Tasarım Trendi: Yenilikçi Hover Etkileri
Baktığınız her yerde, havalı yeni bir animasyon efekti var. Eğer animasyon 2016'nın olmazsa olmaz tasarım öğesiyse, yenilikçi fareyle üzerine gelme efektleri 2017'nin yükselen tasarım trendidir.
Materyal Tasarımı ve Apple'ın küçük hareketlere odaklanan animasyon kılavuzlarının popülaritesi sayesinde, fareyle üzerine gelme efektleri geri dönüş yapıyor. Ancak geçmişin yapışkan, yanıp sönen, sıçrayan ve dönen efektleri yerine, animasyonlar basit, keskin ve keyifli. En iyi gezinme efektleri kullanıcıya yardımcı olur ve deneyimi geliştirir.
Fareyle üzerine gelme efektleri, tüm ekran üzerinde etkisi olan hareketten yön işareti veya gezinme öğesi kadar küçük bir şeye kadar değişebilir.
Tasarım Kaynaklarını Keşfedin
Ana Sayfa Hareketi

Fareyle üzerine gelme efektleri, giriş kullanıcı deneyiminizin önemli bir parçası olabilir. Ekranı dolduran animasyonla ek fareyle üzerine gelme efektleri oldukça etkileyici olabilir.
Haus, yukarıda, ekranda hareket eden çizgi film karakterleri ile inanılmaz bir iş çıkarıyor. Animasyon hakkında hiçbir şey düşünmeyebilirsiniz, ancak fareyle üzerine gelindiğinde karakterler başka bir eyleme dönüşür. Fareyle üzerine gelme olmadan, her karakter ekranda dolaşır.
Bunun gibi bir tam ekran vurgulu animasyon ile çalışırken, hile kullanıcıları memnun etmek, onları bunaltmak değil. Bu oldukça zor bir orta yol. Tasarımın geri kalanını sade tutarak - okunması kolay sans serif yazı tipine sahip beyaz, karanlık, düz arka plan - animasyona izin verilir. Kullanıcıları sonraki ekranlara geçmeden önce etkileşimde bulunmaya teşvik eden, ekranda bir numaradır.
Düğme Efektleri

Basit bir animasyon aslında bir kullanıcıyı tasarımdaki bir düğmeye tıklamaya veya dokunmaya teşvik edebilir. Basit görünüyor, değil mi?
Bu tür animasyonların bu kadar popüler olmasının nedeninin bir parçası.
Kullanıcıların maksimum etki için tasarımı daha iyi anlamalarına yardımcı olan bir düğme efekti tasarlayın. Yukarıdaki örnek Luke Etheridge, renk değiştiren ve kullanıcılara bir tıklama ile neler olacağını söyleyen bir durumu göstermektedir. Bu, işlevsel ve iyi görünen kullanışlı ve işlevsel bir fareyle üzerine gelme animasyonudur.
Galeriler ve Slayt Gösterileri
Web sayfaları çeşitli galeriler ve slayt gösterileri ile doludur. Bunların neredeyse tamamı, slaytlar arasındaki hareketten oklara veya kullanıcılara nasıl ilerleyeceklerini veya geri gideceklerini söyleyen diğer bölümlere kadar hareket eden birden fazla animasyonlu efekt içerir.
Modern hareketleri tasarlamanın anahtarı, doğrudan Malzeme Tasarımı spesifikasyonlarından çıkarılabilir.
- Hareket hızlı
- Hareket açık
- Hareket uyumludur
Hareket, Baptiste Dumas'ın tüm bunları yaptığı çekimdir. Hareket, kullanıcıyı bir sonraki adımda ne olacağını soracak şekilde bırakmaz, içerik öğeleri arasında net bir çizgi oluşturur ve her şey benzer ve kesintisiz hareket akışı ile birbirine bağlanır.
Gezinme ve Menüler
Beğen ya da beğenme, gizli gezinme stilleri popüler bir tasarım öğesidir. Harika animasyon parçaları veya fareyle üzerine gelme efektleri, kullanıcıların içerikte daha iyi gezinmesine ve tasarımda gezinmesine yardımcı olabilir.
Ekrana açılan veya ekranda sallanan bilgilerle büyüyen veya soluk hamburger simgelerinden menü öğelerini canlandırmak güçlü bir yön aracı olarak kullanılabilir.
Oxen Made, kullanıcıları giriş yapmaları gereken eylemlere yönlendirmek için ana sayfadaki fareyle üzerine gelme animasyonlarını iki şekilde kullanır. "Menü", kullanıcılara tıklanabilir bir öğe olduğunu bildirmek için fareyle üzerine gelindiğinde rengi değiştirir. Tam menü daha sonra sayfanın sol tarafından açılır. Ayrıca, sağ menüde, aktif menü düğmesindeki aynı sarı kullanılarak, kaydırmada daha fazla içerik olduğunu belirten küçük bir üçgen ok seker.
Bu ince hareketler, nispeten yoğun bir arka plan videosu oynatılırken gerçekleşir. Daha yumuşak hareketler, kullanıcıların dikkatini çekmek ve geniş site yönü ve gezinme sağlamak için arka planla yeterince zıttır.
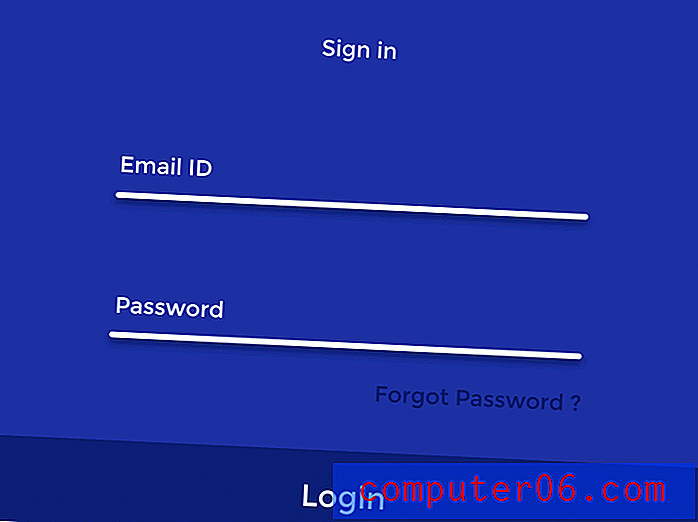
Formlar ve Alanlar

Fareyle üzerine gelme efektlerinin en iyi örneklerinden bazıları formların ve alanların kullanımıdır. Ziyaret ettiğiniz hemen her web sitesi bir tür işlem veya bilgi istemektedir. Kullanıcıların bu bilgileri vermesi ne kadar kolay olursa, gerçekte toplama olasılığınız o kadar artar.
Bu, formların sıkıcı olması gerektiği anlamına gelmez. Kullanıcıların bir alana ne (ve hangi biçimde) gireceklerini hatırlamalarına yardımcı olan araç ipuçları ve başarının onaylanması gibi görsel ipuçları önemlidir.
Yukarıdaki örnek her ikisini de yapar. Kullanıcılara hangi bilgileri girecekleri söylenir, girdiyi gerçekleştiğinde görebilir ve “giriş” düğmesine tıklayarak ekranda hızlı bir animasyonlu onay görünür. Kullanıcıların bilgilerinin doğru girilip girilmediğini ikinci olarak tahmin etmeleri gerekmez ve ekrandaki bu hızlı kontrolle bir sonraki adımda ne yapmak istediklerini öğrenebileceklerini bilmeleri gerekmez.
Basit fareyle üzerine gelme efektleri veya animasyonlarla nereden başlayacağınızdan emin değilseniz formlar iyi bir başlangıç noktası olabilir. Kullanıcılar zaten web sitesinin bu bölümünün etkileşimli olmasını beklemektedir. Formla bir şeyler yapacaklar; basit bir animasyon ile uygun geribildirimi sağlamak.
Denenecek Kaynaklar ve Kod
Tasarımınıza animasyonlu efektler eklemeye hazır mısınız? Başlamanıza yardımcı olabilecek birçok harika kaynak var.
- Hover.css: Bağlantılara, düğmelere, logolara, SVG'ye, öne çıkan resimlere vb. Uygulanacak bir CSS3 destekli fareyle üzerine gelme efektleri koleksiyonu. Elemanlarınıza uygulayın, ilham alın veya değiştirin. CSS, Sass ve LESS olarak mevcuttur.
- Görüntü üzerine gelme efektleri: Görüntülerde imleci en iyi şekilde kullanmanıza yardımcı olacak efektler koleksiyonu. Kodu kopyalayın ve projelerinizde kullanın.
- Simge vurgulu efektler: Dairesel simgelere vurgu eklemek için basit vurgulu.
- Şaşırtıcı WordPress vurgulu efektler: Efekt koleksiyonu WordPress kullanıcıları için mükemmeldir ve saf CSS3 ile yapılır ve bağımlılık yoktur. Koleksiyon onlarca seçenek ve stil içeriyor.
- W3Schools - CSS3 Geçişleri: Bu öğretici ile CSS3 geçişlerini sıfırdan kullanmayı öğrenin.
Sonuç
Fareyle üzerine gelme animasyonları, zor ve ağır görünen tasarım tekniklerinden biridir. Ancak gerçek şu ki, CSS animasyonu ile hemen hemen herkes basit bir animasyonu kolaylıkla ekleyebilir. Hafiftirler ve kod parçacıklarını sizinle paylaşmak isteyen çok sayıda animatör vardır.
Sadece tasarımınızda herhangi bir hile kullanmanın altın kuralını unutmayın: Anlamlı olması gerekir. Fareyle üzerine gelme efektlerini veya animasyonları yalnızca içeriğe eklediklerinde kullanın; kullanıcıları yapmaları gereken eylemlerden uzaklaştırmamaya dikkat edin. Eğlenmene bak ve iyi şanslar!