Telefonlar gittikçe büyüyor: İşte onlar için tasarım
Telefonlar gittikçe büyüyor, inkar etmek yok. Bugün orijinal iPhone'a baktığımızda, inanılmaz derecede küçük görünüyor. Ancak büyük telefonlar yeni tasarım hususları ve gereksinimleri ile birlikte gelir. Onlara dalalım.
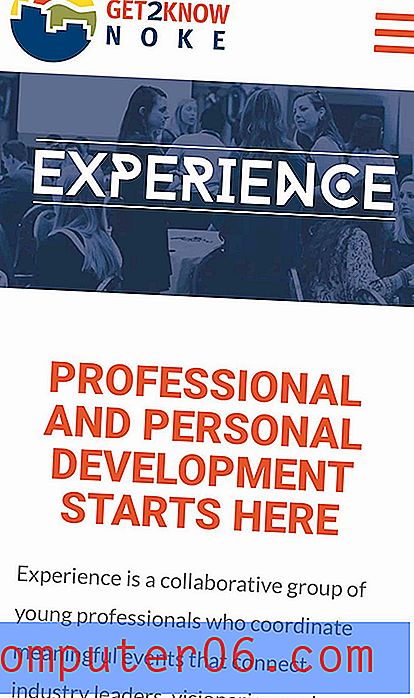
Merakla beklenen Samsung Galaxy S10 5G bu yılın sonunda piyasaya sürülecek. Web sitenizin tasarımı buna hazırsa? Telefon büyük bir 6, 7 inç ekrana sahip olacak - iPhone XS Max 6, 5 inçte geliyor ve birçok yaygın cihaz 5, 5 inç veya daha büyük - bu, "phablet" olarak adlandırdığımız şeyi iyi işleyen bir şey oluşturmanızı önemli hale getiriyor. .”
İşte sadece büyümeye devam gibi görünüyor telefon ekranları için tasarım söz konusu olduğunda akılda tutulması gereken birkaç nokta.
İçeriğe Öncelik Ver

Kullanıcıları mobil tasarım hakkında neyin önemli olduğunu tahmin etmeyin. Ekranın üst üçte ikisi, tasarımın en önemli unsurunu açıkça bildirmelidir.
Mobil ekranın alt üçte biri ikincil bir öğe veya etkileşim fırsatı içermelidir. (Ve bu içerik birincil içerik öğesiyle ilgiliyse sorun değildir.)
Bu öncelikli içeriği düşünürken, görüntü, kısa mesaj ve etkileşim gibi üç öğeden oluşan bir tasarım grubu oluşturun.
- İlgilenmek ve kullanıcılara tasarımın ne hakkında olduğunu göstermek için resim
- Kullanıcıların neden burada olduklarını ve ne yapmaları gerektiğini anlamalarına yardımcı olacak kısa mesaj
- Katılım fırsatı, bir formu kaydırmak veya doldurmak için kullanılan bir düğme veya davettir; kullanıcılara bundan sonra ne yapacaklarını söyler
Anlamlandıran Navigasyon Oluştur
 Beğen ya da beğenme, hamburger menüsü küçük ekranlarda oldukça standart hale geldi.
Beğen ya da beğenme, hamburger menüsü küçük ekranlarda oldukça standart hale geldi. Mobil gezinme, farklı ekranlarda farklı desenler izleyebilir.
Beğen ya da beğenme, hamburger menüsü küçük ekranlarda oldukça standart hale geldi. Ancak, daha büyük gezinme öğeleri için daha fazla alanınız ve fırsatınız olan büyük mobil ekranlar için en iyi seçenek olmayabilir.
İPhone ekranınızın altındaki bu bağlantılı öğeleri veya mobil tarayıcının alt kısmındaki standart düğmeleri düşünün. Ekranın altındaki daha büyük, düğme tarzı gezinme, Calm uygulaması (yukarıda) gibi bu daha büyük mobil cihazlar için ideal bir seçenek olabilir.
Kullanıcılar zaten bir kullanıcı kalıbına alışkındır ve aslında bilgiyi oraya koymak için yeriniz vardır. Ekranın alt kısmında gezinme ayrıca bir kullanıcının tasarımla etkileşime girmesi için bir fırsat daha sağlayabilir.
Farklı içeriğe erişildiğinde gezinmenin kaybolmadığından emin olun - bu biraz farklı bir formatta olsa bile.
El (ve Başparmak) Boyut Önemlidir

Bir süre herkesin bir elinde telefon tuttuğu ve temel içerik alanlarına ve düğmelerine ulaşmak için başparmağını kullandığı varsayımı altında çalıştık.
Bu devasa telefonlarla değil! Daha fazla kullanıcı, iki dokunuşla cihazları tutuyor ve bu dokunuş modellerinin görünümünü değiştiriyor. Sıklıkla telefonumda - 6.5 inçlik bir iPhone - iki elinizle, içerikte gezinmek için iki parmağımı da kullanıyorum (ekranın ortasını önemli bir alan haline getiriyorum). Aynı iki başparmak modelini metin girişleri için de kullanıyorum.
Daha büyük veya daha küçük elleri olan biri aynı şekilde etkileşime girmeyebilir. Tek parmakla erişim alanının artık standart olarak doğru olmayabileceğini görmek kolaydır. (Bu yüzden cihazlarla kendiniz oynamak ve onları nasıl tuttuğunuzu ve kullandığınızı görmek istersiniz. Tasarımı büyük ölçüde etkileyebilir.)
Tipografi Boyutlarını Düşünün

Tipi unutma.
Daha geniş ekranlarda, tür boyutlarını yeniden ayarlamak isteyebilirsiniz. Önerilen okuma boyutu hala satır başına 35-55 karakter ve boşluktur. Satır aralığı, muhtemelen metin boyutundan en az 1, 5 kat daha büyük olmalıdır.
Formları Özlü Tutun
Büyük telefonlardaki formları doldurmak daha kolay olsa bile, kullanıcılara bilgi toplamaya çalışan el krampları vermeyin.
Formları kısa ve öz tutun; ek bilgi için e-posta yoluyla takip edin. (Bu şekilde kullanıcılar, bir telefonda masaüstü cihaza bilgi girmeyi seçebilirler.)
Dikkat süreleri kısadır ve mobil cihazlardaki dikkat süreleri karşılaşabileceğiniz en kısa sürelerden bazılarıdır. Kullanıcının dikkatini çekmek için yarıştığınız zaman, özlü formların tamamlanma şansı yüksektir.
Kaydırma

Telefon kullanıcıları kaydırma işlemlerini büyük ölçüde kabul ediyor. Onlar için yeterince yer bıraktığınızdan emin olun. (Bu, daha büyük cihazlarda gerçekten iyi çalışan bir şeydir.)
Tuvalin kullanılabilir kısmını, kullanıcıların sayfayı aşağı kaydırmaya çalışırken öğelere yanlışlıkla dokunmamaları için tasarlayın. Kullanıcılar kaydırmayı önemsemese de, bir sorun haline gelirse fikri hızlı bir şekilde terk ederler.
Tasarım açısından, tüm bunlar kaydırma deneyimini geliştirmek için kenarlarda ekstra dolgu bırakmanız gerektiği anlamına gelir. Daha büyük bir bakış açısıyla, hiç önemli değil!
Viewport'u Akıllıca Kullanın

Sadece ekranlar gittikçe genişlediğinden sütunlarla deliye düşmeyin; tek sütunlu bir biçime yapışır. Okuması daha kolaydır ve kullanıcılar için daha akıcı bir odak alanı sağlar.
Ve daha fazla dikey alanınız olduğu için çok fazla bilgi sıkıştırmaya çalışmayın.
Görüş alanını, bir seferde bir işlem veya etkileşim sağlama fırsatı olarak düşünün. Kullanıcıların burada ne yapmasını istiyorsunuz? Ekranı diğer öğelerle veya fikirlerle karıştırmayın.
İçerik Yerleşimi Hakkında Düşünün
 Temel içeriği veya düğmeleri ekranın en üstüne veya köşelerine yerleştirmekten kaçının.
Temel içeriği veya düğmeleri ekranın en üstüne veya köşelerine yerleştirmekten kaçının. Telefonunuza ilk baktığınız yer neresi? Diğer bazı cihazlardan farklı olarak, telefon göz izleme genellikle ekranın üstünde değil ortada başlar.
Ekranın bu bölümüne kilit öğeler, harekete geçirici mesajlar veya etkileşimli öğeler yerleştirmeye çalışın.
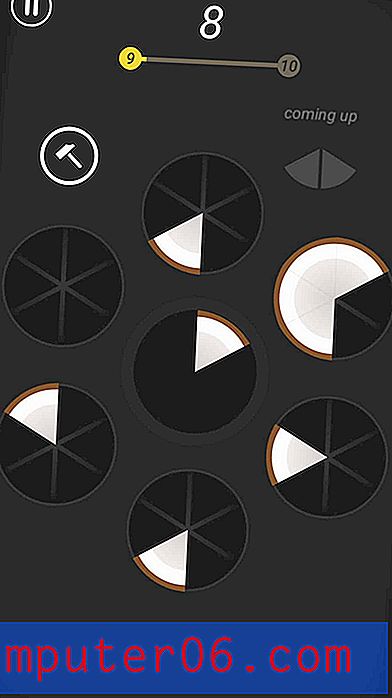
Son zamanlarda, Slices oyununa oldukça bağımlıyım ve bu oyunda öğe yerleşimleri spot. Anahtar elemanın çevresinde temas noktaları ile nasıl ortada olduğuna dikkat edin. Diğer kenarlara bakmak için çok fazla zaman harcamıyorsunuz bile.
Temel içeriği veya düğmeleri ekranın en üstüne veya köşelerine yerleştirmekten kaçının. Bunlar elde taşınır cihazlarda ulaşılması en zor pozisyonlar. (Ayrıca içeriği tararken gözün son gittiği yerlerdir.)
Sonuç
Daha büyük elde taşınabilir cihazlar için tasarım söz konusu olduğunda, anahtar bir tane kendiniz için tutuyor olabilir. Ellerine bak. Nasıl tutuyorsun? Parmakların nerede? Telefonu ve etkileşimleri nasıl yönetiyorsunuz?
Araştırma adına yeni bir cihaz (veya iki) için bir bahane olarak kullanın. İyi tasarım hakkında bildiğimiz tüm teoriler ve şeyler bu cihazlarda doğru olsa da, ekranın boyutuna bağlı olarak etkileşimlerin nasıl farklı çalıştığını düşünmeniz gerektiğinden bize bir eğri topu atar. Bu, fare güdümlü etkileşimlere dayanan geleneksel masaüstlerinde karşılaşmadığınız bir sorundur, bu yüzden düşünmek için kendinize zaman verin.