İnceleme: Smashing Magazine'den Mobil Kitap
Tasarım ve geliştirmeyle ilgili her şey için web üzerindeki en önemli güçlerden biri olan Smashing Magazine, pratik ve anlayışlı endüstri bilgisinin bir başka ayağıyla bize vuruyor. Mobil Kitap, Smashing'in yayıncılıkla uğraşmasının en son ürünüdür ve henüz en iyisi olabilir.
Mobil Kitabın ne olduğunu, kimin için olduğunu ve neden olabildiğince çabuk rafınızda oturan bir kopyasının olması gerektiğini okuyun.
Tasarım Kaynaklarını Keşfedin
Mobil Kitap Nedir?
Adın aksine, bu kitap sadece mobil cihazlar için tasarım değil, her şey için tasarım hakkında. Bu, web tasarım ortamının nasıl dramatik bir şekilde değiştiği ve eski standart tasarım uygulamalarımızın nasıl alakalı olmadığıyla ilgilidir.
Web sadece birkaç farklı güzel ayrılmış ekran boyutuna çarpmadı, her yerde, her ekranda (heck, hatta tamamen ekran olmadan birçok şeye bağlandı!). Peki nasıl cevap veriyoruz? Hareketimiz nedir? Duyarlı Web Tasarımı tasarruf lütfumuz mu? Dikkate almamız gereken tek şey bu mu? Mobil Kitap tüm bu soruları ve daha fazlasını cevaplayacaktır.
Kimin için?
Mobil Kitap, web tasarımcıları ve her düzeyden geliştiriciyle alakalı olacak şekilde özenle yapılandırılmıştır. Bunu on yıldır yapıyorsanız, harika, bu kitap tam size göre. Altı aydır yapıyorsanız, bu kitap sizin için de olur.
Sonuç olarak, web'in yaygınlığı hepimizi etkiliyor ve hepimiz, tasarımcılar ve geliştiriciler olarak, becerilerimizin gelişen bir endüstride alakalı ve pazarlanabilir kalmasını sağlamalıyız. Bunu yapmak istiyorsanız, bu kitap yardımcı olabilir.

Üç Parçalı Bir Masal
Mobil Kitap, geniş bir cihaz yelpazesinde iyi işlev gören web siteleri oluşturmanın imkansız derecede karmaşık görevini üstlenmenize yardımcı olmayı amaçlayan bir bilgi analoğuyla sizi vurur. Bunu üç içerik bölümü ile yapar:
- Mobil Manzara
- Duyarlı Web Tasarımı
- Mobil Cihazlar için UX Tasarımı
Bu basit bir taslak gibi görünebilir, ancak sizi aldatmasına izin vermeyin, her bölüm önde gelen endüstri uzmanlarından birinci sınıf tartışmalarla doludur. Her birine kısaca bir göz atalım.
Mobil Manzara
Kitabın ilk bölümü “Mobil Manzara”. İki bölüme ayrılmıştır: “Mobilde Neler Oluyor?” Peter-Paul Koch ve “Mobilin Geleceği” Stephanie Rieger.
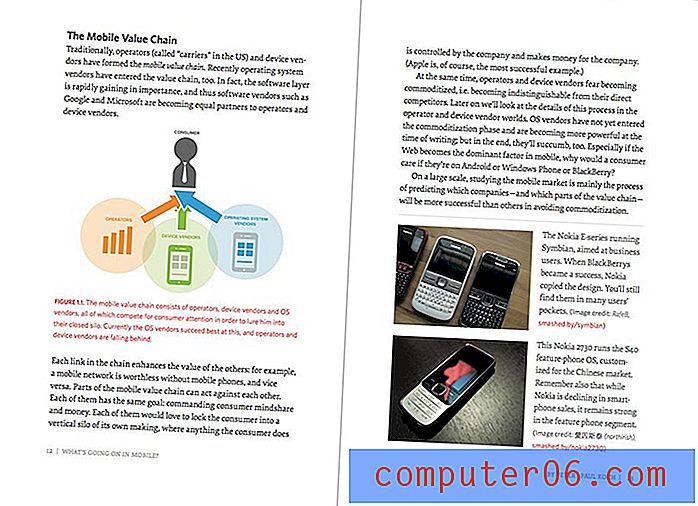
Bunlardan ilki, mobil web'in durumuna ciddi bir derinlemesine bakış. Mobil cihaz endüstrisindeki büyük oyuncularla tanışıyorsunuz ve bir tüketicinin eline geçmeden önce bir cep telefonuna neler gittiğinin hikayesini öğreniyorsunuz.

Ayrıca, işletim sistemleri, tarayıcılar ve cihaz üreticilerinin en yaygın olduğu ve her sistem için geliştirmenin artıları ve eksileri hakkında bir fikir edinirsiniz.
Buradan yola çıkarak, mobil cihazların geleceğine bir göz atıyoruz. “İnternet Şeyleri” nin zamanı üzerimizde. Yalnızca bilgisayarların, telefonların ve tabletlerin web'e bağlı olduğu fikri geçmişte kaldı. Yakında, her şey web'e bağlanacak, sürdüğünüz arabadan komidindeki reçeteli hap şişesine.
Çevremizdeki dünyayla nasıl etkileşim kurduğumuzu değiştirebilecek ve değiştirecek en yeni ve gelecek teknolojiler hakkında her şeyi öğreneceksiniz. En önemlisi, bu devrime nasıl hazırlanacağınızı öğreneceksiniz.
Şimdi Alakalı Veriler
Bu bölümden gerçekten takdir ettiğim bir şey de verilerin güncelliğiydi. İşletim sistemi pazar payı listelerine göz atarken, 2005'ten beri işe yaramayan verilere bakmıyordum, ancak 2012. Atılan sayıların ve istatistiklerin tasarım ve geliştirme hakkına doğrudan uygulanabileceğinden emin olmak için harcanan zaman ve çabayı alkışladım şimdi.
Duyarlı Web Tasarımı
Benim için her şeyin düzeninde bir CSS adamı ve sevgilisi olarak, bu kitabın gerçek etiydi. Smashing, duyarlı teknikler ve kavramları açıklamak için şu anda RWD'deki en büyük isimlerin ikisini çekti: Trent Walton ve Brad Frost. Bu adamların çalışmalarını her gün araştırıyorum ve yakından takip ediyorum ve bu kitaba yaptıkları katkıları okumak harikaydı.

Trent Walton, RWD ile ilgili kavramlara sağlam bir giriş olan “Duyarlı Tasarım Stratejisi” ni tartıştı. Akışkan ızgaralardan duyarlı görüntülere ve medya sorgularına kadar Trent, takip edebileceğiniz kodlanmış örneklerle her şeyi basit bir şekilde izler.
Trent çok basit bir şekilde başlar, ancak mobil ilk tasarım, göreceli birimler ve içerik koreografisi fikri gibi gelişmiş konulara hızlı bir şekilde dalış yapar.
Hem Trent hem de Brad bugün RWD'de geçerli olan gerçek düzen ve tasarım modellerini tartışmak için çok zaman harcıyorlar. Bu, bugün işinize uygulayabileceğiniz gerçek düzen stratejileri ve teknikleri sağladığı için son derece pratiktir.
Trent, desen fikrini ortaya koyuyor, ancak Brad'in makalesi her tasarımın belirli alanlarına ve her gün duyarlı siteler üzerinde çalışanlara nasıl yaklaşıldığına gerçekten değiniyor.
RWD bölümü, Dave Olsen tarafından sitenizi mobil cihazlar için nasıl optimize edeceğiniz konusunda daha geliştirme odaklı bir tartışma ile tamamlanıyor. Sitelerin ağırlığının nasıl arttığını ve bu fenomenin yavaşlama etkilerini ortadan kaldırmak için takip edebileceğiniz uygulamaları anlatıyor. Bu parça, performansı artırmak için doğrudan sitenize götürebileceğiniz harika ipuçlarıyla doluyor.
Mobil Cihazlar için UX Tasarımı
Bu noktaya kadar, kitap geliştiricilere karşı çok eğimliydi. Tartışılan teknikler büyük ölçüde kodla ilgiliydi: HTML, CSS ve JavaScript.
Yani, çok fazla kodlamayan veya hiç kodlamayan bir tasarımcıysanız, dışarıda kaldınız mı? Hayır, UX bölümü tam size göre. Burada, Duyarlı Web Tasarımı ve mobil devrimin tasarım sürecini gerçekte nasıl temel düzeyde değiştirdiğine dair bir fikir edindik.
Dennis Kardys'in “Mobil Cihazlar için Tasarımda Eller” adlı bir parçası var, burada bir web “sayfası” hakkında nasıl düşündüğümüzü ve yaklaşımımızı nasıl daha doğru modellere dayalı olarak yeniden tanımlayacağımızı tartışıyor.
Eskiz ve beyin fırtınası teknikleri gibi tasarımcıların kesinlikle sevdiğimiz gerçekten eğlenceli şeylere giriyor. Özellikle hoşlandığım bir kısım, içeriğinizi bir tabloya koyma, ardından tablonun her hücresini gelişen tel kafeslerinizdeki belirli bir yere eşleme konseptiydi. Bazı harika şeyler ve kesinlikle tasarım sürecine yaklaşımınızı tamamen değiştirme potansiyeline sahiptir.
Kitap, Josh Clark'ın “Touch for Design” adlı bölümü ile bitiyor. Bu tam olarak göründüğü gibi, parmaklar için tasarım yaparken ve imleçlerin ve dolaylı etkileşimin aksine doğrudan etkileşim için ortaya çıkan zorluklarla ilgili anlayışlı bir tartışma.

Telefonlar, tabletler ve hatta geleneksel olarak ayrı cihaz kategorileri arasındaki çizgileri bulanıklaştıran yeni bir melez kategorisi tasarlarken karşılaşacağınız benzersiz sorunları tartışıyor.
Burada keyif aldığım bir şey, Josh'un video oyunlarının kullanıcılara etkileşim yöntemlerini öğretmek için ne kadar iyi tasarlandığına bakmasıydı. Bu harika bir metafor ve gerçekten de UX tasarımcılarının daha fazla video oyunu oynaması ve nasıl yapılandırıldıklarından öğrenebilecekleri dersleri düşünmesi gerektiğini söylediğinde bir şeylerin üzerinde olduğunu düşünüyorum.
Ne düşündüm? Okumaya değer mi?
“Daha önce bu kitabı rafınıza eklemeniz gerektiğini söylemiştim, gerçekte muhtemelen masanızda tutmak isteyeceksiniz.”Dürüst olmak gerekirse, içinde “mobil” kelimesi olan her şey benim için neredeyse kırmızı bayraklar atıyor. İnsanların şimdi akıllı telefonlara nasıl sahip oldukları hakkında sığ ve açık tartışmalar için bu kadar işe yaramaz bir terim haline geldi (büyük sürpriz değil mi?).
Neyse ki, bu kitap bu klişeye meydan okuyor. Açık sonuçlar yerine, gerçek zorluklara yol açan zor sorular görüyoruz. Ayrıca, şu anda sektördeki her web tasarımcısının karşılaştığı sorunlara gerçek, uygulanabilir çözümler de görüyoruz.
Mobil Kitap tarih üzerine bir ders değil ve beş yıl boyunca uygulayamayacağınız şeylerle dolu değil, bugün web tasarımı için bir el kitabı. Daha önce bu kitabı rafınıza eklemeniz gerektiğini söylemiştim, gerçekte, muhtemelen masanızda tutmak isteyeceksiniz.
Yeni bir projeye başladığınızda ve bir içerik ve tasarım stratejisini nasıl özetleyeceğinizi düşündüğünüzde, UX bölümü size harika yeni fikirler sunmak için orada olacaktır. Gerçek web sayfalarını kodlamaya başladığınızda Trent Walton ve Brad Frost size büyük zorlukların üstesinden nasıl geldiklerini gösterecekler. Ve kavramak için geniş ve hızlı hareket eden bir endüstri tarafından boğulduğunuzda, mobil manzaradaki bölüm sizi sakinleştirecek ve mümkün olduğunca bilgili hissetmenize yardımcı olacaktır.
Sonuç
Benim için, çevrimiçi ücretsiz içerik zenginliği göz önüne alındığında, bir kitap satın almayı yönlendiren birkaç önemli soru var: Bu kitabı gerçekten kullanacak mıyım? Pratik, uygulanabilir bilgilerle mi yoksa sadece tüylerle mi dolu? Bilgiler güvenilir midir?
Mobil Kitap tüm bu soruların altında iyi bir duruş sergiliyor ve bu nedenle onay damgası kazanıyor. İlgileniyorsanız, burada fiziksel bir kopya alabilir (dijital bir kopya ile birlikte gelir) veya e-Kitabı buradan alabilirsiniz. Bu yazı yazıldığı sırada, fiziksel kitap 40 doların biraz altında olacak ve e-Kitap 14, 32 dolara satılıyor.