Microsoft'tan Öğrenme: Kaçınılması Gereken 10 Tasarım Tuzağı
Bugün, kendi işimizde kaçınmak için bazı hatalar hakkında bir şey öğrenip öğrenemeyeceğimizi görmek için yazılım tasarımındaki en büyük ismin web tasarım uygulamalarını ve trendlerini inceleyeceğiz.
Aşağıdaki önerileri kabul etmek veya katılmamak için yorum yapmaktan çekinmeyin. Profesyonel tasarımcılar olarak anlayışınız değerlidir ve düşüncelerinizi bekliyoruz.
Tasarım Kaynaklarını Keşfedin
Ara sıra Rant
Sıralarla dolu makalelerden nefret eden herkes için, bu yazının zaman zaman biraz sert olduğunu özür dilerim. Normalde kötü tasarımı eleştirmekten ötürü iyi tasarımı övmek isterim, ancak David Appleyard ve ben Microsoft'un tasarım trendleri hakkında bir gönderi yapmaya karar verdiğimizde, dağınık, çirkin ve / veya önerilemeyen şeyler hakkında daha fazla şey öğrenmek gibi görünüyordu. alternatiften daha fazlasını yaparlar.
Sizi yorumlarda kesmek için, aşağıdaki analizde Apple ile tek bir karşılaştırma yapmayacağım. Bu, en azından PC'ye karşı bir Mac argümanı değil, web tasarımı ve geliştirmedeki gerçekten zayıf uygulamalar olduğuna inandığımız şeye bir bakış. Adil olmak gerekirse, Microsoft son derece başarılı bir şirkettir ve bu sorunların herhangi biri nedeniyle başarısız olmuyor. Aslında, aşağıda belirttiğimiz gibi, Microsoft'un bazı siteler için ekipte bazı yıldız tasarımcıları olduğu görülüyor, sadece yönetim kurulu genelinde daha yüksek bir kalite kontrolü uygulanmasını öneriyoruz.
Bunu göz önünde bulundurarak, Microsoft'un tasarım ve geliştirme uygulamalarında yetersiz kaldığı birkaç yeri ve bu bilgiden nasıl yararlanabileceğinizi analiz edelim.
# 1 Bazı Eklentileri Zorunlu Bırakmaya Dikkat Edin
Apple ve Adobe arasındaki son notlardan bir şey öğrendiysek, tamamen kapalı üçüncü taraf eklentilerine bağımlı siteler oluşturmak, sonunda ciddi bir geri tepmeye yol açabilir. Microsoft, kendi site ağı Silverlight'ta giderek daha fazla bileşen haline geldiği için bu aynı gaflamayı tekrarlıyor gibi görünüyor.

Bu makaleye hazırlanan Microsoft'un çeşitli sitelerine göz atarken, Silverlight'ı yüklemediğimi ve bu nedenle web sayfasını görüntülenmesi gerektiği gibi deneyimlemediğimi bildiren pencereler tarafından sürekli taciz edildim. Benim sorum, “neden bu rotaya gidelim?” Özellikle daha yaygın teknolojilerle yapılabilecek basit slayt gösterileri ve animasyonlardan bahsederken. Microsoft, Silverlight'ın sahibi olduğu için yatırımlarını desteklemeleri iyi bir iş mantıklı, ancak bu, bant genişliğine atlamanızın en iyi seçim olduğu anlamına gelmiyor.
Silverlight'ın büyük bir hayranı olsanız da olmasanız da, tavsiyem sitenizin işlevselliğini bu veya benzer bir teknolojiye dayandırma konusunda son derece dikkatli olmaktır. Flash ile siteler geliştirmenin iyi bir anlam ifade edip etmediği konusundaki tartışmalar ısınmaya devam ettikçe, Silverlight gibi ikinci sıradaki sistemler daha da kumar haline geliyor. Mümkün olduğunda, ziyaretçilerinizden ek çalışma veya kurulum gerektirmeyen tarayıcılar arası, standartlara uygun kod ve araçlara sadık kalın.
# 2 Kararınızı İzleyin
Bu Microsoft ile ilgili en büyük şikayetlerimden biri, çünkü sadece özensiz tasarım gibi görünüyor. Şüphesiz kullanılabilirliği artırmak için dosya boyutunuzu düşük tutmak ve resimlerinizi temiz ve net tutmak arasında yürümek için ince bir çizgi var, ancak Microsoft'un tam anlamıyla diğerlerinden daha çirkin, pürüzlü JPG'leri göstermeye daha yatkın olduğunu düşünmüyorum. Son birkaç yıldır gördüğüm profesyonel site.

Giderek azalan çevirmeli Internet kullanıcıları, kabul edilebilir görüntü boyutlarını yukarı ve yukarı itmeye devam ediyor. Bu, hiçbir şeyi makul olduğu kadar küçük yapmak için özel bir dikkat göstermemeniz gerektiği anlamına gelmez, ancak tasarımın o kadar ağır bir şekilde tartmaya başladığı an, sitenin görünen kalitesini önemli ölçüde düşürür, görüntüler kendi kendini yener!
Sitenizi daha iyi görünmesini sağlamak, ancak sonuçta bu süreçte estetik çekiciliğinizi azaltmak için görüntüler kullanırsanız saf ironi yaşıyorsunuz. Mümkün olduğunda, işlenen görüntülerinizi farklı monitörlerde önizleyin ve ne kadar bozulma ve yapaylık kabul edilebilir bulduğunuza dikkat edin.
# 3 Organize Dağınıklık
Bazen tüm bariz tasarım kurallarını takip edebilir ve yine de görsel olarak subpar gibi görünen bir şeyle sonuçlanabilir. Microsoft'un sitelerine göz atarken, sütun tabanlı organizasyondaki girişimlerine rağmen, aşağıdaki gibi sayısız alana rastladım.

Peki sorun ne? Basitçe söylemek gerekirse, burada nispeten küçük bir alanda bir ton var. Kesinlikle içeriği düzenlemeye ve simgeler aracılığıyla görsel okunabilirliği artırmaya çalıştıklarını düşünse bile, sonuç hala oldukça dengesizdir.
Burada neler olduğuna yakından bakarsanız, birbirine sıkışmış dört farklı insan tarafından tasarlanan dört bilgi sütunu gibi geliyor. Sol taraf, sağa kıyasla görüntülerle gerçekten ağır görünüyor, metin rengi biraz dağınık, içerik garip bir şekilde sendelendi ve sütunlar, bağımsız oldukları gibi görünmeleri için yeterli nefes alanından yoksundur.
Buradaki ders, sayfanızın tek bir alanını farklı bilgilerle doldurmaya özen göstermektir. Durumun çok fazla içerik talep edeceği şüphesiz birçok kez vardır, ancak kuruluşun aşağıdaki güzel örneklerde (Microsoft dışı sitelerden) görüldüğü gibi tutarlı ve çekici bir şekilde ele alınması gerekir.


# 4 Tutarsızlık
Microsoft.com'dan başlayarak, dev gezinti açılır menülerini açın ve sitenin ziyaret edeceğiniz bir alanını seçin. Hangi bağlantıyı tıklarsanız seçin, ortaya çıkan sayfa ana sayfadan oldukça farklı ve yine aynı açılır menüde bulunan diğer bağlantıların çoğundan farklı görünecektir.

Microsoft sitesini keşfetmek bir rulet tekerleğini döndürmek gibidir. Nereye ineceğiniz ve bir sonraki sayfadan ne bekleyeceğiniz konusunda neredeyse hiçbir fikriniz yok. Bazı sayfalarda swooshy arka planlar bulunurken, diğerleri yumuşak degradeler ve hatta patlayan daireler kullanır. Çoğu sayfa maviyi tercih ediyor gibi görünse de, aynı maviyi değil ve mavi eğilimi tamamen görmezden gelen pek çok sayfa da var.
Mesele şu ki, sitenizde iki sayfa veya iki yüz olsa da tutarlılık şarttır. Bir sitenin çalışma ve birkaç saniye içinde nasıl görüneceğine aşina olduklarında kullanıcıların kendilerini daha rahat hissetmelerini sağlar. Onlara her birkaç sayfada çok farklı bir şey vermek, göz atmayı daha karmaşık ve daha az verimli bir deneyim haline getirir.
Buna ek olarak, güçlü ve tutarlı bir marka oluşturmanın, müşterilerin şirketinizle daha kişisel bir şekilde ilişki kurmasına yardımcı olduğu için iyi bir iş olduğu fikri vardır. Kuşkusuz, Microsoft, ana sayfadan kaynaklanan birçok farklı marka ve mikro siteyi karıştırıyor, ancak temel Microsoft.com sayfaları olarak kabul edilebilecekler arasında bile, görüntü temaları ve gezinme yöntemleri çok farklı görünüyor.
# 5 Clipart merkezli tasarım
Bu öneri, küçük resim ve Microsoft Office'in her zaman kaçınılmaz olarak iç içe geçmiş olduğunu görmek biraz saçmadır. Bununla birlikte, ikon tasarımı 1995'ten beri çok yol kat etti ve kullandığınız görüntülerde bu tarzdan vazgeçme zamanı geldi.

Çeşitli Microsoft sayfalarından çekilen yukarıdaki sanat örnekleri beni, özellikle de o korkunç “Başlangıç Geliştirici” logosunu kandırıyor. Neden bir bumerangın bir bitkiye saldırdığını veya büyülü uçan bilgisayar monitörünün saldırıya yardım edip etmediğini veya olay yerinden kaçıp kaçmadığını bilmiyorum. Tek bildiğim, buradaki görsel iletişimin anlaşılmaz bir karmaşa olduğu.
Bu, bizim gibi CSS galerilerinin var olmasının başlıca nedenlerinden biridir. Bu yüzden başkalarının tasarımını çalamazsınız, ancak geliştirdiğiniz on yılda tasarım durumuna bir göz atabilirsiniz. Bu galerilere göz atmak, alışveriş merkezindeki popüler giyim mağazalarını ziyaret etmek gibidir. Sunny ve Cher şovundan biri gibi giyinmek zorunda değil.
Her zaman kendi sınırlarınızı başlatarak sınırları aşmaktan ve mevcut deisgn eğilimlerinin ötesine geçmekten çekinmeyin. Dünyanın geri kalanı devam ederken yıllarca inatla durgun kalmaya dikkat edin.
# 6 Yanlış Hizalanmış Taşan Metin
Microsoft'un sitelerinde kaçırması zor olan bir başka eğilim de, belirgin sınırlarını aşan sürekli kırık metin sütunlarıdır.

Bunu düzeltmek oldukça kolaydır ve gerçekten sadece biraz çaba ve dikkat gerektirir. Önemli tarayıcılarda görüntülendiğinde mizanpajlarınızın bozulmamasını sağlamak için Adobe'nin tarayıcı laboratuvarı gibi ücretsiz araçlardan yararlanmayı unutmayın.
Tarayıcılar arası tutarlılık söz konusu olduğunda, CSS mizanpajı zor bir canavar olsa da, bunun gibi küçük hatalar gerçekten sitenizin kalitesini düşürür ve çözmek için gereken sorun giderme süresine değer.
# 7 Kötü Hizalama
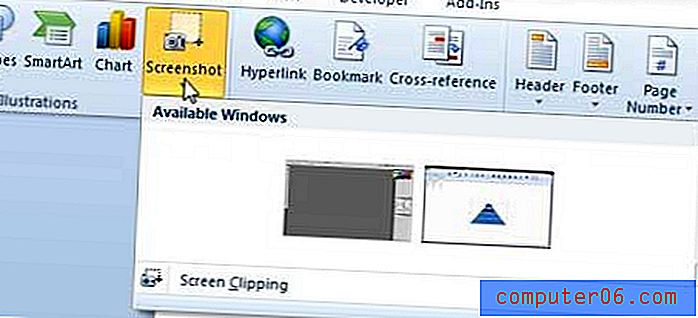
Bazen belirli bir sayfa bana hangi tasarımın işaret edilebileceğine karar verme zorluğunu sundu. Örneğin, aşağıdaki sayfada başlangıçta, üzerine tıkladığınızda daha büyük olmayan küçük bir ekran görüntüsünün kullanımını seçmeyi düşündüm, ancak sayfaya ne kadar çok baksam, neler olup bittiğiyle ilgili daha fazla kafam karıştı tasarım.

Temel tasarım teorisine aşina iseniz, sağlam, tutarlı hizalamalar uygulamayı öğrenmenin iyi sayfa düzeninin anahtarı olduğunu bilirsiniz. Yukarıdaki alanda gerçekleşen sol, orta ve sağ görsel hizalamaların garip karışımı, tepenin yakınındaki garip boş alanla birlikte, sunulan bilgilerin gerçekten garip bir görsel akışını sağlar.
Ayrıca, yukarıdaki sayfayı ziyaret ederseniz, bir bütün olarak içeriğin ortalanmaya çalıştığını, ancak gerçekten ortadaki şerit tarafından atıldığını görürsünüz, bu da sayfanın merkezin oldukça doğru görünmesini sağlar.
# 8 Reklam Karmaşası
Bunun gibi ücretsiz tasarım bloglarının bol miktarda reklam içermesi gerekir, bu sadece gelir elde etme ve size içerik sağlamaya devam etme yöntemimizdir. Bununla birlikte, profesyonel bir iş sitesi işletiyorsanız, mesajınızdan ve reklamcılıktan profesyonellikten uzaklaşmak istiyorsanız dikkatlice düşünmelisiniz.

Microsoft.com sayfaları, bulundukları sayfanın estetiğini gerçekten aşağı çeken çeşitli reklamlarla doludur. Bazen bu reklamlar doğrudan diğer Microsoft sayfalarına, bazen de diğer şirketlere veya iş ortaklarına işaret eder. Trafiği sitenizin diğer bölümlerine yönlendirme kavramıyla ilgili yanlış bir şey yoktur, ancak bunu nasıl başardığınız çok büyük bir fark yaratabilir.
Çoğu web kullanıcısının tespit etmeyi, görmezden gelmeyi ve hatta yeniden göndermeyi öğrendiği bir şey varsa, bu bir banner reklamdır. Bu tür reklamların uygun hedefleme ve tasarımla çalışmadığını veya Microsoft kullanıcılarının bunlara tıklamadığını söylemek bile istemiyorum, ancak daha iyi bir yol olup olmadığını merak ediyorum.
Microsoft, trafiği cep telefonlarına ve diğer projelerine yönlendirmek istiyorsa, kolay çıkış yolu, tüm sitelerinde yayılan karmaşık, standart dışı (tasarım açısından) bir reklam sistemi kurmaktır. Bununla birlikte, bu içeriği gerçek sitenin bir parçası olarak entegre etmek, daha fazla kullanıcının iletiyi not edeceği ve banner reklamlardan kaçınmak için herhangi bir içsel kuralı ihlal etmek zorunda olmadığı için çok daha iyi bir tıklama oranına sahip olacak gibi görünüyor.
Ayrıca, bu entegrasyon tasarımları daha tutarlı olmaya zorlayacaktır çünkü ayrı ekipler yerine tek bir birim olarak yaratılmıştır. Yine, bu, Microsoft'un yaklaşımının maliyet etkinliğini anlayabildiğim, ancak sizi takip etmelerine karşı uyarmak istediğim bir senaryodur. Oranlar, tasarladığınız siteler Microsoft sitelerinin mega ağına rakip olmayacak ve bu nedenle daha fazla reklamın görsel karmaşasından kaçınabilmeniz için kendilerini sağlam, entegre bir tasarıma borçlu olacaklar.
Açıkçası, reklamın mevcut olması beklendiği için bunun hiç uygulanmadığı birçok site türü vardır. Sitenizin ürün veya hizmetinizi satmaya adanmış olması gerektiğini mi yoksa ek gelir ve reklamın dikkatinin dağılmasını gerektirdiğini düşünün.
# 9 Solunum Odası Eksikliği
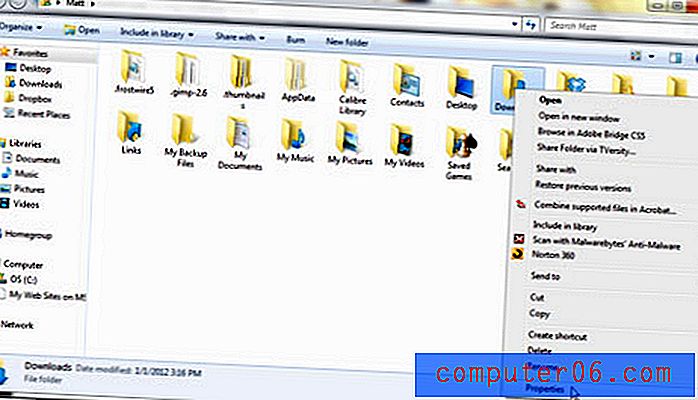
Baskı tasarımında tasarımcılar her sayfayı “canlı alan” ile ayarlar. Bu, genellikle sayfa kesilmesinden veya sayfa kesilmesinden kaçınmak için içerik yerleştirmenin güvenli olduğu alanı tanımlayan sayfanın kenarından dikdörtgen şeklinde bir iç metintir. Çoğu web tasarımcısı bunu sezgisel olarak yapar çünkü içeriğinizin tarayıcının yanına çok fazla sıkıştırılmasını istemediğiniz oldukça açıktır.

Ancak, yukarıdaki ekran görüntüsünün gösterdiği gibi, bu tür görüşlere stok koymayan bazı Microsoft sayfaları vardır. Bunun yerine, içerik sıfır yatay dolgu veya kenar boşluğu (en azından kontrol ettiğim tarayıcılarda) ile başlar başlamaz başlar.
Gezinme paneli sayfanın yan tarafında yerleşik gibi hissettirmiyor, kesme alıyor gibi geliyor (yine, IE olmadığından dolayı bunu yapıyor olabilir). Buradaki ders basit: her zaman tarayıcı penceresinin kenarından haberdar olun. Açık bir görsel kanama efekti için kuralı ihlal etmedikçe, içeriğinizi, özellikle etkileşimli bölümleri ve bağlantıları güvenli bir kenar boşluğuna yerleştirin, böylece kullanıcılar kullanmaya çalıştıklarında kalabalık hissetmezler.
Yukarıdaki ekran görüntüsüne yakından bakarsanız, metninin tüm büyük tarayıcılarda düzgün bir şekilde akıp akmayacağını düşünmeyen Microsoft tasarımcılarının bazı örneklerini görebilirsiniz. Birçok web tasarımcısı günlerini Microsoft'un Internet Explorer'ı için özel bir konaklama yapmaya çalışırken harcadıkları için Microsoft için oldukça eğlenceli bir trend, ancak milyarlarca dolarlık şirket, diğer sistemlerde kendi çalışmalarını kontrol ederek lehine geri dönmek için uğraşamıyor.
# 10 Yeteneklerinizden Yararlanmamak
Yukarıdaki Microsoft üzerinde web tasarımcıları hakkında olumsuz yorumlar bol olsa da, aslında sadece şaşırtıcı görünüyor aslında birkaç site ve sayfalar var görmek hoş bir sürpriz oldu.

Yukarıdaki örnekler, Microsoft'un düzeni, renk seçenekleri, grafikleri ve tarayıcılar arası uyumluluğu ile gerçekten parkın dışına çıkardığına inanıyorum. Bunun bana söylediği şey, bu şirketteki geniş kabin havuzları arasında bir yerde, şirketi tamamen tasarım çöküşünden çıkarabilecek bazı gerçekten yetenekli bireyler oturuyor.
Bu tasarımcılar, kim olursa olsun, birlikte çalışmalarına ve her Microsoft web tasarımcısının takip etmeye zorlanacağı tutarlı standartlar belirlemelerine izin verecek pozisyonlara yükseltilmelidir. Bağlantısı kesilmiş içerik karmaşası yerine, hepsi açıkça aynı aileye ait olan güçlü bir markalı güzel siteler ağı oluşturabilirler.
Size sunduğum son öneri, bu tür seçkin kişileri kendi şirketinizde bulmak ve onlara bir ses vermektir. Ekibinizin diğer üyeleri arasında yetenek eksikliğine atılmak yerine, en güçlü tasarımcıları ve geliştiricileri, belirli bir markayla ilişkili her görsel iletişim parçasını etkileyebilecekleri pozisyonlara atayın.
Bu, birlikte çalıştığınız her farklı marka için her tasarımcıya ve geliştiriciye dağıtılan açık, tutarlı ve katı marka yönergeleri oluşturarak verimli ve etkili bir şekilde yapılabilir.
Düşünceleri Kapatma
Özetle, Microsoft oldukça yetenekli birkaç web tasarımcısına sahip olsa da, bu bireylerin çalışmaları, ilk yıllarında çaylak tasarımcılarından ve geliştiricilerinden beklediğimiz standartları bile karşılamayan büyük miktarda içerik tarafından neredeyse tamamen gölgede kalıyor. .
Neyse ki, aslında bir şeyler yapmanın yanlış bir yolu olduğunu açıkça göstermek için Microsoft gibi şirketleri öğretim araçları olarak kullanabiliriz. Yalnız serbest çalışan veya küçük bir tasarım firması olduğunuzdan, ürettiğiniz işin kalitesi söz konusu olduğunda mega şirketlerden ve tasarım firmalarından tamamen daha iyi performans gösteremeyeceğinizi asla hayal etmeyin.
Dünyanın dört bir yanındaki ev ofislerinde kaliteli tasarımcıların örneklerini bulmak, büyük firmaların masalarında oturmaktan daha kolay. Yüzlerce tasarımcının kalitesini koordine etmek ve kontrol etmek zorunda olmadığınızda rahatlayın. Güzel işlevsel tasarımlar oluşturmak için büyük miktarda kişisel sürücü ile birlikte sahip olduğunuz az miktarda kaynak ile web'deki en iyi sitelerin bazılarını oluşturmak için elinizden geleni yapın.