Üç Hızlı Tasarım Püf Noktası: Dilimlenmiş Metin, Metal Kollar ve Kıvrılmış Çıkartmalar
Bugün, bir dahaki sefere yeni bir fikre ihtiyacınız olduğunda aklınızın arkasında tutmanız gereken tamamen rastgele ama çok kullanışlı tasarım hilelerinden oluşan küçük bir koleksiyonumuz var.
Sinirli bir his vermek için Illustrator'da bazı metinleri nasıl dilimleyeceğinizi ve Photoshop'ta metal bir kaydırıcı ve kıvrılmış bir çıkartmanın nasıl oluşturulacağını göstereceğiz.
Hızlı Tasarım Püf Noktaları
Cephaneliğinize eklemek için başka küçük bir tasarım hilesi dozu zamanı. Bunlar derinlemesine öğreticiler değil, üzerinde çalışmakta olduğunuz herhangi bir tasarımda uygulayabileceğiniz beş dakika veya daha az teknik.
Bir tasarımcı olarak, ilham ve taze fikirlere ayak uydurmak önemlidir ve bu küçük hileler, başkalarının işini koparmış gibi hissetmeden tasarımlarınıza bazı yeni unsurları aşılamanıza izin verecektir.
Bu hileleri göründükleri gibi kullanmaktan çekinmeyin, ancak biraz deneme yapmaktan ve her birine kendi benzersiz dönüşünüzü yapmaktan korkmayın!
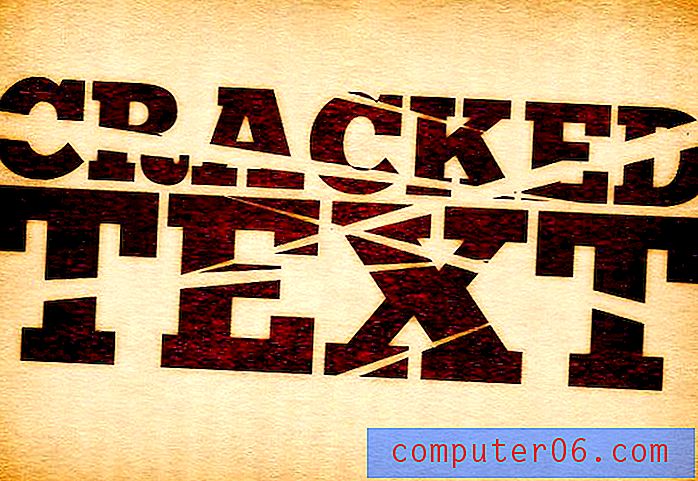
Bu Metni Dilim

Bu, metninize biraz boyut ve çeşitlilik katan hızlı ve eğlenceli bir efekttir. Üzerinde çalıştığınız tüm sinirli veya aşınmış tasarımlar için mükemmeldir. Açıkçası, en iyi yığılmış metin oluşumu ile işe yarayacaktır, ancak onunla ne kadar ileri gideceğiniz tamamen size bağlıdır. Metni gerçekten dilimlemek için kranklayın veya görsel ilgi için biraz ekleyin.
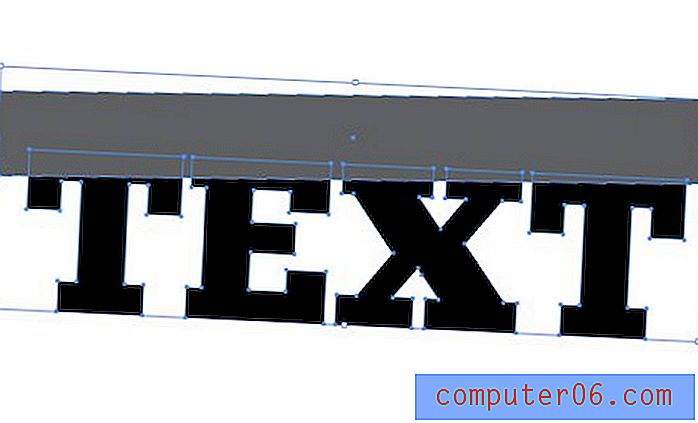
Başlamak için Illustrator'da bir metin oluşturun ve onu ana hatlara dönüştürün (Command + Shift + O). Ardından, bir kutu çizin, biraz döndürün ve alt kenarı dilimin olmasını istediğiniz metnin üzerine yerleştirin.

Ardından, yeni Şekil Oluşturucu Aracını (Shift + M) alın ve harflerin dikdörtgenin üzerine binen bölümleri boyunca tıklayın / sürükleyin. Bu, hepsine tek parça olarak katılmalıdır.

Şimdi kutuyu seçin ve silin, metninizde büyük bir parça eksik olmalıdır. Buradan başka bir metin satırı oluşturun, yerine taşıyın ve dilimin eğimine uyacak şekilde döndürün.

Daha İleri

Dilimleri üst ve alttan ziyade metnin ortasından koymak için bu fikrin hafif bir varyasyonu. Bir samuray tarafından kırılmış, çatlamış veya dilimlenmiş görünmesini sağlayabilirsiniz! Bazı metinlerle başlayın ve bir grup gerilmiş üçgeni kaplayın.

Buradan, daha önce olduğu gibi Shape Builder Tool'u kullanabilirsiniz. Sonra ekstra şekilleri silin ve gitmeye hazırsınız.
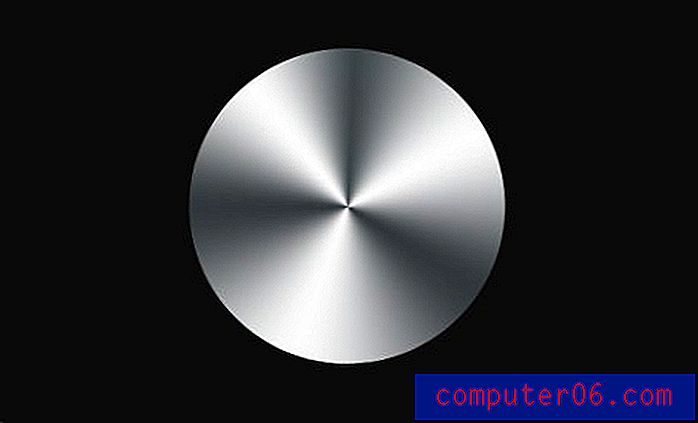
Metal Topuz / Sürgü

Son zamanlarda web üzerindeki çeşitli UI kitlerinde bunun gibi birçok küçük kaydırıcı görüyorum ve bu yuvarlak, metalik düğme efektini nasıl oluşturacağımı merak ettim.
Photoshop'ta birkaç dakika uğraştıktan sonra gerçekten kolay bir çözüm buldum. İlk olarak, yeni bir belge oluşturmak ve bir daire çizmek istersiniz.

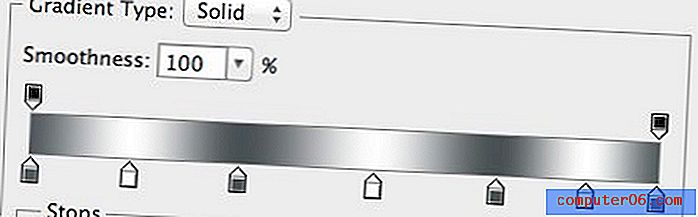
Ardından, Degrade Kaplama katmanı efekti ekleyin ve aşağıdakine benzer özel bir degrade oluşturun. Sadece iki renk kullanır, bunlar tekrarlanır, böylece üç beyaz çizginiz olur.

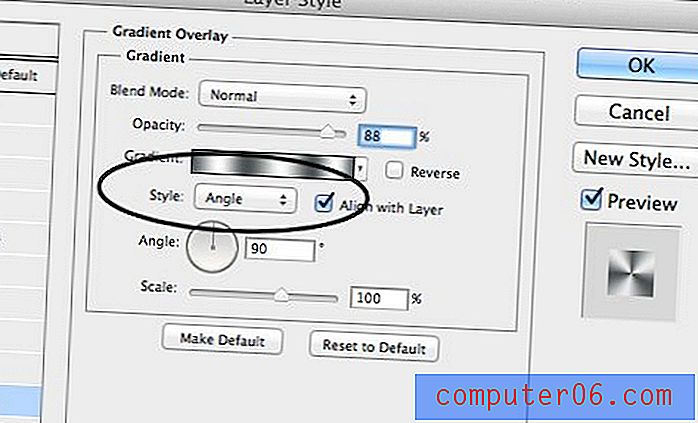
İlk başta çok fazla görünmeyecek, ancak Degrade Stilinizi “Açı” olarak değiştirirseniz, hemen bakacağınız görünümü görürsünüz.


Tamamlamak için degradeye bir kontur seti ve bir alt gölge ekleyin. İsteğe bağlı bir adım olarak, bir gürültü katmanı oluşturun ve bir hareket bulanıklığı uygulayın, ardından düğmenin şekline maskeleyin ve Çarpma olarak ayarlayın. Bu biraz dokulu, yivli bir görünüm katacaktır.

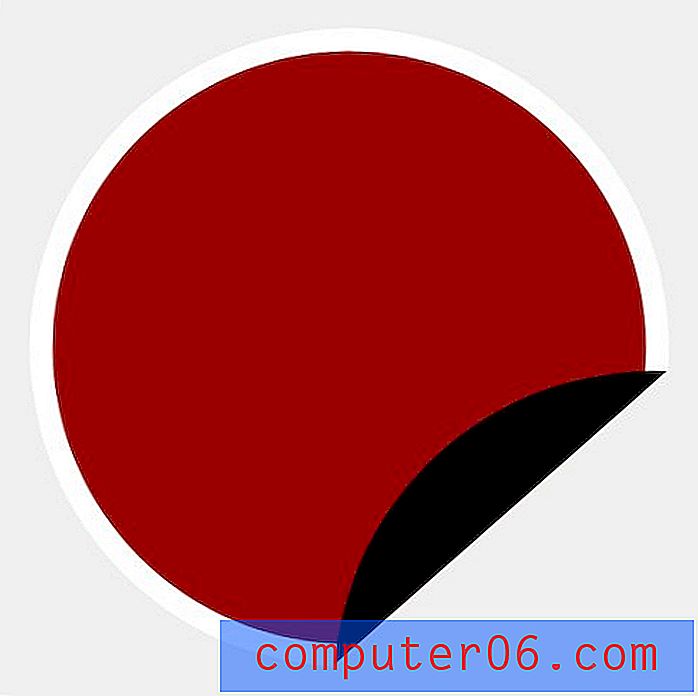
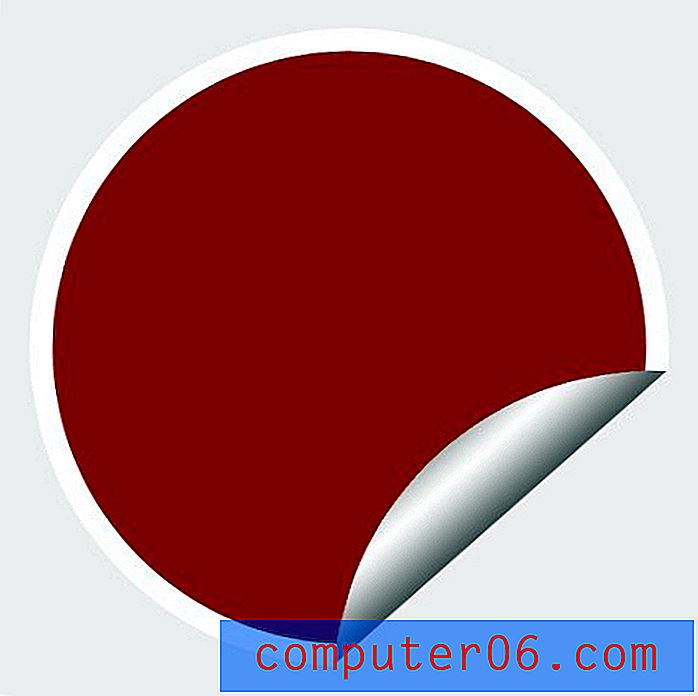
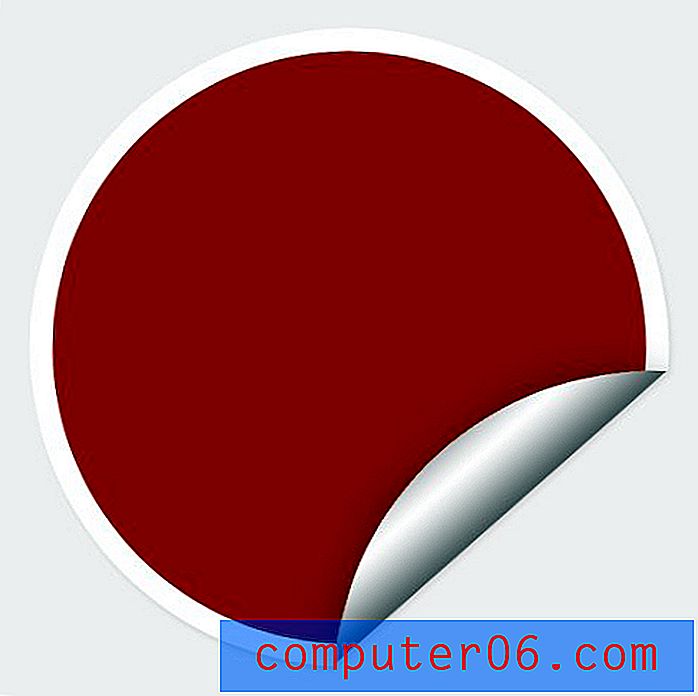
Kıvrılmış Etiket

Son tasarım fikirleri gönderimizde, herhangi bir nesne üzerinde hızlı ve kolay bir şekilde çıkartma efekti oluşturmayı gördük. Bugün bunu biraz daha ileriye taşıyacağız ve etikete bir sayfa kıvrımı vermeyi öğreneceğiz, böylece biraz daha gerçekçi görünecek.
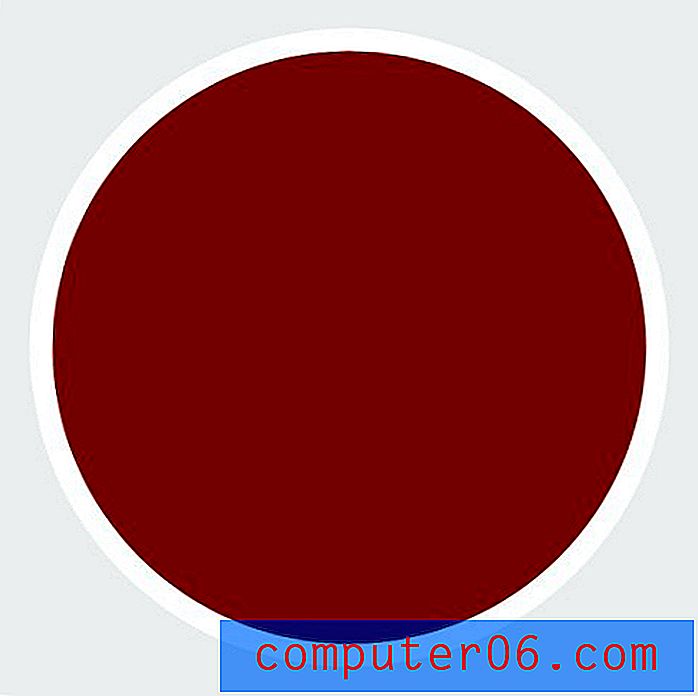
Başlamak için Photoshop'u açın ve bir daire çizin. Ardından, daireyi parlak bir renkle doldurun ve beyaz bir kontur ekleyin.

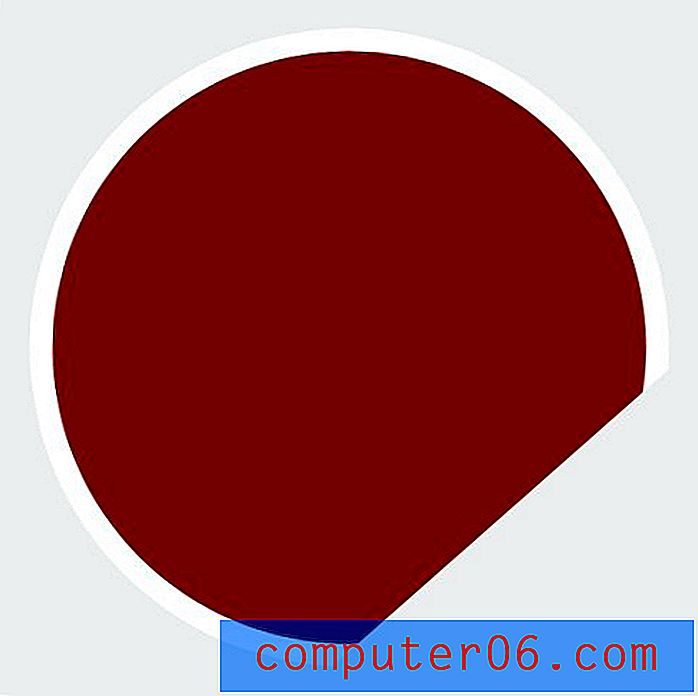
Konturunuzu Katman Efekti olarak uyguladıysanız, efekti rasterleştirmek için daire katmanını boş bir katmanla birleştirin. Ardından, kıvrılmak istediğiniz alanda düz bir kesim yapın.

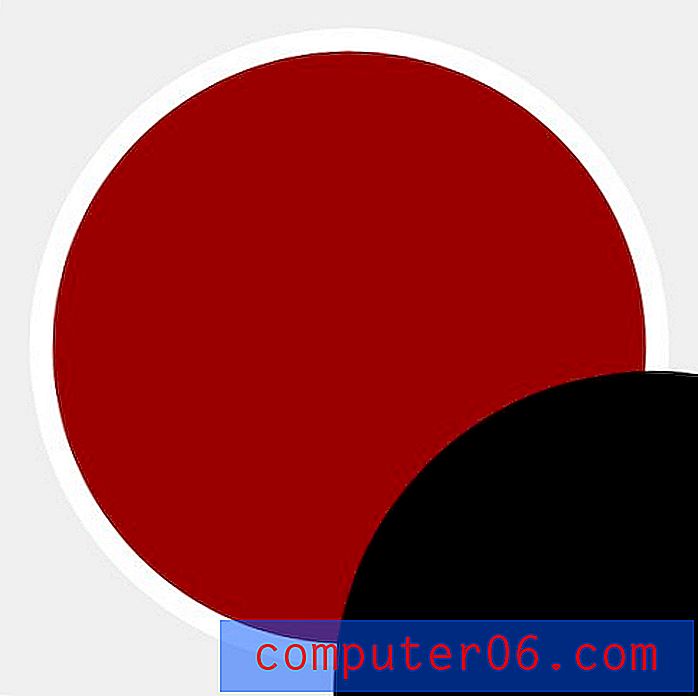
Şimdi başka bir daire oluşturun (katmanı çoğalttım) ve ilk dairenin kırpılmış kenarlarını kaplayacak şekilde konumlandırın.

İkinci daire katmanı seçiliyken, seçmek için ilk dairenin katman önizlemesini Command tuşunu basılı tutarak tıklatın, ardından ikinci daire katmanına yeni bir maske ekleyin.

Ön plan renginiz için beyaz ve arka plan renginiz için koyu gri seçin ve Degrade Aracı'nı alın. Kıvrılma katmanınızın etkin bir seçimiyle, kıvrımın üzerine bir Yansıyan Degrade uzatın.

Tamamlamak için, bazı gölgeler, metinler ve alakalı olduğunu düşündüğünüz diğer stilleri ekleyin ve kendinize küçük bir çıkartma yapın. Vektör yapmak için Illustrator'da benzer adımları izleyin!

Sonuç
Burada Design Shack'ta hile çantanızın büyümesine yardımcı olmak istiyoruz, bu yüzden daha harika fikirler ve hızlı ipuçları için sık sık kontrol ettiğinizden emin olun.
Aşağıya bir yorum bırakın ve web'de gördüğünüz teknikleri bize bildirin, ancak nasıl çoğaltılacağından emin değilsiniz. Bir göz atacağız ve bir sonraki tasarım hileleri yazısında yardımcı olup olamayacağımızı göreceğiz.