2017'de Dikkat Edilecek 7 Web Tasarım Trendi
Bu, herkesin “yeni” düşünmeye başladığı yılın zamanıdır. Yeni yıl. Yeni kararlar. Yeni tasarım trendleri.
2017'nin en büyük konseptlerinin ne olacağını kesin olarak söyleyemesek de, bazı göstergeler var. Yıl sonundaki eğilimler genellikle tasarımda ortaya çıkacak şeylere işaret eder. Bazıları cihaza dayalı olacak, diğer eğilimler geçmişte gördüğümüz şeylerin geri dönüştürülmüş parçaları. Her iki durumda da yeni yıl geri adım atmak ve bu yıl hangi yeni tasarım öğelerini denemek istediğinizi düşünmek için harika bir zaman.
Envato Elements'i keşfedin
1. Daha Serif Yazı Tipleri


Helvetica'nın üzerinden geçin, yeni bir dizi yazı tipi ana sayfaları ele geçirmek üzeredir. Büyük, cesur yazı biçimleri bir süredir büyük önem taşıyor çünkü pek çok tasarım metin katmanlarıyla güçlü kahraman tarzı görüntüler kullanıyor.
Bu tasarımların çoğu sans serif seçeneklerine odaklanmıştır. Ama artık değil.
Serif yazı tipleri, yıllardır web tasarımına hâkim olan (cesaretle söyleriz) sans seriflerine güzel bir alternatif olabilir. Değişimin bir nedeni var.
Sans seriflerinin uzun zamandır ekranlarda daha okunabilir olduğu düşünülüyor. Serif'ler ve ince konturlar belirli boyutlarda veya ekran çözünürlüklerinde dağılabilir. Ancak daha fazla insanın tüm cihazlarında yüksek tanımlı ekranları vardır ve bu da okunabilirliği artırır. Öyleyse devam edin bu serifs!
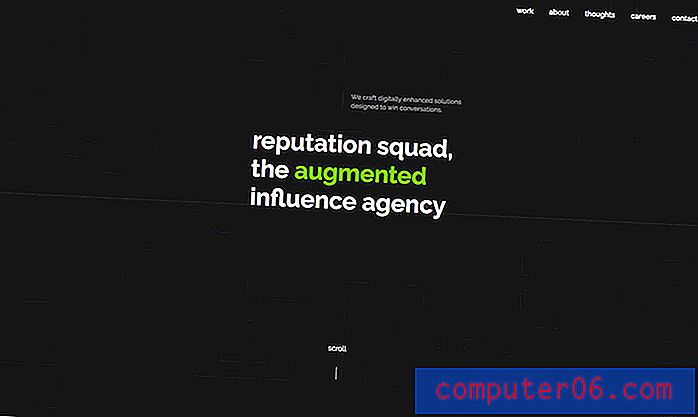
2. Karanlık Estetik


2015 ve 2016, beyaz veya açık renkli çok sayıda minimal web sitesi tasarımı görürken, koyu arka planlar modaya geri dönüyor.
Bu trendle ilgili güzel olan şey, ışık unsurlarının karanlık ve karanlık unsurların aydınlığa dönüşmesiyle estetiğin bir flopunun trend olması. Vurgu renkleriniz yeterli kontrast sağladığı sürece eski bir tasarıma yeni bir ilgi uyandırmanın eğlenceli bir yolu olabilir.
Karanlık web siteleriyle ortaya çıkmaya başlayan diğer şey, sadece fotoğraflar için ayrılmış birkaç renk veya renge sahip daha monoton bir renk paletidir. Bu başlangıçta kulağa sade gibi gelse de, bu tasarımlara bir göz atmak, koyu ve renkli poplar arasındaki kontrastın göz çizmek ve kullanıcı etkileşimini teşvik etmek için harika bir yol olduğunu gösteriyor.
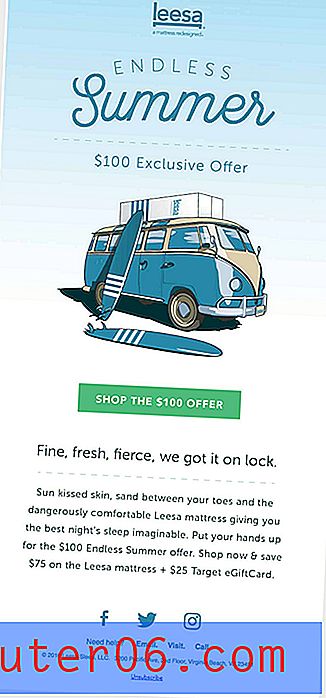
3. Doğal, Nötr Renk Paletleri


Pantone, yılın rengi - Yeşillik - için doğal bir nötr seçti ve eğer geçmiş yıllarda öğrendiklerimiz tutarsa, bu 2017'de önemli bir renk trendi olacak. Yılın pantone renkleri genellikle gelecek yıl için renk trendlerini şekillendiriyor gelip giden trendleri sergilemek yerine.
Daha doğal veya nötr paletler minimum estetiği oynamaya devam eder ve tasarımcılara süper parlak bir palete geçmeden bir renk tonu verir. Renk seçeneklerinin çoğu doğal tonları (yeşillikler, kahverengiler ve maviler) veya altın, griler veya gül altın gibi metalik nötrleri içerir.
4. Geometrik Detaylar


Dairelerden karelere, üçgenlere kadar geometrik vurgular devralıyor. En iyi geometrik desenler o kadar açık değildir ve kullanıcı etkileşimi ipuçları sağlar, içeriği okumayı veya gezinmeyi kolaylaştırır veya düğmeler veya harekete geçirici mesajlar için ilginç görsel bölümler sağlar.
Bu eğilimi işe yaratan hile basitliktir. Fazla düşünmeyin. Örneğin, dairelerden hoşlanıyorsanız, bunları tasarım boyunca tek bir öğe türü için kullanmayı düşünün. Bu şekil, simgeler için harika bir kap veya personel fotoğrafları için çerçeve oluşturabilir.
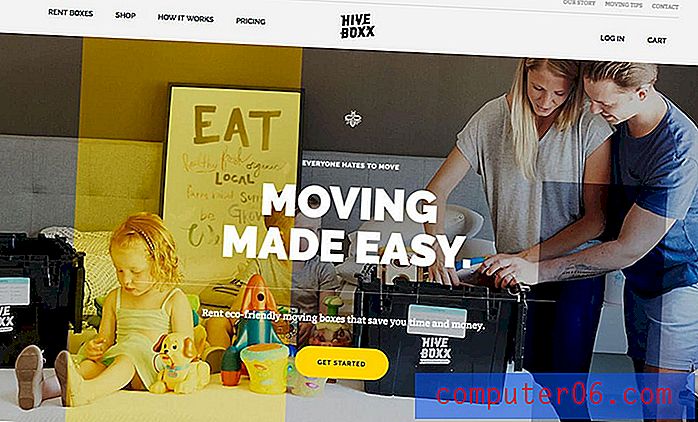
Başka bir seçenek, ilginç bir neredeyse patchwork tarzı arka plan görüntüsü oluşturmak için geometri kullanmaktır. Daha küçük şekiller, soluk renk seçeneğiyle zarif ve aydınlık hissedebilir veya parlak renklerle meşgul ve enerjik olabilir. Büyük boy şekillerin ilk başta tanımlanması kolay olmayabilir, ancak Hive Boxx ana sayfasında yer alan renk kaplaması (görüntüdeki ürünü vurgular) gibi doğru yerlere renk veya kontrast eklemenin iyi bir yolu olabilir.
5. Büyük Boy Tipi


Bazı tasarımcılar bir süredir büyük boy tipografi kullanıyor olsa da, yüzünüzdeki yazı büyüdükçe daha cesur olmaya devam edecek. Kullanıcılardan tasarımda bir kapris üzerinde hareket etmelerini isteyen tek kelimelik ana sayfalardan ilginç yazı tiplerinde veya renk sıçramaları ile metinlere her zamankinden daha önemli.
Bu tip seçimlerin ardındaki mantık dikkat çekmektir. Her tasarımcı, tasarımlarını diğerlerinden ayırmak için bir yol bulmalıdır. Kalabalık web ortamında birinin dikkatini çekmesi en muhtemel olan şey nedir? Muhtemelen farklı bir şey; çok kontrastlı veya süper güçlü bir görsel olan bir şey.
Süper boyutlu yazı genellikle faturaya sığabilir. Beat Cycling tipografi ile harika bir iş çıkarıyor. Yazı tipi ilginçtir ve renk seçimleri kullanımı tasarıma çekerken beklenmedik bir ipucu verir.
6. VR Wannabes


Sanal gerçeklik bugünlerde konuştuğumuz tek şey gibi görünüyor. Cihazların belirli bir serin faktörü var ve bu benzersiz cihaz tabanlı deneyimler için nasıl tasarım yapılacağı hakkında çok fazla konuşma var. Sahte de yapabilirsiniz.
Birçok tasarımcı, site tasarımlarında cihazsız VR deneyimleri yaratıyor. Bu, oyunlardan 360 derece videoya ve film benzeri deneyimlere kadar her şeyi içerir. Tek ortak nokta, bu tasarımların her birinin kullanıcıyı deneyimin bir parçası gibi hissettirmek ve bu hayali dünyadan ayrılmak istememelerini sağlamaktır.
Tam olarak nasıl göründüğüne dair henüz bir kural yok. VR tasarımları gerçekçi ekranlardan tamamen animasyonlu fantezilere kadar değişir. Her şey web sitenizin tasarımına (ve aracılığıyla) çizmeyi umduğunuz kullanıcı türüne bağlıdır.
7. Yeni Gezinme Şekilleri


Tasarımcılar farklı navigasyon modelleri ile çok şey deniyorlar. Bir süre her menü sayfanın üst kısmına bağlanmış gibi görünüyordu. (Ve çoğu hala.)
Ancak, ekranlardaki daha geniş en boy oranları ve gizli navigasyonun mobil cihazlarda standart hale gelmesiyle, desen masaüstü web siteleri için de yan ve gizli stillere geçmeye başladı.
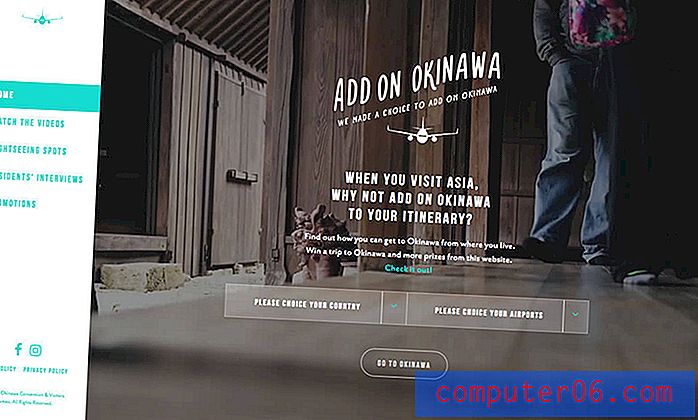
Bu küçük değişiklik, web sitesinin perspektifini tamamen değiştiriyor - Okinawa sitesinde yan navigasyonun ne kadar şık olduğuna bakın - ve tasarlanacak tuvalin boyutunu değiştiriyor. Başka bir yetenek olmadan bile görsel olarak ilginç olabilecek farklı türde alanlar yaratır.
Tam ekran menüsüne açılan gizli gezinme, yönetilmesi en muhtemel stildir. Mobil cihazlarda yaygın kullanım nedeniyle kullanıcı kalıbı zaten anlaşılmış ve kabul edilmiştir. Masaüstü kullanıcıları bu gezinme stiliyle ve menü için “yapışkan” bir simgeyle karşılaşmazlar, diğer içeriğin önüne geçmeden site boyunca seyahat edebilirler.
Sonuç
Tasarımın yeni yılında en çok hangi trendleri merak ediyorsunuz veya sabırsızlıkla bekliyorsunuz? Bu toplantıda kaçırdığımızı fark ettiğiniz bir şey var mı? (Öyleyse, bana Twitter'da bir satır bırakın.)