Uygulama Tasarımınızda Bu 10 Hata Yapmayın
Ne tür bir uygulama oluşturuyor olursanız olun, oluşturduysanız veya oluşturmayı planlıyorsanız, tasarım hataları, benimsenmesi ve kullanılması söz konusu olduğunda ölümcül olabilir. Kullanıcılar, birden çok kullanım sırasında eğlenceli, işlevsel ve değer sunan uygulamaları indirmek isterler. Kullanıcılar ayrıca estetik açıdan hoş ve etkileşim kurmak için çok çaba gerektirmeyen uygulamalar istiyor.
Tasarımcılar için sorun bazen bir projeye o kadar yakın olmamızdır ki, tasarım ve kullanılabilirlikteki göze çarpan hataları kaçırırız, çünkü nasıl çalıştığını biliyoruz. Bugün, uygulama tasarımında aramak ve kaçınmak için hataların zihinsel bir kontrol listesini yapmanıza yardımcı olacağız.
Envato Elements'i keşfedin
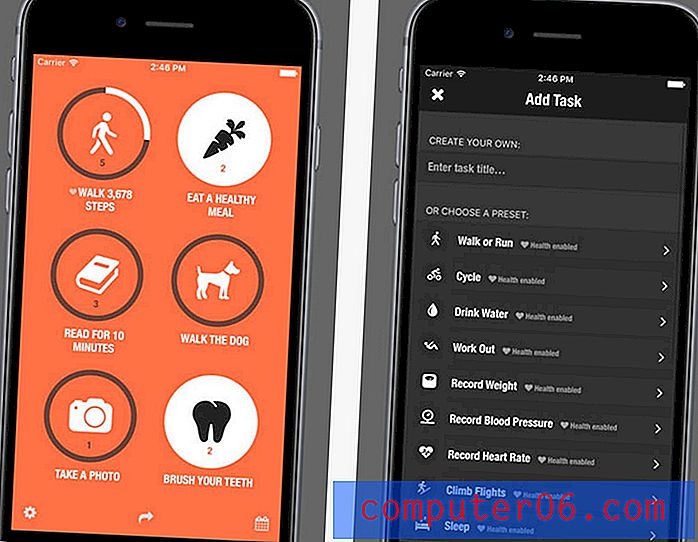
(Not: Dahil edilen tüm tasarımlar doğru olan uygulamalardan gelir, bu nedenle iyi bir görsel ilham alırsınız.)
1. Kötü İlk İzlenim

İyi bir uygulama iyi bir ilk izlenim ile başlar. Söylemeden geçmelidir, ancak kullanıcılar uygulamayı açtıklarında indirme sayfanız veya ilk izleniminizle kapatılırsa, tekrar etkileşime girmeyecek olmaları ihtimali vardır. Harika bir ilk izlenim bırakmak çok önemlidir.
Ana ekran hızlı bir şekilde yüklenmeli ve kullanıcılar için anlaşılması kolay ve farklı bir işlem sağlamalıdır. Onlara ne yapacaklarını söyleyin. İlk etapta uygulamayı indirmelerinin nedenini hatırlatın.
Gerekli eylemlerin bulunması ve gerçekleştirilmesi kolay olmalı ve hepsi markanızın görsel stilini ve uygulama içeriğinin geri kalanını yansıtan düzenli ve düzenli bir kapta yaşamalıdır.
2. İşlem yapılabilir ipucu yok

Uygulamanız ne yapmak için yapılmıştır? Bunu kullanıcılara nasıl iletirsiniz?
Tasarım, kullanıcıların hangi işlemleri yapacağını, ekrana nerede dokunacağını ve ne olacağını tam olarak anlamalarına yardımcı olacak birçok görsel ipucu içermelidir. Bu bilgiyi görselleştirmek söz konusu olduğunda, temeller için tasarım teorisine geri dönün:
- Renk: Parlak renkler göze çarpar ve dokunabilen elemanlar için iyi bir seçenektir.
- Boşluk: Bulması ve dokunması kolay olması için kilit öğelerin etrafında bolca yer bırakın.
- Tipografi: Ekran için uygun boyutta, genellikle tek biçimli kontur genişliklerine sahip basit, temiz yazı tipleri kullanın. Her talimat açıkça okunabilir olmalıdır.
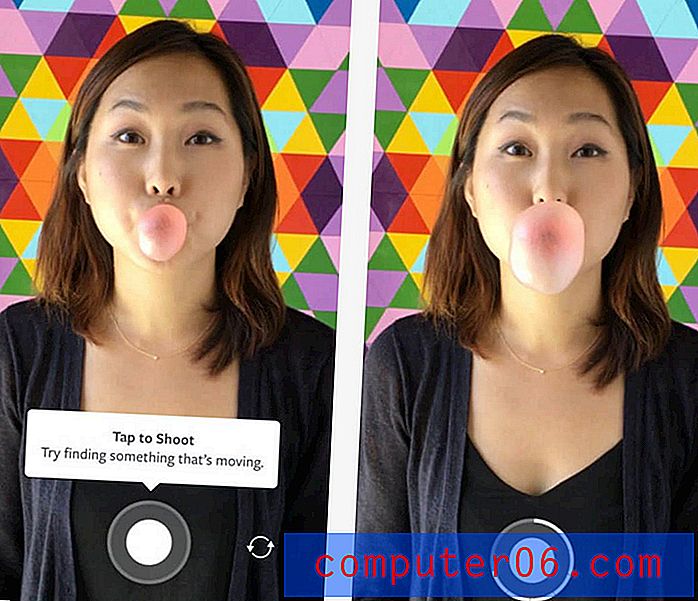
- Kullanıcılara nerede olduklarını söyleyin veya mevcut durumlarını gösterin. (Örnek: Fareyle üzerine gelme durumu rengi değişir.)
- Bir eylem yürütüldüğünde yanıt verin (bu başarı ve başarısızlığı içerir). (Örnek: Bir form gönderildiğinde başarı bildirimi.)
- Kullanıcılara neler olduğunu veya bir sonraki adımda ne olması gerektiğini söyleyin. (Örnek: Gezinme okları veya yükleme ilerleme tekerleği.)
3. Karmaşık Tasarım

Birçok uygulamadaki en büyük kusur dağınıklıktır. Sanki tasarımcı, bir oyun veya araç ya da haber akışı olsun, uygulama tasarımının her bir parçasını tek bir ekranda almaya çalışıyor gibi.
Unut gitsin!
Uygulamalar küçük ekranlarda çalışacak şekilde tasarlanmıştır. Aynı anda çok fazla şey yapmaya çalışmak kullanıcılar için çok zor.
Her bir “ekranı” tek bir eleman için tek bir kap olarak düşünün. Bir sonraki ekrana geçtiğinizde yeni bir bilgi satırı görüntülenebilir. İçerik etkileşime giriyorsa kullanıcılar hızlıca kaydırır ve kaydırır. Ayrıca, tasarım temiz ve kolayca erişilebilir durumdaysa bunu yapma olasılıkları daha yüksektir.
4. Dokunmatik Öğeler Çok Küçük (Veya Çok Yakın)

Şişman parmaklara dikkat edin. Birbirine çok yakın veya zum yapmadan dokunmak için çok küçük öğeler kullanıcılar için bir sorundur.
Yanlışlıkla yapılan tıklamaları ortadan kaldırmaya yardımcı olması için her öğenin etrafında bol miktarda alan olduğundan emin olun. Bu alan için sihirli bir formül yok, ancak yanlış olduğunda bunu bileceksiniz. (Analitiklerinize göz atın.)
Ölçeğimi böyle yarattım. Büyük ellerle bir arkadaşım ödünç aldım. İşaret parmağının etrafında bir daire çizdim ve bu benim kılavuzum. Düğmenin bu boyutta olması gerekmez, ancak dokunma alanı olmalıdır. Ve hiçbir şey daha yakın olmamalı.
Bu nedenle, kartlar ve konteyner elemanları eylemler için tıklayın güzel. Bu, içerikle ilgili bir alana dokunduğunuz her yerin kullanıcıyı aynı konuma götüreceği anlamına gelir. (Tasarım dostu ve kullanıcı dostu.)
5. Standart Olmayan Simgeler veya İşlemler

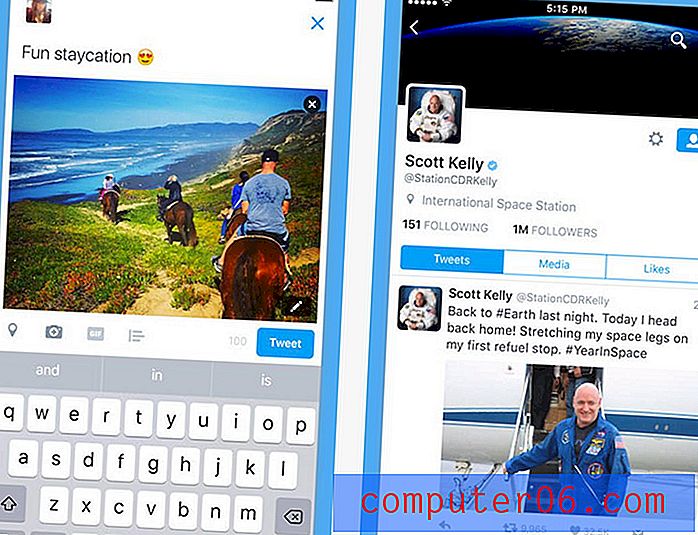
Projeleriniz için ikonografiyi yeniden oluşturmanın bir nedeni yok. Facebook bağlantısının bir düğme içinde “f” olması gerekiyordu; Twitter bir kuşla temsil edilmelidir. Neden? Çünkü her kullanıcı bu öğelerin ne olduğunu ve ne yaptığını tam olarak bilir. Öyleyse neden değiştiresin?
Standart ikonografiyi ve uygulanabilir ipuçlarını tasarıma dahil edin. Size zaman kazandıracak ve kullanıcı hayal kırıklığını önlemeye yardımcı olacaktır.
6. Tasarım Tutarsızlıkları

Tek bir uygulamadaki her şey aynı şekilde görünmeli ve çalışmalıdır. Kullanıcı arayüzün derinliklerine inerken, ne olacağı ve nasıl çalıştığı konusunda bir beklentisi olmaya başlamalıdır.
Uygulamayı öğrendikçe, bu beklentileri estetik ve operasyonel olarak karşılaması gerekiyor. Bu, renk ve tür seçeneklerinden kullanıcı araçlarına ve bunların nasıl çalıştığına kadar her şeyi içerir.
7. Eksik Geri Bildirim Döngüsü

Her etkileşim eşit ve zıt bir tepki ile karşılanmalıdır. (Dijital fizik yasalarından biri, değil mi?)
Geri bildirim, kullanıcıya bir uygulama ile etkileşime geçme konusunda bir kontrol hissi verir ve kullanıcıların etkileşime geçme şekli hakkında değerli bilgiler sağlar. Geri bildirim ayrıca kullanıcıların karar vermesine yardımcı olur ve arayüzü kolaylaştırır.
Geri bildirim döngüsü şunları yapmalıdır:
8. Platformla Senkronize Değil

İPhone veya Android kullanıcısı mısınız? Kalabalık bir odada bu soruyu sorun ve bolca ateşli cevaplar alacaksınız. Bir uygulama tasarladığınızda ve yayınladığınızda bunu unutmayın.
İndirildiği platformun estetiği ile senkronize olmalıdır. Bu, uygulamanın biraz farklı iki sürümünü bile içerebilir.
Android ve iOS yönergeleri bunu oldukça kolay bir şekilde yapmanıza yardımcı olacaktır. Ancak tüm arayüzü dikkate almalısınız. İPhone ana ekranınızda silinmeye başlayan yalnız skeuomorphic uygulama simgesini düşünün. Örneğin, yeni Instagram logosu hakkında ne istediğinizi söyleyin, ancak şimdi arayüzle eşleşiyor.
9. Arayüz Çok Karmaşık

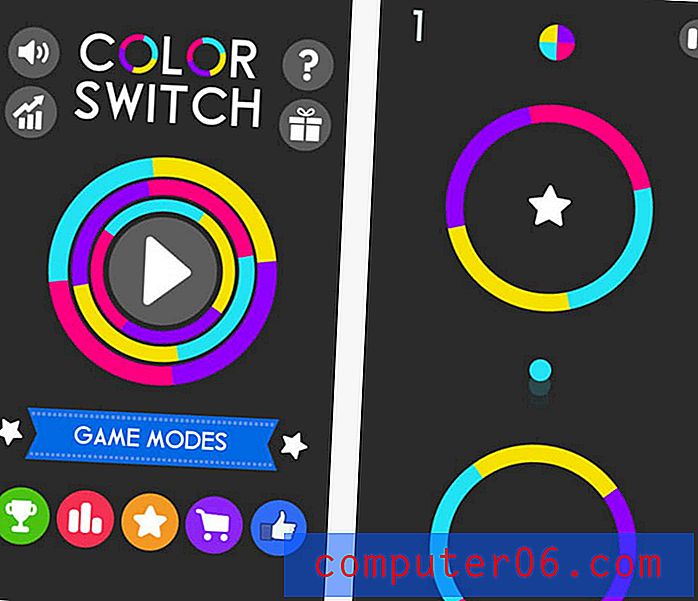
Oyun uygulamalarında yaygın bir sorundur - çok karmaşıktırlar. Anladığınız zaman, artık oynamak istemezsiniz.
Arayüz basit olmalıdır. Taranabilir olmalıdır. Bir kullanıcı el kitabı olmadan anlaşılması ve çalıştırılması kolay olmalıdır.
Başka her şey çok karmaşık.
Çoğu kullanıcı için ve uygulama bir sorunu çözmek için indirilir. Her uygulama bir çözümdür. (Alarmla aynı uygulamayı kullanmazsınız ve oyun oynamak için değil mi?) Tasarım aşamasındayken bunu unutmayın. Çözmeye çalıştığınız sorun nedir? Çöz ve devam et.
10. Varsayılanları Ayarlamayı Unutmak

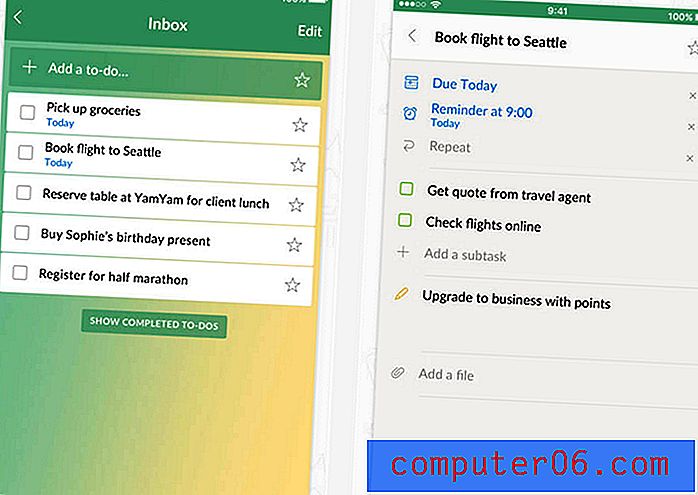
Formlardaki ve etkileşimli öğelerdeki varsayılan değerler kullanıcılar için büyük bir yardımcı olabilir. Onları küçük ölçekli görsel bir izlenim yolu olarak düşünün. Varsayılan değerler, listelerde ve onay kutularında önceden işaretlenmiş bir tercihten (en yaygın seçim veya boş seçenek) herhangi bir şeyi, giriş alanlarındaki eğitim metnini veya ne olması gerektiğini gösteren diğer herhangi bir örneği içerebilir.
Varsayılanlar yararlıdır, çünkü uygulamayı nasıl kullanacaklarını göstererek, belirsiz kullanıcılar için bir seçenek sunarak (boş bir varsayılan durumunda olduğu gibi) ve tüm etkileşimi hızlandırarak kullanıcı için işleri kolaylaştırabilirler.
Varsayılanlar, özellikle formlar için de sizin için iyi bir geri bildirimdir, çünkü hata sayısını azaltmaya yardımcı olurlar ve “null” seçeneği ile kullanıcının seçim yapmadığını hemen bilirsiniz.
Sonuç
Şimdi harika uygulama fikrinizi harekete geçirmenin zamanı geldi. Uygulamanızın görsel ve kullanılabilirlik açısından olabildiğince iyi olmasını sağlamak için bu gönderiyi kalite kontrol sürecinde size yardımcı olması için bir kontrol listesi veya hatırlatıcı olarak kullanabilirsiniz. İyi şanslar!
Uygulamalarda veya web sitelerinde hangi katil hataları fark ediyorsunuz? Seni deli eden şeyleri senden duymak isterim. Twitter üzerinden konuşalım.