İçeriği Ayırma: Çizgi Çizmenin 10 Yolu
Hikaye grafik tasarımın kendisi kadar eskidir: iki farklı bölümünüz var ve bunları görsel olarak ayırmanın bir yoluna ihtiyacınız var. Bir tasarımcı olarak, sık sık bunu kaldırmak için aynı eski bir veya iki hile geri dönüyorum. Neden biraz karıştırmıyorsun?
Bugün size iki farklı içerik bölümü oluşturmanın on harika yolunu göstereceğiz. Her örnek gerçek bir web sitesindendir, böylece onu çalışırken görmek için tıklayabilirsiniz.
Kontrast Kral
Bu, iki bölümü ayırmanın en basit ve en yaygın yollarından biridir. Tek yaptığınız, gerçekten iyi kontrast oluşturan iki renk bulmak.

Bu genellikle siyah gibi koyu veya kırmızı gibi gerçekten parlak bir şeye ek olarak beyaz veya yakın eşdeğeriyle yapılır. Renk kontrastı en güçlü tasarım araçlarınızdan biridir, ustaca kullanın ve her seferinde göz alıcı bir tasarıma sahip olacaksınız.
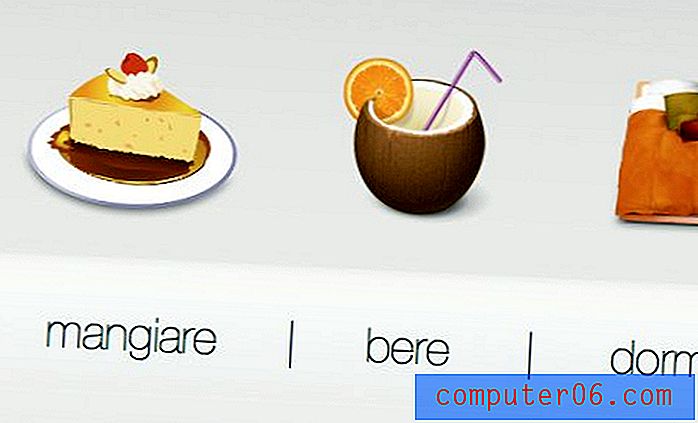
Hızlı Solma
Hızlı solma, önceki örneğin tam tersi gibidir. Burada çok fazla kontrast ve sert bir çizgi yerine çok az kontrast ve yumuşak bir ayrılma var.

Bu, kavramsal bir bakış açısından hala çok yakından ilişkili olan iki bölüm arasında küçük bir görsel fark eklemek istediğiniz durumlar için idealdir.
Yukarıdaki örnek, simgeleri tanımlayıcı metinden ayırmak için hızlı solmayı kullanır. Yine, ikisi birbirine aittir ve hafif bir ayrımla iyi çalışır.
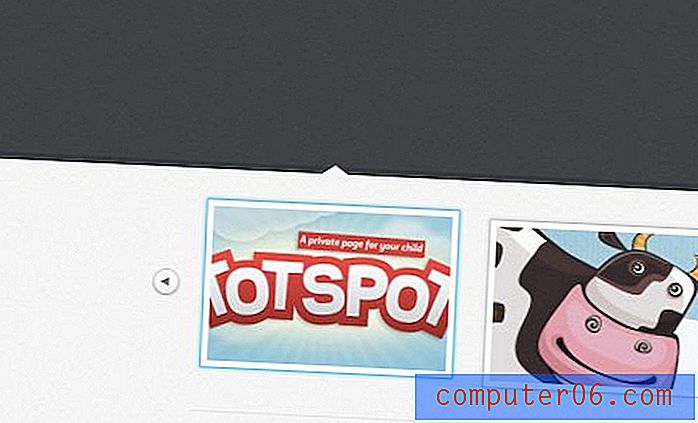
Çentik
Çentik, diğer birkaç teknikle birleştirilebilir, ancak tipik olarak aşağıdaki örnekte gördüğünüz gibi sert bir çizgi ile kullanılır. Bu bir çentikten daha fazla bir noktadır, ancak popüler bir varyant üçgeni alt katmana kesecek şekilde ters çevirmektir.

Bir şey dikkat çekmek istediğinizde çentik mükemmeldir. Bu genellikle aktif bir seçime sahip yatay bir öğe koleksiyonu şeklinde gelir. Üçgen, farklı öğeleri seçerken hareket eder.
Not Defteri
Kimin başlattığından emin değilim, ancak aşağıdaki gibi tırtıklı ayırıcılar geçtiğimiz iki yıl içinde çok popüler hale geldi. Tipik düz çizginizden kesinlikle daha fazla görsel ilgi ekleyen zarif bir çözümdür.

Teknik mutlaka bir karalama defteri teması önermez, sadece her gördüğümde bunu düşünüyorum. Varyasyon için nokta yüksekliği, boşluk ve yuvarlaklık ile deneme yapmayı deneyin. Yırtık kenar gibi daha az düzenli bir desenle de gidebilirsiniz.
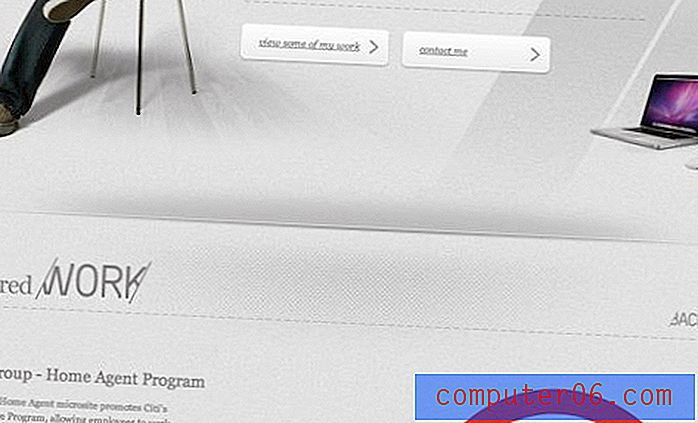
Kesim
Bu örnek aslında sonuncuyla aynı siteden geliyor, harika bir site için Colin Grist'e kudos. Bu iki bölümü nasıl ayırdığını kontrol edin:

Burada sert bir çizgi kullanıyor, ancak renk kontrastı yerine basitçe bir grafiği kesiyor. Çözüm son derece basittir ve çok iyi çalışır. Biraz daha aşağı kaydırırsanız, sahneyi geri alır, bu daha çok bir şerittir, ancak kesinlikle her iki şekilde de kullanabilirsiniz.
Siluet
Bu kavramsal olarak karalama defteri görünümü ile aynıdır, aslında sadece çizgiyi kırıyorsunuz, bu düz ve sıkıcı değil. Ancak, daha fazla görsel ilgi eklemek için bir grafik devreye girer.

Bu tasarımcının işleri nasıl bir adım daha ileri götürdüğünü ve binaları arka plana nasıl yerleştirdiğini gerçekten seviyorum. Ayrılığı çok daha karmaşık ve etkileyici hale getirir. Sadece bu fikri söküp binalarla gitmeyin, deneyebileceğiniz diğer şekillerle ilgili şeyler: dağlar, su, ağaçlar, vb.
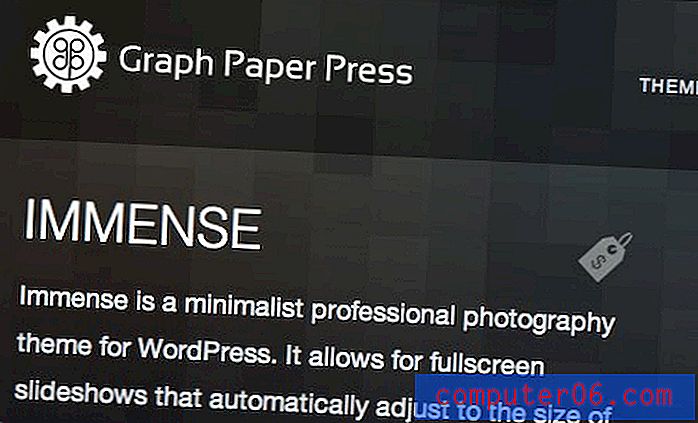
Yer Paylaşımı
Kaplama, iki bölümü çok ince bir şekilde ayırmanın başka bir yoludur. Hızlı solmaya göre biraz daha şık ve yaygın.

Bu, Photoshop'ta katman opaklığı ile kolayca gerçekleştirilebilir, ancak bunu gerçekleştirmek için CSS kullanmak da basittir. RGBa kullanarak renginizi beyan ettiğinizden emin olun ve bu alfa değerini istediğiniz saydamlık düzeyine uyan bir değere ayarlayın.
Bindirme hilesi, hem uygulamada hem de web sitesi kullanıcı arayüzü tasarımında gezinme ve diğer menü çubuklarında yaygın olarak kullanılır. Gerçi hemen hemen her amaç için gerçekten sağlam bir tekniktir ve “sık kullandığınız” püf noktalarınıza kesinlikle girmelisiniz.
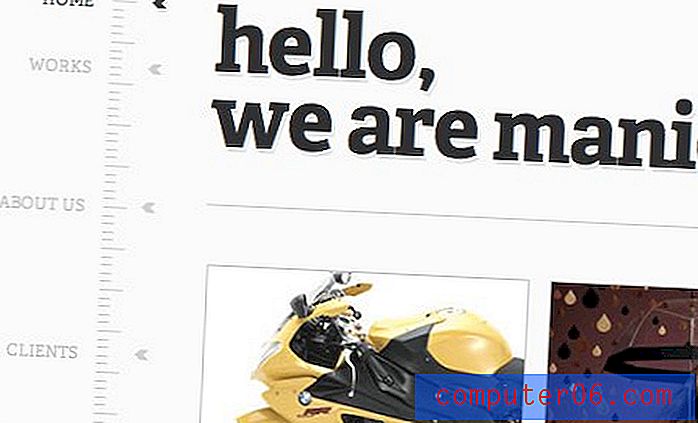
Cetvel (Zaman Çizelgesi olarak da bilinir)
Bunun görünümünü gerçekten seviyorum ve gelecekteki projeler için kesinlikle akılda tutacağım. Aşağıdaki örnek dikey olarak kullanmaktadır ancak kolayca yatay da olabilir.

Bu tekniği basit bir statik eleman olarak kullanabilirsiniz, ancak bu tasarımcı bir adım daha ileri götürdü. Siteye uğrayın ve nasıl dinamik bir gezinme aracı olduğunu görmek için aşağı kaydırın. Çok kaygan!
Bu örnek de bir bonus tekniğine sahiptir, basit, tek piksel yatay çizgiye dikkat edin. Minimal bir tasarıma gidiyorsanız, bazen iki şeyi ayırmanın en iyi yolu sadece bir çizgi çizmektir! Ne kadar kolay olabilir?
Dilim
Buna ne diyeceğimi bir süre tartıştım. Bir yastık, bir baraj, bir puf, bir dilim, bir çizgi veya bir kat mı? Ne dediğini bilmiyorum ama oldukça havalı görünüyor.

Bu fikirde birkaç varyasyon vardır. Temel olarak, içerik kopmasına biraz boyutsallık katmayı hedefliyorlar ve genellikle bazı akıllı gölge konumlandırmasından biraz daha fazlasını içeriyorlar. Bu, tasarımınızda biraz gerçekçilik için mükemmeldir.
Mutfak lavabosu
Bu yazı, mevcut tasarım projeniz için hangi yöntemi kullanacağınızı merak ediyorsa, bunlardan birkaçını kullanabileceğinizi unutmayın!

Her şeyde olduğu gibi, çok ileri gitmek kolay ama yukarıdaki tasarımın birkaç yöntemi kullanmak için iyi bir örnek olduğunu düşünüyorum, ancak yine de çekici ve çok meşgul değil. Renk kontrastını, katmanları, basit çizgileri ve karalama defteri yöntemini, birkaç yüz piksel alanda görebiliriz!
Tutarlılık ve tekrarlama için kesinlikle söylenecek bir şey var, bu yüzden her bölüm için sadece farklı bir şey kullanmadığınızdan emin olun. Birkaç farklı yöntem seçin ve tasarım boyunca birkaç kez tekrarlayın.
Sonuç
Bu, içerik ayırıcılarının nasıl tasarlanacağına dair on örneğimizi tamamlıyor. Bu şimdi biraz önemsiz görünebilir, ancak bana güvenin, bir dahaki sefere bu yazı hakkında düşüneceğiniz bir şey tasarladığınızda ve görsel ayrım yaratmak için çeşitli seçenekleriniz!
Aşağıya bir yorum bırakın ve tasarımlarınızda hangi teknikleri düzenli olarak kullandığınızı bize bildirin.