Web Tasarım Kritiği # 86: WPMU
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, WordPress meraklıları için bir site olan WPMU.org'dur. İçeri girelim ve ne düşündüğümüzü görelim!
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
WPMU Hakkında
“WPMU.org, WordPress haberleri, ipuçları, eklentiler ve tema incelemeleri için web'deki bir numaralı kaynaktır. Web'deki en eski (ve ikinci en büyük) WordPress Multisite, Edublogs.org ve en büyük premium eklenti ve tema topluluğu WPMU DEV'nin arkasındaki aynı grup olan Incsub'daki ekip tarafından her gün birkaç yeni gönderi sunuyoruz. ”
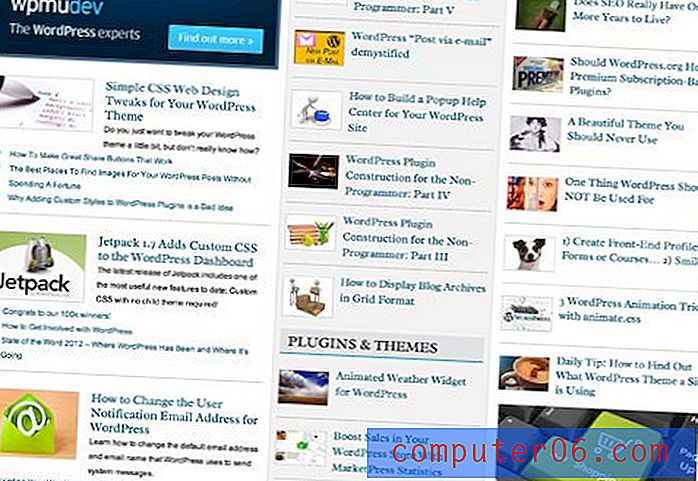
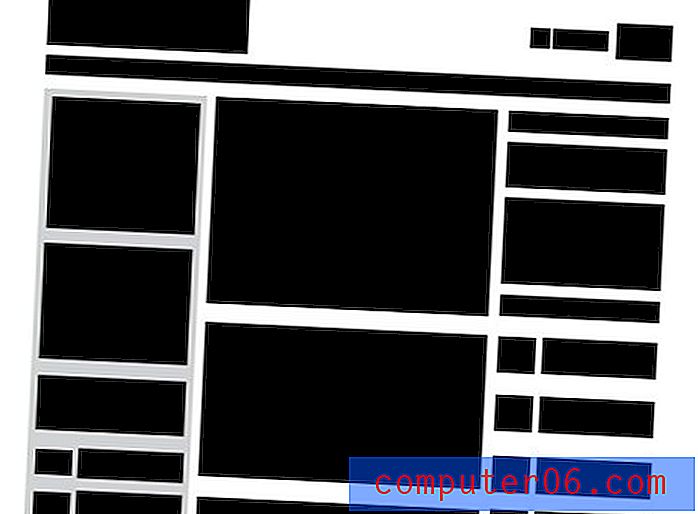
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
WPMU, WordPress geliştiricileri için harika bir bilgi kaynağı gibi görünüyor. Burada ana sayfada bir tasarımcının bakış açısından hem bir varlık hem de bir yükümlülük olan bir ton içerik var. Site çok temiz ve iyi tasarlanmış görünüyor ve yine de son derece organize yapı içinde bile dağınıklıkla mücadele ediyor gibi görünüyor.
“Burada ana sayfada, tasarımcının bakış açısından hem bir varlık hem de bir yükümlülük olan bir ton içerik var.”Site aslında duyarlı ve oyunun başlarında bu atlamayı yapmaya çalışan herkese hala destek veriyorum. Çok az kişi, mutlak mükemmellikle karmaşık ve duyarlı bir tasarım çıkardı ve bu sayfa bu kuralın bir istisnası değildir. Yine de, buradaki sorunların çözülmesinin çok zor olmaması gerektiğini düşünüyorum.
Genel olarak, tasarımcılar burada harika bir şey üretti. Daha yakından bakalım ve bazı değişiklikleri nerede önerebileceğimizi görelim.
Amblem
Sitede gördüğüm ilk şey logo. Sol üst köşede nispeten büyük bir nesne olduğundan gözleriniz doğal olarak ona doğru çekilir.

Ne yazık ki, kenarlarda biraz kaba olduğunu düşünüyorum. Kavram mutlaka kötü değil, ancak tasarımcının bakış açısından, boyut ilişkilerinin hepsi kapalı. Mevcut logo, tümü oldukça büyük olan büyük bir metin grubudur. Buradaki sorun, birbiriyle uyumlu bir şekilde oynamaktan ziyade, her bir metin parçasının dikkat çekmek için rekabet ettiği gibi hissetmesidir.
“Her bir metin parçası birbiriyle uyumlu bir şekilde oynamak yerine, dikkat çekmek için yarışıyormuş gibi hissettiriyor.”Kontrast bir tasarımcı olarak en güçlü araçlarınızdan biridir ve biraz eksik hissettiren herhangi bir tasarımı güçlendirmeye yardımcı olduğunu göreceksiniz. Kontrast fikrini göz önünde bulundurarak, simgeyi daha büyük ve sloganı daha küçük yaptım, böylece “WPMU” ile rekabet etmiyor. Sonra tamamen garip bir şekilde döndürülmüş “org” u tamamen bıraktım çünkü tamamen gereksiz olduğunu düşünüyorum.

Şimdi büyük bir metin parçası, küçük bir metin parçası ve solda büyük, göz alıcı bir simgeyle basit bir iki renkli logonuz var. Şimdi çok daha dengeli ve daha az dağınık hissediyor.
Diğer Logolar
Başlığın diğer tarafına atlarsak, bu sefer üçüncü taraflardan iki logo daha buluruz.

Bence bunlar biraz fazla büyük. Yine bu görsel rekabet fikriyle karşılaşıyoruz. Bir tasarımcı olarak, neyin önemli olduğuna dair zor kararlar vermelisiniz. Her şeyi büyük ve sorumlu yapmaya çalışırsanız, bilgi hiyerarşisini çöpe atarsınız.
“Her şeyi büyük ve sorumlu yapmaya çalışırsanız, bilgi hiyerarşisini çöpe atarsınız.”Ayrıca, bu iki logonun hizalanması biraz fazladır. WPHonors logosunun düzensiz şekli, Google+ logosunun ortada yakın veya hatta ölü olsa bile çok yüksek olduğunu hissettiriyor. Bazen iki nesneyi “görsel olarak” merkezlemek, aslında onları merkezlemekten daha uyumlu bir düzene yol açabilir.
Sonuçta, bu alanın beş dakikalık bir düzeltmeye ihtiyacı var. Logo boyutlarını önemli ölçüde değil, biraz aşağı indirin ve Google+ logosunu birkaç piksel aşağı çarpın.
Masaüstü Düzeni
Biraz sonra mizanpaja cevap vereceğiz, çünkü şimdi bir masaüstü veya dizüstü bilgisayarda (büyük sürüm) görüldüğü gibi sitenin düzenine odaklanalım. Temel olarak, üç sütun düzenine bakıyoruz.
Solda, son makaleler gibi görünen şeylere sahipsiniz, merkez öncelikle bir eğitim listesi ile doludur ve solda popüler yayınların bir listesi bulunmaktadır. Kavramsal olarak, bu kulağa doğru geliyor, ancak yürütme aslında çok iyi değil. Aşağıdaki ekran görüntüsünü düşünün:

Bu siteyle ilgili sorunum, sayfayı aşağı kaydırdığımda, tamamen bunalmış olmam. Burada çok fazla içerik var ve hepsi çok benzer şekilde biçimlendirilmiş ve boyutlandırılmış, böylece büyük bir karmaşaya karışıyor.
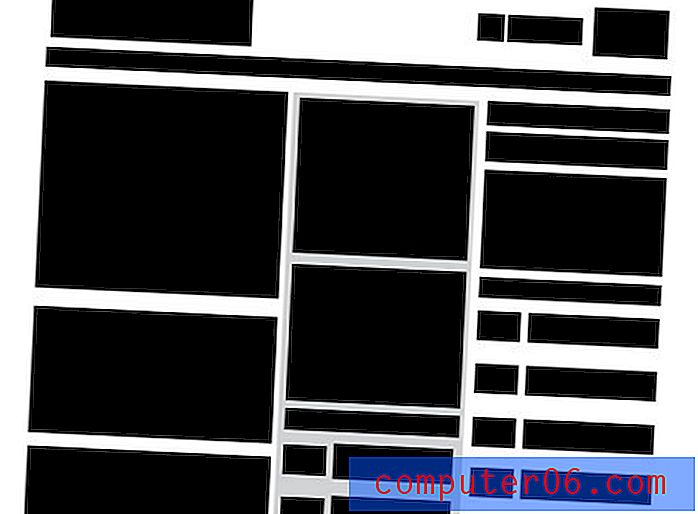
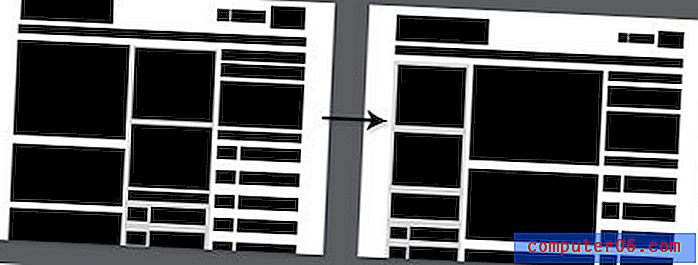
Düzenin karmaşık ve dağınık hale geldiği bu gibi durumlarda, tüm dikkat dağıtıcı şeyleri ortadan kaldırmayı ve yalnızca sayfadaki nesnelerin boyut ve boşluk ilişkilerine odaklanmayı seviyorum. Bunu yapmak için, içeriği böyle bir tel çerçeveye geri şerit:

Sütunları Yeniden Düşünme
Şimdi bu sayfada neler olup bittiğini gerçekten anlayabiliriz. Sayfaya böyle baktığımda hemen fark ettiğim bir şey, nesnelerin göreli boyutlarının çok benzer olmasıyla karşılaştığımız aynı eski problem.
Burada bu sorunun sütun genişliğinde oynandığını düşünüyorum. En soldaki sütun en geniş olmasına rağmen, çok fazla değil. Bu sayfayı aşağı kaydırdığımda net bir "özellikli" sütun yok. Ana içeriğin ne olduğu konusunda iyi bir fikrim yok, bunun yerine her şey bana aynı ses seviyesinde bağırıyor.
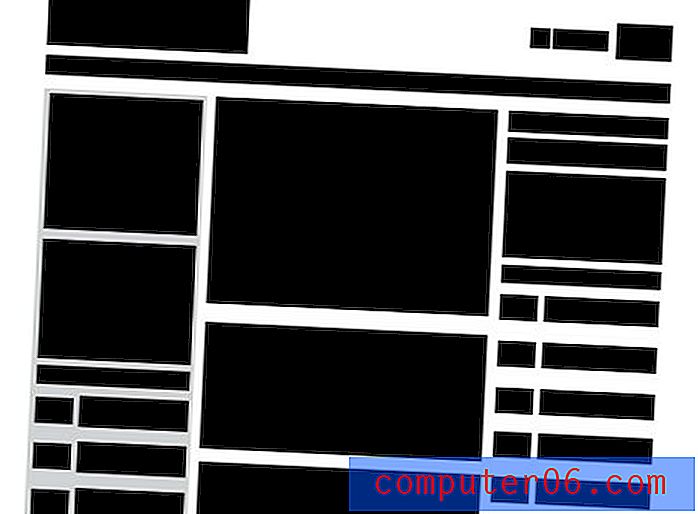
“Ana içeriğin ne olduğu konusunda iyi bir fikrim yok, bunun yerine her şey bana aynı ses düzeyinde bağırıyor.”Bunu yeniden işlemek için, en soldaki sütunu merkeze taşımayı ve genişliğini diğerlerine göre ayarlamayı deneyelim (orta sütunu genişlet, diğerlerini daralt). Biz oradayken, bazı hizalama sorunlarını düzeltelim ve bu başlık logolarının boyutunu azaltalım. Bu bizi aşağıdaki düzene getiriyor.

Gördüğünüz gibi, artık sayfayı aşağı kaydırdıkça daha net bir odak noktası oluşturduk: orta sütun. Diğer içerik ikinciltir, eğer isterseniz orada, eğer istemiyorsanız rahatsız edici değil.
Düzeni Yayınlama
Şimdi, daha açık bir bilgi hiyerarşisi getirerek duruma yardımcı olmamıza rağmen, hala dağınıklıkla mücadele ediyoruz. Ben sadece herhangi bir zamanda sayfada çok fazla olduğunu düşünüyorum. Bir ton içeriği kaldırmamız gerekmiyor, ancak birkaç küçültme ve daha fazla boyut ince ayarıyla sayfayı daha iyi hale getirebiliriz.

Şimdi geri dönün ve bunu başladığımız tel çerçeve ile karşılaştırın. Fark ince görünebilir, ancak bana güvenin, bu değişiklikleri mizanpajda uygularsanız etkisi çok büyük olur. İçerik ayak izi, kullanıcıların sayfayı aşağı kaydırdıkça izlemeleri için daha net bir yolla çok daha etkili ve ferah olacaktır.

Duyarlı Düzen
Genel olarak, görünüm daralırken düzen oldukça iyi yanıt verir. Popüler direkler sütunu aşağıya iner ve ana alan diğer iki sütun tarafından işgal edilir. Buradaki uzaysal ilişki mükemmel görünüyor, daha önce gördüğümüzden çok daha iyi.
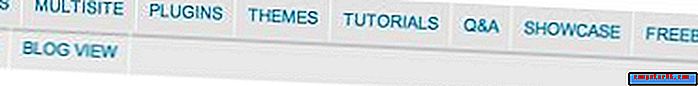
Ne yazık ki, tüm bunlar sırasında başlık sorunlarla doludur. En dikkat çekici olanı, navigasyonun genişlikteki bir azalmaya ne kadar kötü tepki verdiğidir. Bir noktada, iki satıra garip bir mola verir.

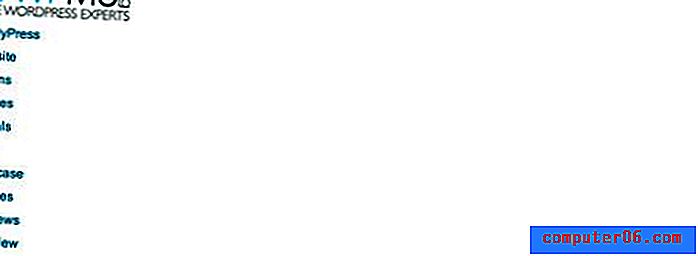
Bu estetik açıdan biraz sinir bozucu, ama bir kez daha dardırsanız işler daha da bozulur. Başlık, solda yüzen çirkin, heceli olmayan bir bağlantı listesi ile büyük, boş bir boşluk haline gelir.

Siteyi dar bir pencerede görüntüledikten sonra tam boyuta geri döndüğünüzde, başlık orijinal düzenine geri dönmez, bunun yerine ekstra boşlukla garipleşir. Bunun bir saçak kullanım durumu olduğunu biliyorum (sadece inek geliştiricileri sonuçları izlemek için boyutu değiştirir), ancak yine de düzen ile ilgili bir sorunun göstergesi.

Duyarlı Olmak Kolay Değil
Alt satır: duyarlı düzen zor, kararsız bir canavardır. Buradaki geliştiricilere hiç denemek için şapka çıkartın. Bununla birlikte, ele alınması gereken bazı sorunlar olduğu açıktır.
Navigasyon sorunları olan ana alandır, duyarlı bir navigasyon menüsü oluşturma yolumuza bir göz atmanız faydalı olabilir.
özet
WPMU iyi görünümlü bir sitedir. Biraz genel olsa da, bir sürü ilginç içerik düzenleme ve sunma konusunda güçlü bir girişimi temsil ediyor. Çoğu tasarımcı bu görevle mücadele ederdi ve bence bu adamlar bir patlama işi yaptı.
Bununla birlikte, yukarıdaki alanlar gerçekten ele alınması gerektiğini düşündüğüm alanlar. Tavsiyem mizanpajın tamamen yeniden düşünülmesini içeriyor, ancak siteyi güçlü, esnek bir ızgaraya inşa ettiğiniz sürece, bu içeriği yeniden reddetmek baştan başlamakla eşdeğer olmamalıdır. Güçlü ve özelleştirilebilir bir altlık ızgara sistemi kullanmıyorsanız, başlamanızı öneririm!
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.