Tasarım Trendi: Kabarcık ve Blob Arka Planları
Son zamanlarda tasarım projelerindeki tüm akıcı, sınırsız şekilleri fark ettiniz mi? Kabarcık ve lekelerin kullanımı eğilimlidir. Basit çevrelerden birbirine bağlanan döngülere, hareket eden ve kaydırılan tam ekran lekelere, basit "blobi" animasyonlara kadar, bu eğilim her yerde ortaya çıkıyor.
Güzel olan şey, kabarcıklar ve lekeler kullanmanın modaya uygun bir tasarım öğesi olmasına rağmen, bunu yapmanın birçok farklı yolu var ve sadece modaya uygun bir öğe eklemeye çalıştığınız gibi görünen bir tasarıma sahip olmayacaksınız.
Burada, kabarcık ve blob tasarım trendini içeren web sitesi tasarımlarının mini vaka çalışmaları koleksiyonumuz var.
Arka Plan Dokuları
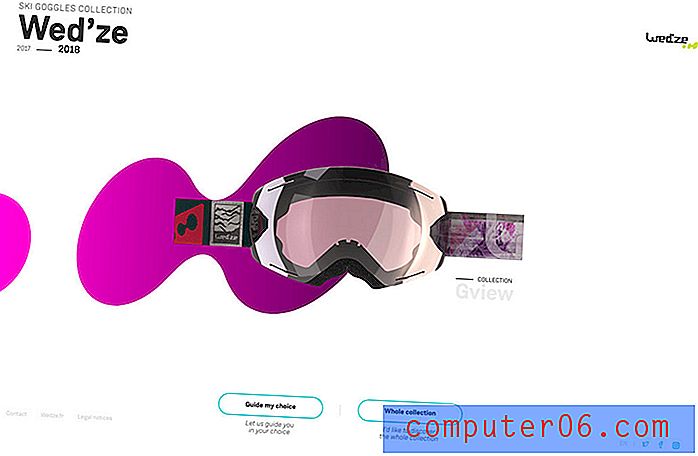
Wed'ze

Wed'ze, ürünleri vurgulamak için tanımlanmış şekli olmayan biraz yuvarlak elemanlarla tanımlanan soğuk renkli lekeler kullanır. Damla, şekil aynı kalmasına rağmen, farklı bir renk değişikliği ile her farklı kayak gözlüğü setine odaklanır.
İlginç bir şekil ve rengin keskin beyaz bir arka plan üzerinde kullanılması bir odak noktası yaratır ve görsel olarak ilginç bir şeyle uğraşmayan bir ürünü yapar.
Boyut sayesinde, her bir damla ekranda soldan sağa doğru bir yönde akış oluşturur ve kullanıcıyı şekle, gözlüklere ve daha sonra öğenin açıklamasına bakmaya yönlendirir.
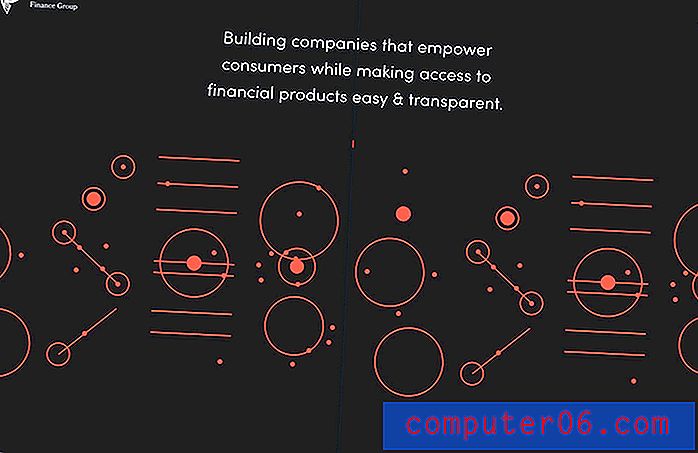
Liber Finans Grubu

Liber Finance Group bir sanat unsuru oluşturmak için bir dizi animasyonlu baloncuk kullanır. Kabarcıklar (daha çok yuvarlak ve kabarık bir tasarım öğesi olarak tanımlanır), sabit ve hareketli parçalara sahip katı ve dolu daireler içerir.
Bu tasarımdaki kabarcıklar görsel bir iplik görevi görür ve web sitesinin parçalarını tasarım boyunca birbirine bağlar. Şekil, gözün metne ve tıklanabilir öğelere çekilmesinin yanı sıra çok fazla başka görsel bilgiye sahip olmayan bir tasarım için bir tema oluşturmaya yardımcı olmak için kaydırmanın altında kullanılır.
Animasyon kullanımı basit şekillerle ilgi yaratmanın etkili bir yoludur.
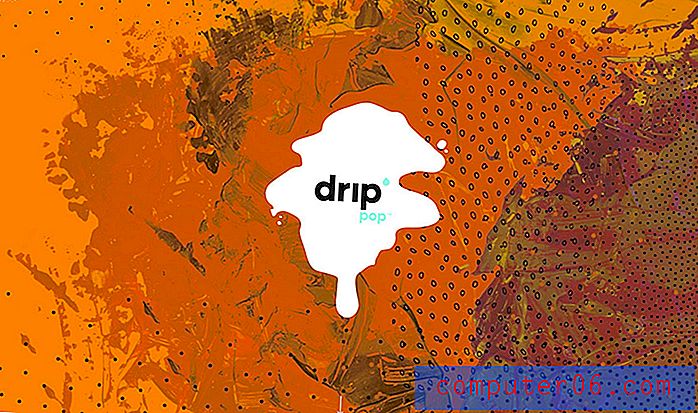
Damla Pop

Drop Pop çok meşgul bir arka plan üzerinde logo işareti olarak bir damla kullanır. (Bağlantıyı tıklatırsanız hareket hızına dikkat edin.)
İşaret, kelime işareti için bir konteyner öğesidir ve markanın yoğun ve renkli bir tasarımda görülmesini sağladığı için sunulan tasarım seçeneğiyle çalışır.
Bu logo tedavisi burada ilginç olsa da, bu uzun vadeli gibi bir teknik kullanmak daha zor olabilir.
Josh Dring

Bir dizi örtüşen damla, John Dring'in portföy web sitesi için görsel bir kolaj oluşturur.
Renk ve ilginç şekiller kullanımı sayesinde, site sıcak ve davetkar hissediyor. Ne tür bir iş yaptığını yüzde 100 emin olmasanız da, soyut tasarım tıklamaları davet ediyor.
Lekeli bir arka plan kullanırken, derinlik efekti oluşturmak için katman öğelerini düşünün. Bu, gözün çekilmesine ve tasarımın daha çekici olmasına yardımcı olabilir.
Andy Patrick

Andy Patrick, portföy web sitesi için lekeleri kullanıyor, ancak tamamen farklı bir yaklaşımla. Önceki örnekte statik lekeler olduğunda, bu tasarımdaki şekiller hafif animasyonlarla kaydırılır ve hareket eder.
Her blobun yuvarlatılmış doğasını vurgulayan gradyan renk seçenekleri sayesinde her blobun neredeyse üç boyutlu bir hissi vardır. Neredeyse bu öğelere ulaşıp dokunabileceğiniz gibi geliyor. (İyi bir stres topunun yumuşak, yumuşacık dokusuna sahip olduklarını hayal ediyorum.)
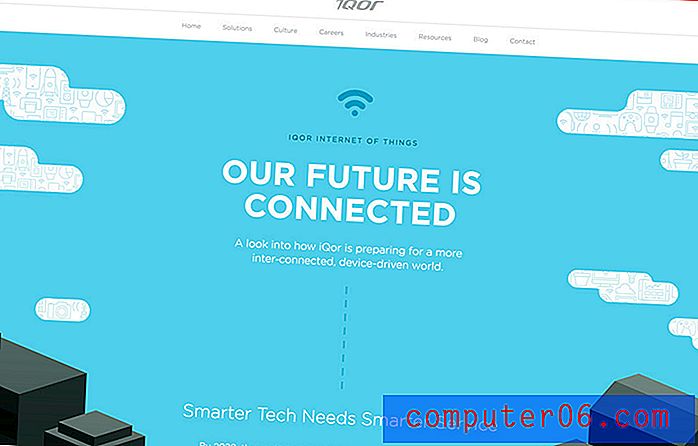
Iqor

Iqor, gökyüzü sahnesinin bir parçası olarak ve kullanıcıların bulutların ötesine bakmasına ve şirketin ne yaptığını görmesine izin vermek için uzun kabarcıklar kullanır.
Bu kabarcıklar doğada statik olmakla birlikte, hareket eden bir şeyle (gökyüzünde bulutlar) bir ilişki sayesinde yönlü hareket sağlarlar. Sanat ve bilgilendirici bir unsur olarak hizmet veren içerdiği bilgiler sayesinde son derece iyi çalışırlar.
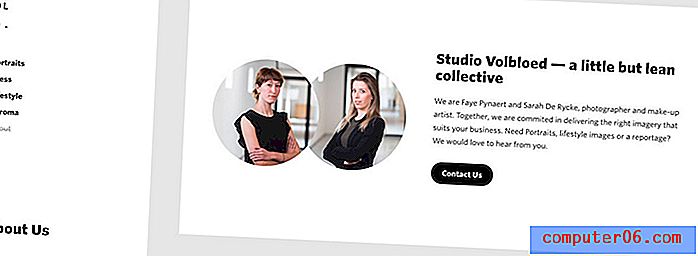
Stüdyo Volbloed

Studio Volbloed, şirketin arkasındaki kadınları göstermek için Hakkında sayfasının altbilgisindeki görüntüler için başka bir statik kabarcık kullanır.
Çoğu insan başlangıçta baloncukları dekoratif şekiller olarak düşünürken, görüntüler için konteyner elemanları olarak da hizmet edebilirler. Bu baloncukları işe yaratan şey, şekillerin tek bir görüntü oluşturmak için bağlanmalarının güzel yoludur.
Dairesel şekil, görsel olarak uyumlu bir ışık kabarcığı varlığı için tasarım boyunca diğer konumlarda da yansıtılır.
Unter Freiem Himmel

Unter Freiem Himmel, ekran yüklenirken baloncuklara benzeyen iki animasyonlu baloncuk kullanır. Animasyon, site adının üzerinde neredeyse mükemmel yuvarlak şekillere bırakmak için hızlı bir şekilde durur.
İmleç de basit bir kabarcıktır.
Bu tasarımdaki animasyonlu baloncukların basit güzelliği etkileyici ve güzel. Bu örnek, etkili bir tasarıma sahip olmak için çok fazla öğe ve teknik eklemeniz gerekmediğini kanıtlamaktadır. Bu web sitesinin gösterdiği gibi basitlikte doğuştan gelen bir güzellik var.
Hashworks

Bu koleksiyondaki son örnek Hashworks'tür. İlk bakışta lekeleri gerçekten göremeyebilirsiniz; bunlar şirket için logo görevi gören bağlantılı bir birimdir. Ancak, sağdaki logonun büyük sürümü havalı - ve çok blobi - bir animasyon içeriyor. (Çalışırken görmek için tıklayın.)
Animasyonlu damla, net bir ayırma ile sıvı tasarımı ile sudaki yağ damlaları gibi işlev gören bir sürü parça içerir. Hareket halindeki her bir blob, bağlı tek blob logosunu oluşturana kadar hareket eder, katlanır ve sıçrarlar.
Tekrar tekrar izleyebileceğiniz basit ve parlak animasyonlardan biri, çünkü çok iyi yapıldı. Bu örnek - tam bir tasarım projesi olmamasına rağmen - bu hareket eğiliminin en iyi örneğidir.
Her Kabarcık Farklıdır
Bir tasarım trendi, kendiniz yapabileceğiniz bir tekniğe sahip olduğunda harika. “Herkesin” tek bir renk tonu veya benzer bir his veren aralık veya gruplama eğilimleri kullandığı bir renk trendinden farklı olarak, kabarcıklar ve lekeler kullanmak her proje için oldukça farklı olabilir.
Yukarıdaki mini vaka çalışmalarındaki örneklerin birkaçı benzer görünmektedir, bunlar farklı endüstri türlerini temsil etmektedir ve dünyanın farklı yerlerinden gelmektedir. Ve hepsinin ortak kabarcıklar ve lekeler var.