Stil Fayansları: Tel Çerçevelerin Kapak Tarafı
Stil Karoları, tasarım sürecine yaklaşmak için taze ve üretken bir yol sağlar. Belirli düzen kararları hakkında endişelenmeden bir projenin kişiliğini ve ruh halini özellikle geliştirmenize ve odaklanmanıza izin verir.
Bugün size Stil Karolarının tam olarak ne olduğunu, bunları neden kullanmanız gerektiğini ve tasarım sürecinize nasıl dahil edeceğinizi göstereceğiz. Takip edin ve sonsuza kadar tasarım şeklinizi değiştirebilirsiniz.
Stil Karoları Nelerdir?
Stil Fayansları, tam teşekküllü bir maket geliştirmeye çalışırken ortaya çıkan karmaşık lojistikten bağımsız olarak bir sitenin görsel kimliğini geliştirmenin bir yoludur. Fikir, Badass Ideas'ta son derece yetenekli bir tasarımcı ve blog yazarı Samantha Warren'dan geliyor.
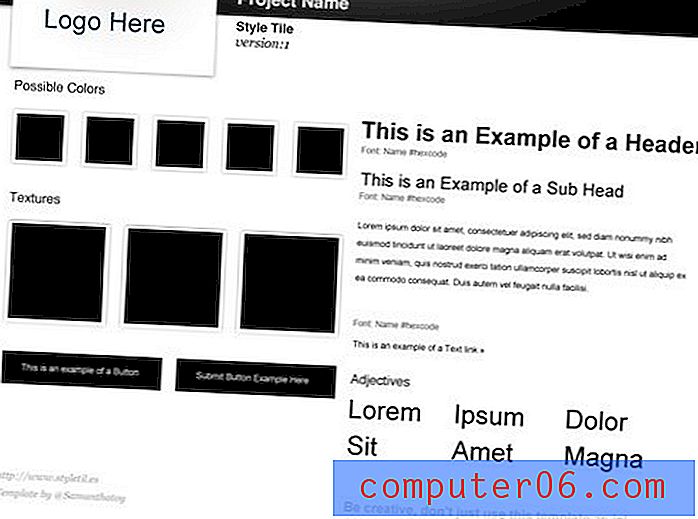
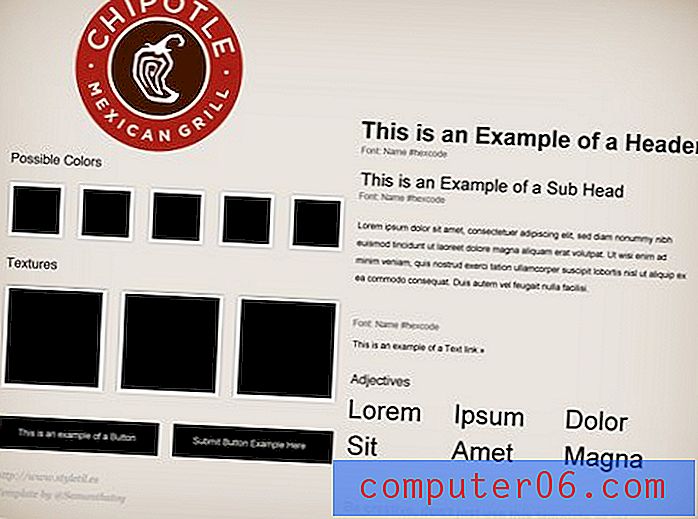
Çalıların etrafında dövmek yerine, doğrudan bir Stil Karosu'nun nasıl göründüğüne atlayalım. Tarif etmek zor, bu yüzden Stil Fayans web sitesinden bir örnek.

Görsel tasarım tarafından yönlendirildiyseniz, bu aracın kullanışlılığını hemen görebilmeniz gerekir. Hem son derece basit hem de inanılmaz derecede faydalı. Burada tipografi, renk, düğme şekillendirme ve daha fazlası hakkında birçok önemli karar verildi. Bu panoya dayalı bir web sitesi oluştursaydık, izleyeceğimiz görsel yön hakkında sağlam bir fikrimiz olurdu.
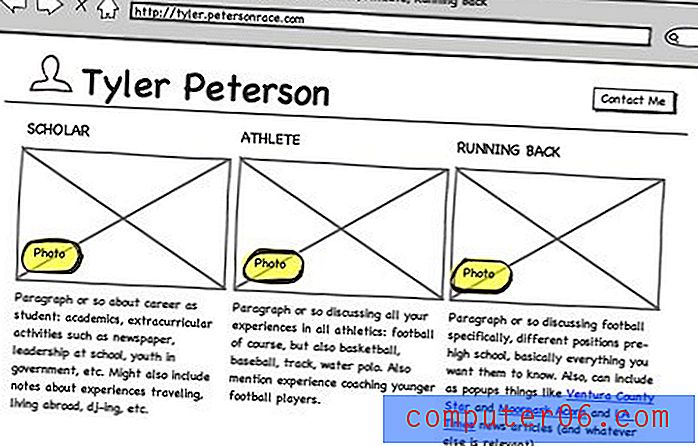
Tel Çerçevelerin Kapak Tarafı
Stil Karoları web sitesi, onları çok belirsiz bir ruh hali kurulu ile çok kesin olan tam bir maket arasında bir şey olarak tanımlar. Şahsen onları biraz farklı düşünüyorum: tel kafeslerin kapak tarafı olarak.
Bir düşünün, tel çerçevelerle hedefiniz stilin boşluğuna odaklanmak. Yalnızca bir sayfanın nasıl yapılandırılacağını, öğeler arasındaki boyut oranlarının ne olacağını vb. Düşünüyorsunuz. Basitleştirilmiş bir tel kafes kullanmak, çok fazla fikir geliştirmenize olanak tanır, çünkü renkler, gölgeler, desenler, yazı tipleri ve görüntüler.

Stil döşemesi bunun tersidir, yani bu sürece mükemmel bir tamamlayıcı sağlar. Burada mizanpaj kavramlarından vazgeçebilir ve siteye benzersiz bir kimlik kazandıran özel tasarım kararları olan “marka hissi” olarak düşünülebilecek şeylere tamamen odaklanabilirsiniz.
Stil Karolarını Kullanmanın Üç Nedeni
Artık Style Tiles'ın ne olduğunu iyi bir şekilde kavradığınıza göre, bunları iş akışınıza dahil etmeyi düşünmeniz gereken bazı temel nedenleri gözden geçirelim.
Fikirlerin Hızlı Görsel Gelişimi

Stil Karolarının mükemmel olmasının ilk nedeni, birkaç tanesini nispeten kısa bir sürede bozabilmenizdir. Tam maketlerin üretilmesi saatler hatta günler alabilir, ancak bu kartlar daha büyük tasarımın küçük tatlarıdır ve sadece zamanın bir kısmını almalıdır.
Bu, sitenizin kişiliği için kolayca üç ila beş benzersiz fikir oluşturabileceğiniz, ardından hangisinin en iyi çalıştığını seçebileceğiniz veya her birinden öğeleri birleştirip eşleştirebileceğiniz anlamına gelir.
Müşteri Geri Bildirimi Entegrasyonu Daha Kolay
Bir müşterinin bir projeye ilk bakışını geliştirmek için bir hafta geçirdiyseniz ve sizi çizim tahtasına geri gönderdiklerinde, cesaret kırıcı bir deneyim olabilir. Projede harcadığınız tüm bu zaman ve çaba tek bir toplantıda silindi ve ilk karede geri döndünüz.
Stil Döşemeleri ile müşterinizi tasarım sürecine erken bir aşamada dahil edebilirsiniz. Birkaç farklı fayans gösterin ve neler olup bittiğini hemen anlayın ve muhtemelen atlama ve geri bildirim sağlama fırsatını seveceksiniz.
Bu aşamada, zamanınızın ve bütçenizin yarısını boşa harcadığınızı hissetmeden küçük ayarlamalar veya hatta büyük ölçekli küresel değişiklikler yapmak inanılmaz derecede kolaydır.
Duyarlı Bir İş Akışı İçin Mükemmel
Duyarlı web tasarımı giderek daha popüler hale geldikçe, tasarımcılar iş akışlarını yeniden düşünmek zorunda kalıyorlar. Sürekli uyum sağlayan bir tasarım için statik kompozisyonlar geliştirmek zor ve hatta meyvesiz bir girişimdir.
Alternatif olarak, Stil Karoları, belirli cihaz boyutları veya kesme noktaları hakkında endişelenmeden öğelerinizin görünümünü çivilenmenize izin verir. Bunları anladıktan sonra, duyarlı bir ızgaraya takabilirsiniz.
Haydi Yapalım
Konuşma ucuz, bakalım bu işlemi değerli bir şey bulmak için gerçekten kullanabilir miyiz. Sıfırdan başlamak istiyorsanız, harika. Ancak iyi bir başlangıç noktası arıyorsanız Style Tiles web sitesinden ücretsiz şablonu indirdiğinizden emin olun. İşte böyle görünüyor:

Gördüğünüz gibi, tasarım sürecinin bu aşamasında düşünmeniz gereken unsurların yanı sıra genel bir düzen hakkında fikir edinmenize yardımcı olacak çeşitli unsurlar var. Bu şablonun sağ alt köşesinde çok önemli bir tavsiye olduğunu unutmayın: “Yaratıcı olun, bu şablonu olduğu gibi kullanmayın!”
Sadece burada verilenlerle çalışmak cazip gelebilir, ancak bu aracın yaratıcılığınızı bozmasına izin vermeyin, aslında onu geliştirmek içindir.
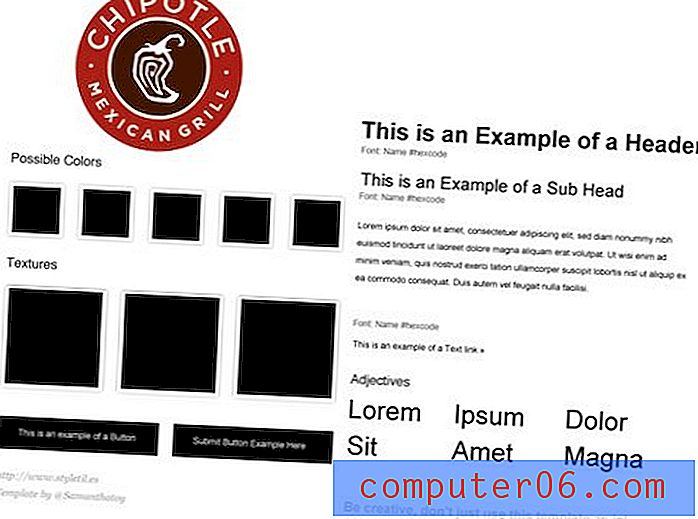
Örnek bir proje olarak, en sevdiğim börek yerim için bir Stil Karosu oluşturalım: Chipotle. Bir sitelerinin olmadığını veya gözden geçirilmiş bir görünüm oluşturmak için bize bağlı olduğunu iddia ederiz.
Logo

Atacağımız ilk adım bir logo eklemektir. Yarasadan hemen sonra şablonu kendi amaçlarımız için değiştirme ihtiyacımız var. Yukarıdaki logo kabı dikdörtgen şeklindedir ve Chipotle logosu yuvarlaktır. Neyse ki, PSD şablonu çok güzel bir şekilde organize edildi, bu yüzden tüm başlık öğelerini kapatıp yuvarlak logomuza düşmem benim için yeterince kolay.

Arka fon
Elemanları güncellemek için belirlenmiş bir emir yoktur, sadece fikirler geldiğinde parça parça zıplayın. Benim için mantıklı bir sonraki adım arka plan oldu. Chipotle güneybatı tarzı bir eatery olduğu için, arka plana eski dünya hissi verdim.

Sadece iki adım ilerideyiz ve şablon üzerinde zaten çarpıcı bir etki yaptık. Stil rehberinin, marka kişiliği ortaya çıktıkça şekillendiğini açıkça görebiliriz.
Renkler
Artık bir logo ve arka plana sahip olduğumuza göre, biraz renk kimliği görmeye başlayabiliriz. Bunu tam bir palete genişletmek için mevcut renk alanından yararlanacağım.

matbaacılık
Renklerden sonra atlamaya devam ediyorum ve tipografiye iniyorum. Şablonun sadece bazı örnek türlerini ayarlamak için bir yer vermekle kalmayıp, aynı zamanda kullandığınız yazı tiplerini not edebileceğiniz küçük etiketlere sahip olmasını gerçekten seviyorum.

Tamamlanmis urun
İleri ittiğimde, bitmiş bir kiremit olarak düşünebileceğim bir şeye düşene kadar yinelemeyi ve ayarlamayı sürdürdüm. Yol boyunca şablonun iyi bir şekilde değiştirilmesine ilişkin tavsiyelerde bulundum ve yararlı bulduğum bölümleri korurken düzeni tamamen yeniden biçimlendirdim. İşte ben geldim:

Gördüğünüz gibi, orijinal şablondan çok uzak. Sağlanan PSD'yi bir koltuk değneği değil, fikirlerim için bir başlangıç noktası olarak kullandım. Şimdi, yerleşimi ve stili bitmiş bir üründe birleştirmeye başladığımda başlamak için sağlam bir temelim var.
Sonuç: Temiz Bir Nefes
Son zamanlarda CSS3, HTML5 ve duyarlı tasarım gibi parlak yeni buzzwords ile oldukça fazla yakalandım. Sonuç olarak bir süredir saf tasarıma girmedim ve Style Tiles'ın kullanışlılığını keşfetmek, gerçek tutkumun yattığı yer burası için gerekli olduğum hatırlatıcıydı.
Ana sayfanın üç ya da dört sütun düzeni olup olmadığı konusunda endişelenmeden görsel bir stil geliştirme özgürlüğüne sahip olmayı kesinlikle çok sevdim. Tüm projenin daha geniş kapsamından korkmadan veya dikkatini dağıtmadan tasarım sürecinin belirli kısımlarına odaklanabilmek oldukça ferahlatıcı.
Süreçini paylaştığı ve şablonu başlattığı için Samantha Warren'a çok teşekkürler. Bence Style Tiles, bundan sonra sürecimin çok önemli bir parçası olacak.
Aşağıya bir yorum bırakın ve ne düşündüğünüzü bize bildirin. Tasarım sürecinde ruh hali tahtaları, tel çerçeveler veya benzeri araçlar kullanıyor musunuz? Stil Karolarının tanıtımı çalışma şeklinizi geliştirir mi? Bilmek istiyoruz!
Tel kafes görüntü Joe Crawford izniyle .