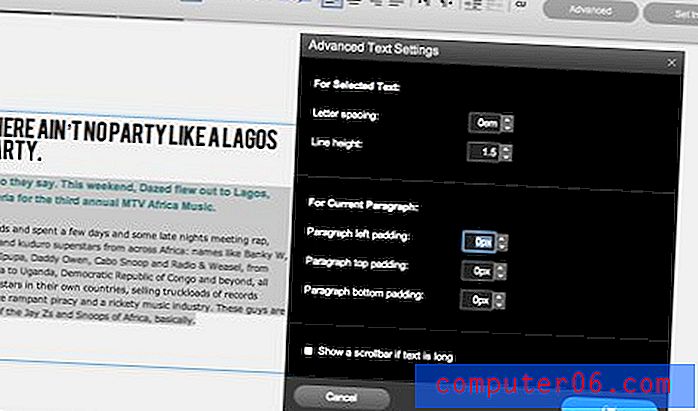
Ancak, hemen bilenmiş satır yüksekliğinden nefret ettiğimi fark ettim, bu yüzden düzeltebilip düzeltemeyeceğimi görmek için “Paragrafı Düzenle” ye basıyorum. Buradan, yazı tipi ailesini (Beşli ve Aller gibi popüler ücretsiz yazı tiplerinin iyi bir seçimi), boyut, renk vb.Ayrıca bazı gelişmiş seçenekler gibi temel seçeneklere sahibim. Burada peşimde olduğum çizgi yüksekliği kontrolünü buluyorum.

Hat yüksekliğinin 1.5em'e kadar çıkarılması son derece yardımcı olur. Zaten sayfamız oldukça iyi görünmeye başlıyor!

Menüyü Düzeltme
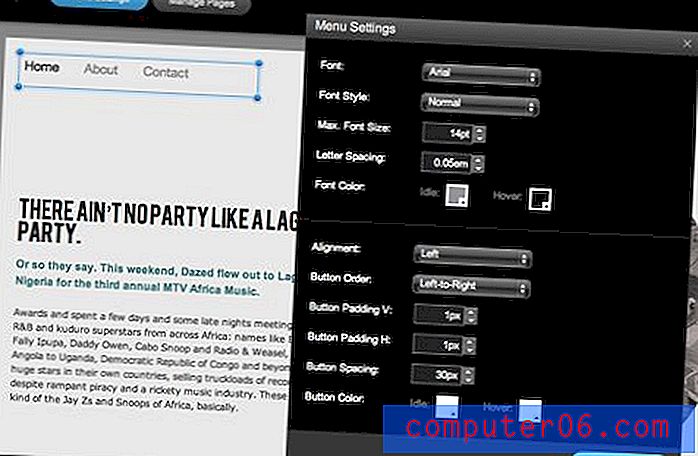
Bir sonraki gündemde o çirkin navigasyon menüsü düzeltiliyor. Çok daha az bir şeyle gitmeye karar verdim: basit vurgulu efektlere sahip düz metin.
Bunu nasıl yapacağım hakkında hiçbir fikrim yoktu, ancak Menü Ayarları düğmesine tıklamak süper kolaylaştıran bir dizi kontrol açtı. Arka plan rengini atmayı, metin ve metin vurgulu rengini ayarlamayı, öğeleri beğenime göre ayarlamayı ve hatta mektup aralığını ayarlamayı başardım.

Biraz daha menü tweaking sonra, bir logo atmak ve bu şey gerçekten iyi bir web sayfası gibi görünmeye başlıyor!

Bitirmek
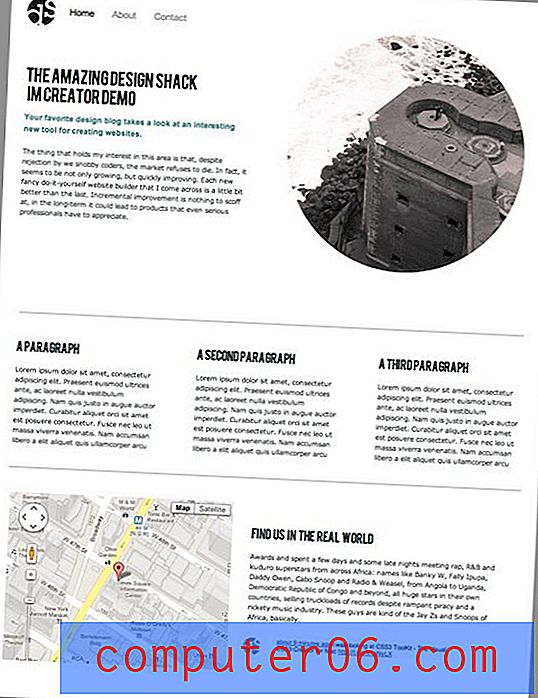
Aynı işlemi takiben, tasarımın geri kalanını dolduruyorum. Burada oynamak için gerçekten kullanışlı araçlar var. Örneğin, canlı bir Google haritası ve Twitter özet akışımı birkaç saniye içinde ekleyebildim. Bitmiş sonuç şöyle görünür:

Aslında kafamda ne olduğunu ücretsiz bir çevrimiçi web sitesi oluşturucu üzerine inşa edebilmek aslında oldukça etkileyici bir başarı. Kesinlikle CSS özellikleri üzerinde özellikle kontrol için olanlar üzerinde daha fazla kontrol sahibi olmak isterdim, ama genel olarak bina deneyimi hoş biriydi.
İyi görünüyor, ama perdenin arkasında ne var?
Testlerimden kaynaklanan gerçek sayfayı görmek istiyorsanız, buradan kontrol edebilirsiniz. Yüzeyde, iyi görünüyor, ancak herhangi bir web tasarımcısı onunla bazı ciddi sorunlara sahip olacak. Sadece yanlış bir şey yapmadığımdan emin olmak için, sonucumu öne çıkan sitelerden biriyle karşılaştırdım. İkisi de aynı sorunlardan muzdaripti.
Yeni başlayanlar için kod bir karmaşa. HTML, uygulama ve işlevleri ile tarayıcıda baktığınız sayfadan daha alakalı görünen içerikle tamamen şişirilmiştir. Ayrıca, temel işlevsellik oldukça kaba. Örneğin, sayfadaki metnin hiçbirini seçemezsiniz. Anlayabildiğim kadarıyla, fontlar FontSquirrel ve @ font-face ile sunuluyor, bu yüzden tamamen seçilmemeleri için hiçbir neden yok.
Davlumbaz kodu ve işlevselliği altında, neredeyse tüm WYSIWYG'lerin şu ya da bu şekilde kısa olduğu kritik bir yer. Kesinlikle bu araçlardan önce ele alınması gereken bir alandır ve ortaya çıkan ürünler gerçekten "gerçek" web siteleri olarak sayılabilir.
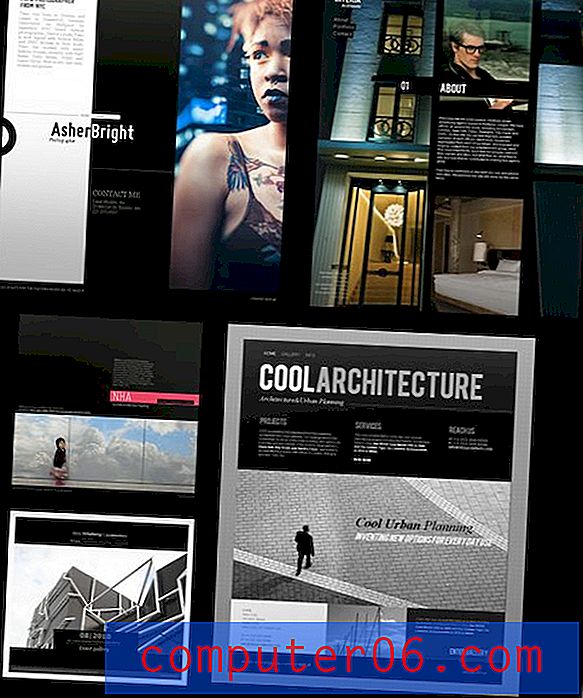
Muhteşem Şablonlar
IM Creator, kaputun altında olanlarda büyüklükten çok kısa olabilir, ancak tamamen görsel bir bakış açısından, gerçekten mükemmel olduğunu söylemeliyim. Yerleşik şablonlar, böyle bir hizmetten gördüğüm en iyilerden bazılarıdır:

Bir WYSIWYG hizmetinde gerçekten modern görünümlü web tasarım şablonları sunan birini görmek gerçekten güzel, bu sektördeki norm, doğrudan 1999'dan itibaren görünen sayfalar olma eğilimindedir.
Tüm paket
Daha önce de bahsettiğim gibi, “özgür” öğe gerçekten sadece tasarım öğesi içindir. Barındırma ve özel bir alan adı için hamuru kesmeniz gerekecek. Mevcut fiyat 7, 95 $ / ay (yılda sadece 100 $ kısa) ama yakın gelecekte 12, 95 dolara kadar çıkacak gibi görünüyor.

Bu dünyanın en ucuz hizmeti değil ama sıkı bir bütçeniz varsa, bir yıl için seçtiğiniz etki alanında barındırılan çekici bir web sitesi almak için 100 $ ödemek aslında oldukça iyi bir anlaşma. Beni aynı hedefi göz önünde bulundurarak kiraladıysanız, kesinlikle çok daha fazla ödersiniz (daha iyi bir ürün elde edersiniz).
Sonuç: Karar nedir?
Açıkçası, söylemeye gerek yok, bu profesyonel web tasarımcıları için bir ürün değil ve olması gerekiyordu. Kullanabileceğimiz daha iyi, daha profesyonel araçlarımız var ve bu tür hizmetler ihtiyacımız olan gücü veya esnekliği sunmuyor.
Ancak, bir fotoğrafçı, restoran veya başka bir küçük işletme iseniz, IM Creator paketi oldukça caziptir. Makul fiyatlı ve aslında tamamen sıfırdan özgürce bir şey inşa etmek yeteneği ile beni etkiliyor. Ve dışarıdaki tasarımlar sıfırdan yetenekli olmayanlar için, sağlanan şablonlar gördüğüm herhangi bir rakibi havaya uçuruyor.
Çevrimiçi DIY sitesi oluşturucularının gelmek için hala uzun bir yolu var, ancak IM Creator gibi ürünler, bu tür araçların hem kitlelere hitap eden hem de bir profesyonelin gözetimi altında tutan gerçekten etkileyici web siteleri ürettiği bir geleceğe işaret ediyor.