Web Tasarım Kriteri # 70: Gibbs Gölü Bölgesi
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünkü site Gibbs Gölü'dür. İçeri girelim ve ne düşündüğümüzü görelim! Bu makaleyi incelemeyi bitirdiğinizde, diğer web tasarım eleştirilerinden oluşan büyük koleksiyonumuza göz atmayı unutmayın.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Lake Gibbs Estate hakkında
Sahayadri Sıradağları'nın eteklerinde yer alan yarımada Gibbs Gölü, ikinci eviniz için mükemmel bir yer sunmaktadır. Andhra gölü, Shirawata gölü ve Valvhan gölü ile karışan Thokarwadi Barajı sularıyla çevrili yemyeşil ormanlarla kaplı; Lake gibbs, günlük hayatınızın bağlantısını kesmek ve kendinizle yeniden bağlantı kurmak için eşsiz bir fırsat sunar. Herhangi bir kentsel alandan yeterince uzak, ancak Malavli, Bhivpuri Yolu ve Paladari istasyonlarına 30 dakika sürüş mesafesinde; Gibbs Gölü hafta sonu ve hatta alternatif yıl için mükemmel bir kaçış.
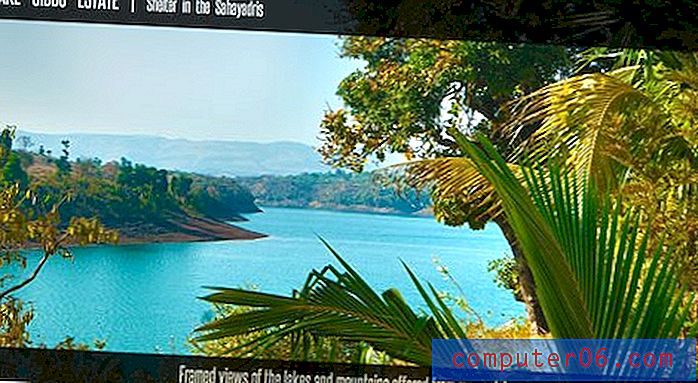
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenimler
Lake Gibbs Estate web sitesi çok basittir. Büyük bir slayt gösterisi ve bazı çok kısa açıklamaları olan tek bir sayfa var. Sonuç olarak, bu oldukça kısa bir eleştiri olacaktır!
Bu sayfa hakkındaki ilk izlenim oldukça olumlu. Çok şık ve çekici, güzel manzaranın tam ekran fotoğrafları gerçekten dikkatinizi çekiyor. Çoğunlukla, tasarımcı hem temel hem de ilginç bir şey yaratmak için harika bir iş çıkardı. Tasarımın her parçası bir yorum hak ediyor, bu yüzden daha yakından bakalım.
Slayt Gösterisi

Daha önce de belirttiğim gibi, slayt gösterisi burada gerçek gösteri tıpası. Aslında, site slayt gösterisi, çok az şey var. Her zaman tasarımda harika fotoğraflardan yararlanmanın biraz savunucusuyum. İyi bir fotoğraf, saatlerce “sıfırdan” daha etkili olabilir Photoshop, kullanıcının dikkatini çekme ve estetik bir his iletme konusunda çalışır. Bir tasarımı tam ekran fotoğraflara indirgeyerek kolay bir şekilde yol alıyormuş gibi hissedebilirsiniz ve belki de öylesiniz, ama muhtemelen daha çekici bir bitmiş ürüne yol açan daha az iş fikrine direnmek zor!
Fotoğraf ağır tasarımının iyi çalıştığı bir yer ürün çekimleridir. Güzel bir ürün sattığınızda, mermi noktaları harika, ancak ürünün görüntüsü gerçek kahraman olmalı. Bunu Apple, Dyson ve diğer birçok premium ürün üreticisinin tasarımında görürsünüz. Burada aynı prensip geçerlidir, ilginç olan, manzaranın ürün olmasıdır (parsel satmaktadırlar). Bu fevkalade işe yarıyor çünkü geniş bir nehir kıyısında yemyeşil ve renkli bir gökyüzünden daha çekici bir şey yok.
matbaacılık
Bunun gibi ağır bir fotoğraf tasarımınız olduğunda, tipografi tasarımcı olarak vereceğiniz en önemli kararlardan biri haline gelir. Görüntüleri tamamlayan bir şey seçmekle görevlisiniz. Çekici olmalı ve şovu çalmaya çalışmadan görsellerin ruh haliyle eşleşmelidir.

WhatFont yer işaretime hızlı bir şekilde basmak, bu sitede kullanılan modern, yoğun yazı tipinin Steelfish adlı ücretsiz bir yazı tipi olduğunu ortaya koyuyor. Yazı tipinin bu proje için mükemmel olduğunu düşünüyorum ve yazı tipinin sadece bir varyasyonuna rağmen, tasarımcının tasarımın belirli yönlerinin tüm büyük harflerin kullanımıyla öne çıkmasına nasıl yardımcı olabileceğini düşünüyorum.
Tip kesinlikle fotoğraflara karşı çıkmaz, bu yüzden basit ve etkili bir tasarım hilesi kullanıldı: azaltılmış opaklık siyah kaplama. Bu, siteyi güzel bir şekilde çerçeveler ve birincil görsellerden fazla bir şey çıkarmazken önemli bilgileri vurgular.
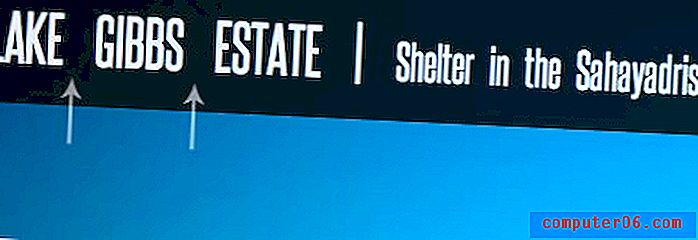
Tipografi ile ilgili bir sorunum, özellikle “Gibbs Gölü Bölgesi” metninde boşluk bırakma kelimesidir. Harfler arasındaki boşluğa göre kelimeler arasındaki boşluk çok uzak görünüyor. Bu ne yazık ki ücretsiz yazı tipleri ile karşılaştığım en sık karşılaşılan tek sorun, çok az kelime aralığı yanı sıra premium yazı tiplerini çıkarmak gibi görünüyor.

Alt Bilgi
Yüzeyde, sayfada slayt gösterisi ve sitenin adı dışında başka bir şey olmadığı anlaşılıyor. Bununla birlikte, daha fazla inceleme yapıldığında, daha fazlası olduğu ortaya çıkıyor. Sayfanın alt kısmında, slayt gösterisindeki görüntülerin her biri için resim yazılarını içeren siyah bir çubuk bulabilirsiniz:

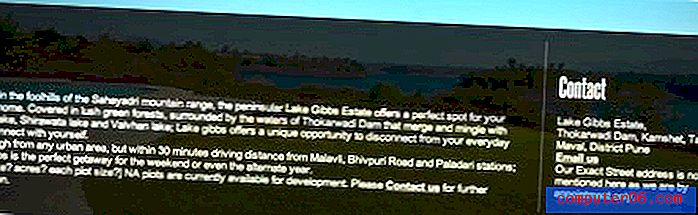
Bu çubuğun üzerine gelmek, hoş ve akıcı bir animasyonda sayfanın alt kısmından bir "Hakkında" ve "İletişim" bölümünü genişletir.

Bu alanın görünüşünü seviyorum, ama kesinlikle işlevselliğin büyük bir hayranı değilim. Sorun önceki yorumumda var, bu bölüm oldukça gizlidir. Sayfanın herhangi bir yerinde var olduğuna dair hiçbir belirti yoktur, sadece farenizi varlığını keşfettiğiniz çeşitli alanların üzerine rastgele yerleştirmeye başladığınızda.
Kesinlikle mevcut bir görsel gösterge eklemenizi tavsiye ederim. Belki de alt çubuktan "Daha Fazla Bilgi Edinin" yazan küçük bir sekme olabilir. Birçoğu iyi çalışacak milyonlarca olası çözüm var, önemli olan, kullanıcının bu önemli bilgilere nasıl ulaşacağını anlamasına yardımcı olmak için bir şey (herhangi bir şey) kullanmaktır.
Sonuç
Özetle, tasarım hakkındaki düşüncelerimin hızlı bir kontrol listesi.
İyi
- Amacına iyi hizmet eden basit, temiz tasarım.
- Slayt gösterisi: Muhteşem tam ekran görüntüler gerçekten kullanıcının dikkatini çeker.
- Yazı tipi: Temiz, modern ve çekici. Ayrıca, daha küçük bir gövde metninde de kullanılmaz, bu da açıkça bir başlık yazı tipi olduğu için iyi bir çağrıdır.
İş Gerekiyor
- Lake Gibbs Estate kelime aralığı. Yazı tipini beğendim, ancak bu gözü düzeltemezseniz, yeni bir şey bulmak daha iyi olabilir.
- Gizli altbilgi. Yanlışlıkla bulana kadar bunun var olduğu açık değildir. Bu içeriği daha iyi vurgulamanın bir yolunu düşünün.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.



