Web Tasarım Kritiği # 67: StyleJam
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, web tasarımcısı portföylerini barındıran StyleJam sitesidir. Bir bakalım ve ne düşündüğümüzü görelim!
Tasarım Kaynaklarını Keşfedin
Sitenize bir göz atmamızı ister misiniz? Gelecekteki bir Tasarım Kriterinde yer almasını sağlayın, sadece bir dakika sürer. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
StyleJam Hakkında
StyleJam ile kişisel web tasarım portföyünüzü seçtiğiniz bağımsız bir URL üzerinde oluşturabilir ve CSS ve resimlerinizle özelleştirebilirsiniz. Programlamayı öğrenmeye, bir barındırma hizmetine kaydolmaya veya sunucunuzu yapılandırmaya gerek yoktur. Sizin için yapmadığımız tek şey tasarlamak, bu sizin alanınız.
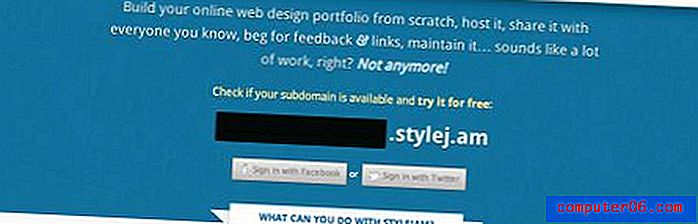
İşte ana sayfanın bir ekran görüntüsü:

İlk İzlenim
Benim ilk StyleJam izlenimim olumlu. Bu site hakkında çok modern hissettiren çok şey var, genel tasarım stili bugün pek çok tasarımcının ne yaptığına uygun. Bol miktarda beyaz alan kullanan ve profesyonelliği hissetmek için maviyi kullanan temiz bir tasarım.
Genel olarak, harika bir başlangıç için kapalı. Bununla birlikte, sahip olduğum birkaç küçük sorun ve öneri var. Siteyi yavaş yavaş inceleyelim ve bunların ne olduğunu görelim.
Site Logosu ve Kısa Açıklama

Bu sayfaya baktığımda dikkatimi çeken ilk şeylerden biri yukarıda gösterilen logo. Ben buna yüksek öncelik demem, ama diyebilirim ki, bunun bir yeniden çalışma kullanabileceğini düşünüyorum. VAG Yuvarlak stil yazı tipi biraz tarihli görünüyor ve boya fırçası benim için çalışmıyor. “Reçel” kelimesinin okunmasını zorlaştırıyor ve sayfanın geri kalanının takip ettiği profesyonel stille çelişen küçük bir çizgi film gibi görünüyor. Başka bir deyişle, logo sayfada tam olarak ait olmayan bir şey olarak öne çıkıyor.
Sitenin başlık çubuğundaki ve logosundaki slogan, işe yaramayan başka bir şey. “Web tasarımcıları. United ”bana bunun bir tür üyelik kulübü, lonca ya da tasarımcılar için birlik olduğunu düşündürüyor. İyi bir slogan, ancak web tasarımcısı portföyleri satan bu işletme için değil.
Bu sloganı hizmetin ne olduğunu açıkça bildiren bir şeyle değiştirmenizi öneririm. 100 kişiye sloganı olan bir siteyi sorduysanız, “Web tasarımcıları. United ”diyor, hiç kimsenin portföy web siteleri sattığını tahmin edemeyeceğini iddia ediyorum. Yeni bir sloganı tartışırken bu ölçütleri kullanın.
Ana Başlık

Sıradaki ana başlık alanı diyeceğim. Bu iç metin efekti ve dokuya sahip büyük bir mavi çubuktur. Gerçekten dikkatinizi çeken güzel bir etki. Alttaki küçük afiş hoş bir dokunuş olsa da, beyazdaki beyaz neredeyse hiç kontrast oluşturmaz.
Buradaki asıl meselem açık bir boşluk hissi. Burada basitçe az kullanılmış hissedilen büyük bir alan var. Büyük bir resim, büyük bir başlık veya her ikisi için yalvarıyor.
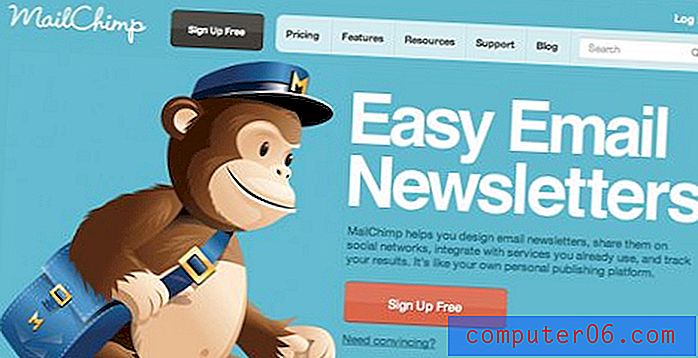
Mail Chimp'i örnek olarak sürekli kullanıyorum çünkü tasarımcıları genellikle çok yerinde. Şu anda sitelerinde bulunan başlığı kontrol edin.

Dikkatinizi çeken ve daha sonra kristal berraklığında büyük boyutlu bir mesajla güçlendirilen bu büyük renkli görüntüye bakın: Kolay E-posta Haber Bültenleri. Bu sayfayı yükledikten sonra üç saniye içinde sitenin tam olarak ne için olduğunu biliyorum. StyleJam başlığına geri dönersek, tek gördüğüm büyük mavi bir alanda küçük bir metin. Burada hiçbir şey dikkatimi çekmiyor.
StyleJam'ın bir maskota ihtiyacı olduğunu söylemiyorum, ilhamı sökecek bir şey olarak görmüyorum. Bunun yerine, Mail Chimp sayfasını temel tasarım ilkelerinde bir ders olarak görüntüleyin. Bu önerileri dikkate alarak, StyleJam başlık tasarımı aşağıdaki gibi bir şeye dönüşebilir:

Açıkçası, sosyal bağlantılarda, giriş kutusunda vb. Çalışmanız gerekir, ancak fikri anlarsınız. Görsel olarak, başlık sayfaya şu anda olduğundan çok daha fazla yardımcı olabilir. Ayrıca, sosyal bağlantıların konusuna girerken, bu düğmeler etkin olmayan bir durumda gibi görünüyor. Fareyle üzerine geldiğinizde bile imleciniz değişmez. Facebook ve Twitter simgelerini beyaz yerine mavi yapar, metne biraz kontrast ekler ve fareyle üzerine gelme sorununu çözerdim.

Görüntü Kaydırıcı
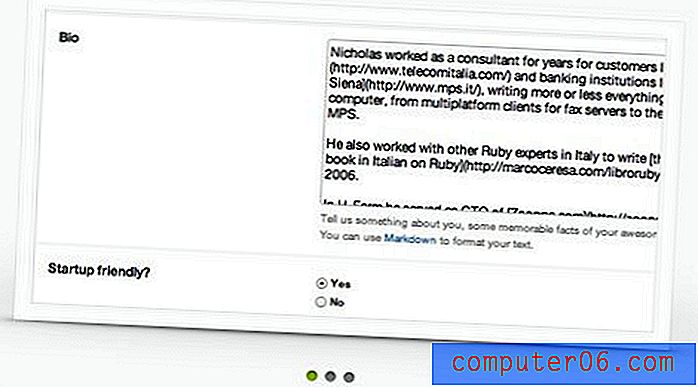
Her zaman iyi bir resim kaydırıcısını severim ve bu site, başlığın hemen altında çok çekici bir çerçevede yer alıyor. Etkisi güzel ve sayfaya dinamik bir his veriyor. Ancak, kaydırıcı için seçilen görüntüler en iyi olmayabilir. Örneğin, ilk gördüğünüz şey:

Bunu gördükten sonra, bir şeyin kırıldığını itiraf ettim. Sayfanın ortasında, sağ tarafta kısmen kesilen bu garip metin alanı vardı. Sadece bir ekran görüntüsü olduğunu fark etmem bir dakika sürdü. Bu görüntüyü kaldırmanızı ve şu anda ikinci yuvadaki slayt gibi daha görsel içerikle gitmenizi öneririm.
Sonuç
Daha önce de belirttiğim gibi, aslında bu sayfanın genel görünümünü seviyorum. Birçok önemli yönü doğru yapan çekici bir site. Yukarıdaki öneriler çoğunlukla küçük, hızlı düzeltmelerdir ve bazıları büyük ölçüde özneldir.
Buradaki en önemli şey, mesajınızı net ve çekici bir şekilde iletmektir. Şu anda mesajlaşma biraz bulanık görünüyor ve siteyle neler olup bittiğini anlamak biraz iş gerektiriyor. Bu işi neredeyse sıfıra düşürdüğünüzde, tıklama oranınızı artırmanız garanti edilir.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.