Neden Bir Ön Uç Paketi Oluşturmalısınız?
Bir web sitesi oluşturmaya nasıl başlıyorsunuz?
Geliştiricilerin çoğu muhtemelen sıfırdan başlar veya önceki sitelerden birkaç kaynağı çeker. Aramızda daha organize olan, iş akışının önemli bir parçası olduğunu kanıtlayan bir sitenin başlayacağı özel bir araç kutusu geliştirdi.
Bugün, oluşturduğunuz her bir site için bir başlangıç noktası olarak hizmet etmek için neden kendi ön uç paketinizi oluşturmayı düşünmeniz gerektiğini tartışacağız.
Envato Elements'i keşfedin
Ön Uç Paketi Nedir?
Ön uç paketten kastettiğim, aslında web geliştirme sürecinin belirli öğelerini standartlaştıran bir dizi araç ve konvansiyon. Bu makalenin ilham kaynağı Erskine Design'ın yaratıcı zihinlerinden geliyor. Bir tasarımcı olarak muhtemelen görsel bir düşünürsünüz, bu yüzden doğrudan şemayı keseceğiz:
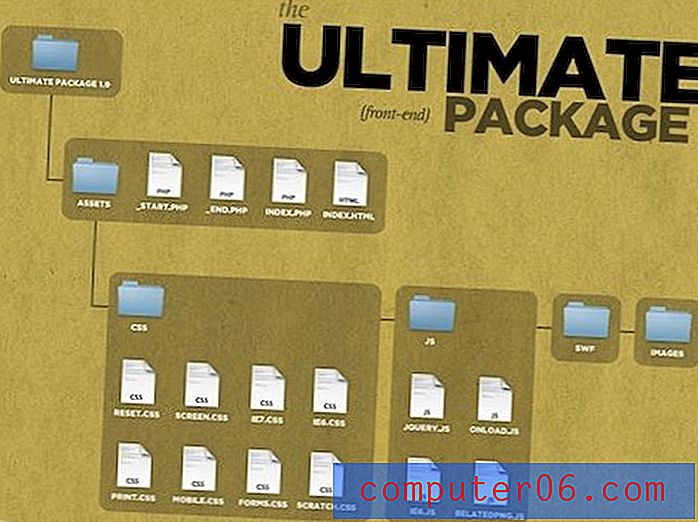
Temel Çerçeve veya Erskine'nin Ultimate Ön Uç Paketi

Gördüğünüz gibi, Erskine temelde büyük web tasarım projelerine atlamak için temel bir çerçeve oluşturdu. Bunu , ekibin herhangi bir üyesi tarafından yönetilen veya üzerinde çalışılan herhangi bir projenin toplantıda kalmasını ve daha basit olmasını sağlayan basamaklı ve bağlı CSS dosyalarının bir tampon özeti, adlandırma kuralları, modüller, eklentiler ve kütüphane komut dosyaları olarak özetliyorlar. herhangi birinin istediği zaman adım atması ve birlikte çalışması. ”
Böyle bir çerçeveye sahip olmak, aşağıda tartışacağımız birkaç nedenden dolayı çok değerli olabilir. Bazılarının ortaya koyduğu argüman, böyle bir çerçevenin veya araç setinin sadece yararlı değil, aynı zamanda kesinlikle gerekli olduğu yönündedir. Erskine Design'dan Simon Collison, “Soru veya ödün vermeden, her web sitesinin sağlam bir temel katmanı ve bir Ultimate Paketi ile inşa edilmesi gerekiyor.
Kendi özel ön uç paketinizi oluşturmanın bazı avantajlarına ve nedenlerine bir göz atalım. (Burada bulunan Erskine Sunumu'nun bazı önerilerine dayanarak)
Tekrarın Ortadan Kaldırılması
Bu, bir ön uç paketi geliştirmenin en temel ve anlaşılır nedenidir. Bir site oluşturmaya her başladığınızda, çıplak HTML yapısını oluşturma, harici CSS dosyalarını oluşturma, HTML'yi harici CSS'ye bağlama, jQuery ve / veya sık kullandığınız diğer JavaScript kitaplıklarını içe aktarma vb. Gibi birkaç kurulum adımından geçersiniz. Bir ön uç paketi geliştirmek, yeni bir site başlatmayı son derece kolaylaştırarak tüm bu kayıp süreyi kurtarır: sadece çerçeveyi içeren klasörü kopyalayın ve hazırsınız.
Bu görevlerin önemli miktarda zaman almadığını veya beyninizi bir web geliştirme zihniyetine sokmak için bile gerekli olduğunu iddia edebilirsiniz. Bu argümanlara cevap vermek için önce her projede dosya hiyerarşinizi uygulayan, komut dosyalarını ve stilleri ayarlayıp yükleyen, adlandırma kurallarını belirleyen ve özensiz hataları düzelten ne kadar zaman kaybettiğinizi görmek için zaman ayırmanızı öneririm. Bahse girerim düşündüğünden çok daha fazla. Son olarak, ikinci argüman olarak, sürecin yeni bir bölümünü başlangıç olarak kabul etmek için beyninizi yeniden eğitmeye zorlarım. Sisteminiz yerinde iken denemeye hemen atlamayı deneyin ve tüm sıkıcı, tekrarlayan görevleri atlamanın ne kadar güzel olduğunu keşfedin.
Standardizasyon
Standartlaştırma, bir prefabrik araç seti kullanmanın en büyük yararıdır. Yeni bir projeye her başladığınızda, işleri biraz farklı yapabilirsiniz. Bu, HTML'nizi düzenleme şeklinizi değiştirmek gibi büyük bir şey veya yeni bir adlandırma kuralına karar vermek gibi küçük bir şey olabilir. Bu, başkalarının işinizi takip etmesini veya hatta daha sonra geri dönüp o zaman nasıl bir şeyler yaptığınızı hatırlamanız için son derece zorlaştırabilir.
Ön uç paketinizi geliştirirken, standardizasyonu zihninizde ön planda tutun. Her küçük şeyi yapmayı bildiğiniz en iyi yola karar verin ve başladığınız her proje boyunca bu sözleşmelere sadık kalın. Yorumlarınızı aynı şekilde işaretleyin, CSS'nizi aynı şekilde düzenleyin, aynı değişken adlandırma kurallarını kullanın, aynı klasör hiyerarşisini kullanın, aynı CSS sıfırlamalarını kullanın, vb. Tüm küçük kararları ve tahminleri sisteminizden çıkarmak, mümkün olan en kısa sürede farkedilebilir, organize bir site oluşturduğunuzdan emin olmak için tüm geliştirme sürecini kolaylaştırmak.
Bu, bir sisteme karar vermeniz ve bu sisteme kalıcı olarak bağlı kalmanız gerektiği anlamına gelmez. Daha iyi yöntemler öğrendikçe ve keşfettikçe gelişmesine izin verin, sadece yeni yöntemleri tüm paketin yararlılığını geçersiz kılacak kadar veya sık sık entegre etmeyin. Bir şey yapmanın daha iyi bir yoluna karar verdiğinizde, sisteminizi geliştireceğinden kesinlikle emin olun ve değişikliği ve ne zaman entegre edildiğini özetleyen bir not aldığınızdan emin olun, böylece eski projelerden ne bekleyeceğinizi bilirsiniz.
Daha İyi İşbirliği
Burası bir ön uç paketinin “olması güzel” den “kesinlikle gerekli” ye geçtiği yerdir. Büyük bir projede geliştiricilerden oluşan bir ekiple çalışırken, sahip olabileceğiniz en büyük verimsizliklerden biri, aynı sayfadaki herkesi projenin başlangıcından alamamaktır.
Bill'in projenin bir kısmını bir şekilde yapılandırmasını, Jill'in parçasını başka bir şekilde yapılandırmasını ve Will'in hem Bill'in hem de Jill'in yöntemlerini takip etmeye çalışmanız durumunda, işler hızlı bir şekilde karışacaktır (ve yalnızca çalışanların isimleri kafiye haline gelir). Bu kaçınılmaz olarak önemsemeleri tartışarak uzun toplantılara yol açacaktır. Belirli sözleşmeleri kullanarak bir projeye daha önce başlamış olan ekip üyeleriniz varsa, geri dönmekten ve işi bitirmeyi düşündüklerini düzeltmekten kaçınmak için bu yöntemi ölümüne savunacaklarına bahse girebilirsiniz. Bu nedenle, önemli işbirliğinin söz konusu olduğu durumlarda bir ön uç paketi geliştirmek son derece önemlidir. Muhtemelen takip edilecek belirli sözleşmelere karar vermek için bir toplantı yapmanız gerekecek, ancak ekip üyelerinin geri izleme gerektirmiyorsa yeni yöntemlere çok daha esnek olduğunu göreceksiniz.
Buradaki temel paket, proje başlamadan önce değil, bir proje başlamadan önce bir sistem geliştirmektir. Bu, kabul şansını artıracak ve yolda birçok uyumsuzluk sorununu önleyecektir. Ayrıca, ekibinizi karar verme sürecine dahil ettiğinizden emin olun. Bu, birkaç nedenden ötürü paketin başarısı için büyük önem taşımaktadır. İlk olarak, yönetimin o göreve en yakın insanlara danışmadan belirli bir görevi kolaylaştırmak için bir sistem oluşturmak her zaman kötü bir fikirdir. Altınızdaki insanlardan daha fazla kolej dereceniz ne olursa olsun, neyin işe yarayıp yaramayacağına dair tek en iyi otoritedir. Son olarak, etkililik meselesinin yanı sıra yine kabul meselesidir. Ekibinize, geliştirilmesinde hiçbir rolü olmayan bir dizi yönerge verirseniz, ayaklarını sürükler ve tüm yoldan şikayet ederler çünkü onları yapmak istemedikleri bir şeye zorlarsınız. Bununla birlikte, her seviyeden ekip üyelerinin sözleşmelerin geliştirilmesine aktif olarak katılmasına izin verirseniz, bunların yaratılmasına ve yönlendirilmesine yardımcı oldukları için yeni sisteme uymaları çok daha olasıdır.
Kalite kontrol
Bir ön uç paketi geliştirmek, ekibinizin üyeleri arasında projenin başlangıcından itibaren belirli bir kalite kontrolü uygulamanızı sağlar. Yanlış belge türünü kapmak veya tarayıcıya özgü bir stil sayfası eklemeyi unutmak gibi yaygın hataların yapılmamasını sağlar. Ayrıca, sıkı bir sisteme sahip olmak kasıtlı olarak özensiz çalışmayı önlemeye yardımcı olabilir. Bir projenin devam etmesi için çılgın bir acele içinde, geliştiriciler genellikle standartlara uygun olmayan kod, belirsiz değişken isimleri, belirsiz hileler ve daha sonra geri dönüp bu şeyleri daha sonra çözecekleri argümanı ile diğer birçok kısayolu kullanacaklar. Sorun şu ki, genellikle son teslim tarihlerine yaklaşırken geri dönüp bunları daha sonra projede düzeltmek için zamanın olmaması. Eğer bu tür uygulamalardan kaçınan ve üzerinde anlaşmaya varılan sözleşmelerden kaçınmayı önleyen bir kültürü teşvik ederseniz, bu sorunların birçoğu ortadan kalkacaktır.
Tasarım ve Yenilik Açısından
Kapatmadan ve görüşlerinizi duymadan önce, ortaya çıkabilecek bir argümanı önceden gözetmek istiyorum. Birçoğu ortak sözleşmeleri ve katı kuralları, tasarım sürecini kıracak ve yaratıcılık veya yenilik için herhangi bir odayı neredeyse ortadan kaldıracak bir şey olarak görüyor. Bu sadece bu durumda böyle değildir ve aslında iyi tasarlanmış bir ön uç paketinin sağlayacağının tam tersidir.
İyi bir ön uç paketi aslında zaman yiyen ve varyasyonları sonuçta önemli bir fark yaratmayacak alanların standartlaştırılması yoluyla geliştirme sürecinin yaratıcı unsurlarına daha fazla odaklanmanıza izin verecektir. Bununla kastettiğim, klasör hiyerarşiniz gibi öğelerin son kullanıcı tarafından tamamen fark edilmeyeceği ve bu nedenle yaratıcılığınızı her projeye odaklayacağınız yer olmamasıdır. Buradaki fikir sıkıcı şeyleri tek bir vuruşta atlatmak, böylece siteden siteye değişiklik yapan ve olması gereken şeyleri hızlı bir şekilde kazabilmeniz için; her siteyi benzersiz kılan şeyler. Bu tür bir sistem uygulandığında, orijinal kullanıcı arayüzleri geliştirmek, özel renk şemaları seçmek, farklı yazı tipi ailelerini denemek ve yenilikçi işlevleri kodlamak için daha fazla zaman harcayabilirsiniz.
Geldiğiniz sistem yaratıcı süreci engelliyorsa, işini yapmaz ve bu nedenle çizim tahtasına geri dönüş lehine hurdaya çıkarılmalıdır.
Ücretsiz Kaynaklar
Kendi ön uç paketinizi geliştirme fikri satıldı, ancak nereden başlayacağınızı bilmiyor musunuz? İşte başlamanız için bazı ücretsiz kaynaklar.
- Global CSS Sıfırlama Stilleri Katili Bir Koleksiyonu
- HTML Boş Sayfa Örnekleri
- Basit Bir PHP Şablon Sistemi
- Google Kodu: Barındırılan JavaScript Kütüphaneleri (jQuery, MooTools vb.)
- 16 Temel CSS Mizanpajı Şablonu
Aklını Söyle
Yukarıdakiler, Erskine Design'ın neden her web sitesinin güçlü, standart ve önceden ayarlanmış bir temelden oluşturulması gerektiğini iddia etmede haklı olduğuna inandığım için uzun soluklu argümanımı temsil ediyor. Böyle bir sistem geliştirmenin zaman ayırmaya değer olduğunu düşünüyorsanız bize bildirin. Daha da iyisi, bir sisteminiz varsa, nasıl çalıştığını bize bildirin!