Tasarım Trendi: Tüm Bu Küçük Köşe Logoları Neler Oluyor?
Küçük logoların web sitelerinde ne kadar popüler göründüğünü fark ettiniz mi? Bir süreliğine, tasarımdaki odak noktası “büyütmek” gibi görünüyordu. Bu, yine de logo boyutu ve yerleşimi açısından değişti.
Web sitesi tasarımında şu anda en büyük eğilim küçük köşe logosunun kullanılması. Eğilimi yıkacağız ve birkaç harika örneğe bakacağız. Belki bir sonraki projenizde logoyu küçültmek için ilham bulacaksınız. Ya da belki onu büyük ve cesur tutmaya karar vereceksiniz!
Envato Elements'i keşfedin
Eğilimi Belirleyin



Bir logonun bir web sitesinin sol üst köşesinde olması gerektiğini belirten belirgin bir kural olmasa da, bu yerleşim okunabilirlik ve tanımlama amacıyla yaygındır. Kullanıcılar marka bilgilerini aramaya alışkındır ve kullanıcıların takıldıklarında ana sayfaya dönmelerine yardımcı olmak için iyi bir navigasyon referans noktası sağlar.
Bu nedenle, küçük logoların genellikle tasarımın bu bölümüne yerleştirilmesi şaşırtıcı değildir. Küçük logoların kullanımı bu yerleşimle sınırlı olmasa da, kabul edilen kullanıcı kalıplarını izler. Bu önemlidir, çünkü farklı bir şey denediğinizde, kullanıcıların bunu zorlanmadan anlamalarını istersiniz. Bu durumda, değişiklik logonun boyutudur, “küçük” boyutta küçültülmesi onu daha az baskın bir görsel hale getirebilir. Kullanıcı aynı yerde tutarak bu değişikliği düşünmeden yine de bulabilir ve beklenen işlemleri gerçekleştirebilir.
Bu tespit edilmesi kolay trendlerden biri. Tuvalin üstüne ve soluna yapışan bir yerleşimde süper küçük (genellikle standart masaüstü çözünürlüğünde 300 piksel kareden az) bir logo arayın.
Trend Dağılımı
Eğilim, logoların boyutu ve yerleşimi bakımından köklü olsa da, ortak bir iş parçacığı gibi görünen tek şey bu değildir. Tasarımcılar benzer şekiller, ikonografi, tipografi ve renkleri de kullanıyorlar.
Eğilim tamamlanmaktadır ve özellikle minimalizm, parlak renkler ve ikonografi gibi birçok diğer popüler stildeki kavramları ödünç almaktadır. Bu trendi işe yaratan şeyin bir parçası; diğer tasarım desenleriyle neredeyse sorunsuz bir şekilde bütünleşir.
Kareler

Basit kare logo kullanımı kolaydır ve markalama için güzel bir bağlantı noktası sağlar. Bu kare logoların birçoğunda renkli bir kare içinde birkaç kelime (logo) veya küçük görüntüler bulunur.
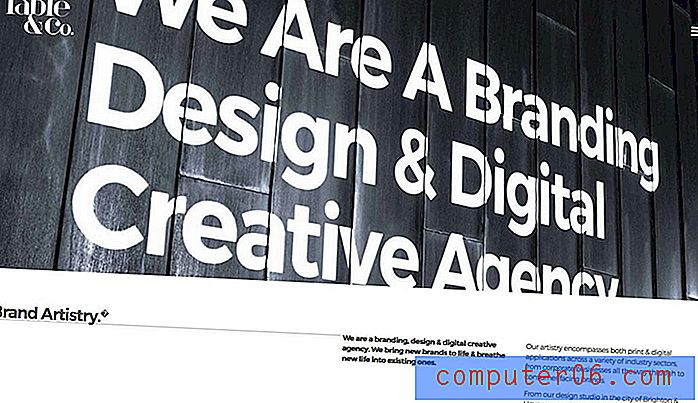
Siyah, Brave People'da (yukarıda) olduğu gibi popüler bir seçenektir, ancak renk seçenekleri tasarımın ve marka renklerinin arka planına göre belirlenebilir. Kare bir logonun keskin bir görünüme sahip olması gerektiğini söyleyecek bir şey yok, ancak bu oldukça yaygın bir seçenektir.
Kareler popülerdir, çünkü sosyal medya dahil olmak üzere birçok yerde yeniden kullanılabilir ve bir uygulama simgesi olarak dönüştürülür.
Simge Logoları

Küçük ekranlar için daha fazla şey tasarladığımız için, basitleştirme ve düzene koyma eğilimi var. Aynı şey, basit bir simgenin küçük köşe logosu olarak kullanılabileceği bu eğilim için de geçerlidir.
Bu işi yapmanın püf noktası, görüntünün “ikonik” ve çok küçük boyutta okunması ve anlaşılması kolay olacak kadar basit olması gerektiğidir. Tüm simgeler daha küçük boyutlarda çalışmaz veya uygun hissetmez.
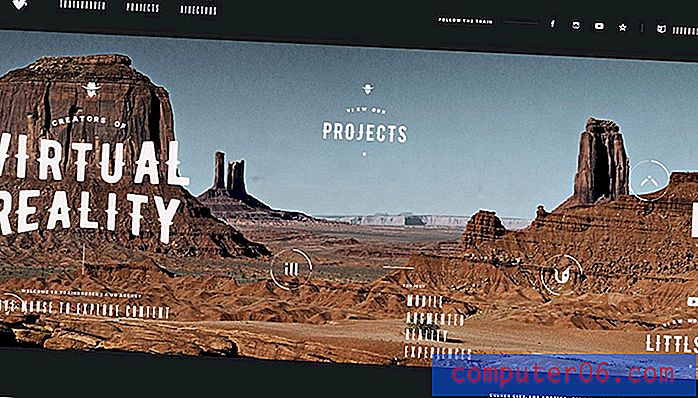
Bu oldukça zor olabileceğinden, bu rotaya gitmeyi seçen çoğu tasarımcı birkaç basit çizgiyle beyaz simgelerin tek renkli siyahını kullanıyor. Bu simgelerin bazıları, Tren Soyguncusu (yukarıda) gibi belirli görüntüleri tasvir ederken, diğerleri ise geometrik şekiller kullanıyor. Bir simge logosuyla, kararların çoğu marka kimliğinize geri döner. Kullanıcıların tanımladığı bir simgeniz var mı? Bu bağlamda çalışıyor mu?
Logolar

Küçük logolar söz konusu olduğunda, logolar çoğu web sitesi tasarımı için en iyi alternatiflerden biri olabilir. Logoya sahip markalar için, çözüm zaten yerleşiktir. Logo muhtemelen her boyutta çalışmak zorunda olduğu düşüncesiyle tasarlanmıştır.
Kaybolmamalarını sağlamak için tasarımın üst köşesindeki logoların gerçek hilesi. Süper ince yazı stilleri kullanan veya çok kısa sözcükler içeren logolar, uzun sözcükleri olan veya daha kalın yazı karakterleri olanlardan daha fazla yığın gerektirebilir. Yerleşim, yalnızca bir piksel kılavuzu değil, görsel ağırlıkla belirlenmelidir.
Logoların yaşayacağı arka planı da dikkate almak önemlidir. Logonun sayfalar arasında görünür kaldığından emin olun. Maksimum okunabilirlik için diğer yazı öğelerine veya son derece meşgul kalıplara sahip arka planlardan kaçınmaya çalışın.
"Uygulama" Simge Stilleri

Uygulama simgesi stili web sitelerinde de güzel çalışır ve çok amaçlı bir tasarım öğesi sağlar. Yerleşim ve tasarım genellikle kare logonun arkasındaki fikre benzer, ancak uygulama stili simgeler genellikle tuvalin kenarlarından biraz daha uzağa yerleştirilir, daha fazla renk içerebilir ve genellikle ikincil marka logosu olarak kabul edilir.
Bu tarz oynamak çok eğlenceli olabilir, ancak daha az yaygın bir marka kullanıyorsanız kimliğinizin kaybolmamasını sağlamak önemlidir. Kullanıcıların beklediği görsel bağlantıyı korumak için marka adını ve birincil logoyu başka yerlere dahil etmeyi düşünün.
Uygulama tabanlı web siteleri genellikle bu stili kullanır çünkü uygulama simgesi markaları ve kullanıcı tanımasıdır. Deneyimi, uygulama yerine web sitesine erişen kullanıcılar için biraz farklı hale getirmek için, sürpriz yapmak ve zevk almak için logoya bir hareket ipucu ekleyin veya animasyonun üzerine gelin.
Küçült

Logona bağlı olarak, bu eğilimi kullanmak için fazladan bir çalışma veya yeniden tasarım gerekmeyebilir. Sadece logoyu al, küçült ve üst köşeye koy. Kulağa çok kolay geliyor, değil mi?
İşte püf noktası: Logonuz, okunabilirliğin tüm bileşenlerini küçük bir boyutta içermelidir. Çoğu marka için bu, logonun çok fazla renk veya başka görüntü içermeyen bir navigasyon türü öğede tek başına durması gerektiği anlamına gelir.
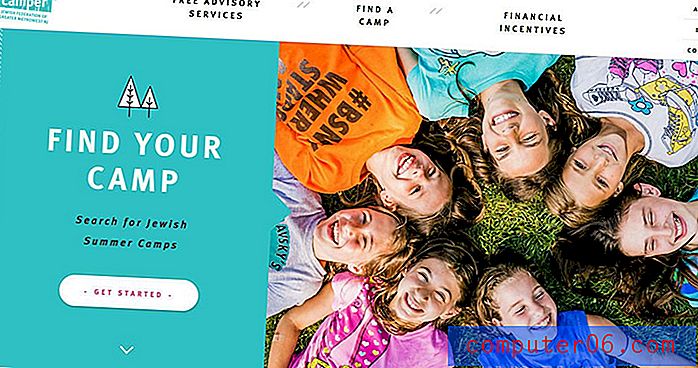
Bir Mutlu Kampçı (yukarıda) bunu oldukça başarılı bir şekilde yapar. Logo, "küçük köşe boyutu" na küçültülür ve beyaz bir gezinme çubuğunda bulunur. Birincil logo rengi, web sitesinin ana içerik alanını taşır ve gözü logodan mesaja ve arkaya doğru çeker.
Renkler

Küçük köşe logoları genellikle siyah ve beyazdır. Ancak durum böyle olmak zorunda değil. Her şey yerleşime dayanıyor.
Düz ve malzeme tasarımının etkileri sayesinde parlak, cesur renkler hala büyük. Bu renk seçenekleri küçük alanda da kullanılabilir. Renk hilesi, diğer unsurları düzene sokmaktır, böylece çok fazla kontrast vardır. Rakip bir alanda çok fazla şey olduğunda küçük öğeler kolayca kaybolabilir.
Öte yandan, siyah beyaz veya siyah ya da beyaz bir logo türünün keskin doğası, onu yoğun bir arka plandan ayırmak için doğru kontrastı sağlayabilir. Logonun bir kahraman görüntüsünün veya videosunun üstünde göründüğü tasarımlar için, bu genellikle okunabilirlik açısından en iyi seçenektir.
Logo-Navigasyon Dengesi

Küçük logolar navigasyonu planlarken benzersiz zorluklar yaratabilir. Navigasyon da küçük olmalı mı? Elemanları ezmeden veya dengeye bakmadan nasıl denge yaratabilirsiniz?
Birkaç çözüm var.
- Küçük bir kare logo ve gizli bir menü ile tamamlayıcı hamburger gezinme simgesi gibi bir dengeleme gezinme öğesi oluşturun.
- Logo ve navigasyon için birlikte çalışacakları bir kap oluşturun.
Her iki seçenek de aynı şekilde iyi çalışabilir. Kullanıcılar bilgilere kolaylıkla erişebildikleri sürece tasarım işe yarar. Bu seçimi yapmadan önce kullanıcılarınızı ve alışkanlıklarını düşünün.
Sonuç
Tiny yeni büyük şey. Bilge bir tasarımcı bir zamanlar bir şeyi küçük bir boyutta çalıştırabilirseniz, her yerde çalışacağını söyledi. Belki de tasarımcılar için bu zorluktur - mikro düzeyde güzel çalışan bir şey yaratın.
Küçük köşe logoları hakkında bir trend olarak özellikle güzel olan şey, kullanılabilir olmasıdır. Bu konsepti kullanmak için yeniden tasarım yapmak zorunda değilsiniz ve sadece küçük bir tasarım tweak ile modaya uygun bir özellik ekleyebilirsiniz.