Küçük Ekranlarda Yıldız E-postası için 8 Tasarım İpucu
Kaç kullanıcı sizden bir telefon veya tablette e-posta açıyor? Düşündüğünüzden daha yüksek bir yüzde olabilir. E-posta izleme yazılımı sağlayan Litmus'a göre, 2016 yılında tüm e-postaların yüzde 54'ü bir mobil cihazda açıldı.
Bu, e-postalarınızın çoğunun bir telefonda görüldüğü anlamına gelir. En iyi şekilde yararlanan bir e-posta mı tasarlıyorsunuz? İşte e-posta tasarımınızı mobil cihazlara uygun hale getirmek için ipuçları.
Sütunları Hendekle
Birçok e-posta, masaüstü ekranlarında birden çok sütun biçimiyle harika görünebilirken, mobil cihazlarda yetersiz kalır. Duyarlı şablonların çoğu sütunları sıralar, böylece aşırı uzun kaydırma e-postaları veya garip içerik akışı elde edebilirsiniz.
Bunun yerine tek sütunlu bir biçim seçin. Bu şekilde, içeriğinizin cihazdan cihaza tutarlı bir görünüme sahip olacağını ve okunması ve gezinmesi kolay olacaktır. Masaüstü monitörlerde bile, tercih edilen biçim, e-postaları tam ekran yerine küçük önizleme bölmelerinde görüntüleyen çok sayıda kullanıcı sayesinde tek sütunlu bir görünümdür.
Tek sütunlu bir biçim, e-posta başına bir düşünce modeli için de tasarım yapmanıza yardımcı olur. Kullanıcılara tek bir e-postadan düşünmeleri gereken bir şey ve doğrudan bir işlem verin. Birden fazla mesajlaşma seviyesi eklemek, kısa dikkat süreleri olan ve dönüşmelerini engelleyen kullanıcıları baş döndürücü yapabilir. Kullanıcılara yalnızca bir hareket seçeneği sunarak bunu kolaylaştırın.
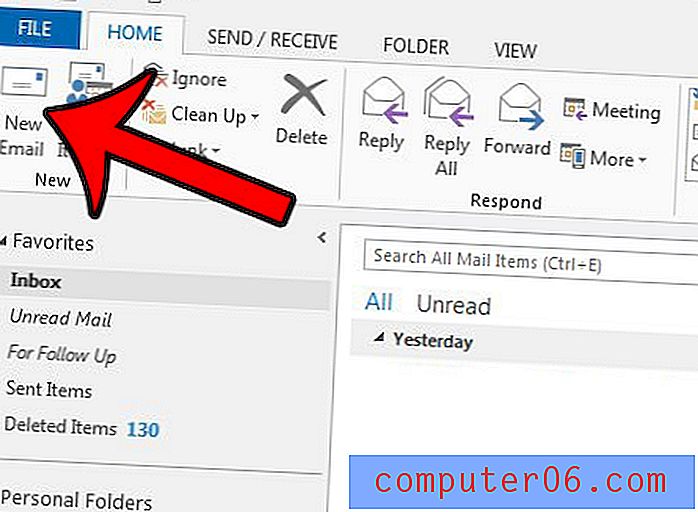
Bağlantılar için Düğmeleri Kullan

Mobil cihazlarda satır içi metin bağlantılarından kaçınılmalıdır. Kullanıcıların dokunması zor olabilir. Bunun yerine bir düğme seçin. Düğme, küçük bir ekrana dokunmak için açık bir yerdir ve diğer öğelerin yanlışlıkla etkinleştirilmeyecek kadar büyük olması gerekir.
Düğmeler için parlak renkler ve büyük, açıklayıcı metinler kullanın, böylece kullanıcılar tam olarak ne bekleyeceklerini bilir. Düğmeler başka web sitelerine yol açabilir, satın alma yapabilir, içerik paylaşabilir veya istediğiniz sayıda işlemi gerçekleştirebilir. Küçük ekranların genişliğinin çoğunu dolduran büyük stil düğmelerini düşünün, böylece bir kullanıcının cihazı nasıl tuttuğundan bağımsız olarak kolayca erişilebilir.
Kaydırma işleminin ilk bölümüne de düğmeler ekleyin. Görsel ipucu, e-posta alıcılarına iletinin yapmaları gereken bir eylem içerdiğini hemen bildirir.
Metin Boyutlarını Arttır
Küçük metin bir mobil e-posta katilidir. Duyarlı şablonlara sahip çoğu e-posta yazılım programı, metin boyutlarını uygun ekran boyutuna uyacak şekilde "boyutlandırır", ancak her zaman gerçekleşmez.
- E-postalardaki gövde kopyası için en az 14 puntoluk bir metin boyutuyla başlayın. (Ve daha büyük olmak asla acıtmaz; 16 puan bile iyi bir rehberdir.)
- Başlıklar için 22 veya daha fazla noktaya atlayın ve başlığın daha da öne çıkmasını sağlamak için kalın veya bir renk düşünün.
- Alt başlıklar en az 18 punto olmalı ve başlık büyüklüğüne göre daha büyük olabilir.
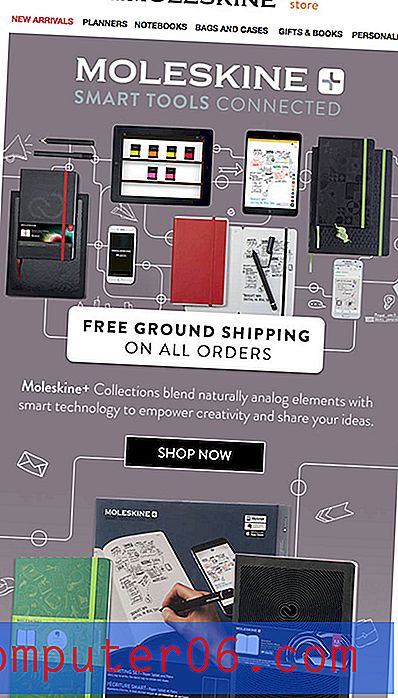
Resimleri Yeniden Boyutlandır
Görüntülerin ekrana tam olarak oturması gerekir. Küçük cihazlarda okunabilmeleri için görüntülerin şeklini, boyutunu ve içeriğini düşünün.
Birçok e-postada, bazen üstbilgide metin bulunan bir görüntünün tam genişlikte farklı yatay kesimi bulunur. Bu mutlaka daha küçük ekranlara dönüşmez.
Daha büyük, daha kare görüntüler mobil cihazlarda en iyi sonucu verir. Maksimum genişlikte duyarlı görüntü tekniğini kullanmayı düşünün veya hangi görüntü yeniden boyutlandırma seçeneklerinin mevcut olduğunu görmek için Emma, MailChimp veya Sabit İletişim gibi e-posta servis sağlayıcınıza danışın.
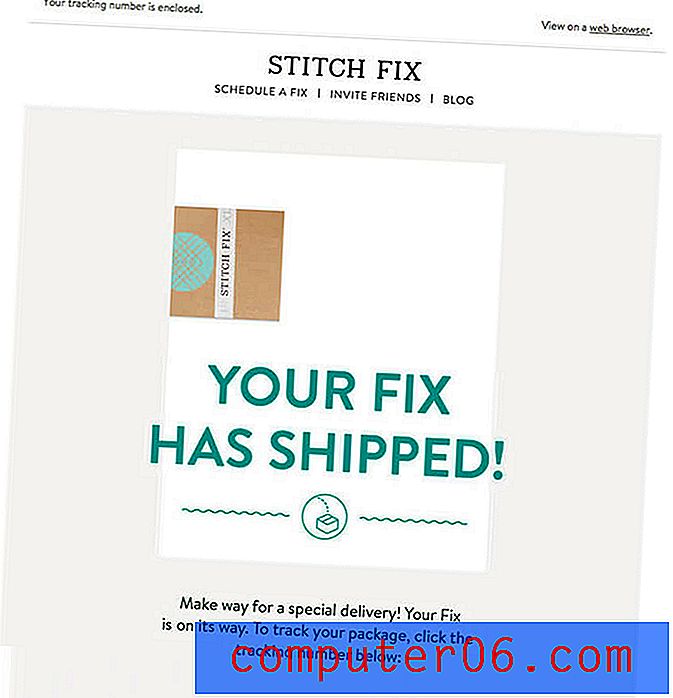
Bol Alan İçer

Her şeyin daha küçük bir ekranda okunmasını kolaylaştırmak için, öğeler etrafındaki dolguyu ve metin blokları arasındaki satır aralığını artırın. Okunabilir bir e-posta, kullanıcıları dönüştürecek bir e-postadır.
İşte bir şey: Bir kullanıcının e-postayı bir telefonda açtığı anda, bu mesaj okundu olarak işaretlenir ve kullanıcının başka bir cihaza geri dönme şansı oldukça zayıftır. Bu nedenle, dağınık, dağınık veya okunması zor bir e-postanın kullanıcılara geri dönmesini hatırlatacağını umamazsınız. Mesajınızı terk edecekler.
Beyaz boşluk, mesajı daha hafif, daha erişilebilir ve daha okunabilir hissettirebilir. Bir bakışta taramak ve anlamak kolay olmalıdır. En iyi sonuçlar için minimal düşünün ve tasarlayın - ve tıklama oranları.
Görüntü Engellemeyi düşünün

Görüntü engelleme, e-posta pazarlamasında gerçek bir konudur. Özellikle Microsoft görünümleri gibi istemcileri kullanan iş kullanıcıları için. What-if için tasarım. Bazı kullanıcıların e-postalarınızda hiçbir zaman resim görmeyeceğini varsayın.
Bunu görüntüler için metin ekleyerek yapın; resim dosyaları olarak değil, HTML ve CSS ile yapılan kurşun geçirmez düğmeler; tasarımda denge ve iyi bir metin ve görüntü karışımı.
E-postalarda hiç resim kullanmayan bir düşünce okulu var. Ve bu herkes için bir çözüm olmasa da, içerik türümüze bağlı olarak dikkate alınabilir.
Başlıkları Kısa Tutun
Uzun başlıklar küçük ekranlarda daha da uzun görünür. Ne söylemeniz gerektiğini anlayın ve kısa sürede yapın. Bu konu satırları için de geçerlidir. İletiyi açabilmek için kullanıcıları konu önizlemesinde küçük alana ve karakter sayısına yönlendirmeniz gerekir.
Kullanıcıları ikna etmek için aktif fiiller ve güçlü görüntüler kullanın. Kullanıcıların e-postayı açmadan önce görme olasılığını en üst düzeye çıkarmak için konu satırının ilk 40 karakterine en önemli kelimeleri ekleyin.
Konu ve başlık kombinasyonlarını eşleştirin. Konu satırı için bir başlığın daha da yoğunlaştırılmış bir versiyonunu düşünün. Konu satırıyla bir soru sorun ve başlığında cevaplayın. Kullanıcılara daha fazla bilgi edinmek ve verdiğiniz e-posta ile etkileşim kurmak için bir neden verin. (Ancak çok spam gibi görünmeyin, aksi takdirde kullanıcıları anında geri çevireceksiniz.)
Sonuç
İnsanların e-postalarınızı açmasını sağlayacak sihirli bir formül yok. Ancak, açmak için tıkladıkları zaman, her mesajın harika görünmesini ve küçük boyutlarda okunması kolay olan bir telefonda.
Kullanıcıların mobil cihazlarda açacağı e-postaları oluşturmanın en iyi yolu test etmektir. Her seyirci biraz farklı. Hangilerinin en yüksek mobil açık veya tıklama oranlarına sahip olduğunu görmek için geçmişteki e-postalara bakın. Mobil kullanıcılara daha çekici gelmelerini sağlayan ortak tasarım öğeleri var mı? Ayrıca aldığınız e-postalara ve açtığınız e-postaların tasarımına da bir göz atın. Dikkatinizi çekmek için ne yapıyorlar?