Baskı Tasarımcıları için 8 İpucu Web ve Dijital Tasarıma Geçiş
Günümüzde platformlar arasında daha fazla tasarımcı çalışıyor, baskı ve dijital projeler arasında gidip geliyor. Teorinin çoğu aynı olmasına rağmen, pratikte bir web sitesine karşı basılacak bir şey üzerinde çalışırken birçok teknik farklılık vardır. Her iki ortamda da etkili ve verimli çalışmak için belirli bir bilgi ve beceri seti gerekir.
Ancak bu mümkün. Burada, dijital projelere geçiş yapan baskı tasarımcıları için sekiz ipucunu paylaşıyoruz. (Ve geçiş yapan bir tasarımcı olarak her ipucuna kefil olabilirim.)
Envato Elements'i keşfedin
Tasarım Akışkan

Baskı tasarımında değişmeyen şeylerden biri boyuttur. Her belge belirli bir boyutta tasarlanır ve yazdırılır. (Ve sıklıkla tek bir ortamda da.)
Bu sadece web'in çalışma şekli değildir. Her kullanıcı farklı bir tarayıcı genişliği ve yüksekliği kullanarak bir web sitesine bakabilir veya bir cep telefonunda veya tablette siteye bakabilir. Bu yüzden her tasarım çeşitli boyut ve cihazları hesaba katmalıdır.
Duyarlı tasarıma, ne olduğuna ve nasıl çalıştığına alışın. Duyarlı tasarım (bazen RWD olarak adlandırılır), sitelerin cihazdan (masaüstü, tablet veya mobil) bağımsız olarak en iyi şekilde görüntülenmesi için oluşturulduğu web sitesi tasarımına bir yaklaşımdır. Tasarımcılar tasarımı akışkan, orantılı tabanlı ızgara kavramları, esnek tipografi ve görüntüler kullanarak oluştururlar.
Boyut değişikliklerine ek olarak, alan “sınırsız” dır. Bir tasarımcı olarak 4 x 6 inç kartpostal veya 11 x 17 poster kısıtlamalarına takılmazsınız. Tuval, istediğiniz kadar sayfa boyunca devam eder ve neredeyse sonsuz şekilde kaydırılabilir.
Biraz HTML Öğrenin

Web için tasarım yapmak istiyorsanız, temelleri bilmeniz gerekir. Ve kendinizi eğiterek başlayabilirsiniz. (Başlamak için harika yerler listesi için bu önceki Design Shack makalesine göz atın.)
Web'in dili olan küçük bir HTML ile başlayın. HTML hakkında biraz bilgi sahibi olursanız, bir web sitesindeki renkleri, yazı tiplerini ve boyutları kolayca değiştirmeyi öğrenebilirsiniz. HTML, web tabanlı her şeyin üzerine kurulduğu temeldir ve onsuz dijital tasarımda mücadele edeceksiniz.
HTML ile ilgili temel bilgileri edindikten sonra, CSS ve temel kodlara dalın. CSS veya Basamaklı Stil Sayfaları, bir stil sayfasına göre web siteniz için bir stil kümesi oluşturmanıza ve değiştirmenize olanak tanır. Bir dizi tasarım kuralı oluşturur ve web sitesi hiyerarşisi oluşturmak ve görsel tutarlılığı korumak için kullanılabilir. Temel kodlama kavramlarını anlamak, şeylerin neden web'de çalıştıkları gibi çalıştığını anlamanıza yardımcı olacaktır. Kodlama ilk başta anlamsız gibi görünse de, gerçekten bakmaya başladığınızda mantıklıdır.
Harika bir dijital proje oluşturmak için HTML veya CSS veya kod ustası olmanız gerekmez, ancak bu çok yardımcı olacaktır.
Dinamik İçerik Oluşturun
Baskı tasarımı doğal olarak düzdür. Metin ve resimler bir tür kağıdın veya düz bir yüzeyin üzerine konur. Dijital tasarım dinamik ve aktiftir. Bunu hatırlayın ve kendi yararınıza kullanın.
Nesneler hareket edebilir, ses veya bağlantılar ve hatta kullanıcı onlara yaklaştığında öğelerin açılmasını veya üzerine gelmesini sağlayan araçlar içerebilir. Web ve dijital projeler kullanıcı deneyimi için tasarlanmalıdır. Bu, baskı dünyasında alışkın olduğunuz bazı felsefelerden oldukça farklı olabilir.
Web sitenizin, kullanıcıların nasıl kullanacağını ve nasıl kullanacağını bildikleri şekilde çalışması için yaygın görsel ipuçları ve kullanıcı arayüzü eylemleri kullanmak da önemlidir.
Renk Farklı

Baskı tasarımcıları CMYK'da çalışır. Dijital tasarım RGB veya HEX rengindedir.
Nasıl CMYK rengi, olası her rengi yapmak için temel tonların renk değerlerini temsil eden sayılar kullanılarak açıklanırsa, RGB de aynı kavramı kullanarak çalışır. RGB - kırmızı, yeşil, mavi - dijital spektrumdaki her rengi oluşturmak için farklı miktarlarda karıştırılır.
Fark, renklerin nasıl yaratıldığıdır. CMYK - cam göbeği, macenta, sarı, siyah - yazdırma işlemindeki renkleri birleştirerek oluşturulur. RGB, ışıkta görüntülenen renklerin birleşimidir.
Renkler, 16 milyon farklı kombinasyon oluşturmak için RGB değerleriyle (0 ila 255 veya her renk) adlandırılır.
HEX değerleri RGB renginin bir uzantısıdır ve her değer bir RGB rengine karşılık gelir. HEX değeri, bir RGB renginin HTML ifadesidir. Renkler # kullanılarak ve ardından her bir sayı çiftinin kırmızı, yeşil ve maviyi ifade ettiği altı basamaklı bir sayı kullanılarak adlandırılır. (HEX değerleri ayrıca 99'dan büyük sayıları temsil eden harfler de içerir.)
Web Tipografisini Anlama

Baskı tasarımcıları, herhangi bir yazı tipini kullanabilecekleri ve sınırsız sayıda yazı tipine sahip olabilecekleri fikrine alışık olabilirler. (Tabii ki lisanslamaya bağlı olarak.)
Web tipografisi her zaman daha iyi olmasına rağmen biraz daha karmaşık olabilir. En büyük zorluk, tür ve tarayıcı uyumluluğunu anlamaktır. Her yazı biçimi farklı cihazlarda aynı şekilde görüntülenmez.
Sonra bir ekranda okumadan kaynaklanan temel web standartları ve okunabilirlik endişeleri vardır. İster beğenin ister beğenmeyin, sans serif yazı biçimleri, web'deki gövde metni söz konusu olduğunda hemen hemen standarttır. Ve sık sık büzülen yazı tipi Arial, her yerdedir. Neden? Çünkü her zaman Arial oluyor. Orada sürpriz yok.
Tür hakkında bildiğiniz diğer şeyler aynı kalır. İyi karakter aralığı, yönlendirme ve izleme alıştırmaları yapın. Düzgün, temiz bir genel görünüm için metni tasarımdaki diğer tür ve öğelerle orantılı olarak ölçeklendirin.
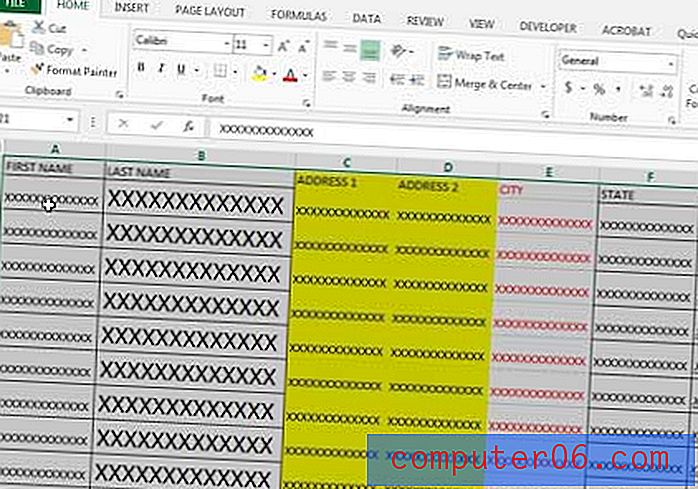
Görüntü Boyutu Önemlidir
Bir zamanlar milyonlarca düşük çözünürlüklü görüntüye ev sahipliği yapan web, retina ekranların ortaya çıkması sayesinde resimler söz konusu olduğunda tekrar gelişmeye başlıyor.
Çoğu web görüntüsü için standart 72 dpi olsa da - bunun baskı tasarımcıları için çok küçük göründüğünü biliyorum, ancak daha küçük görüntüler daha hızlı yükleniyor ve sadece iyi görünüyor - daha fazla site retina ekranı için görüntüleri düşünmeye başlıyor. Bu yüksek çözünürlüklü web görüntüleri genellikle 72 dpi'de kaydedilir, ancak genel boyut söz konusu olduğunda çok daha büyüktür.
Görüntüyü 600 piksel genişliğinde kaydetmek yerine - Pinterest ve sabitlenmiş görüntüler sayesinde ortak bir standart - retina ekran için görüntü 1.564 piksel genişliğinde olabilir.
Web görüntüleri, görüntü türüne ve kullanıma bağlı olarak genellikle belirli biçimlerde (JPEG, PNG veya GIF) kaydedilir. TIFF gibi yaygın baskı biçimleri web kullanımı için kabul edilemez.
SEO'nun Tasarım Üzerindeki Etkisi
Arama motoru optimizasyonu hakkında bilgi edinin. Sitenizin çalışma şekli ve üzerinde hangi metnin (ve gizli etiketlerde) göründüğü, sitenizi kimin bulduğu ve arama motorları tarafından nasıl sıralandığı üzerinde önemli bir etkiye sahip olabilir. SEO, web tasarım sürecinin önemli bir parçasıdır.
SEO da sosyal medya ile ilgilidir. Web'de var olan hemen hemen her markanın ilgili sosyal medyası var. Tüm parçaların tutarlı bir şekilde oluşturulması ve tasarlanması için tasarım sürecinde bunu aklınızda bulundurun.
Bırakmayı Öğrenin
Baskı tasarımı çok hassas. Her alanı ve detayı ölçebilirsiniz ve her zaman onu tasarladığınız gibi görünecektir. Web sadece bu şekilde çalışmıyor. Farklı ortamlarda farklı görünecek bazı şeyler var. Bu şeyler söz konusu olduğunda bırakmayı öğrenmelisin.
Ortamınızı ve sınırlamalarını anlayın. Tasarım konseptinizi feda etmeyin, ayrıca bazı şeylerin alışılmadık veya belirli bir şekilde görünecek şekilde çalışacağını da öğrenin. Kabul et ve devam et.
Sonuç
Tasarım kariyerime gazetelerde başladım. Bugün her şeyden biraz tasarlıyorum ve çalışmalarımı basılı ve web projeleri arasında paylaşıyorum.
Web ve dijital tasarım dünyası söz konusu olduğunda bunu elde etmek benim için bir miktar çalışma gerektirse de, günümüz pazarındaki tasarımcılar için paha biçilmez bir beceri seti ve zorunluluktur. Tasarımcılar için ortamlar arasında çalışmayı ve her birinin karmaşıklığını anlamayı öğrenmenin ne kadar önemli olduğunu ifade edemiyorum.
Basılı ve dijital projelerle çalışabilmek daha iyi bir tasarımcı olmanızı sağlayacaktır. Ortamlarda projelere taşıdığınız şeyleri öğreneceksiniz. Yeni beceriler öğrenirken ve kullandıkça daha pazarlanabilir olacaksınız ve umarım memnun kalacak ve meydan okuyacaksınız.
Dijital tasarım projeleri üzerinde çalışmaya başlayan bir baskı tasarımcısı mısınız? Bazı ipuçlarınızı ve deneyimlerinizi yorumlarda bizimle paylaşın.
Görüntü Kaynakları: Webtype ve Jeff Eaton.