Paralaks Yaratıcı Galeri Web Sitesi Tasarımları
Bilgisayar monitörlerinin 2 boyutlu sınırlayıcı yönü, bugün web sitelerinin nasıl oluşturulduğunu kısıtlamaktadır. Paralaks web sitesi düzenleri tasarlarken, bunlar efektleri ve grafikleri gözünüzün önünde üç boyutlu güzelliğe getirebilir! Genellikle Adobe Flash veya JavaScript kitaplıklarıyla oluşturulan bu efekt genellikle kullanılmaz, ancak çok benzersiz bir his sunar.
Aşağıda, dijital ilham için bir araya getirdiğim çok yaratıcı örnekler var. Dünyanın dört bir yanından web tasarımcıları paralaks tarzı web siteleri için fikirler toplayabilir. Çok kafa karıştırıcı bir konu değil ve aklınızda bir tasarım stili belirledikten sonra bazı grafikleri bozmak ve her şeyi birlikte kodlamak kolaydır.
Envato Elements'i keşfedin
Rastape
Burada tüm arka plan tasarımı bir restoran zincirini temsil eder. Ana üst navigasyonu bulmak kolaydır ve animasyonlar çok şıktır.
Sayfaya ilk açılışında sarsıcı müzik otomatik olarak başlar. Bu en iyi sunum yeteneği olmayabilir ancak karakteri gösterir. Neyse ki ekranın üst kısmına doğru ses çalar kolayca değiştirilebilir. Ayrıca iletişim bilgilerini aşağıya doğru bulacaksınız.

Billy's Downtown Lokanta
Billy's Diner, retro temasına zarif bir sınıf hissi verir. Yazı tipleri ve yaratıcı renklerle güzel bir sayfa görüntüleyen web sitesinde gezinmek kolaydır.
Öne çıkan özellikler arasında iyi yerleştirilmiş gezinme ve parlak tipografi yer alıyor. Akşam yemeğinin çoğu başlık animasyonuna uygulanır. Bu paralaks kaydırma örneği, klasik 1950'lerin restoranının nostaljik tonlarına dokunuyor.

Atlantis Dünya Fuarı
Bu şahsen benim favori web sitelerimden biri. Tasarım animasyonları çok akıcı ve web geliştiricisi bunları gerçekleştirmek için çoğunlukla tüm CSS tekniklerini kullandı. Hem yeni başlayanlar hem de profesyoneller bu sanat eserine hayret etmelidir.
Web sitesinin alt düzeylerine inerken iletişim bilgilerini ve boş reklam alanını bulabilirsiniz. Etkinin, asansörün altındaki bir kişiyi Atlantis'e doğru okyanusun en derin derinliklerine kadar takip ettiğini fark edebilirsiniz. Dünya çapında görsel tasarımcılar için çarpıcı vektör çizimleri.

B5 Tasarımları
B5 Design Studio ile paralaks kaydırma, navigasyon boyunca yatay olarak hareket eder. İlk giriş sayfasında, yan kaydırma çubuğu olmayan harici kaynaklara birkaç bağlantı bulunur. UI hakkında çok kafa karıştırıcı bir şey yok, ki bu gerçekten iyi gözüküyor.
Sayfa içi metnin tamamının HTML ile yazıldığını ve CSS ile biçimlendirildiğini göreceksiniz. Görüntülerle bile Flash uygulanmadı ve daha fazla incelemede yazarlar jQuery tarafından destekleniyor. Bu, kullanışlı araç ipuçlarına sahip İletişim formlarında da görülebilir.

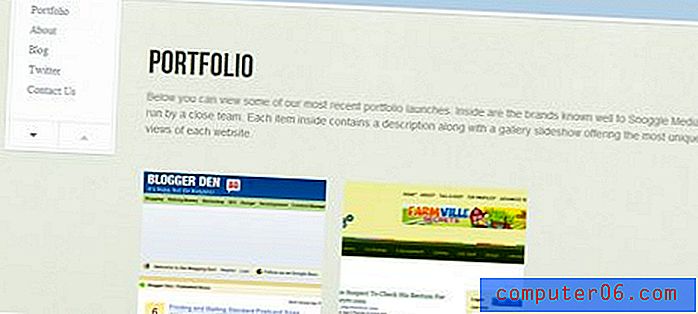
Snoggle Media
Bu web sitesi jQuery ile de oluşturulmuştur. Sayfada dikey olarak yukarı ve aşağı olan B5'in karşısına doğru tavalanan bir yan gezinme çalıştırdıklarını fark edebilirsiniz. Parlak arka plan renklerini kullanmaları minimalist tonlarla iyi uyum sağlar.
Site benzer bir tema altında güçlendirilmiş bir blog çalıştırıyor. Şirket büyük olasılıkla HTML'de bir jQuery bölümü ile WordPress 3.x çalıştırıyor. Ayrıca, Google'ın taraması için alternatif ve benzersiz URL'ler sunarak SEO'dan olağanüstü bir şekilde yararlandılar.

Web Tasarım Karlsruhe
Yalnızca Almanca yazılmasına rağmen, web sitesinin tasarımcısı paralaks kaydırmayı destekleme konusunda dikkatle düşünmüştür. Tüm web sitesi ahşap bir desteğe yönelik birinci şahıs görünümü olarak görünüyor.
Notlar navigasyon olarak yerleştirilir ve tasarımcı geçmiş çalışmalarından örnekler içerir. Oluşturduğu portföy stili birçok kişiden çok daha dinamik görünüyor. Bu, işte jQuery kütüphanesinin başka bir büyük kullanımı olabilir. Bir görüntüyü tıkladığınızda projeye yönelik bir önizleme ve daha fazla bilgi görüntülenir.

FillStudio
Fill Studio, minimalist düşüncenin zarif bir örneğidir. Web sitelerinde yumuşak renk tonlarına örnekler bulabilirsiniz. Ana sayfa çok eksik, ancak gezinme basit ve ziyaretçiyi sadece birkaç göreve odaklıyor.
Portföy sayfaları çok etkileyici ve güzel sanatsal eserler sergiliyor. Her biri, fareyle üzerine gelindiğinde görüntülenen benzersiz bir renk şemasına sahiptir. Ayrıca daha fazla proje bilgisi ve iletişim bağlantısı gösterirler.

Kalendiar
Benzersiz Kalendiar'ı düşündüğümde geri kalanın üzerinde göze çarpıyor. Siteleri, görünüşte dağınık bir manzaraya benzer bir birinci şahıs görüşüne odaklanıyor. Tipografi ve grafik görüntüler yayılır ve biraz karışıklık gösterir.
Eşsiz sanat tarzlarına gerçekten çok saygı duyuyorum. Web siteleri tasarlamak çok zor, özellikle çok karmaşık bir şey. Başlıklarının çok fazla gücü olduğunu, artı ana dillerinin İngilizce olmadığını ve geniş bir kitleyi kaçırdığını düşünüyorum.

Başlık Reklamı
Kullanıcı arayüzü bileşenlerinin çoğu için derin, zengin renklere sahip güzel bir yaratıcı tasarım ajansı. Yine, sitenin üst kısmındaki ana bağlantılarını ve gezinme yollarını bulacaksınız.
Paralaks bileşeni, bilgi parçalarını tutmak için benzersiz koordinatlar gösterebilir. Bu tasarım tarzı bir gösterge paneli veya masaüstü ayarına sahiptir. Kullanıcılara, şirket bilgilerini, iletişim bilgilerini ve örnek çalışmaları bulabilecekleri alanlara bağlantılar yönlendirilir.

Tennessee Trails & Byways
Kesinlikle Tennessee seyahat web sitesi tapıyorum. Bazı güzel paralaks animasyonları ve hatta site yüklenmeden hemen önce kısa bir eğitim sunuyorlar. Sitelerinde çalışmak zor değil, ancak teknolojinin bozulmasına yardımcı oluyor.
Site içerisinde çok miktarda bilgi bulunmaktadır. Listelenen cazibe merkezlerinin çoğu, doğrudan siteden bağlanan Facebook sayfalarına sahiptir. Tüm pop-up'lar gerçek metin içerir ve jQuery altında geliştirilmiştir. Sayfada aslında güçlü açılır menü ve alt sayfa animasyon teknikleri kullanılan birçok menü bulunmaktadır.

Mush Oyunu
Mush'a atanan dijital vektör çizimlerini çok seviyorum. Markaları çok güzel ve gerçekten diğer birçok web sitesi arasında öne çıkıyor. Paralaks arka plan olarak belirgin bir şekilde öne çıkan, ağaçların hareketlerini ve ormanda asılı dalları görebilirsiniz.
Mush'un uygulaması için kısa bir demo videosu içerdiğini fark edeceksiniz. Windows Phone 7'de yer alıyor ve çok sayıda harika grafik motoru kullanıyor! Her zaman olduğu gibi kısa iletişim bilgilerini ve altbilgi bölümüne yönelik bağlantıları bulacaksınız.

Web sitenizi kırbaçlayın
Web sitenizi Whip bazı parlak özellikleri ile temiz bir uygulamadır. Adres çubuğuna düzenlerini karıştırmak için bir URL girebilirsiniz. Hepsi HTML5 üzerine inşa edilmiştir ve birkaç özel jQuery efekti içerir. 15 dakikanız varsa oynamak için temiz bir yer!

Diego Chavez
Dhype, canlı bir arayüze sahip olmasına rağmen, paralaks tasarımlarının özü değildir. Kişisel olarak arka plan efektlerini seviyorum. Korkak ve gerçekten şirket kişiliğini ekler.
Site bağlantılarının çoğunda açılır pencereler veya slayt sayfaları görüntülenir. Bunlar iletişim bilgilerini ve portföy çalışmalarını içerir. Sitenin sayfa sayısı düşük olduğundan, gezinmeyi kolaylaştırır! Kaybolmak zordur, çünkü ihtiyacınız olan tüm bilgiler öne ve merkeze odaklanmıştır.

Netlash
Netlash'ın tasarımına yerleştirilen yaratıcı enerjiler olağanüstü. Gösterge paneli tarzı navigasyon kullanımlarını çok seviyorum, çünkü arka plan görüntülerinin çoğunu hayata geçiriyor.
Farklı sayfalarda dikey olarak kaydırma yapabilirsiniz. Bu, bağlantılar veya jQuery kaydırıcıları olmadan gezinmeye izin verir ve her şeyin tek bir sayfada nasıl taranabileceğini gösterir. Ayrıca, yeni bir sayfayı ziyaret ettiğiniz cazibesini sunan iletişim bilgilerini ve şirket bilgileri arka planlarını da fark edeceksiniz.

Lefkoşa Longhi
Aşağıdaki portföy, çok sayıda büyüleyici kullanıcı arayüzü ince ayarı içeriyor. Arka plan müziği hoştur ve düzene göz atmayı engellemez. Aslında bunun genel site teması için güzel bir aksan olduğunu iddia ediyorum.
Buna müzik eserlerinin bir diskografisi ve temaslarla ilgili diğer bilgiler eşlik eder. Tüm bilgileri, sayfayı yeniden yüklemeden jQuery pencerelerinde de görüntülenir. Bu, uzun vadede çok fazla enerji tasarrufu sağlar ve kullanıcılara ilham verir.

üçgen çatı
Gable'ın kara kutu açılır pencereleri olan bir jQuery motoru üzerinden çalıştırıldığı anlaşılıyor. Bunlar genellikle resim galerilerini ve küçük sayfa bilgisi bitlerini tutmak için kullanılır. Gezinme menüsü biraz karışık olmasına rağmen paralaks sanat galerilerinde bulunabilir.
Site bilgilerinin çoğu iyi düzenlenmiştir ve oldukça güçlü kaynaklar sunar. Düzenin tadını çıkarıyorum ve her öğede etiket olmamasına rağmen nereye gideceklerini öğrenmek için imleci kullanabilirsiniz. Ve her sayfa yenilemeden aynı pencerede açıldığı için keşfetmek o kadar da kötü değil.

Head2Heart
Bulut vektörleri galerisi gökyüzü arasında bir yol izliyor gibi görünüyor. Alt kısımdaki navigasyon numaralarını takip ettikçe, aradığınıza ilişkin bilgi ve yollar bulmak çok basittir.
Bu web sitesinin benzersiz renk şemasına ve düzenine gerçekten hayret ediyorum. Karşılaştırmada çok akıcı görünen çok sayıda harika animasyon var. İletişim formlarında bazı zayıf vektör çalışmaları ve canlı UI bileşenleri görüntülenir. Paralaks web sitelerinden hoşlanıyorsanız, bu kesinlikle ilham almak için bir tanesidir.

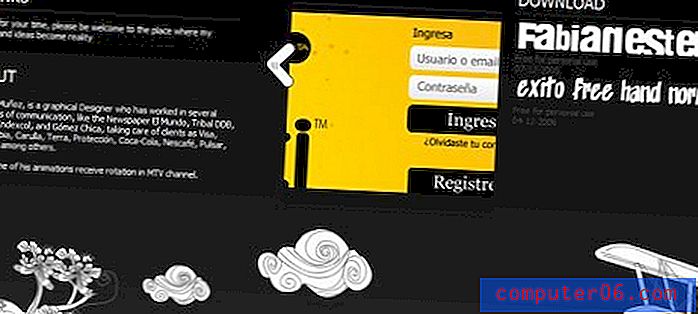
Esteban Muñoz
Esteban'un portföyü çok çeşitli örnekler sunmaktadır. Çalışmaları olağanüstü ve web sitesinin üst kısmında orantılı olarak gösteriliyor. Burada, aynı sayfada içerik barındıran gezinme bağlantılarını da bulabilirsiniz.
Paralaks kaydırma efektleri, elle çizilmiş bulut sanatı ile altbilgisine yoğun olarak uygulanır. Tasarım galerilerinde web sitesine sponsor olan dış kaynaklara bazı benzersiz dış bağlantılar sunuyor. Bu, müşterileriniz arasında güven oluşturmak ve daha fazla proje çalışması yapmak için güçlü bir yoldur.

Çiftlik Evi Ücreti
Setimize mükemmel uyum sağlayan bir başka yatay kaydırma paralaks düzeni! Çiftlik Evi Ücreti, her bölümün arka planında görüntülenen eski mutfak ayarını tutar. Diğer tüm bilgiler gerçek metin içeren bir açılır pencerede yer almaktadır.
Tüm site, animasyonlara güç veren HTML ve jQuery'de çalışıyor gibi görünüyor. Üstte, iletişim bilgilerini ve ücret ödüllerini temsil eden standart navigasyon bağlantıları bulacaksınız. Nefis puding ve diğer tatlılar yaratırlar ve yıllarca işi geride bırakırlar.

SXSW 2011'de BeerCamp
Beer Camp, çalışmalarını göstermek için oldukça canlı bir tipografi kullanıyor. Başlık ve alt başlık başlıklarının çoğunun, büyük görme yeteneği olanlar için bile okunması zordur. Fare tekerleğinizle dışarı doğru kaydırdığınızda, başlangıçta küçük görünebilecek metne zum yapabilirsiniz.
Ayrıca başlık bağlantıları arasında gezinirken yakınlaştırma animasyon efektleri görüntülenir. Bu, sayfalarının herhangi birinden görülebilir ve harika bir etki gösterir. Site, jQuery yazı tipi kitaplıkları kullanabilen HTML olarak yazılmış gibi görünüyor.

Ben Koruma
Ben'in çalışmalarının büyük bir hayranıyım. Web sitesinde, şehrindeki karanlık geçitlerde gezinmenizi sağlayan dijital bir dünya yarattı. Tek bilgi sayfanın en üstüne ve altına doğru yönlendirildiği için fiziksel gezinme bağlantısı bulamazsınız.
Ben ayrıca tüm galerisini tek bir sayfaya yerleştirir. Bu, şimdiye kadar gördüğümüz tüm paralaks galerilerinde olduğu gibi ferahlatıcı değil. Buradaki gerçek ilham, arka plan grafiklerinde ve karmaşık jQuery animasyon stilinde yatmaktadır. Ben ben'in düzeninin hayranıyım ve diğer tasarımcıların web sitelerinde benzer atmosferler yarattığını görmek isterim.

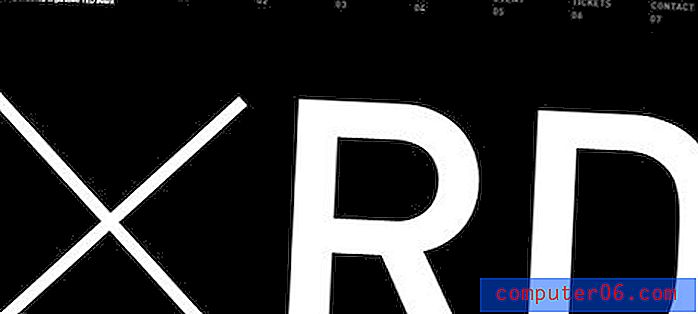
TEDxPortland
TED en bilgili konuşmacılarla harika bir etkinlik. Web sitelerinde bazı şaşırtıcı videolar var ve Portland etkinlikleri için tasarım seçeneklerinden daha mutlu olamazdım. Tüm web sitesi, başlığı incelikle tutarken paralaks kaydırma temeline dayanıyor.
Her sayfada, herhangi bir yenileme yapmadan kolayca gezinebilirsiniz. Siyah arka plan, keskin beyaz yazıların sayfadan atlaması için mükemmel bir tuval sağlar. Gezinme bağlantılarını kullanmak yerine yan kaydırma çubuğuyla kaydırmayı seçebilirsiniz. Ancak bu yöntem çok daha yavaştır ve manuel olarak gezinmek için biraz bilgi birikimi gerekir.

Resolutionism
Bu web tasarım şirketi kendi düzeninde bir çok şey yaptı. İşleri biraz parlatmak için sayfaları boyunca birçok jQuery efekti uygularlar. Portföy bağlantılarını hızlı bir şekilde erişilebilir ve animasyon enerjisinin büyük bir sıçrama ile bulabilirsiniz.
Her vaka çalışması, projeye doğrudan bir bağlantı ve potansiyel müşteriler için tamamlayıcı bir video sunar. Sayfanın alt kısmına doğru iletişim bilgilerini ve Google Haritalar yol tariflerini bulacaksınız. Her panelin sağ üst köşesindeki yayınları ayrı ayrı sıralayabilirsiniz.

David Beckham
David'in web sitesi çok minimalist ve bu da bilgi aktarımının ne kadar basit olabileceğini gösteriyor. Her sürgülü panele sağdaki navigasyon sistemi üzerinden erişilebilir. Bir dizi beyaz nokta mevcuttur ve navigasyon bölümleri olarak tıklanabilir.
Paneller, David'in farklı bir arka planını içerir ve ayrıca siyah bir arka plan üzerinde beyaz harfleri tutar. En aşağıya doğru iletişim ve krediler için bazı kaynaklar bulacaksınız. Ayrıca kaç tane piksel kaydırdığınızı gösteren süslü bir piksel sayacı

Ap-o
Apo, güzel paralaks sürgülü animasyonlarla harika bir web sitesi işletiyor. Sağ alt köşede, sizi her sayfa bölümünden diğerine taşıyacak bir ok bulacaksınız. Web sitesi dikey bir atmosferde çalışır, bu da herhangi bir jQuery etkisi olmadan aşağı kaydırmayı kolaylaştırır.
Bulduğum bir dezavantaj, başlangıçta çok fazla navigasyon sisteminin olmamasıdır. Her bir sayfayı incelemek ve ihtiyaç duyduğunuz bilgileri belirgin şekilde çıkarmak zor olabilir. Arka planları da biraz daha yumuşatılabilen veya iyileşebilen gözlerde biraz serttir.

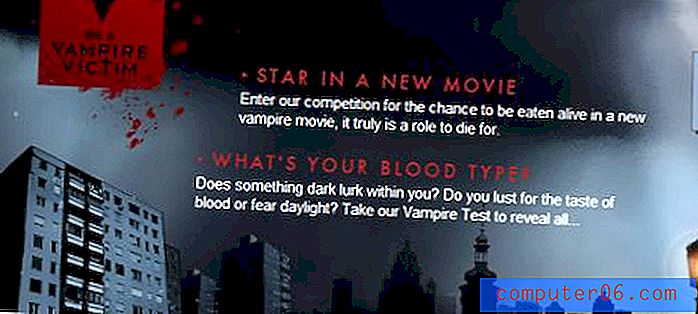
Vampir Kurbanı
Şimdi bu korkunç bir web sitesi. Tasarımcı, en karanlık hayaletleri bile korkutmak için vampirlerin, canavarların ve karanlık yolların gerçekçi resimlerini içeriyordu. Paralaks kaydırma mükemmel bir şekilde çalışıyor! Ürkütücü temaya harika bir ektir.
Herhangi bir klasik web sitesi tarzı düzeninden beklenebilecek bilgiler dikey olarak düzenlenmiştir. Bağlantıların ve sayfa metninin okunması biraz zordur, çünkü sarhoş arka plan görüntüleri size gerçekten zıplar. Ama tasarımcıları, daha önce hiç sevmediğim inanılmaz bir yaratıcı çaba ile alkışlamalıyım.

Üretim d'Essai
Tasarımlarından gerçekten hoşlandığım bir yön, dil çevirisinin dahil edilmesidir. Sağ köşeden İtalyanca veya İngilizce arasında geçiş yapmayı seçebilirsiniz. Web sitesi menüsü de varsayılan olarak gizlidir, bu biraz kafa karıştırıcı bir özelliktir.
Onların sayfa animasyonları parlak ve gerçekten bazı şaşırtıcı paralaks efektleri sunuyor. Arka plan görüntüleri genellikle tekrarlanır ve katalogları ve iletişim sayfaları boyunca taşınır. Ayrıca, bir jQuery galeri formatında çalışmalara sahip parlak bir portföy bölümü de bulacaksınız.

Elekt-LO-nica
Bu Japonca tabanlı web sitesi paralaks bozulma efektleri ve dikey kaydırma üzerinde de çalışır. Bazı güzel vektör grafikleri sergileyen aşağı doğru kaydırırken bazı düzgün animasyon efektleri bulabilirsiniz.
Metnin tamamı Japonca yazılmıştır. Bununla birlikte, tasarım stillerini takip etmek için web sitesi içeriğini anlamanız gerekmez. En aşağıya doğru bir parça listesi ve daha fazla iletişim bilgisi bulabilirsiniz. Çok basit bir düşünce yapısını temsil ettiği için yerleşim adaptasyonundan zevk alıyorum.

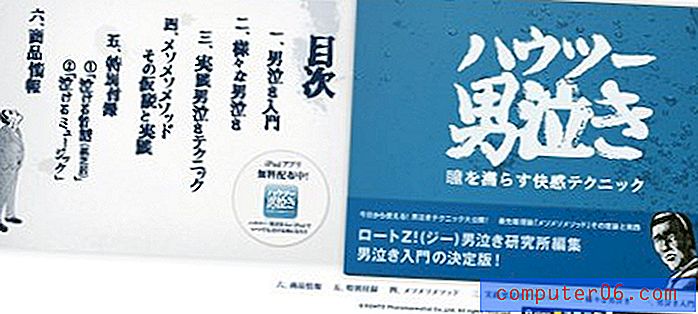
Rohto Japonya
Rohto Japan çok daha yerinden edilmiş bir şirkettir. Düzenleri tekrar yatay kaydırma ve yer değiştirme bağlantıları sunuyor. Alt katman boyunca sosyal ağ bağlantıları ve harici kişiler bulacaksınız.
Bunların üstünde ana gezinme bağlantıları vardır. Çok fazla öne çıkmazlar ve sayfanın üst kısmı boyunca çoğunlukla boş olan daha iyi özelliklere sahip olabilirler. Sayfa detayları çok net. Ben de hızlı ve akıcı olan animasyon tarzlarının büyük bir hayranıyım.