Web Tasarımında Görsel Hiyerarşi Nasıl Kullanılır
Bazen yeterince çekici olabilecek bir siteye bakarsınız, ancak bir şey eksik. Harika renkler, güzel grafikler, mükemmel hizalama ve akıllı kopya var, ancak bu konuda biraz yumuşak bir şey var. Her şey güzel görünse de, hiçbir şey gerçekte her şeyden daha yüksek bir seviyede gerçekleşmiyor. Bu sorunun çözümü görsel hiyerarşidir.
Tasarımcılar genellikle sayfadaki öğelere bile düşünmeden net bir hiyerarşi kazandıracak kadar sezgiseldir, bazen de bu alandaki niyet eksikliği, yukarıda açıklanan gibi bir tasarıma yol açar. Bu makale, görsel bir bilgi hiyerarşisi göz önünde bulundurarak tasarımın bazı temel ilkelerini inceleyecektir.
Tasarım Kaynaklarını Keşfedin
İş İlkeleri
Görsel hiyerarşinin bu kadar önemli olmasının nedeni, uzmanlaşarak bir ziyaretçinin sayfanızı nasıl okuduğu üzerinde büyük bir kontrole sahip olmanızdır. İdeal bir dünyada, her izleyici sayfadaki tüm bilgileri iyice okuyarak mesajınızı iletmek için sonsuz zaman ve alan sağlar. Ancak, gerçek şu ki, birinin dikkatini çekmek ve dönmeden ve başka bir yere gitmeden önce sitenin ne hakkında olduğunu anlatmak için sadece birkaç saniyeniz olacak.
Açık bir grafik ve bilgi hiyerarşisi oluşturarak, okuyucular neredeyse yardımcı olamaz, ancak bilinçsizce onlar için belirlediğiniz yolu takip ederler. Teknik olarak, iki kişi bir sayfayı aynı şekilde okumaz, ancak tercih ettiğiniz şekilde güçlü eğilimler oluşturabilirsiniz.
Bu, birçok farklı alanda ve yöntemde ortaya çıkar. Görsel hiyerarşi, bir öğenin sayfadaki diğer öğelere göre konumu, boyutu, rengi ve karmaşıklığıyla oluşturulabilir.
Mesajınızı düzgün bir şekilde yapılandırmak için, kullandığınız yazı tiplerinden belirli bir nesnenin çevresindeki boşluğa kadar her şeyi göz önünde bulundurmanız gerekir. Sayfanızda nelerin dikkat çektiğinin her zaman farkında olun ve bunun kasıtlı olduğundan emin olun.
Durum
Konum, hiyerarşi oluşturmanın en temel yollarından biridir. Aşağıdaki örneği düşünün:

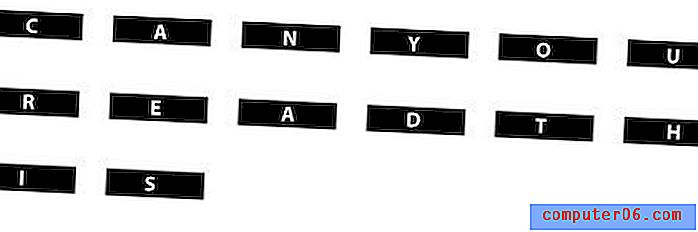
Oranlar, bu görüntüye ilk baktığınızda, neler olup bittiğinden tam olarak emin değildiniz. Gözleriniz büyük olasılıkla biraz etrafta eğildi, ayırt edilebilir bir model arıyor. Şimdi aynı harfleri kullanarak bu örneğe bakın.

Aniden, mesaj hala fiziksel alan ve gereksiz şekiller tarafından bozulsa da, siparişi ters çevirdiğimizde deşifre edilmesi çok daha kolay hale gelir. Her iki mesaj da gözünüzün görüntünün etrafında dolaşmasına neden olsa da, ikincisi harflerin bir araya geldiğini birinciden daha kelimeler oluşturmasını görmeyi kolaylaştırdı. Bunun nedeni soldan sağa okumaya alışkın olmanızdır. Bir sayfada belirsiz görsel kaos olduğunda, beyninizin bilgiyi düzenlemeye çalışmasının ilk yolu, okumanız gereken sıradadır: soldan sağa, yukarıdan aşağıya.
Bu sizi şok etmek anlamına gelmiyor, soldan sağa okuduğumuz belli. Bununla birlikte, bu eğilimin daha bilinçli bir şekilde farkında olmak, içeriğinizi uygun şekilde yapılandırmanıza yardımcı olacaktır. Bu ilkenin kelimelerin ötesinde bir sayfadaki grafik öğelere kadar uzantığını unutmayın. Kullanıcılarınıza boyut, şekil ve renk bakımından oldukça benzer bir nesne ızgarası sunarsanız, aksi belirtilmedikçe ızgarayı soldan sağa okuma eğiliminde olurlar.
Bu sıkıcı değil mi?
Yukarıdaki z okuma prensibine sıkı sıkıya bağlı kalırsanız, tasarımlarınızın nasıl olacağını merak ediyor olabilirsiniz. Cevap inanılmaz derecede donuk ve orijinal değil.
Bu durumda amaç, bir sayfada nesneleri daha çekici bir şekilde sıralayabilmenin yanı sıra okuyucunun “z” de okuma bilinçaltını göz ardı etmesine neden olmaktır. Bu, aşağıda tartışılan diğer görsel hiyerarşinin ilkeleri kullanılarak gerçekleştirilir.
Boyut
Tasarım dünyasında, boyut kesinlikle önemlidir. Bir sayfadaki öğelerin boyutunu değiştirerek, z kalıbı eğilimini kolayca kırabilirsiniz.

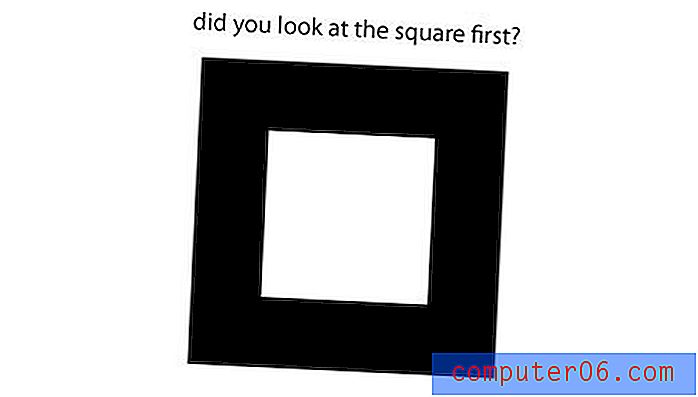
Yazılı sorunun kareden daha yüksek olmasına rağmen, karenin büyüklüğü ve cesareti dikkatinizi kelimelerden önce çekiyor. Web tasarımında pratik olarak uygulanan bu prensibe bir göz atalım.

Bu, net bir görsel hiyerarşi kullanan son derece basit bir sayfadır. Sayfanın ortasındaki alıntı, dikkatinizi çeken ilk nesne olacak kadar büyük. Bundan sonra, sol üstteki logo sadece okuma eğilimlerinizi sıfırlamak için doğal bir yer değil, aynı zamanda sayfadaki bir sonraki en büyük kontrast öğesi. Tasarımcı siteyi, sayfada yalnızca birkaç saniye geçirirseniz, “Büyük düşünün. Çevik Olun. ” ardından “Hobson Dungog + Davis”.
Bu, işyerinde görsel hiyerarşinin klasik manipülasyonudur (beyaz alanın da oyunda olduğunu unutmayın). Teklifin sol üstte görünmesini ve ardından logoyu izlemesi kolay olurdu, ancak düzen o kadar ilginç veya esnek olmazdı.
Renk
Zekice renk kullanımı, bir sayfadaki öğeleri ayırt etmenin ve istediğiniz yere dikkat çekmenin görsel olarak ilginç yollarından biri olabilir. Beyninizin kontrast saplantısı, gözlerinizin etrafındaki nesnelere göre renkteki farklılıkları nedeniyle göze çarpan nesnelere odaklanmasına neden olacaktır. Aşağıdaki örneği düşünün:

Bu tasarımcı, aksi takdirde monoton bir metin bloğu olan şeyde görsel hiyerarşi oluşturmak için çeşitli zıt ve tamamlayıcı renk tonlarını kullanmıştır. Daha parlak bölümler dikkatinizi çeker ve okumaya zaman ayırmadan paragrafın özünü almanızı kolaylaştırır.
Bağlam burada da ağır bir şekilde devreye giriyor. Bu bir baskı tasarımı olsaydı, dikkatinizi çekmeyi amaçlayan daha parlak renkli metinlerin hiçbirini düşünmezdiniz. Bununla birlikte, web'de, beyniniz bu açıkça kasıtlı odak alanlarının daha önemli bir şey ifade etmesini bekler: bu durumda bir bağlantı. Ve daha parlak metni bağlantılara dönüştürmek tam olarak bu tasarımcının yaptığı şeydir. Bir gezinme alanının olmamasıyla temsil edilen geleneksel olmayan biçimlendirmeye rağmen, görsel hiyerarşinin kullanımı nedeniyle sitenin nasıl çalıştığını hızlı bir şekilde anlayabilirsiniz.
Görsel Karmaşıklık
Görsel hiyerarşiyi kontrol etmenin en son yolu görsel karmaşıklık ve fark edilebilir kalıplardır. Buradaki temel, sayfanızdaki bir nesnenin etrafındaki nesnelerden daha fazla öne çıkmasını istiyorsanız, onu daha fazla veya daha az karmaşık hale getirmesidir. Nesneler benzer bir boyut ve renk olsa bile, görsel ilgi daha büyük karmaşıklık katacaktır.
Bu ilke, belirgin desenlerle büyük ölçüde bağlantılıdır. Daha önce de belirtildiği gibi, beyniniz ekranda gördüğünüz piksellerin kaosuna sürekli olarak mantıklı ve güç vermeye çalışıyor. Bu nedenle, sadece karmaşıklıkları nedeniyle en ilginç olmayan alanlara değil, aynı zamanda tanıdık bir şema dayatabileceği öğelere yapışacaktır.

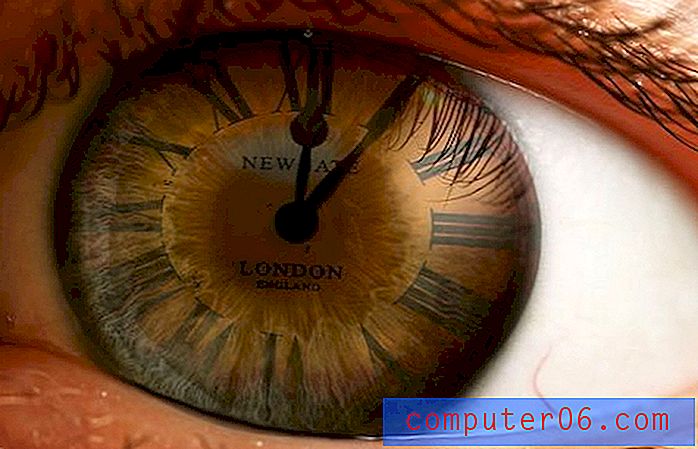
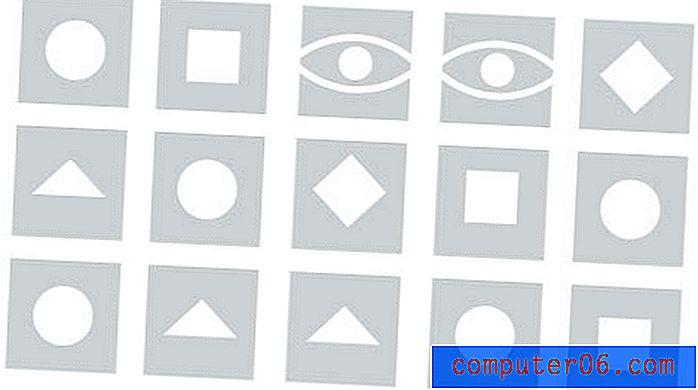
Yukarıdaki temel örnek bize dikkatimizi nasıl odakladığımız hakkında çok şey öğretebilir. Görüntünün en göze çarpan iki alanı vardır. İlk ve en belirgin alan, üst sıradaki iki tuhaf şekildir. Sadece çevrelerindeki nesnelerden daha görsel olarak karmaşık değil, aynı zamanda tanıdık bir şeyi de anımsatıyorlar: bir çift göz. Çevresindeki kaosa rağmen, bu şekiller dikkatinizi çeker çünkü yüzler karşılaştığımız en tanıdık, arkadaş canlısı ve hatta tehdit eden nesneler arasındadır. Belirli bir alanı görsel hiyerarşide bir sayfada nerede olursa olsun yüksek ayarlamak istiyorsanız, bir yüzle yanlış gidemezsiniz.
Göz çiftinden vazgeçtikten sonra, bir sonraki olası hedefiniz alt satırda tekrarlanan iki üçgen. Burada yine beyniniz düzen empoze etmeye çalışıyor. Tekrarlanan eleman nedeniyle bu alanı diğerlerinden biraz daha iyi anlıyor. Tasarımlarınızda seçici tekrar kullanmak, görsel ilgi eklemek, uzaktaki nesneleri bağlamak ve görüntüleyiciyi gitmelerini istediğiniz yol boyunca yönlendirmek için mükemmel bir yoldur. Tekrarlamayı etkin bir şekilde kullanmak için, tartıştığımız değişkenleri (boyut, renk ve karmaşıklık) tekrarlanan öğenin temeli olarak uygulayın.
Sonuç
Bu makalenin amacı, bir sayfadaki nesnelerin önemini kontrol etmek ve görüntüleyenlerinizi gitmelerini istediğiniz yöne yönlendirmek için görsel hiyerarşi kavramlarını nasıl kullanacağınızı daha iyi bilmenizi sağlamaktı. Umarım tasarladığınız her öğeye bilinçli olarak açık ve kasıtlı bir hiyerarşi uygulamanızı başardım.
Bize makaleyi ne düşündüğünüzü ve görsel bilgi hiyerarşilerini kullanımınız hakkında hiç düşünüp düşünmediğinizi anlatmak için aşağıdaki yorumları kullanın.