Düz Tasarımın Evrimi: Sessiz Renkler
Bugün, düz tasarımı bir sonraki seviyeye taşıyoruz. Her proje, genel olarak düz tasarıma bağlı olan bazı kalın, parlak renk seçenekleriyle çalışmaz.
Bu yüzden onları kullanarak takılmayın. Düz tasarım şemanızı daha sessiz bir renk paleti ile bir çentik açın. İnce değişiklik, sitenize modaya uygun bir elden geçirme ve düz tasarım kalabalığında öne çıkmasına yardımcı olabilir. Burada, düz tasarım ve sessiz bir renk paleti kullanarak bir site oluşturmanıza yardımcı olmak için bu stili son derece iyi kullanan birkaç web sitesini seçeceğiz.
Sessiz Renk Astarı

Muhtemelen düz renk paletinin binlerce kez varyasyonlarını gördünüz ve bazen bu renkler istediğiniz tasarım estetiğine uymuyor. Düz tasarım ile ilgili her şey buna çekici geldiğinde bile.
Sessiz renk seçenekleri harika bir şekilde çalışabilir. Düz bir estetiğe sahip sessiz bir renk paleti kullanmak klasik, cilalı ve sadece diğer tüm düz projelerden öne çıkacak kadar farklı.
Peki sessiz bir renk paleti nedir? Bu konuşmanın amaçları doğrultusunda, oldukça doymuş bir ton (Düz UI Renkleri gibi) ve daha az parlak ve daha hafif hale getirmek için bir renk tonu, ton veya gölge ekliyor. Sonuç genellikle daha yumuşak, daha sakin bir renktir ve tasarımı daha kolay ve genel tasarımla eşleşir.
Aşağıdaki resimlerden, Düz UI Renklerindeki aynı renklerin, onlarla kullanılan beyaz veya siyah değişikliklerle nasıl farklı görünebileceğini görebilirsiniz. Ve oldukça basit, sessiz bir renk paleti budur. Tasarım estetiğinin geri kalanı, düz tasarım ilkelerini istediğiniz kadar yakından (veya gevşek) izleyebilir.
Renk tonları

Hafifletmek için bir renge beyaz eklediğinizde renk tonları oluşturulur. Bu renk genellikle orijinal renkten önemli ölçüde daha açıktır ve genellikle pastel olarak adlandırılır. Renk tonları, neredeyse beyaz ve tamamen doygun bir renkten sadece birkaç dokunuş için değişebilir. Genellikle daha hafif, daha yumuşak bir his verir ve daha cesur, daha parlak seçeneklerden daha yatıştırıcı bir estetik yaratırlar.
Renk tonları fotoğraflarla iyi çalışır ve resimli sitelerde popülerdir. Bu daha açık renkler genellikle ana estetikten uzaklaşır ve görüntüler veya kelimeler gibi diğer içeriklerin gerçekten odak noktası olması gerektiğinde tasarım amaçları için en uygunudur.

Jack Horner, siyah aksanlarla keskin bir kontrast oluşturmak için yan tasarım boyunca renkli renkler kullanıyor. Ana sayfadaki sarı o kadar açık ki, daha parlak aksan için olup olmadığını görmek zor olabilir. Site ayrıca, harekete geçirici mesajlar ve tasarım boyunca kullanıcıları bilgilendirmek için önemli bilgiler için renkli bir yeşil kullanır.

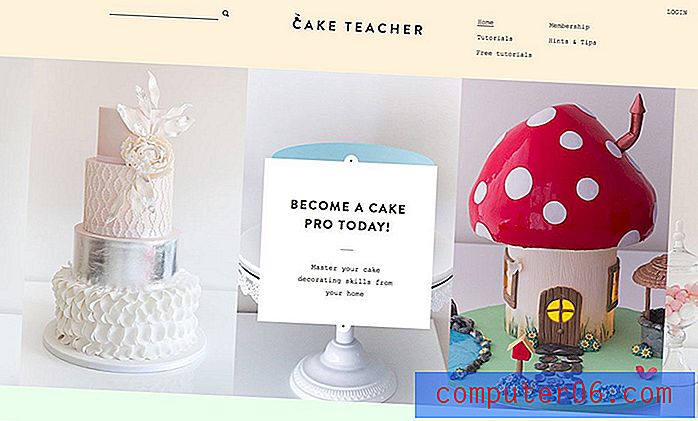
Pasta Öğretmeni benzer bir soluk sarı ve yeşil renk paleti kullanır, ancak farklı renklendirme ile. Sarılar biraz daha parlaktır ve yeşillikler Jack Horner sitesindeki renklerden biraz daha açıktır. İnce renkli palet, kullanıcıların ekranın ortasındaki kek fotoğraflarına, özellikle de daha parlak renk seçeneklerine sahip olanlara odaklanmalarına yardımcı olur. Işık ve parlak kontrast, tasarım için bir odak merkezi oluşturmaya yardımcı olur.
iz

Gölgeler, siyah ilavesiyle sonuçlanan renklerdir. Bu, rengi daha koyu hale getirir ve göze daha ağır görünür. Siyah ekleme aralığı, neredeyse bir renk tonuyla neredeyse siyahtan, orijinal renk tonundan daha koyu bir dokunuşa kadar her şeydir.
Gölgeler, genellikle daha az siyahla kullanıldığında belirli ortam türlerinde iyi çalışabilir. Gerçekten karanlık ve çok fazla siyah içeren projeler, olağanüstü iyi yürütülmezse okunabilirlikle ilgili endişelere yol açabilir. Birçok insanın yanlış olduğunu varsaydığı bir şey, gölgelerin siyah görünmesi gerektiğidir, ancak geleneksel düz tasarım şemalarından bir renk geliştirirken, özellikle durum böyle değildir.

Perakendeci Ann Taylor için satış pop-up'ı, okunması kolay ve bakması kolay olan basit bir yeşil promosyon için bir ton kombinasyonu kullanıyor. Estetik, çok sayıda düz konsept ve hayalet düğme ve cesur tipografi gibi modaya uygun unsurlar kullanır, ancak gölgeli tonlar “geleneksel” düz olmaktan başka bir şey değildir. Sarı metinle (ton sayesinde), sessiz düz palet çarpıcı ve moderndir.

Café Frida, hiç de yaygın olmayan bir dizi renk kullanıyor. Gölgeli sarılar, yeşillikler ve hatta beyazlar vintage bir his yaratır. Renkler güçlü, ancak aşırı güçlü değil. İlgi çekici ancak heyecan verici değiller. Kombinasyon, ana sayfanın kaydırılmasıyla iyi yürütülen kafe için sahneyi ayarlar.
Sesleri

Sesleri daha yumuşak görünmesini sağlamak için bir renk ile beyaz ve siyah birleştirerek oluşturulur. Çoğu renkler aslında tonları kullanılarak oluşturulur. Renk spektrumunun birden fazla kısmından çekildikleri için neredeyse evrensel bir çekiciliğe sahip karmaşık renklerdir. Çoğu proje için 1 numaralı tasarımcı ve sanatçı seçimini ton yapan bu ince kalitedir.
Tonlar, hoş doğaları nedeniyle hemen hemen her tasarım estetiğinde çalışır.

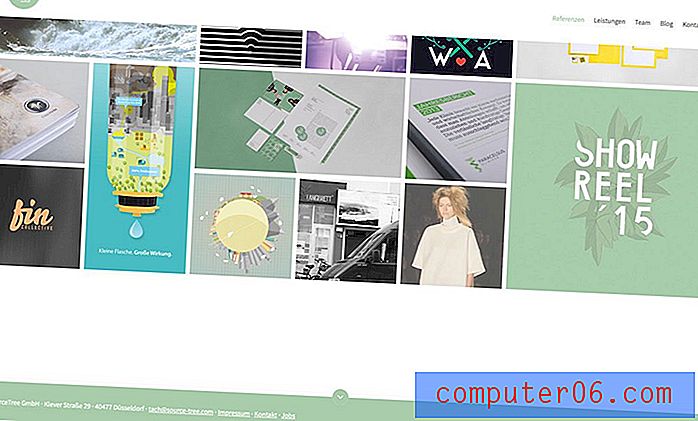
Kaynak Ağacı, site boyunca soluk, neredeyse yatıştırıcı, yeşil bir renk kullanır. Sergilenen diğer projeler için de tonlu renkteki diğer flaşlarla birleştirilir. Bu renk hakkında güzel olan şey, tonlamanın siteye hoş bir his vermesidir. Tonlu rengin kullanıldığı tüm yerlerde yukarıdaki düz paletten Emerald kullanmanın bu sitenin ne kadar farklı görüneceğini hayal edin. Renk neredeyse küçük kutular ve animasyonlu unsurları, renk daha parlak olsaydı çok görsel kolaylığı gibi başıma olmaz şeye oda verir.

İnanç, İş ve Ekonomi enstitüsü, kullanıcıları ana görüntüden sayfa aşağıya doğru harekete geçirme çağrısına taşımak için karmaşık renk tonlarının kombinasyonlarını kullanır. Yüksek kontrast sayesinde koyu mavi ve sarımsı kombinasyonun okunması kolaydır ve görsel olarak ilginçtir çünkü renkler standart mavi ve sarı eşleştirmenizdir. Renkler, tasarım boyunca odaklanmaya yardımcı olmak ve kullanıcıları web sitesinde eylemlere ve tıklamalara yönlendirmek için tasarım boyunca kullanılır.
Sonuç
Düz tasarımın daha geleneksel renklerinden bazılarını kollara ayırdığınızda, yukarıdaki renk tekniklerinden birini seçmeniz gerekmez. Kesinlikle çekici ve farklı bir şey oluşturmak için renk tonlarını, tonları ve tonları birleştirebilirsiniz.
Bu basit örnek olay incelemelerinde asıl ders şudur: “Kitap tarafından” bir eğilim kullanmak zorunda kalmayın. Eğilimi ve kullanımı kendiniz yapmak için farklı bir teknikle ayrılın. Bu örnekler, doğada düz olan tasarımlar üzerinde çalışırken, sadece renk paletini değiştirmenin ne kadar harika olabileceğini göstermektedir.



