Ölçeklemeden Daha Fazlası: Mobil Cihazdan Masaüstüne Atlama Nasıl Yapılır
Son on yılda, hem arayüzlerin hem de kullanıcı deneyimlerinin masaüstü bilgisayarlardan daha küçük mobil cihazlara nasıl dönüştüğü konusunda çok fazla tartışma zamanı verildi. Ancak son zamanlarda konuşma değişti ve şimdi mobil ortamda trendlerin başladığını görüyoruz ve masaüstüne geri dönüyoruz.
Bu sıçrama aldatıcı bir şekilde basittir ve mobil ve masaüstü platformları arasındaki temel farklar ve bunun arayüzlerin ve deneyimlerin nasıl hazırlandığını nasıl etkileyebileceği ve etkilemesi konusunda önemli bir incelemeyi hak etmektedir.
Envato Elements'i keşfedin
Akıllı Telefonun Yükselişi

Akıllı telefon gücünü ve ihtişamını artırırken, tasarımcılar yeni form faktörü hakkında öğrenecek çok şeyleri olduğunu fark ettiler. İPhone gibi özellikle etkileyici platformlarda, masaüstü uygulamalarının arayüzlerinin zenginliğini karşılamak ve aşmak için potansiyel vardı.
Sayısız çalışma, tartışma ve evrim, tasarımcıları, masaüstü kullanıcılarının kendilerini mobil arayüzlere aşık buldukları ve masaüstü kullanıcı arayüzlerinin benzer bir devrime girmelerini isteyen bir noktaya götürdü.
Mobil cihazlar onlar için çok şey yapıyor. Multitouch tarafından sağlanan doğrudan etkileşim modeli o kadar tamamen sezgiseldir ki herkes hemen nasıl çalıştığını bilir. Ayrıca, küçük ekranla ilgili olarak, tasarımcıların tüm önemli olmayan öğeleri çıkarırken en önemli şeylere odaklanmasını sağlayan bir şey var. Sonuç, kullanıcıların bırakamayacağı binlerce güzel aerodinamik uygulama.
Yeni Bir Sorun
Geleneksel olarak, bu zaman çizelgesi göz önüne alındığında, yakın tarihte arayüzlerin ilerlemesi irili ufaktan olmuştur. Masaüstü deneyimini nasıl alırız ve daha küçük bir ekrana ve yeni etkileşim modeline başarıyla naklederiz?
Şimdi mobil geliştirmeye müthiş bir başarı olarak baktığımızda, tasarımcının sorunu tamamen kafasına döndü! Apple ekibi de dahil olmak üzere birçok geliştirici, mobil arayüzlerin yeni keşfedilen sevinçlerini masaüstüne çevirmeye çalışıyor (iPhone'dan daha büyük iPad'e benzer bir sıçramadan bahsetmiyoruz).
Arayüz Ölçeklendirmeden Daha Fazlası
Kavramsal olarak, çok daha kolay bir iş gibi görünüyor. Küçük bir alandan büyük bir alana gidiyorsunuz, böylece ihtiyacınız olan özellikleri uygulamak için daha fazla yeriniz var. Bununla birlikte, uygulamada, geçiş çok daha zordur. Aslında, birçok geliştirici ve tasarımcı hala bunu düzeltmek için mücadele ediyor.
“Aslında, masaüstü arayüzlerle mobil cihazdaki arayüzlerle etkileşimde temel bir fark var.”Sorunun sadece arayüzlerin yeni bir ekran boyutuna nasıl ölçeklendiğinden çok daha ileri gittiğini gördüm, aslında masaüstü arayüzlerle bir mobil cihazdaki etkileşimlerimizde temel bir fark var. Bu fikri daha ayrıntılı inceleyelim.
Mac'e geri dön
Bu teknoloji ve tasarım alayını mobilden masaüstüne yönlendiren elbette Apple Inc. En son işletim sistemi OS X Lion, iOS'ta ilk kez ortaya çıkan temel özellikleri getirmek için tasarlanan “Mac'e Geri Dön” projesi olarak adlandırıldı OS X'e geri dönün.
Birisi bu geçişi doğru yapacaksa, Apple'dı. Sonuçta, tüm akıllı telefonlar için standart belirleyen akıllı telefonun arkasındaydılar: iPhone.
İlginçtir ki, Apple'ın tasarımcıları ve geliştiricileri bile mobilden masaüstüne geçiş yapmaktan daha az mükemmel bir koşuya sahipti. Bazı girişimlerini tartışalım.
Doğal Kaydırma

Bir iPhone'daki bir belgeye baktığınızda, telefonun üzerinde görünür fiziksel kontroller yoktur, bu nedenle ilk tepkiniz kaydırmak istediğinizde dokümana ulaşmak ve dokümana dokunmaktır. Bu reaksiyon doğru olduğunu kanıtlıyor ve etkileşim modelinin gerçek dünyayı taklit ettiğini hemen anlıyorsunuz, sanki gerçekten bir kağıda uzanıyor ve bir kağıda dokunuyorsunuz. Parmağınızı yukarı doğru hareket ettirirseniz, bu kağıt parçasını alır ve yukarı doğru hareket ettirerek etkili bir şekilde aşağı doğru kaydırır. Buradaki önemli paket, öğrenme eğrisinin alabileceği kadar sıfıra yakın olması, neredeyse hiç kimsenin kaydırmanın nasıl çalıştığını anlamak için birkaç saniyeden fazla sürmediği ve sonsuza kadar hatırlayacağıdır.
Kaydırma, iPhone'da böyle doğal olduğu için Apple, Lion'da aynı sistemi uygulamaya karar verdi. “Doğal Kaydırma” artık OS X'teki varsayılan kaydırma modudur, gerçekten yaptığı tek şey kaydırma yöntemini tersine çevirmektir: aşağı kaydırmak için aşağı kaydırmak, şimdi yukarı kaydırmak ve tersi.
Beklediğim Değil
Kişisel olarak bir iPhone kullandığımda, kaydırmanın sezgisel doğasını hemen takdir ettim ve Mac'in bu modeli benimsemesi gerektiğini belirttim. Ancak, Lion'da Doğal Kaydırma'yı ilk denediğimde, düşündüğüm kadar iyi tercüme etmediğini fark ettim.
Başkalarının bunun hakkında ne düşündüğünü merak ediyorum, 1.800'den fazla OS X kullanıcısı ile anket yaptım. Emin olmak için iyi bir sayı olan neredeyse% 26, doğal kaydırmanın önceki modele göre daha sezgisel göründüğünü söyledi. Bununla birlikte, % 34'ü alışmanın biraz zaman aldığını itiraf etti, % 14'ü bir süre denediğini ancak vazgeçtiğini ve geri kalan% 26'sı özelliği hemen kapattıklarını söyledi.

Doğrudan ve Dolaylı Etkileşim
Ankete katılanların% 74'ü yeni, sözde daha sezgisel kaydırma sistemini benimsemede en azından biraz sorun yaşadı. Şimdi, bunun çoğu, yıllardır başka bir şekilde yaptığımız için, beyinlerimiz bir model geçişi için kablolanmıştı, bu yüzden aniden en kolay görev değildi.
Doğrudan etkileşimin dolaylı etkileşimden çok farklı bir canavar olduğunun farkına varılması çok daha önemlidir. Hem izleme dörtgenleri hem de bilgisayar fareleri, giriş için dolaylı bir yol sağlar. Simgelere veya sayfaya ulaşmıyor ve dokunmuyoruz, ellerimiz ekrandaki hareketi kontrol eden başka bir yerdeyken bu öğelere bakıyoruz. Her iki izleme paneli ve Sihirli Fare çoklu dokunma olsa da, bunları kullanmak bir dokunmatik ekran cihazıyla etkileşim kurmaktan çok farklı bir deneyimdir.
Çizim tablet kullanıcıları bunu yıllardır biliyor. Ekransız bir tablete çizim yapmak oldukça ilginç bir deneyim. Eliniz bir yer ve çıktı başka bir, doğal çizim modelinden çok farklı. Doğrudan giriş için yerleşik bir dokunmatik ekrana sahip bir Wacom Cintiq kullandığınızda işlem çok daha sezgisel hale gelir.
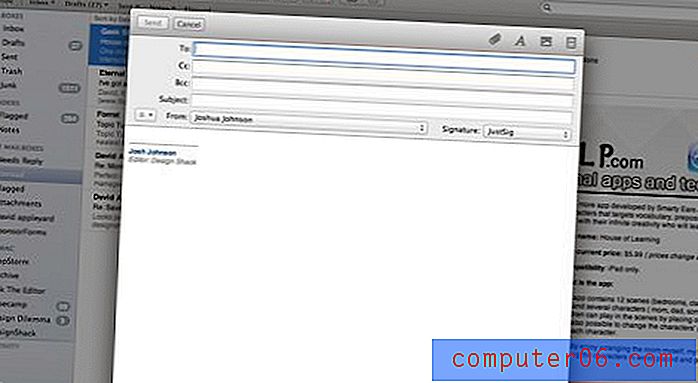
Tam Ekran Uygulamaları

Bunu aktarmak kolay olmalı, değil mi? Bir uygulamayı geniş ekranda tam ekrana getirmek, eldeki göreve odaklanmanıza yardımcı olur ve kesinlikle yalnızca verimliliği artırabilir.
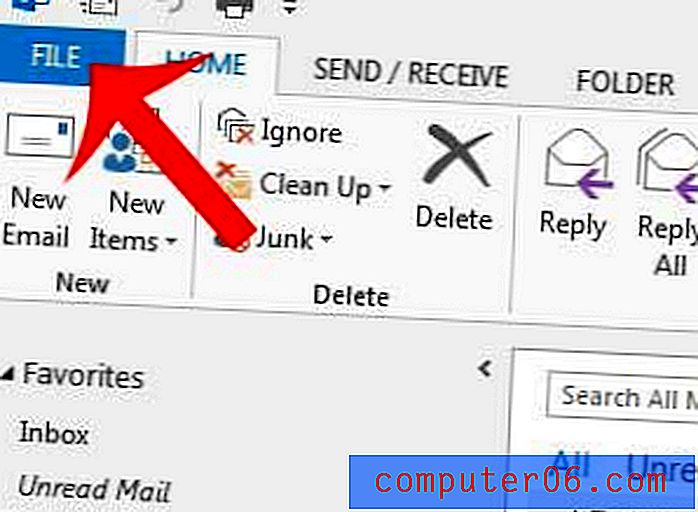
Bununla birlikte, birçok açıdan, tam ekran uygulamaları aslında işlevsellik ve verimlilikte bir azalmayı temsil eder. Günlük karşılaştığım bir sorun, OS X'in varsayılan e-posta istemcisi Mail ile ilgili. Tam ekran modunda olmadığımda, yeni bir pencerede kolayca yeni bir mesaj başlatabilir, ardından bir e-posta adresini veya diğer önemli bilgi snippet'ini kopyalamak için ana pencereye geri dönebilirim. Ayrıca aktif mesaj penceresini biraz hareket ettirebilir, masaüstümdeki bir dosyaya tıklayabilir ve mesaj penceresine sürükleyebilirim.
Tam ekran modunda, bu eylemlerin hiçbiri mümkün değildir. Arayüz sadece boyut olarak genişletilmemiştir, çalışma biçiminde işleri kilitleyen ve daha katı bir iş akışı sağlayan temel bir değişiklik vardır. Bu iPad'imde doğal görünüyor, ancak pencereler arasında serbestçe hareket edebildiğim masaüstümde sinir bozucu buluyorum ve genellikle tam ekran modunu kullanmak yerine Posta penceresini elle boyutlandırmaya geri dönüyorum.
Sürümler ve Yeni Tasarruf Modeli

Otomatik kaydetme, iOS'tan Mac OS'ye geçişte kolayca hayatta kalması gerektiği gibi görünen bir başka özellik. Sonuçta, kim işlerinin asla kaybolmaması için belgelerinin kendisini kurtarmasını istemez ki?
Apple, bununla birlikte bir adım daha ileri gitmeye ve belgelerin kaydedilmesinin nasıl çalıştığının temel işlevselliğini yeniden düşünmeye karar verdi. Eskiden bildiğimiz yolu kaydettikçe artık otomatiktir, “Command-S” düğmesine her bastığınızda yeni bir sürüm kaydedersiniz. Daha sonra dosyanın önceki sürümlerini sıralayabilir ve değişiklikleri aşamalı olarak görebilirsiniz. Yine, harika bir özellik!
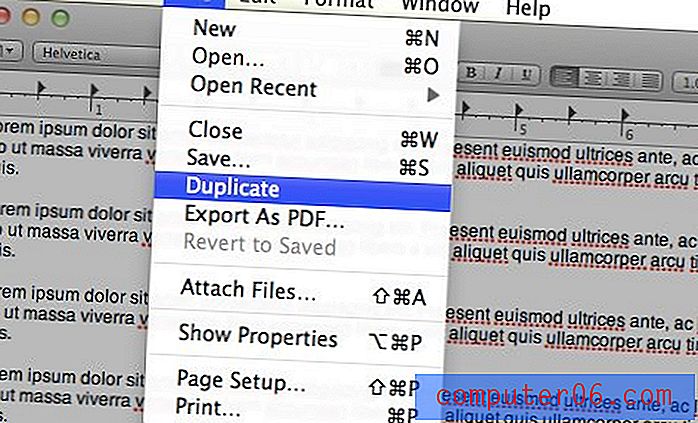
Garip hale geldiği kısım “Farklı Kaydet” işlevinin kaldırılmasıdır. Tam zamanlı bir yazar olarak, genellikle ürettiğim çeşitli içerik türleri için birkaç şablonum var. İş akışım eskiden şablonumu açacak, bazı değişiklikler yapacağım ve bu değişiklikleri tamamen yeni bir belge olarak kaydetmek için “Command-Shift-S” tuşuna basacak ve böylece orijinal şablonu koruyacaktım. Ancak şimdi sistem çok daha az verimlidir. Şablonumu TextEdit'te açmak zorunda kaldım, herhangi bir değişiklik yapmadan önce menüde Dosya> Çoğalt'a gidin, sonra değişiklikleri yapın ve belgeyi kaydedin.
Masaüstü tasarruf modelini iOS modeline benzetirken Apple, onlarca yıldır var olan temel belge işlevlerini çıkardı. Bundan önce, herhangi bir metin düzenleyicide "Farklı Kaydet" özelliğinin olmaması, toplu şikayetlerin sebebi olurdu, şimdi bir özellik olarak faturalandırılıyor.
Amaç ne?
Tamam, bu yüzden hem mobil hem de masaüstü arayüzleri ve bunun için etkileşim modelleri arasında önemli farklılıklar olduğunu kabul ediyoruz, bunlardan herhangi birinin tasarımla nasıl bir ilişkisi var?
Bu makaledeki temel paket, bir tasarımı bir mobil alandan bir masaüstü alanına taşımanın her yönünü iyice ele almaktır. Bu geçişi yaparken aklınızda bulundurmanız gereken birkaç nokta var.
Sadece Arayüzü Ölçeklemeyin, Yeniden Düşünün
Birçok geliştirici, Mac için iOS uygulamalarının basit bağlantı noktalarını oluşturduğu için eleştirildi. Tıpkı doğal kaydırmada olduğu gibi, bir dokunmatik ekranda mükemmel sezgisel görünen şeyin masaüstünde garip görünebileceğini unutmayın.
Düğmelerinizin neden bulundukları yere yerleştirildiğini, her öğenin oranlarının arayüzün geri kalanıyla nasıl çalıştığını, masaüstü kullanıcılarının daha fazla kontrol bekleyip bekleyemeyeceklerini ve görsel deneyimi temelde farklı bir etkileşim modeline nasıl uyarlayabileceğinizi sorgulamaya başlayın.
Deneyimi Düşünün
Lion'un iOS gibi görünmesini sağlamaktan daha fazlası, Apple'ın iOS gibi çalışmasını istedi. Yukarıda gösterdiğimiz gibi, uygulamaya bağlı olarak bu hem iyi hem de kötü olabilir.
UI ve UX arasında temel bir fark olduğunu unutmayın. Platformları geçerken, hem kullanıcı arayüzünü hem de kullanıcı arayüzünü kökünden söküp yeni bir sisteme yerleştiriyoruz. Bu, kullanıcı arayüzünde ele alınması oldukça kolay olan bariz sorunlara neden olur, çünkü bunları açıkça görebiliriz. Bununla birlikte, iki platform arasındaki UX farkları çok daha ince ve zor.
Deneyim ve etkileşimin mükemmel bir şekilde tercüme edileceğini asla varsaymayın. Bunun yerine, her iki sistemin güçlü ve zayıf yönlerini düşünün ve güçlü yönleri kullanıcı beklentileri ışığında birleştirin. Bir masaüstü ortamında olduğu göz önüne alındığında, ürününüzü sezgisel olarak nasıl kullanmak isteyeceğine karşı sürekli olarak boğuşuyorsanız, kaybettiğiniz bir savaşta savaşabilirsiniz.
Daima “Neden?” Diye sorun.
Bir ürünü cep telefonundan masaüstü ortamına taşırken, “Neden?” en büyük varlığınız olabilir. Geçiş sırasında tam olarak aynı şeyi bırakırsanız, kendinize neden değişmediğini sorun. Her iki platform da bu alanda iyi tercüme edilebilecek kadar benzer mi? Bunu mobil ortamda başarmanın standart yolu, genellikle masaüstü ortamında alınan alternatif bir rotadan daha mı iyi?
Benzer şekilde, bir şeyi değiştirirseniz, neden değiştirildiği hakkında sorular sormaya başlayın. Değişim için nedenleriniz nelerdi? Deneyimi geliştirdiniz mi veya daha az verimli / etkili mi yaptınız?
Nihayetinde, kendinize her zaman mobil UI ve / veya UX'i taklit edip etmediğinizi veya gerçekten bir iyileştirmeyi temsil ettiği için sormalısınız. Apple'ın girişimlerinde gördüğümüz gibi, cevap her zaman siyah ve beyaz olmayacak. Kişisel olarak artık doğal kaydırma ile eski yoldan daha rahatım, ancak deneyimim gerçekten iyileşti mi yoksa yüzeysel bir değişiklik miydi?
Sonuç
Bu makalenin amacı, mobil ve masaüstü ortamları arasındaki temel farkları ve bunun tasarım ve etkileşim kararlarını nasıl etkilediğini düşünmenizi sağlamaktı.
Çok fazla insan bu sıçramanın sonuçlarını düşünmeden bir ürünü, özelliği veya modeli bir platformdan diğerine aceleyle taşır. Sonuç, kullanıcıları hayal kırıklığına uğratan zayıf gelişmiş bir sonuçtur.
Çok noktalı dokunmatik bir izleme dörtgeni ve / veya farenin çoklu dokunmatik ekrandan çok farklı olduğunu ve bir tasarımı küçük bir ekrandan büyük bir ekrana taşımanın grafiklerinizi ölçeklemekten çok daha fazlasını içerdiğini unutmayın.
Fotoğraf: superstrikertwo ve kumazo