Modası geçmiş bir tasarım nasıl canlandırılır
Bugün tasarımcılarla sıkça karşılaşılan gerçek dünya meselesini inceleyeceğiz. Güncelleme ve eski tasarım, ister kendi başınıza, isterse başka birisinin gözü korkutucu bir görev olabilir. Belirli bir şekilde sunulan bir tasarım gördüğünüzde, orijinali beğenmeseniz bile bu zihinsel kutuyu kırmak zordur.
Aşağıdaki makale, tasarımcılar için bir dizi dokunma sorununu ele alacaktır. Güncel olmayan grafikler, karanlık bir arka planda okunabilirlik, aşırı bilgi yüklemesi, dokularla çalışma ve daha fazlası ile ilgileneceğiz. Bu sorunlarla nasıl başa çıktığımızı görmek için okumaya devam edin.
Proje
Bugünün projesi, tasarımcılardan asıl problemlerle ücretsiz olarak onlara yardım etmemizi istediğimiz yeni bir bölüm olan Tasarım İkilemi sayfamızdaki iki sorgudan geliyor.
İlk soru Atif Muhammed Ameenuddin'den. Atif bazı harika ücretsiz dokulara rastladı ve bunları çekici bir web tasarımına nasıl dahil edebileceğini bilmek istiyor.

Ayrıca, Joe Elias bir müşteri için bir web sitesi tasarlamakta sorun yaşıyor. İlk Photoshop maketi var ama yardıma ihtiyacı olduğunu biliyor. Joe'nun tasarımının bazı avantajları var, ancak genel olarak biraz modası geçmiş olduğunu düşünüyorum. Bir baskı tasarımcısının el ilanı tasarımını web'e dönüştürmeye çalıştığı izlenimini edindim. Günümüzde web tasarımı interaktif baskı tasarımından çok daha fazlasıdır, zengin web ortamından yararlanan benzersiz bir görünüme sahiptir.

Sitenin bir fosseptik servisi için de olduğuna dikkat edin! Üstlendiğim en kolay tasarım görevi değil ama bir meydan okumayı seviyorum. hadi içeri girip başlayalım.
Arka Plan Desenlerini Kullanma
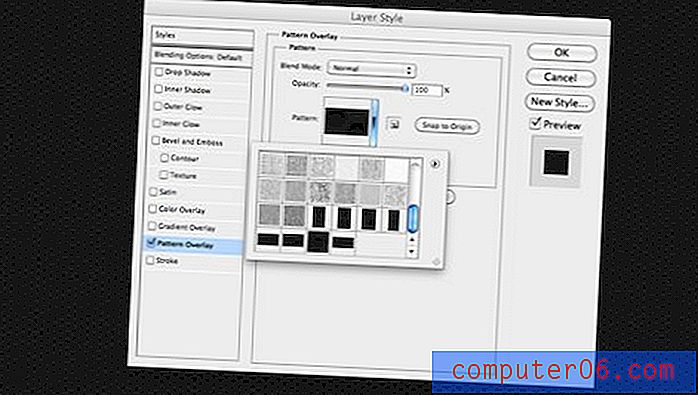
Birinci adım, Premium Piksellere yönelmek ve arka plan desenlerini indirmek. Bunlar kolayca bir Photoshop desen eklentisi olarak kaydedilmiştir, böylece uygulanması daha kolay olamazdı.
Desen dosyasını indirdikten sonra, otomatik olarak yüklemek için dosyayı Photoshop'a sürüklemeniz yeterlidir. Ardından, 1200 piksel x 1300 piksel civarında bir yerde yeni bir RGB belgesi oluşturun. Arka plan katmanını beyazla doldurun ve bir Desen Kaplama katmanı stili ekleyin. Buradan istediğiniz deseni seçebilir ve boyutunu istediğiniz gibi ayarlayabilirsiniz. Deseni doğru şekilde boyutlandırabilmeniz için dokümanı% 100 oranında görüntülediğinizden emin olun.

Amblem
Logoyu biraz güncelleme özgürlüğünü aldım (tasarımcı muhtemelen bunu yapma özgürlüğüne sahip değil). Kesinlikle harika değil ve daha fazla iş kullanabiliyordu ama erkeksi temayla biraz daha iyi uyuyor.

Mevcut İngiliz anahtarı simgesini kullandım ve daha eski bir yazı tipi ile birleştirdim. Ayrıca, görsel bir ilgi eklemek için degrade içeren bir metin konturu ekledim. Birçok kişi Photoshop konturunu düz renk yerine degrade olarak değiştirebileceğinizi fark etmez, bu seçenek kontur penceresinin altına yakın bir yerde bulunur.

Dört Kutu
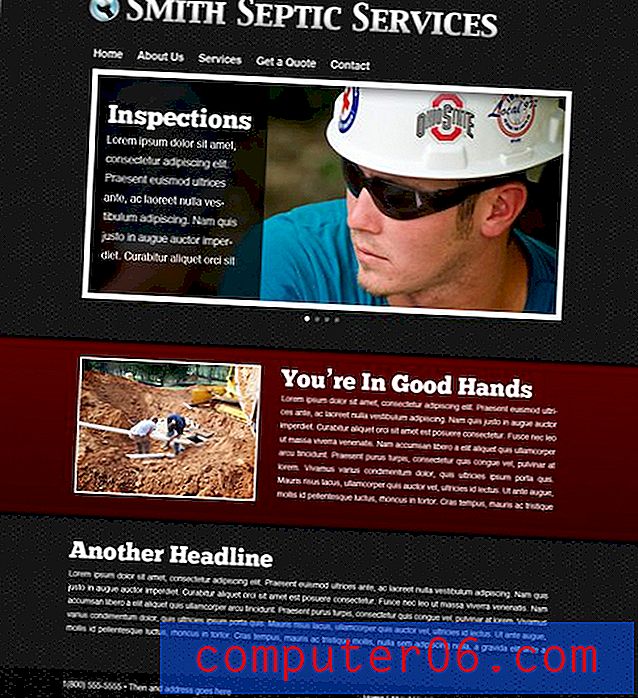
Şimdi, aşağıda gösterilen dört kutuyu ele almak istiyorum.

Joe'nun e-postasının ana noktalarından biri, birkaç düzen / organizasyon fikri istediği idi. Bu alanın biraz jQuery ile çok daha dinamik ve çekici bir şeye dönüştürülebileceğini düşünüyorum. JavaScript kaydırıcılarının büyüsü ile tüm bu bilgileri alıp bir alana koyabiliriz.

Statik bir görüntüde göstermek zordur, ancak temel olarak bu alan, Joe'nun yukarıdaki dört kutusunu temsil eden dört görüntü arasında otomatik olarak dolaşır. Soldaki ekranlı arka alanla birlikte metin içeriği için de çok yer açtığımıza dikkat edin. Birçoğu bu gibi içerik alanlarına sahip olan bir ton ücretsiz jQuery kaydırıcı çevrimiçi olarak mevcuttur.
Görüntünün arka plan dokusu üzerinde öne çıkmasına yardımcı olmak için, ona temel bir polaroid tedavisi verdim. Bu bir alt gölge, içe hizalanmış bir kontur (bu size yuvarlak yerine sert köşeler verir) ve hafif bir iç gölge içerir. Fotoğraf için, Flickr'dan bir şey aldım çünkü Joe'nun üzerinde çalıştığı orijinal görüntüler yoktu.
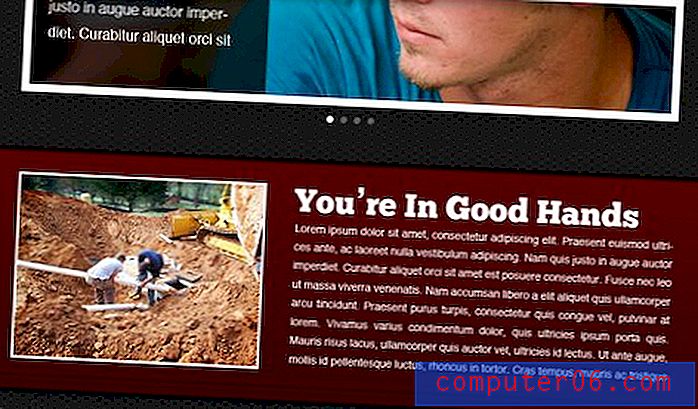
Arka Planı Kırmak
Orijinal tasarımın üzerinde biraz metin vardı. Müşterinin isteklerini dahil ederek onurlandırmalıyız, ancak bilgiyi çekici bir şekilde sunmak tasarımcı olarak bizim işimiz. Bunu biraz ayırarak yapacağız, bu da içeriği daha yönetilebilir parçalara dönüştürecek.
Dokulu arka plan tüm sayfa üzerinde biraz fazla olabilir, bu yüzden yatay bir şerit ekleyerek biraz parçalayacağız. Bu, içeriği görsel olarak düzenlemenize de yardımcı olacaktır.

Burada çok şey yaptım. Afiş için, koyu kırmızı renk, hafif degrade, ince siyah kontur, ince doku ve hem üst hem de alttan çıkan gölgeler verdim (tam boyutlu görmek için resme tıklayın). Ayrıca metni daha da parçalara ayırmak için başka bir görüntüye attım. Üstündeki kaydırıcı ile yatay olarak hizalandığına dikkat edin. Afişin kendisi sayfanın her tarafına yayılmış olsa da, içindeki içeriğin ayarladığımız mizanpaja uyması gerekiyor.
Metnin Geri Kalanı
Metin bloğunun ikinci kısmını doğrudan şerit alanının altındaki arka plan üzerine yerleştirdim. Buradaki zor kısım, arka planın ince metni okumayı oldukça zorlaştırmasıdır. Estetik adına kullanılabilirlikten ödün vermemek için her zaman elinizden gelenin en iyisini yapın.
Bu sorunu çözmek için, metin bloğuna gerçekten karanlık bir gölge uyguladım. Bu, öne çıkmasına yardımcı olur ve metni tamamen seçilebilir bırakarak CSS ile kolayca gerçekleştirilebilir.

Yukarıdaki banner alanı ile birleştirildiğinde, bu, sayfayı boğmayan çok daha çekici bir metin yığını oluşturur.

Bitirmek
Son olarak, sayfanın altına, iletişim bilgilerini içeren basit bir altbilgi atarız ve hepimiz bitiririz. Burada yaptığım tek şey bir kara kutu yapmak ve opaklığı biraz azaltmaktı.

Ve bununla, işte bitmiş ürünümüz. Resmi tam boyutlu olarak görmek için burayı tıklayın.

Gördüğünüz gibi, orijinalinden çok daha modern bir his var. Dürüst olmak gerekirse, çoğu tasarımcının yaptığı hata çok fazla uğraşmalarıdır. Onlar orada koymak düşünmek her şeyi dolu bir sayfa tıka basa ve meşgul ve bakmak zor bir şey ile sonuçlanır. Profesyonel tasarımdaki mevcut eğilim, dikkat dağınıklığı en aza indirilmiş ve içeriğe önem veren basit, temiz düzenlere yöneliktir.
Tasarımcılar olarak, bu, basit ve çekici arasındaki mükemmel dengeyi bulana kadar kolay çıkış yolunu çıkarabilir ve tasarımlarımızdan tüm tüyleri çıkarabiliriz.
Sonuç
Özetle, eski bir tasarımın güncellenmesi genellikle bir önceki mizanpajdan tamamen uzaklaşmayı içerebilir. Bir şeyleri aynı tutmak ve kademeli değişiklikler yapmak için yakalanmayın, bazen sıfırdan başlamak ve yeni bir fikir aramak zorundasınız.
Yardım almak istediğiniz bir projeniz varsa, Tasarım İkilemi programımıza göz atmayı unutmayın. Sorununuzun birçok tasarımcının ilişkilendirebileceği bir şey olduğunu düşünürsek, bunu böyle bir makaleye dönüştüreceğiz.