Tasarımda Neden Kirli Bir Kelime?
Neredeyse. Yeterince masum görünüyor değil mi? Şüphesiz bu altı harften kötü bir şey yoktur. Bunu olumlu bir kelime olarak bile görebilirsiniz. Bununla birlikte, bir tasarımcı olarak, bu kelimenin çalışmanızın belirli yönlerini tanımlayabildiği her zaman tetikte olmalısınız.
“Neredeyse” niçin kirli bir kelime olabileceğini ve bunun nasıl işinizin kalitesini düşürebileceğini görmek için okumaya devam edin. Ayrıca, "neredeyse" tasarım sorunlarınızı çözmek için hazır çözümler sağlayan iki iyi tasarımın temelini de inceleyeceğiz.
Sade Görüşte Gizli Sırlar
Tasarım ilginç bir konudur. Tanım olarak, belirli bir dereceye kadar doğuştan ve sezgisel olması gereken bir şey. Etkili tasarım, izleyici için hoş ve mantıklıdır, bu nedenle teoride, kitlesel çekicilik için tasarım, hemen hemen herkesin yapabileceği bir şey olmalıdır, çünkü estetik ve bilgi organizasyonuna yönelik ortak fikirlerimizi kullanır.
“Birçok insan iyi tasarımı gördüklerinde bilirler, ancak iyiyi kötülükten ayıran şeyin ne olduğuna dikkat çekmek için temel tasarım eğitiminden yoksundurlar.”Büyüleyici olan şey, bu ortak yönleri bulmak ve tanımlamak düşündüğünüzden çok daha zor. Birçok insan, iyi tasarımı gördüklerinde iyi bilirler, ancak iyiyi kötülükten ayıran şeyin tam olarak ne olduğunu göstermek için temel tasarım eğitiminden yoksundurlar, hatta daha iyi tasarım uygulamalarını kendi işlerinde çoğaltmak için.
Bu tür bilgiler, basit bir şekilde gizlenmiş basit bilgi parçaları, keşfedilecek en sevdiğim konu. Bu tartışma böyle bir kavramı kapsayacaktır. O kadar basit ki, kesinlikle herkes anlayabiliyor, ancak o kadar gizli ki, laymenlerden profesyonel tasarımcılara kadar, sayısız insanı günlük olarak bu prensiple tamamen özledim.
Neredeyse Aynı Garip Bir Şekilde Farklı
Yeterli gerilim, neden dünyada soruyorsunuz, “neredeyse” tasarımda kirli bir kelime? Yeterince zararsız görünüyor değil mi? Size neden tehlikeli olduğunu söylemek yerine, göstereyim .
Hizalama ve Boyut
Bu eser için ilham kaynağı, son zamanlarda eleştirmem gereken bir web sitesiydi. Tasarımın altında, aşağıda gösterilene benzeyen bir düğmenin bulunduğu bir resim vardı:

Bu örneğe baktığımda hemen “neredeyse” bir tasarımın kalitesine zarar veren bir durum görüyorum. Bazı kılavuzları eklersek bu daha açık bir şekilde gösterilmiştir:

Şimdi açıkça görebileceğiniz gibi, düğme görüntü ile hemen hemen aynı boyutta, ancak tam olarak değil. Bu bazı kavramsal uyumsuzluklara neden olur ve hatta dikkat dağıtıcı olabilir:
“Tasarımcı kasıtlı olarak iki nesneyi farklı boyutlarda yaptı mı? Bunu söylemek zor. Belki bu bir hatadır! Elbette ki ikisi aynı boyutta. ”
Kullanıcınız artık rotadan atıldı ve içeriğinize odaklanmak yerine artık can sıkıp sıkmadığınızı merak ediyor. Şimdi, bazıları buna katılmayabilir ve yukarıdaki örneğin bir boyut sorunu değil bir hizalama sorunu olduğunu söyleyebilir, düğmenin merkeze hizalanması gerekir:

Kuşkusuz, bu yardımcı olur. İki basit nesne arasında boyut tutarsızlıkları olduğunda, merkez hizalaması yararlı olabilir. Ancak yine de aynı sorunu görüyorum. İki nesnenin boyutu çok yakın.
Bu sorunu çözmenin anahtarı, kendinize neden iki nesneyi neden farklı bir boyutta yaptığınızı sormaktır. Bu bir kazaysa, sadece boyutlarınızla özensiz olursunuz. Bununla birlikte, farklılaşma eklemek için kasıtlı bir karar varsa, bu hedefe yeni bir hevesle saldırın ve aslında iki nesnenin farklı görünmesini sağlayın:

Bu örneği gördüğümde, düğmenin aslında görüntüden daha küçük olması gerektiğine şüphe yok. Benzer şekilde, farka gerçekten ihtiyacınız yoksa, iki nesneyi aynı genişliğe getirin:

Demek istediğim, nesnelerin farklılaşmayı hak edip etmediğine karar vermek size kalmış. Sadece yaparlarsa, titremediğinizden ve onları biraz farklı yaptığınızdan emin olun. Büyük oyna!
matbaacılık
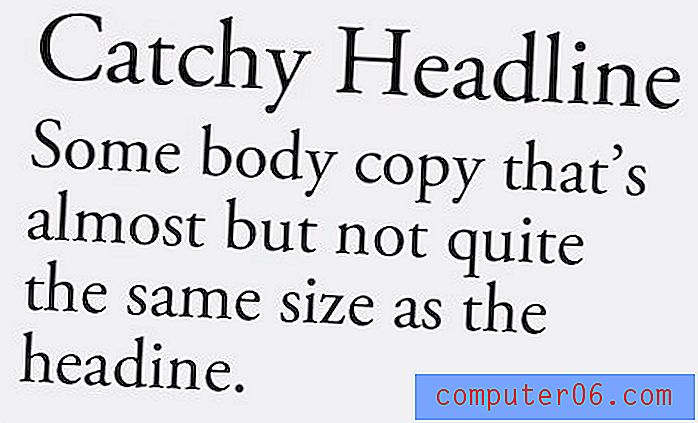
Tipografide bu ilkenin kanıtlandığı birkaç yer vardır. İlk akla gelen boyut sorunu. Bunun ortaya çıktığını gördüğüm en yaygın yer, bir başlık ve paragrafın böyle bir şeye benzemesidir:

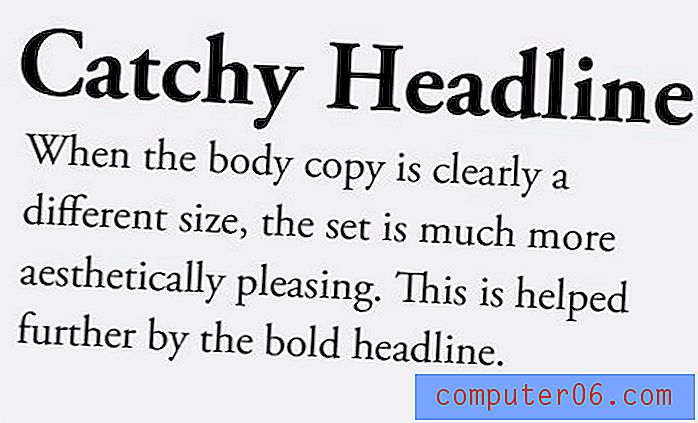
Burada yine “neredeyse” nin bize getirdiği sorunla karşılaşıyoruz. Gövde kopyası “neredeyse” başlıkla aynı boyuttadır. Elbette, farklı olduklarını söyleyebilirsiniz, ancak açık bir bilgi hiyerarşisi sunmaya gerçekten yardımcı olacak kadar güçlü bir şey değildir. “Neredeyse” düşürüp büyüdüğümüzde sonuç çok daha iyi:

Bu görüntü, kalınlık gibi dikkate alınması gereken başka faktörlerin de olduğunu göstermektedir. Küçük bir farkı büyük bir farkla karşılaştıran aşağıdaki örneği düşünün:

İlk örnekte “Büyük” kelimesinin nasıl kalın harflerle yazıldığına dikkat edin, ancak sonuç yine de etkisiz kalıyor. “Büyük” neredeyse cümlenin geri kalanıyla aynıdır. Şimdiye kadar biliyoruz ki, bu ifade söylenebilirse, biraz daha aşırı olmamız gerekir. İkinci örnekte, yazı tipini daha da kalınlaştırdım, sonra kelimedeki tüm büyük harfleri kullandım ve yazı tipini büyüttüm.
Aynı şey seçtiğiniz yazı tipi stilleri için de geçerlidir. Bu sonraki örnekte, başlığıma biraz varyasyon eklemek için iki farklı yazı tipi uyguladım: Garamond ve Trajan.

Gördüğünüz gibi, bu yazı biçimleri o kadar benzer ki birbirinden ayırt etmek zor. Tasarımcı olmayanların ikisi arasındaki farkı fark edeceğini düşünüyor musunuz? Örneği yaptım ve zorlukla tespit edebiliyorum!
Bu örnek muhtemelen biraz aşırı, eminim ki benzer iki yazı tipi seçmezsiniz. Ancak, gerçek dünya tasarımcıları tarafından sürekli kaçırılan bir noktayı eve götürüyor. Yazı karakterlerinizin asla “neredeyse” aynı olmadığından emin olun. Serif seçimini, kalınlığını vb. Değiştirmeyi deneyin. Basit bir şey alın ve daha karmaşık bir şeyle karıştırın. Sonuç çok daha estetik olarak hoştur:

Temel İlkeler
Devam edebilirim, ama eminim ki anladınız. Bu fikri seçtiğiniz herhangi bir tasarım alanına uygulayabilirsiniz. Temel fikir “neredeyse” nin tehlikeli olduğudur. Kendinizi “neredeyse” yaklaşırken bulduğunuzda, bunun genellikle ortalama sonuçlara yol açtığını unutmayın. Hiçbir tasarımcı ortalama iş üretmek istemez!
Şimdiye kadar, sadık Design Shack okuyucular sizi kontrastla ilgili başka bir yazı okumaya kandırdığımı fark etti. Evet, bütün bu kavram büyülü bir kelimeye kadar kaynatılabilir. Kontrast, iyi tasarımın ana sütunlarından biridir ve düzgün bir şekilde kullanmayı öğrenmeniz, sizi sonsuza dek daha iyi bir Tasarımcı yapacaktır.
Buradaki bilgiler kontrast fikrini konuyu sizin için daha net hale getirebilecek veya etmeyebilecek farklı bir şekilde çerçeveler: Farklı iyidir, neredeyse farklı kötüdür.
“Kontrast uygun görünmediğinde tekrar en iyi bahistir.”Bu da bundan daha derine iniyor. Düğmeye sahip ilk örneğin, iki nesnenin tamamen aynı genişlikte yapılmasını öneren bir alternatif sunduğuna dikkat edin. Bu elbette tekrarlama prensibidir. Kontrast uygun görünmediğinde, tekrarlama en iyi seçenektir.
Sonuç: Neredeyse Dikkatli Olun
Aslında, tasarımdaki yakın benzerlikler için pek çok meşru kullanım olduğunu unutmayın. Örneğin, bir rengin ince varyasyonları hoş ve basit bir renk şeması sağlayabilir. Ancak, bu senaryoda bile, ikisinin o kadar yakın olmasını istemezsiniz ki kimse onları birbirinden ayıramaz.
Buradaki mesaj her zaman “neredeyse sendromdan” tamamen kaçınmak değil, sadece ona yaklaşan herhangi bir şeyi tasarlarken dikkatli olmak ve kendinize gideceğiniz sonucun kontrast veya tekrarlamayla daha iyi elde edilip edilemeyeceğini sormaktır.