Tasarımlarınızı Sonraki Seviyeye Getirmek için Sinerji Nasıl Kullanılır
“Sinerji” - İş dünyasında bu çok sık suistimal edilen ve anlamsız bir sözcük haline gelen bir terimdir. Bazılarınız sadece onun sesiyle boğuşabilir.
Bununla birlikte, tasarımda sinerji, düzgün bir şekilde kullanıldığında tasarımlarınızı daha ilginç ve yaratıcı hale getirebilen güçlü bir silahtır. Sinerji nedir? Tasarımda sinerjinin bazı somut örneklerini nerede bulabiliriz? Sinerjiyi çalışmalarınızda nasıl kullanabilirsiniz? Öğrenmek için okumaya devam edin.
Tasarım Kaynaklarını Keşfedin
Sinerji Nedir?
Mac bilgisayarımda sinerji kelimesine bakarsam, elde ettiğim şey:

Bu tanıma göre, sinerji “iki veya daha fazla kuruluşun, maddenin veya diğer temsilcilerin, ayrı etkilerinin toplamından daha büyük birleşik bir etki yaratmak için etkileşimi veya işbirliğidir”.
Burada odaklanmak istediğim temel ilke, tanımın ikinci kısmıdır. Bir nesnenin parçalarının toplamından daha büyük olabileceği fikri sezgiseldir. Bize bir artı birin üçe eşit olabileceğini söyleyen mantıklı bir düşünce sorunu sunar.
Bu problemi tipik eğitimli ve zeki bir kişiye sunarsanız, şüphesiz bir ve bir arada hep iki olacak. Ancak, aynı sorunu benim gibi bir tasarımcıya sunarsanız, muhtemelen aşağıdaki gibi bir cevap alırsınız:

Kirli bir numara değil mi? Aslında üç nesne olan iki nesnenin varoluşsal problemini basit bir görsel buluta dönüştürdüm. Temel parçalardan iki tane yaptım ve sonra üçünü temsil etmek için aynı parçaları bir araya getirdim. Farklı bir şekilde baktığımda, sekiz sembolü bir simgeye eşit hale getirdim:

İçinizdeki adalet ilkelerine kesinlikle uymayı öğrenen çocuk “hile yaptınız!” Diye bağırıyor. ama içinizdeki yaratıcı kişi bunun akıllı bir çözüm olduğunu kabul etmelidir.
Kullandığım hileler görsel sinerjiydi. Temel düzeyde, oluşturduğunuz her tasarım sinerji kullanır. Ayrı elemanlar alıp bunları birbirine yapışan bir bütün içine yerleştirirsiniz. Bununla birlikte, bazen bu bireysel parçaları o kadar iyi kullanabilirsiniz ki, bütünlük özellikle etkileyici bir yaratıcılık ve holizm örneğidir.
Logo Tasarımında Sinerji
Görsel sinerjinin gerçekten mükemmel örneklerini gördüğüm en popüler yerlerden biri logo tasarımında. Logo tasarımcıları genellikle bir hikayeyi anlatmak veya bir kavramı iletmek için çok temel öğeler kullanmakla görevlendirilir. Bu sıkı köşeye döndüklerinde, etkileyici bir şekilde çok az şey bulmayı başardılar.
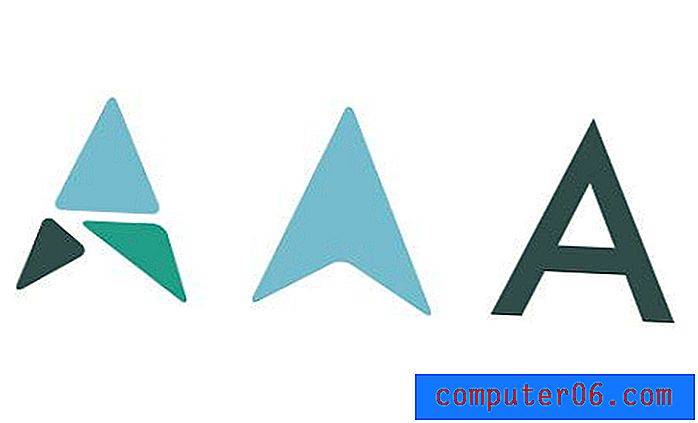
Örneğin, tasarımcı Nastya Dovgal'e çalışmak için “Advance Inform” adı verildi; şirket isimleri kadar oldukça belirsiz. Nastya'ya göre, bu şirket “Arazi Yönetimi - topografichno-jeodezi, haritalama, araştırma, arazilerin araştırılması, arazilerin idari bölümü vb.
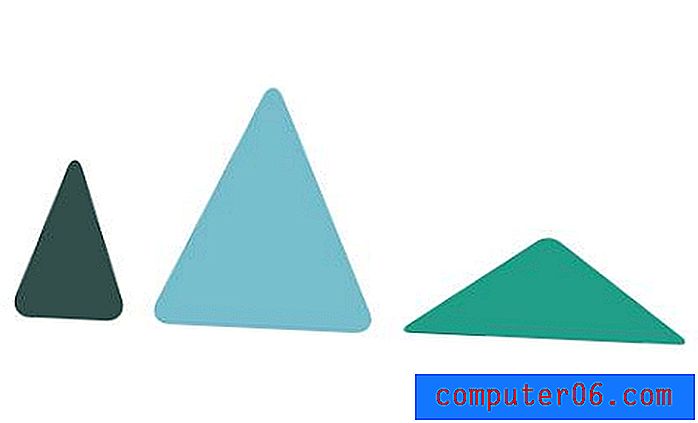
Bazı temel üçgenlerle başladı:

Ayrı, bunlar fazla görünmüyor. Ancak, bir araya getirildiğinde sonuç çok daha etkileyici bir resim çizmek için sinerji kullanır.

Aniden, bu üç üçgen bize çok şey anlatıyor. Net bir ok şekli görüyoruz. Bu, şirket adından “avans” kavramını bildirir. Okun şekli bize bir pusula veya haritada gördüğümüz ve şirketin amacına bağlı olan bir şeyi hatırlatıyor.
Ancak, henüz işimiz bitmedi. Üçgenlerin açıkça şirket adındaki ilk harfi yansıtan bir “A” şekli oluşturduğunu fark ettiğinizde sinerjinin gücü logoyu bir adım daha ileri götürür.

Bu, üç basit üçgenle başarılması gereken çok şey! Bu sinerjinin güzelliğidir. Bir tasarımın bir araya gelmesini ve çalışmasını sağlar, genellikle düşündüğünüzden daha iyi.
Negatif Uzay Püf Noktaları
Logo tasarımlarında negatif alan kullandığınızı gördüğünüz tüm konuşma sinerjiyle de ilişkilidir. Burada iki basit eğik dikdörtgen sadece “E” ile birleştirildiğinde “H” olur.

Web Tasarımı ve Multimedyada Sinerji
Görsel sinerjili hileleri logo tasarım galerilerinde bulmak kolaydır, ancak web tasarımı ile biraz daha karmaşıktır. Yukarıda da belirttiğim gibi, her tasarım bir dereceye kadar sinerji kullanır, bu nedenle, parçalarını özellikle beklediğinizden daha fazla bir şey olan bir bütüne eşit olarak birleştiren örnekler olarak açıkça ortaya çıkan örnekleri bulmak ve tanımlamak kolay değildir.
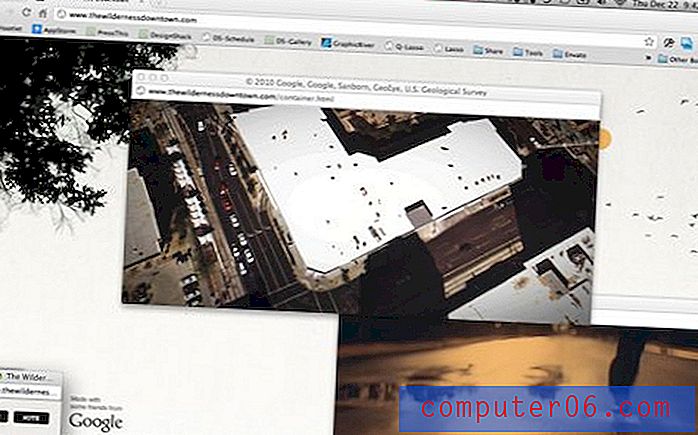
Akla gelen harika bir örnek, Arcade Fire'ın müziğini ve HTML5'in gücünü birleştiren bir Google Chrome deneyi olan The Wilderness Downtown.

Bu benzersiz deneyim, Google Harita uydusu ve Sokak Görünümü verilerini canlı aksiyon videosu, vektör hareketli grafik müziği ve otomatik tarayıcı penceresi açma, konumlandırma ve kapatma işlemiyle, parçalarının toplamından çok daha fazla orijinal bir şey oluşturmak için birleştirir.
Tüm bu teknolojiler, aslında videoda olduğunuzu hissettiğiniz neredeyse bilimkurgu benzeri bir etkinlikte bir araya geliyor. Kendinizi yansıtabileceğiniz gizlenmiş, yüzü olmayan bir kişi, bir caddeden aşağıya doğru koşarken ortaya çıkıyor. Hem görsel hem de işitsel duygular duygularınız ve gerçeklik duygusunuzla oynadıkça eviniz ve mahalleniz merkez sahne alır.
Bu, güçlü ve etkileyici bir sinerjidir. Her zaman bu kadar karmaşık olmak zorunda değildir, bazen bir görüntü kadar basit olabilir:

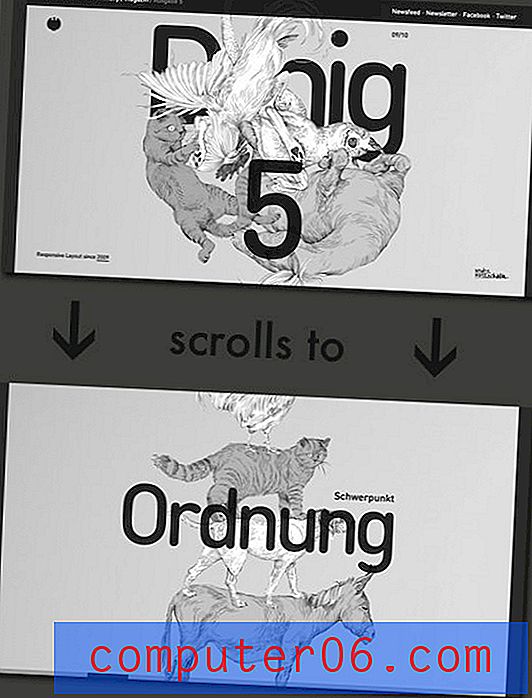
Ya da belki de paralaks efekti, medya sorguları veya kaydırma hileleri gibi ilginç web teknolojisinden yararlanan bir şey. Örneğin, aşağıdaki site, sayfayı aşağı kaydırırken komik küçük bir hikaye anlatmak için iki farklı arka plan görüntüsü kullanır.

Sonuç
Tasarım konusunda “Sinerji” oldukça soyut bir terimdir. Kavramı bütünüyle yeterince tanımlayabilecek tek bir sinerji kullanımı yoktur. Bunun yerine, tasarımlarınızın daha akıllı, entegre ve ilgi çekici görünmesine yardımcı olabilecek bir zihniyet ve yaklaşımdır.
Sinerji sizin yaptığınız şeydir. Bir sonraki tasarım projenize yaklaşırken, bu yazıdaki örnekleri göz önünde bulundurun ve son ürününüzü daha etkili hale getiren daha ilginç tekniklere kendinizi nasıl itebileceğiniz konusunda soru sormalarına izin verin.



