Okunabilirliği Artırmak için Kontrast Kullanma İpuçları
İyi tasarım okunabilir tasarımdır. Sindirimi kolay bir şekilde görüntülenen net bir mesaj olmadan, herhangi bir tasarım çalışmasının anlamını kaybetmek kolaydır. Bu nedenle, herhangi bir tasarımın okunması kolay olması çok önemlidir.
Okunabilirlik için tasarım tipografide bir dersdir, aksine. Kontrast, okunabilirliği artırmak ve metin boyunca mantıklı bir şekilde bir akış oluşturmaya yardımcı olmak için anahtardır, böylece kullanıcılar tam olarak ne söylemek istediğinizi anlar.
Envato Elements'i keşfedin
Renk Kontrastı

Yazı tuvalden göze çarpmalıdır. Gözü çeken bir varlığı olmalı.
Renk kontrastı oluşturmanın birçok yolu vardır, ancak en popüler olanı beyaz veya açık bir tuval üzerindeki siyah metindir. Ve popüler çünkü çalışıyor. (Ters kombinasyon eşit derecede iyi çalışır.)
Metin yerleştirirken, harflerin arka plan üzerinde nasıl görüneceğini düşünmek çok önemlidir. Görmeleri kolay mı? Bu düşünce, arka plandaki renklerin ekran boyutuna veya içerikteki harekete bağlı olarak farklı şekilde konumlandırılabileceği görüntülerin veya videoların üstündeki harflerle çalışırken özellikle önemlidir.
Tasarımcıların bu sorunun üstesinden gelmesinin bir yolu, biraz okunabilirlik sigortası oluşturan görüntüler veya videolarda renkli bir kaplamadır. İster koyu renkli bir şeffaflık, ister parlak bir renk tonu olsun, yer paylaşımı metnin arka planda ne olursa olsun amaçlandığı gibi görünmesini sağlayabilir.
Diğer seçenek - ve çekiş kazanan - görüntü veya videolardan metin kaldırmak ve bunları yan yana eşleştirmektir. Bu, ikisinden de içerikten ödün vermeden her iki öğeye de yer sağlar.
Kontrast Yazı Tipi Stilleri

Yazı karakterleri veya stillerdeki değişiklikler göze anında yazı çizebilir. Le Farfalle için ana logo tedavisinde eşleştirilen senaryo ve serif gibi oldukça farklı yazı biçimleriyle görsel ilgi artıyor.
Her yazı tipi kendi başına ilginçtir, ancak ikisi arasındaki fark oldukça kompozisyon oluşturur.
Yazı biçimlerini bu şekilde eşleştirmek biraz zor olabilir, çünkü belirgin şekilde farklı stillerden bazı çiftler, kullanıcıları jar hissi verebilir. Ortak x yükseklikleri, harf şekilleri (stillerin yuvarlak mı yoksa oval mi olduğunu görmek için "o" küçük harfini kontrol edin) veya eğik çizgiler gibi ortak kullanıcı için açık olmayan bazı benzerliklere sahip yazı tiplerini seçin. Bu alanlarda benzer bir his vererek stiller, tasarımın akışını kesintiye uğratmadan bol miktarda kontrast yaratacak şekilde karıştırılabilir ve eşleştirilebilir.
Boyut Değişkenliği

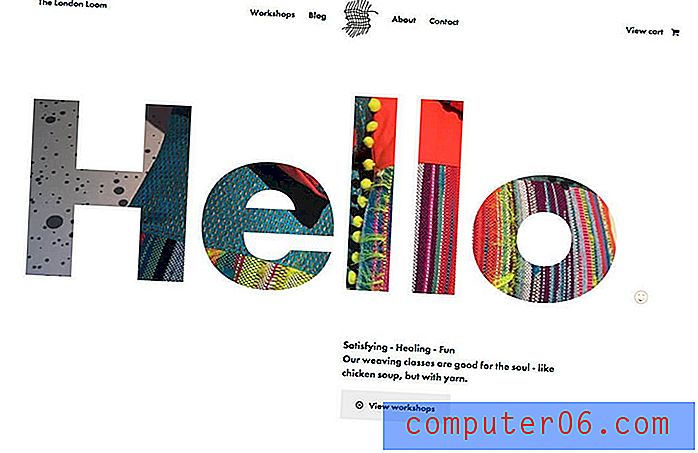
Kullanıcıları kontrastla şaşırtmanın bir yolu, büyük veya küçük boyutlu yazıdır.
Büyük boyutlu tipografi tasarlamak çok eğlenceli olabilir ve kullanıcıları bir web sitesinde ilerlemeye ikna etmenin çarpıcı bir yoludur. Küçük boyutlu yazı eşit derecede etkili olsa da, kullanımı çok daha zordur.
Metin boyutları arasındaki farkı vurgulamak için büyük boyutlu seçenekleri metin bloklarıyla daha geleneksel boyutta eşleştirin. Tasarımda bir odak noktası sağlamaya yardımcı olacak ve büyük kelimeleri önlemek imkansız hale getirecektir. Temayı ekran yazılarının ötesine devam ettirin ve normalden biraz daha büyük alt başlıkları da göz önünde bulundurun, böylece aynı büyük boyutlu, yüzünüzde konsept tasarım boyunca kullanıcıları takip eder.
Hizalamaları Göz önünde bulundurun

Birçok kişi okunabilirlik söz konusu olduğunda hizalamayı unutur.
İki düşünce okulu vardır:
- Görüntüleme ve üstbilgiler için metne karşılık zıt hizalamalar kullanın.
- Her şey için aynı hizalamayı kullanın.
Her iki fikir de kendi yollarıyla doğrudur. Tasarımın geri kalanıyla metin hizalamasını düşünün. Hizalama arka plandan çıkmak için yeterli kontrast sağlıyor mu? Bu, tuvalin kenarı ile metin arasındaki boşluktan diğer öğelere göre yerleşime kadar her şeyi içerebilir.
Hizalama söz konusu olduğunda, bunu düşünmenin en iyi yolu bir düğme hayal etmek olabilir. Metin düğmenin içinde nasıl hizalanır? Çoğu tasarımcı merkezi tercih eder, ancak bu web sitesinin geri kalanının merkezli metin içereceği anlamına gelmez. Hizalama elemanın kendisi tarafından belirlenir. Şimdi bunu tüm tasarım hakkında düşünürken ölçeklendirin.
Metin Akışı

Bir tasarımda yer alan daha fazla metinle metin akışı daha önemli hale gelir. Metin öğeleri hiyerarşik bir şekilde kesintisiz bir şekilde akmazsa, kullanıcılar mantıksız bir şekilde okuyarak bilgileri kaybedebilir veya özleyebilir.
Metin akışı söz konusu olduğunda dikkat edilmesi gereken önemli noktalar şunlardır:
- Metin bloklarının boyutu
- Madde işaretleri ve listeler
- Çizgi yükseklikleri ve uzunlukları
- Kalın veya italik
- Renk
Bu metin özelliklerinin her biri, anahtar kelimeleri, bilgileri ve kelime öbeklerini diğerlerinden ayırmaya yardımcı olur. Metin taramak için görsel giriş noktaları sağlarlar, böylece en önemli bilgi kullanıcı için atlar.
Uzun metin bloklarında çeşitli stiller kullanmak - bu özellikle uzun biçimli içerik veya bloglar için önemlidir - okuyucu yorgunluğunu azaltabilir. Kullanıcı, kopyalamak ve sindirmek zahmetli olduğu için kopyayı okumaktan yorulursa, içeriği tüketmez. Okumayı kolaylaştıran parçalara ayırın.
Tutarlı Tutun

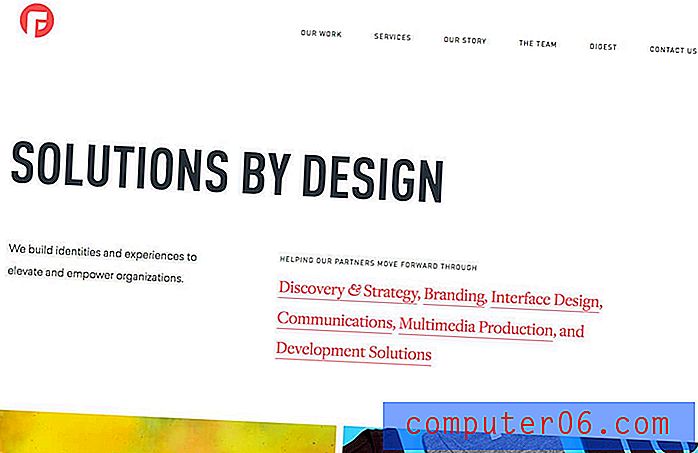
Okunabilirliğin son anahtarı tutarlılıktır. Kontrast oluşturmak için ana sayfada veya başlıkta veya gövde kopyasında ne yaparsanız yapın, ona sadık kalın.
Aynı renkleri veya stilleri ya da yazım işlemlerini kullanmak, kullanıcılara tasarımda kaybolmadıklarını gösterecektir. Gezinme nerede olursa olsun, yine de web sitenize benzeyecek ve hissedecektir.
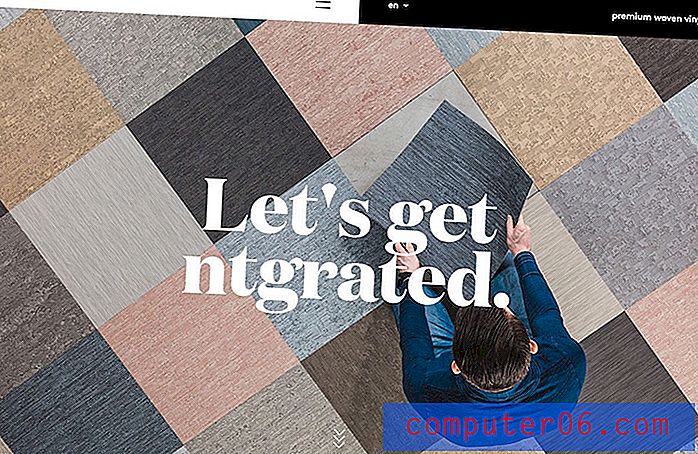
Ntgrate, başından beri siyah beyaz bir arka plan ve metin bloğu kombinasyonu oluşturarak bunun bir tanrı işini yapar. Yin ve yang renk kombinasyonu, başlıktaki kahraman görüntüsünün üzerinde yer alır ve site boyunca sonraki metin kutuları aynı metin ve renk desenine sahiptir.
Sonuç
Kontrast, herhangi bir tasarım projesine görsel ilgi uyandırmaya yardımcı olan araçlardan biridir. Hiyerarşiyle okunabilir tipografi oluşturma konusunda da önemlidir.
Yüksek kontrast en okunabilir seçenektir. Sessiz renkler veya çok benzer stiller, okunabilirlik açısından neredeyse her zaman sorun yaratabilir. Metin ve diğer öğeler arasında bolca kontrast sağlayan son derece okunabilir bir tasarımla kullanıcıların söylemek istediklerini anlamasını kolaylaştırın.