Web Tasarım Kritiği # 1
Bugün, belirli bir tasarıma kısa ama derinlemesine baktığımız ve hem gerçekten iyi yapılan yönleri hem de küçük bir iş kullanabilenleri tartışacağımız yeni bir seri başlatacağız.
Bu eleştiriler boyunca tasarım ve renk teorisinden kullanılabilirlik ve iyi kodlama uygulamalarına kadar her şeyi tartışacağız.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Temiz Tutmak
Bu makaleler, tasarımcıları baslamanın bir yolu değil, bir öğrenme deneyimi olması içindir. Her zaman tasarımcının bütünlüğünü korumaya çalışacağız ve olumluya olumsuzdan daha fazla odaklanmaya çalışacağız.
Her eleştirinin sonunda bir tasarımla ilgili dürüst fikirlerinizi sunmanızı isteyeceğiz. Ayrıca sitenin tasarımcısına saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler vermenizi rica ediyoruz. Basit ad hominem saldırılarına veya anlamsız şikayetlere ilişkin yorumları derhal sileceğiz.
Siteniz Hakkında Geri Bildirim Alın!
Bir siteyi CSS galerimize gönderebilmenin yanı sıra, yakında sitenizi özel bir eleştiri için dikkate almamızı da sağlayabilirsiniz.
Bu, yayınlarınız normal akışımızda veya makalelerimizde görüneceğinden siteniz için çok daha fazla gösterime neden olacaktır. Ayrıca, sitenizin tasarımını iyileştirmek için kaliteli profesyonel geri bildirim ve gerçek, uygulanabilir öneriler alacaksınız.
Artık gerekli tüm tanıtımları elimizden aldık, ilk tasarım eleştirimize başlayalım!
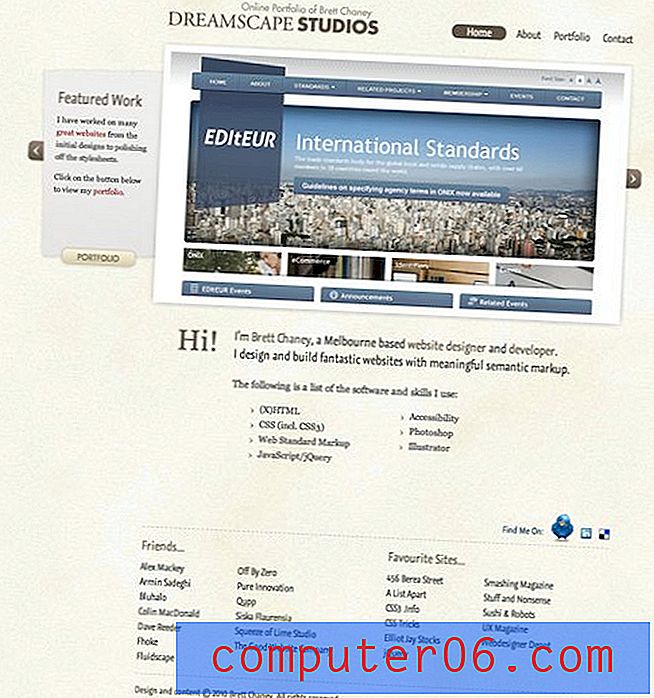
Dreamscape Studios
Dreamscape Studios, web geliştiricisi Brett Chaney'in çevrimiçi portföyüdür. Brett Melbourne merkezli ve onun kemeri altında bir dizi harika site tasarımları var.

Sevdiğim
Bu site iyi tasarlanmış ve aralarından seçim yapabileceğiniz birçok harika özellik var. Öne çıkan ilk üç alana bir göz atalım.
Arkaplan
Brett'in sitesindeki arka plan, tuval benzeri bir yüzeye sahip gerçekçi bir bulutlu kağıt dokusudur.

Bu, 2000 × 1400 arka plan jpg ile gerçekleştirilir. Birçok tasarımcı hala tek bir büyük arka plan görüntüsü kullanmaktan korkuyor, ancak mobil cihazlar bile görüntüyü siteyi bataklığa uğratmayacak kadar hızlı yüklüyor.
Renk Düzeni
Alan, sadece birkaç ana ton içeren çok hafif, doğal bir renk paleti kullanır.

Bu yumuşak renk şeması, bir portföy sitesi için mükemmeldir, çünkü dikkatinizi renkli olarak daha parlak olan ve hemen odak noktası haline gelen sitelerin kayan galerisine çekmeye yardımcı olur.
Tipografi
Brett, birbirini iyi tamamlayan serif ve san-serif yazı tiplerinin iyi bir karışımını kullanır. Bu, hangi yazı tiplerinin birlikte iyi çalıştığını iyi bir şekilde kavradığını gösterir.

Birkaç yerde, tipe biraz parıldayan ve hatta kağıda biraz yanmış gibi görünen hafif bir gölge verilmiştir. Hoş bir dokunuş olduğunu ve çok fazla kullanarak değil iyi bir rezerv gösterdi.
Gelişebilecek Alanlar
Burada, tasarımın biraz daha güçlü olabileceği birkaç yere bir göz atacağız.
Yerleşim ve Boşluk
Beyaz alan bir düzende kesinlikle iyi bir şeydir, ancak garip sıkışmış alan veya yanlış yerde çok fazla açık alan tasarımın etkinliğini gerçekten azaltabilir.

Galerideki küçük yan çekmece hoş bir dokunuş, ancak gerçekten sayfanın düzenini atıyor ve sayfanın sol tarafında aşağıya doğru geniş bir boş alan yaratıyor.
Ayrıca, altbilgi ve içerik arasındaki boşluğun şu anda biraz gereksiz bir şekilde kesildiği için azaltılabileceğini düşünüyorum.
Altbilgi İçeriği
Altbilginin içinde tonlarca bağlantı vardır, bu da büyük sitelerde gezinmeyi basitleştirmenin harika bir yoludur. Ancak, bu bağlantıların tümü dışa doğrudur ve en azından yukarıdaki içeriklerden hiçbiriyle ilgili değildir.

Bu site bir portföy olması gerektiği için, bu kadar geniş bir arkadaş ve favori site listesi profesyonel olarak uygun görünmüyor.
Ayrıca, sayfayı aşağı kaydırdıkça, altbilgide sayfanın en üstüne dönmek için bir bağlantı içeren bir çubuk açılır. Bunları her zaman sitelerde işaret ediyorum çünkü genellikle uzun bloglarda ve galerilerde ne kadar yararlı olduklarını seviyorum. Ancak, bu sitedeki tüm sayfalar aslında oldukça kısa ve sayfanın üst kısmına bir kısayol göstermiyor gibi görünüyor.
Bu bağlantı aslında altbilgideki içeriği de kapsıyor ve yalnızca sayfanın üstündeyken kayboluyor ve bu nedenle altbilgiyi göremiyorum. Bu, orada gerçekten ne olduğunu asla göremeyeceğiniz anlamına gelir, sadece bir şey ortaya çıkıyor (bunun telif hakkı bilgisi olduğuna inanıyorum).
Sonuç
Brett Chaney'in sitesi harika bir arka plan dokusu, güzel bir açık renk şeması ve güçlü tipografi içeriyor. Düzende ve altbilgi içeriğinde boşluk kullanımı biraz ince ayar yapabilir, ancak sitenin genel harika deneyimini mahvetmek için yeterince önemli değildir.
Yapıcı geribildirimde bulunarak tasarımcıya yardımcı olması için aşağıdaki yorumları kullanın. Ayrıca bize yeni eleştiri dizisi hakkında ne düşündüğünüzü ve sitenizi gönderip göndermeyeceğinizi söylediğinizden emin olun.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.