Web Tasarım Kritiği # 2
Bugün, canlı bir web sitesine derinlemesine baktığımız ve hem güçlü noktalarını hem de iyileştirmeyi kullanabilen alanlara dikkat çektiğimiz yeni web tasarım eleştirileri dizimize devam edeceğiz.
Bugün izleyeceğimiz site olan Top Test Hazırlığı ilk müşterimizdi, ancak talepler akıyor, bu yüzden yakında listeye girdiğinizden emin olun!
Envato Elements'i keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Üst Test Hazırlığı
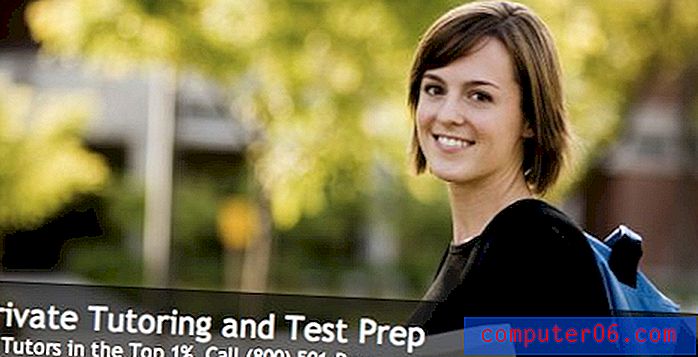
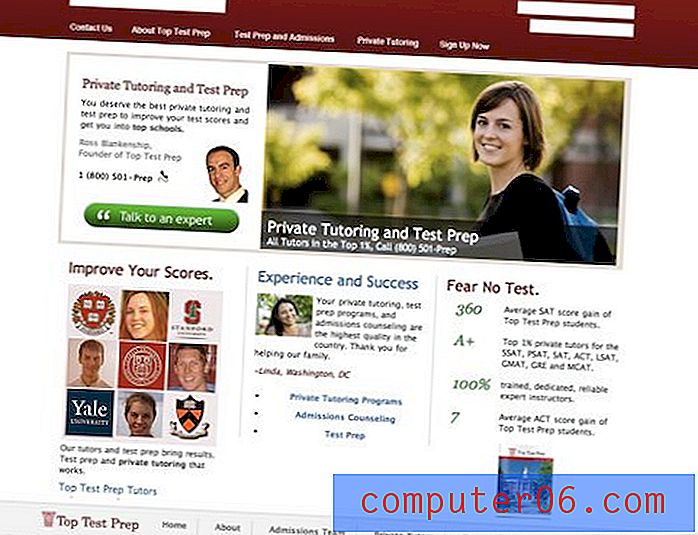
En iyi ve en parlak öğretmenlerden bazılarına sahip olan özel bir eğitim şirketi olan Top Test Prep ile tanışın. Ana sayfa tasarımı oldukça basittir; merkezli bir düzen açıkça birkaç bölüme ayrılmıştır.

Tasarımda neyin daha iyi olabileceğine girmeden önce, iyi yapılmış birkaç şeye bakalım.
Kaymak ve Fotoğrafçılık
Ben jQuery görüntü kaydırıcıları için enayi. Bir tasarıma dinamik bir seviye ve çok fazla dikkat dağıtıcı bir şey oluşturmadan statik bir sayfayı hayata geçirmek için yeterli hareket eklerler.

Kaydırıcıda kullanılan fotoğraf gerçekten çok güzel. Gülen yüzler hemen dikkatinizi çeker ve sığ alan derinliğine sahip parlak renkler profesyonel bir fotoğrafçıya işaret eder. Üç mezunu üçüncü görüntü biraz stok photo-ish görünüyor ama çalışacak mesajı güçlü bir şekilde iletişim kurar böylece çalışır.
Aslında, görüntü kaydırıcısının üstteki yatay kutunun kapladığı tüm alanı kapladığı bir sürüm görmek istiyorum. “Bir uzmanla konuşun” bilgisi hemen altına taşınabilir. Bu kullanılabilirlik birkaç kapalı kesmek olabilir ama ben estetik cazibesi biraz çarpmak düşünüyorum.
hizalanma
Düzen biraz çalışma gerektirebilir, ancak sayfadaki öğelerin çoğu açıkça hizalanır ve bölümler görsel olarak farklıdır. Bu kulağa küçük gelebilir, ancak kaç profesyonel tasarımcının uygun hizalama teknikleri hakkında hiçbir şey bilmediğine şaşıracaksınız.
Gelişme
Şimdi sitenin görsel çekiciliğini güçlendirmek için yapılabilecek bazı değişikliklere bir göz atalım.
Logo ve Sayfa Çerçevesi
Her şeyden önce, logo biraz göze batan bir şey ve görsel bir yenileme kullanabilir. Şu anda resminizi yeniden markalamak istemiyorsanız, en azından mevcut logoya biraz dikkat edin. Karakter aralığı büyük harflerden sonra daha sıkı olmalı ve iki metin satırı hizalı olarak bırakılmalıdır. Mevcut merkez hizalaması, sloganı hiçbir insanın topraklarında mahsur bırakmaz ve biraz gariptir.

Sayfa çerçevesine gelince, biraz tutarsız görünüyor. Gezinmede kullanılan kalın rengi seviyorum, ancak bunun tüm sayfa boyunca uzanması ve altbilginin sevmemesi tuhaf görünüyor. Sahte çerçeveyi oluşturan gölgeleri tamamen bırakmak ve üstbilgi ve altbilgiyi sayfa boyunca sonuna kadar uzatmak için tavsiyem.
Ayrıca, siteye daha güçlü bir kontrast noktası ve net bir başlık vermek için gezinti gradyanını sayfanın üstüne uzatır ve logo / kopyayı tersine çeviririm. İşte ne demek istediğimin basitleştirilmiş bir maketi:

Sayfa çerçevesini ortadan kaldırmak, işleri biraz daha fazla alan için daha fazla alan sağlayabilir ve beyaz alanı artırarak tasarıma biraz nefes alabilir.
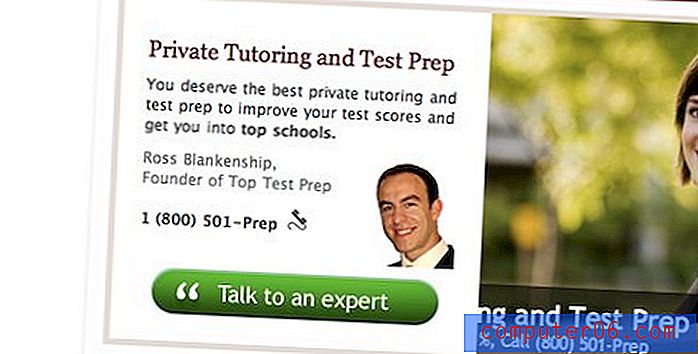
“Bir Uzmanla Konuşun” Kutusu
Bu alanın bir revizyon kullanabileceğini hissettim. Düğmenin stili ve tasarımını tek başına bir parça olarak gerçekten çok seviyorum, ancak sitenin geri kalanına iyi uymuyor gibi görünüyor. Yuvarlak köşelerin yarıçapını azaltmayı (veya sadece 90 derece yapmayı) ve başlıktan daha koyu rengi çekmeyi düşünürdüm.
Ayrıca, yüzen kafa biraz garip. Kavramsal olarak bir yüzün neden burada olması gerektiğini anlayabiliyorum, ancak tasarım açısından, işe yaramıyor. Bence bu çoğunlukla sağ ve alt tarafında meydana gelen köşe tarzı kesim nedeniyle. Aksi halde bu kesintisiz alana, sadece o noktada var olan yüzeysel bir çerçeve verir. Ya tüm dışarı çıkın ve görünür bir çerçeve oluşturun ya da kayan kafayı tamamen sıkıştırın.

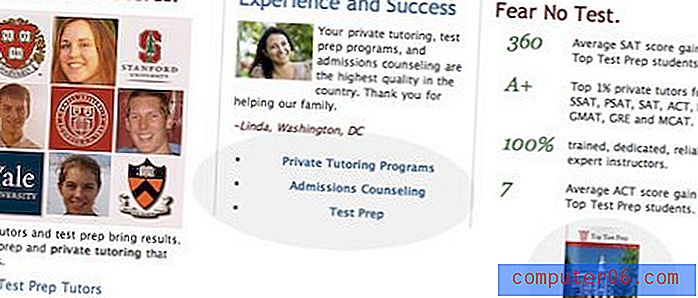
Üç Sütun
Bu alanda aşağıdaki resimde vurgulanan iki temel sorun görüyorum.

Her şeyden önce, madde işaretli bir liste asla merkeze hizalanmamalıdır. Madde işaretini ve içeriği ayırır ve madde işaretli bir listenin başarmak için ne anlama geldiğini ihlal eder: kolay ve hızlı okunabilirlik. Ayrıca, sayfadaki diğer tüm metinler sola hizalandığından, trendle devam etmek iyi bir fikirdir.
Son olarak, en sağdaki küçük kitap görüntüsü uzayda yüzüyor gibi görünüyor. Ne olduğu, neden orada olduğu veya neden tıklamam gerektiği hakkında bir açıklama yok. Şu anda sonradan çığlık atıyor ve gerçekten sayfa düzeninde düzgün bir şekilde çalışılması veya tamamen fırlatılması gerekiyor.
Senin sıran!
Özetlemek gerekirse, Üst Test Hazırlığı iyi bir başlangıç yaptı ancak tasarımcı daha güçlü bir başlık oluşturmayı, sahte sayfa çerçevesini kaldırmayı ve yukarıda belirtilen düzen sorunlarını çözmeyi düşünmelidir.
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.