Daha İyi İletişim Formu Tasarımı için 7 İpucu (Örneklerle)
Daha iyi iletişim formu tasarımı kullanılabilirlik ile başlar. Bir formun amacı açıktır: kullanıcıdan bilgi almanız gerekir. Formun yeterince sezgisel olması gerekir; böylece kullanıcılar ne yapacağını tam olarak bilir ve bu işlemi tamamlama sürecinde dikkat çekmez.
En iyi iletişim formlarına bakmak kolaydır ve kullanıcıların düşünmeden ilgilenebilecekleri son derece kullanışlı öğeler içerir. (Bazen olduğundan biraz daha kolay geliyor.) Ancak neyse ki, daha iyi iletişim formları tasarlamanıza yardımcı olacak bazı ipuçlarımız var.
Envato Elements'i keşfedin
1. bir sütun olun
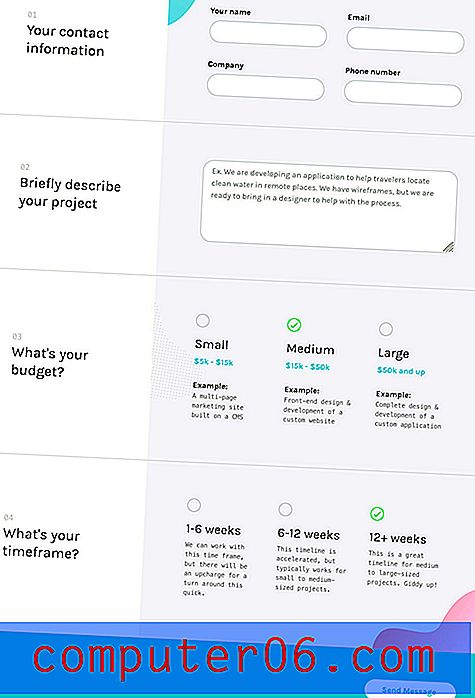
 Dikey formlar iyi çalışır çünkü kullanıcılar kaydırmaya alışkındır. Formun başlangıcını ve sonunu görmeyi kolaylaştırır.
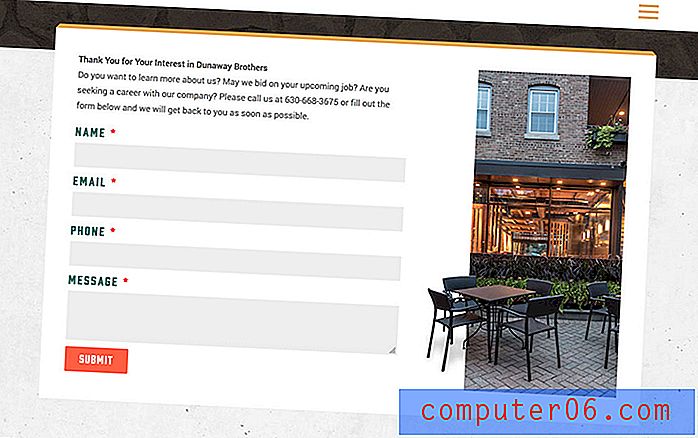
Dikey formlar iyi çalışır çünkü kullanıcılar kaydırmaya alışkındır. Formun başlangıcını ve sonunu görmeyi kolaylaştırır. Daha kolay olan ne? Bir formda dikey olarak sekme yapmak veya ekran boyunca ve sonra öğeleri doldurmak mı istiyorsunuz? Tek bir dikey sütuna sahip bir form oluşturmak, birçok kullanıcı için en kolay çözümdür, çünkü yalnızca bir işlemi düşünmek zorunda kalırlar - ekranda form boyunca aşağı doğru ilerlerler.
, Bir ad için kısa yanıt, e-posta adresi ve telefon numarası gibi benzer alanlar için kullanılabilir. Ayrıca, ödeme ekranı gibi öğeler için de iyi çalışabilir.
Bu şekil, duyarlı biçimlerle daha iyi çalışır, böylece form farklı cihazlarda aynı şekle sahip olur ve daha tutarlı bir kullanıcı deneyimi sağlar. Bu, e-ticaret veya ödeme formları için özellikle önemli olabilir, çünkü deneyimin değişmesini istemez, formun geçerliliği ve güvenilirliği hakkında sorular yaratırsınız.
2. İçeriği Mantıksal Olarak Gruplama

Küçük, görsel olarak gruplandırılmış soru veya form alanları blokları bir formun anlaşılmasını kolaylaştırabilir. Benzer öğeleri bir arada tutun (adres bilgileri veya ödeme alanları gibi) ve öğeleri etiketleriyle ve diğer talimat metinleriyle birlikte gruplandırın. Kullanıcılar asla bir etiketin veya talimatın hangi alanla ilgili olduğunu sorgulamamalıdır.
Mantıksal içerik gruplamaları form için bir akış yaratır ve burada kullanıcılar hangi bilgilerin geleceğini tahmin edebilir. Bu, deneyimi kolay ve eğlenceli hale getirir.
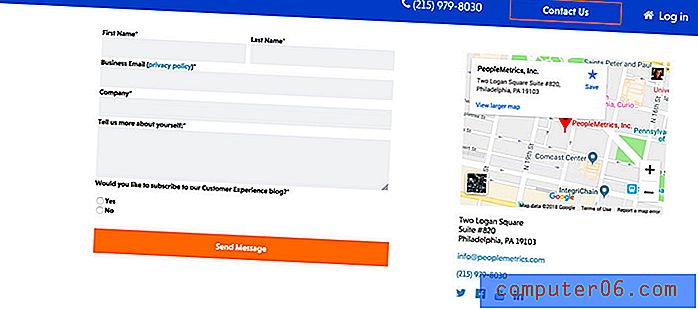
3. Etiketleri İçeriğin Üzerine Yerleştirin

Çoğu form oluşturma aracı, etiketlerin veya araç ipuçlarının nereye yerleştirileceği konusunda size birçok seçenek sunar. Aşırı yaratıcı olma ve etiketlerin bilginin gittiği alanın üzerine yerleştirilmesi için cazip olun. Bu, etiketler için en yaygın ve kullanılabilir yerleşimdir.
Ayrıca, bu yerleşim kolayca diğer cihazlara da dönüşür. Örneğin, formu masaüstü yerine bir telefonda düşünün. Form etiketin önüne gelirse, alana gitmeden önce bile alana hangi bilgileri koyacağınızı planlayabilirsiniz ve bu, form alanı tamamlanana kadar yapışmaz. Ancak etiket alanın altındaysa, talimatları görmek ve formu doldurmak için aşağı ve sonra tekrar yukarı kaydırma düzeninde sıkışmış olabilirsiniz.
Bu şimdi büyük bir anlaşma gibi görünse de, kullanıcılar için sinir bozucu olabilir. Ve daha uzun formlarla, form boyunca hatalara neden olabilir. Bu, iletişim formu tasarımınızda önemli bir kullanılabilirlik konusudur.
4. Çok Fazla Bilgi İstemeyin
 Ne kadar az meşgul ve sadık kullanıcılar, bir işlemi tamamlamak için o kadar az alan kabul ederler.
Ne kadar az meşgul ve sadık kullanıcılar, bir işlemi tamamlamak için o kadar az alan kabul ederler. Daha kısa formların, gereksiz bilgi isteyen uzun formlardan tamamen doldurulması daha olasıdır. (Ödeme sayfasında ne tür bir kredi kartınız olduğunu gerçekten girmeniz gerekiyor mu? Cevap hayır, sayı kart türünü gösterir, bu nedenle kullanıcıların bu gereksiz bilgileri girmesine izin vermeyin.)
Ne kadar az meşgul ve sadık kullanıcılar, bir işlemi tamamlamak için o kadar az alan kabul ederler. Yeni kullanıcılar için bir e-posta adresi istemek sorun değildir. Bir ad, posta kodu veya doğum günü içerecek şekilde toplanan bilgileri genişletmek için bir onay e-postası (biraz daha yatırım yapıldıktan sonra) veya takibi bekleyin.
Kısa basit formlar, uzun ve ayrıntılı iletişim formlarından daha yüksek katılım oranlarına sahiptir. Uygun tasarım.
5. Düğmeyi Açık Hale Getirin
 Düğmedeki mikro kopyanın tam olarak ne olduğunu söylediğinden emin olun
Düğmedeki mikro kopyanın tam olarak ne olduğunu söylediğinden emin olun Kullanıcı formdaki her alanı doldurduğunda, son işlem açık mıdır? Çok sık, görülmesi kolay bir düğme oluşturmak, form tasarımında unutulan adımdır. Düğme açıkça görülebilir olmalıdır. Son düğmeye özgü bir renk kullanın ve düğmedeki mikro kopyanın size tam olarak ne olduğunu söylediğinden emin olun (gönderme, tam ödeme vb.).
Bonus İpucu: Bir captcha veya başka türde bir insan meydan okuması kullanıyorsanız, formdaki son alanın arasına koyun ve gönderin düğmesi. (Yalnızca captcha'nın sizi eylemi tekrarlamaya zorlaması için gönder'i tıklamaktan daha can sıkıcı bir şey yoktur ... veya daha da kötüsü, baştan başlamanıza neden olur.)
Oh, ve söylemeye gerek kalmadan bir ipucu daha… bir formun başarıyla tamamlandığını kullanıcılara bildirin! Basit bir “teşekkür ederim” iletişim kutusu genellikle yeterlidir.
6. Uygun Alan Türlerini Kullanın

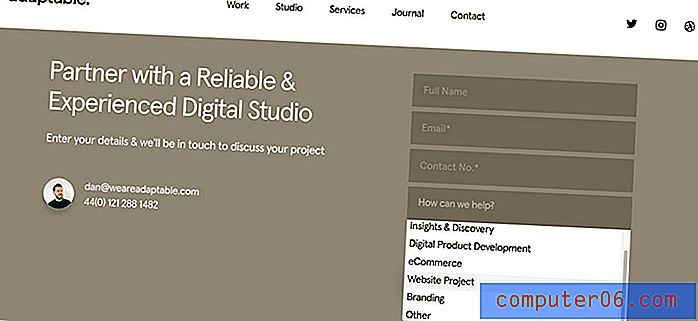
İyi bir form tasarımcısı, bir alan türünün tüm bilgilere uymadığını bilir. Kullanıcıların formları düzgün bir şekilde doldurmalarını kolaylaştırmak için alan türünü toplanan verilerle eşleştirin. Telefon numarası için açılır menü kullanmazsınız, değil mi?
Bu tamamen açık görünen ipuçlarından biri olsa da, çok fazla yanlış oluyor.
Bir iletişim formunda bu alanı düşünün: benimle iletişim kurmanın en iyi yolu e-posta veya telefonla. Bir düğme seçiminin kullanılması kullanıcının bir tane seçmesi gerektiğini netleştirir. Bir açılır menü kullanmak, bir / veya seçim için çok karmaşık bir işlemdir. Kısa bir cevap alanı olarak buna kesinlikle ihtiyacınız yok.
Sadece doğru alan türünü kullanmak formları kullanıcılar için kolaylaştırmakla kalmaz, aynı zamanda veri toplama ve analizinizi de kolaylaştırır.
7. Mümkün Olduğunda Verileri Doğrulayın
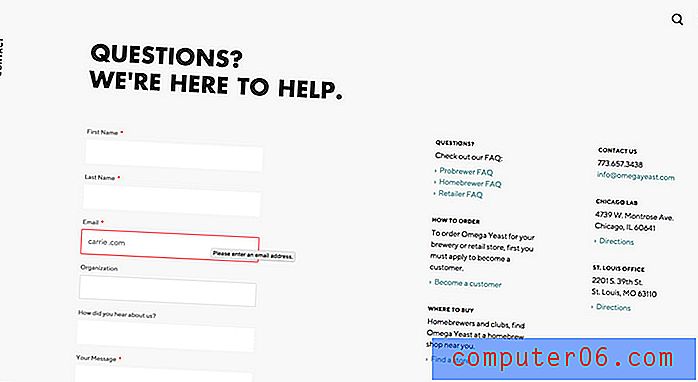
 Bir form sonunda gitmek yerine hatalardan bahsettiğinde bunu sevmiyor musunuz?
Bir form sonunda gitmek yerine hatalardan bahsettiğinde bunu sevmiyor musunuz? Bir form sonunda gitmek yerine hatalardan bahsettiğinde bunu sevmiyor musunuz? Hatayı sadece görüp düzeltmekle kalmaz, aynı zamanda süreçte zaman ve baş ağrısı da kazandırır.
İletişim formlarında doğrulama kullanmak şarttır. Bir e-posta adresinin doğru biçimi izlediğini doğrulamaktan, bir posta kodu veya telefon numarası için basamak sayısını doğrulamaya kadar, bu küçük şeyler büyük bir fark yaratabilir.
Ve eğer bunu yapmıyorsanız, azınlıktasınız demektir. Baymard Enstitüsü'nden yapılan bir araştırma, formların yüzde 60'ının satır içi doğrulama kullandığını gösteriyor. Yani bu sadece bir kullanılabilirlik aracı değil, hızla yaygın olarak kabul edilen bir kullanıcı kalıbı (ve beklentisi) haline geliyor.
Sonuç
Web sitesi tasarım projelerinde en popüler iki form, muhtemelen e-posta kayıtları ve iletişim formlarıdır. Bu formların düzgün bir şekilde ayarlandığından emin olun ve daha kullanışlı hale getirmek için tasarımı değiştirin. (Önemli ölçüde daha fazla etkileşim olduğunu fark ederseniz, muhtemelen işe yarar.)
Aynı kavramlar tasarım boyunca formların yanı sıra anketler, ödeme sayfaları ve diğer veri toplama için de uygulanabilir. Bu kavramlar, kullanıcının bir işlemi tamamlamak için bilgi girmesi gereken her türlü web sitesi öğesini karşılayacak şekilde ölçeklenir.