Web Tasarım Kritiği # 65: FlashXML.net
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi bir Flash bileşenleri pazarı olan FlashXML.net'tir.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
FlashXML.net Hakkında
Flash varlıkları oluşturan yazarların sürekli büyüyen bir endüstrisi var. Bu sözde Flash bileşenlerinin çoğu (bugün web'de% 95'ten fazla) aslında düzenlenebilir FLA dosyalarıdır. FlashXML.net ekibi, Flash yazılımına veya farenizi kullanmadan başka herhangi bir uzmanlığa ihtiyaç duymadan tamamen özelleştirilebilen mevcut en iyi Flash bileşenlerini oluşturarak yeni bir standart oluşturmaya çalışır. Flash bileşenlerini dört yıldan uzun bir süredir geliştiriyoruz ve her yeni sürümde sizi havaya uçurmayı planlıyoruz!
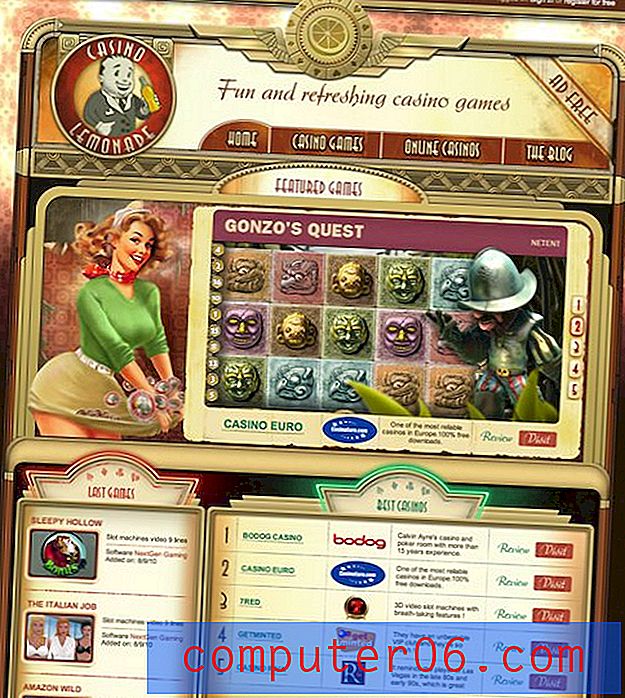
İşte ana sayfanın bir ekran görüntüsü:

İlk Düşünceler
Bu site için ilk düşüncelerim oldukça olumlu. Çekici, dengeli ve mesajını net bir şekilde iletiyor. Renk paleti, iki ana renk (beyaz ve siyah) ve bir vurgu rengi (kırmızı) ile standart üç renk tekniğini kullanır. Her bölümü tanımlamak ve gözlerinizi ilgi çekici tutmak için birçok güçlü renk kontrastı vardır.
Genel olarak, iyi yapılmış bir iş! Daha yakından bakalım ve iyileştirilmesi gereken bir şey bulabilecek miyiz.
Başlık

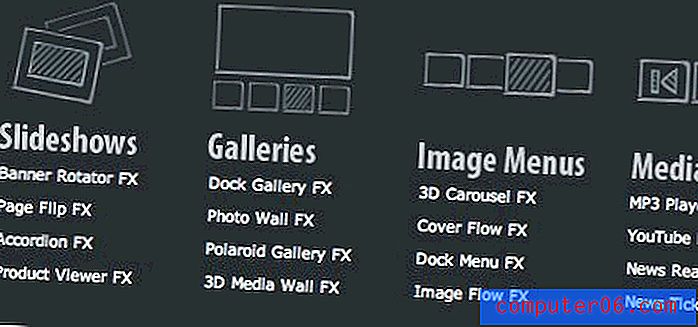
Bu başlıkta doğru giden çok şey var. İnce arka plan grafiğini gerçekten seviyorum: dikkat dağıtıcı olmadan görsel ilgi eklemek için yeterli. Ayrıca burada gördüğüm ve sitenin başka bir yerinde tekrarladığım kabataslak temayı seviyorum.

Simgeler basit, çekici ve anında okunabilir. Tasarımcı, bir ton bilgi almak ve çok küçük ve kolay okunabilir bir alana indirmek için mükemmel bir iş çıkardı. Bu kesinlikle kolay bir başarı değil.
Bununla birlikte, başlığı bir bütün olarak ele aldığımda, kesinlikle dikkatim için rekabet eden birçok şey varmış gibi geliyor. Başlıklar, alt başlıklar, iki navigasyon menüsü, satış sahaları, bir arama çubuğu, sosyal simgeler, hepsinin bir nedeni ve amacı var, bu yüzden bunlardan herhangi birini atmanızı tavsiye edeceğimden emin değilim, ancak hiyerarşinin çok hafif bir şekilde yeniden yapılandırılmasını tavsiye ederim uzun bir yol kat edebilir.
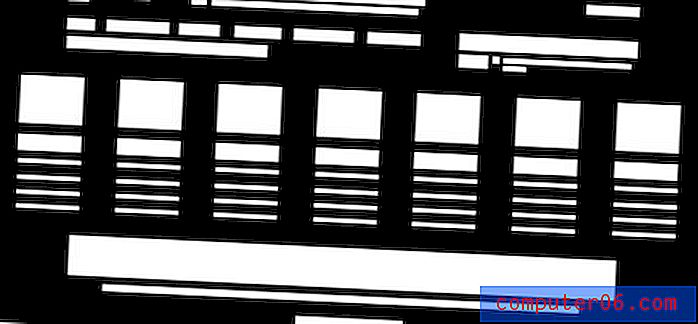
Görsel hiyerarşi hakkında düşünmek için bulduğum en iyi yollardan biri, tasarımı basit şekillere indirgemek ve beyaz alanın dağılımını ve her bir öğenin hacmiyle ilişkisini analiz etmektir. İşte başlığın temel düzeni:

Bu dağılıma baktığımda, hiçbir şeyin boyut ve boşluk açısından öne çıkmak için özellikle iyi bir iş yaptığını hissetmiyorum. Tasarımınızı biraz daha iyi yapılandırmak için, en önemli şeyi seçmeye ve diğer öğelere kıyasla görsel hacimde belirgin bir artış sağlamaya çalışın.
Bunun hangi parçası sonuçta tasarımcı ve müşterinin seçimine gelir, ancak diyelim ki başlığın burada ana odak noktası olmasını istediniz, alanı daha fazla benzemek için yeniden düşünebilirsiniz:

Bu ince bir değişiklik, ancak gerçek tasarıma dahil edildiğinde, bu kesinlikle başlığa çok fazla dikkat çekecektir. Benzer şekilde, kabataslak öğelere daha fazla vurgu yapmak istiyorsanız, aşağıdaki dağıtımla karşılaşabilirsiniz:

Gövde İçeriği

Üstbilgi ve altbilginin her ikisi de bir ton metin içeriğine sahiptir, bu nedenle bu bölümün doğada oldukça görsel olması iyidir, çünkü onu arayanlar için denge ve bazı göz şekerleme sağlar.
Bazı yeniden yapılandırmaları kullanabilen başlığın aksine, bu alan görsel olarak farklı ancak iyi entegre üç bölümden oluşan gerçekten harika bir düzene sahiptir. Burada soldaki kabataslak görünümün yeniden ortaya çıktığını görüyoruz, büyük bir tekrar kullanımı.
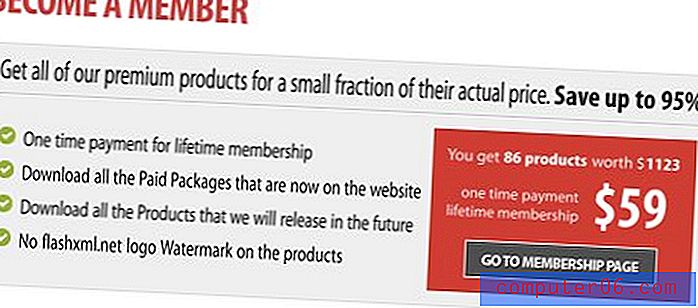
Ayrıca küçük “Üye Ol” kutusunu da çok seviyorum. Tutarlı kalırken iyi göze çarpan çekici bir unsur. Kutunun tasarımı, popüler tek piksel vuruşlarıyla birlikte ince griler kullanan mevcut tasarım trendlerinin mükemmel bir resmidir.

Bu bölümde beni düşündüren bir şey, örnek Flash bileşenidir. Flash bileşenlerini satmak için birincil amacı olan bir sitede, bir tane eylemde görmek için çok uzaklara kaydırmam gerektiğine dikkat çekiyor. İşlerde tam bir yeniden tasarım varsa, başlığı bu görüntü kaydırıcılarından birinin etrafında oluşturmanızı öneririm.
Ziyaretçilere, kullanılan ürünün büyük ve etkileyici bir örneğini hemen göstermek iyi olur. Sonuçta, ürünlerinizi önemli bir tasarım öğesi olarak dahil edemiyorsanız, nasıl yapacağım?
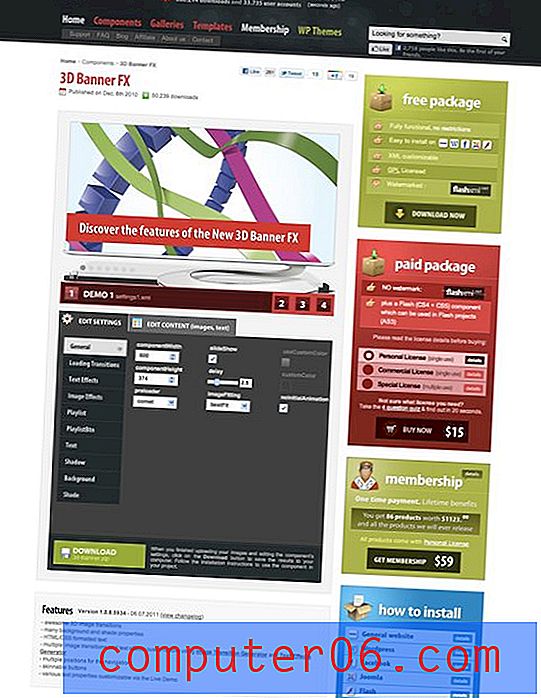
Ürün Sayfası
Ana sayfanın havasını tahliye etmek için, her bir ürün sayfasına göz atın. Aslında çok kayganlar. Bir kez daha inanılmaz miktarda bilgi ve hatta etkileşim elde etmenin ve bunu son derece kullanışlı ve çekici bir alanda organize etmenin sağlam bir örneğini görüyoruz. Parlak ana renklerin kullanımını ve kutu odaklı organizasyon stratejisini seviyorum. Bu kesinlikle yoğun bir e-ticaret sayfasını basitleştirmek için bir dahaki sefere uğraştığınız zaman yer imi koymak ve kontrol etmek için bir sayfadır.

Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.