Tasarım Trendi: Karanlık Mod için Tasarım
Karanlık mod popülerlik kazanıyor. Çoğu telefon ve tablet arabirimi, kullanıcıların standart ışık varsayılanı, renk şemasından ziyade karanlığa geçme seçeneğine sahiptir.
Çoğu kullanıcı, karanlık veya aydınlık kullanıcı arabirimlerinin kullanılıp kullanılmayacağı konusunda ayrı bir tercihe sahiptir.
Bu yüzden daha fazla tasarımcı projelerine karanlık mod seçeneği ekliyor. Ve biraz daha fazla çalışma ve düşünülmesi gereken çok şey olsa da, kullanıcılar için daha güçlü bir bağlantı ve kişiselleştirme öğesi oluşturmaya yardımcı olabilir. İşte bu tasarım trendi hakkında daha fazla bilgi.
Karanlık Mod Nedir?


Koyu Mod, tasarımda koyu bir arka plan ve açık metin öğeleri kullanan bir renk düzenidir. Uzun zamandır karanlık web siteleri ve projeler oluşturuyoruz, ancak “karanlık mod” daha önemli bir şey haline geldi, çünkü çoğu kullanıcı arayüzünde geçiş seçeneğinin adı bu.
Her şeyden önce bazı kullanıcılar karanlık modu tercih ediyorlar ve onlar için tasarım yapmak kullanıcıları ve tasarımla etkileşimleri artırabilir.Hafif bir alternatif olmadan karanlık modda bir şey tasarlayabilirsiniz.
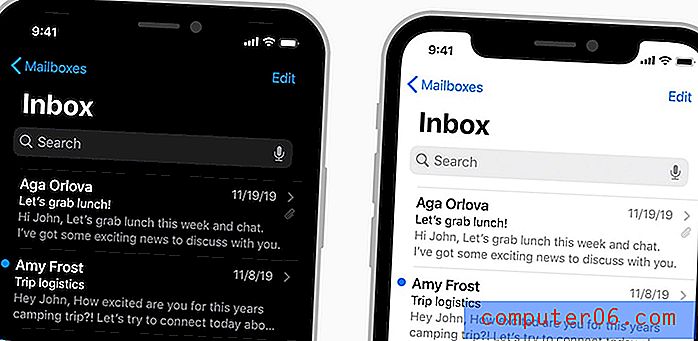
Bu eğilim, her ikisini de içeren projelere daha fazla odaklanmaktadır. Birincil tasarım açık bir arayüze sahipken - koyu renkli metin öğeleri içeren açık renkli - kapak karanlık moddur. Kullanıcılar cihazlarındaki açık ve koyu modlar arasında geçiş yapabilir.
Seçenek tamamen kullanıcı tercihine dayanır. Bazı kullanıcılar karanlık modu daha iyi severler. Diğerleri, karanlık modun göz yorgunluğunu azalttığını ve çok fazla ışıktan kaçınmaya çalışırken geceleri kullanmak için daha az rahatsız edici olduğunu söylüyor.
Tasarım açısından, karanlık mod daha havalı ve trend görünüyor. Her web sitesi açık ve aydınlıktır, ancak sadece bazıları karanlıktır. Bu ilişki, video oyunu hizmetleri, video akışı ve ses (Netflix ve Spotify) gibi karanlık mod bölgesinde yaşayan bazı sektörlere ve markalara bile bağlanabilir.
Her şeyden önce bazı kullanıcılar karanlık modu tercih ediyorlar ve onlar için tasarım yapmak kullanıcıları ve tasarımla etkileşimleri artırabilir. Karanlık mod bir zorunluluk olmamakla birlikte, trend bir tasarım tekniğidir. Sadece mobil cihazlarda değil, bazı masaüstü web sitelerinde de bir seçenek sunuyoruz.
Neden Karanlık Modu Düşünmelisiniz

Karanlık mod, kullanıcılar ve sizin için bazı avantajlarla birlikte gelir. Birincil fayda, kullanıcı tercihi ve kullanıcıların istedikleri ve etkileşim kurmak istedikleri şekilde çalışacakları bir şey oluşturmak olsa da, kalan fayda daha fazla kullanıcı ve daha fazla etkileşim olabilir.
Karanlık mod tasarımı eklemenin diğer nedenleri şunlardır:
- Karanlıkta kullanıcıların gözünde daha kolay olabilir. İnsanlar çevresel koşullara bağlı olarak karanlık ve aydınlık modları arasında geçiş yapmaya daha alışkın oluyorlar.
- Koyu arka planlar görsellere odaklanabilir metin öğelerine dikkat çekebilir.
- Karanlık mod, görme bozukluğu olan kişiler için tercih edilebilir, bu da bu seçeneğiniz varsa tasarımı daha erişilebilir hale getirir.
- Karanlık mod pil ömrünü uzatabilir.
- Sadece havalı görünüyor ve denemek istiyorsun.
Karanlık Mod Tasarımı için 11 Tasarım İpucu

Karanlık mod arayüz seçeneğinizi tasarlamanın teknik kılavuzuna girmeyeceğiz. Bu konuda (kod örnekleri ile) Kirupa ve UX Collective'den harika dersler bulabilirsiniz. (Karanlık mod hakkında daha fazla bilgi edinmek istiyorsanız her iki makalenin de okunması önerilir.)
Kodla çalışma konusunda daha iyi bir fikir edinmek için Koos'un bu kalemiyle de oynayabilirsiniz.
Karanlık modu uygulamak istiyorsanız, aşağıdaki ipuçlarını aklınızda bulundurun:
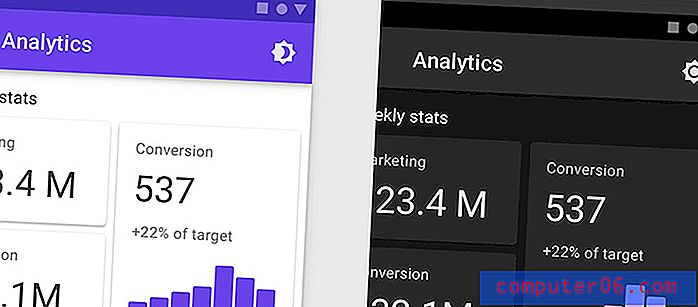
- Karanlık mod ve ışık modu sadece siyah üzerine beyaz veya beyaz üzerine siyah değildir. Bu aslında çok fazla kontrast olabilir. Saf siyah olmayan siyah veya koyu bir seçeneği düşünün. Materyal Tasarımı önerisi # 121212'dir. Derin maviler ve morlar da karanlık mod için arka plan seçimi olarak iyi çalışır.
- Aynı kavramı karanlık bir arka plan üzerinde renkler için kullanın. Saf beyaz bazı durumlarda çok parlak olabilir ve göz yorgunluğuna neden olabilir. Parlak, oldukça beyaz olmayan bir renk tonu kullanın.
- Beyaz dışındaki renkler için yüksek oranda doygun renkler kullanmaktan kaçının. Koyu arka planlara karşı yeterli kontrast içermeyebilirler. Paletinizden daha açık renk çeşitlerine sadık kalın. Çoğu tasarımcı bu amaçla ikincil bir “karanlık” palet oluşturur.
- Metin için bir renk hiyerarşisi oluşturun. (Bu, açık arka planlar üzerinde bile iyi bir fikir olabilir.) Materyal Tasarımından da kaynaklanan bu konsept, açık renkli metin seviyelerini kullanarak dikkat çekiyor. Yüksek bir vurgu seviyesi (% 87 beyaz şeffaflık) en büyük, en önemli metin içindir; orta vurgu beyaz (% 60), gövde kopyası da dahil olmak üzere ana metnin çoğu içindir; ve devre dışı bırakılmış metin (% 38 beyaz) hafifçe görülebilir.
- Öğelerin aslında karanlıkta nasıl göründüğünü düşünün ve tasarımı farklı ışık seviyelerinde test edin. Kullanıcıların karanlık ortamlarda genellikle karanlık modu kullandığını ve bunun, şeylerin ekranda görünme şeklini etkileyebileceğini unutmayın.
- Karanlık modun bir açma / kapama düğmesi ile gelmesi gerekir. Bu, bazı kullanıcıların seveceği, diğerlerinin sevmeyeceği bir şey. Buna göre planlayın ve bu işlevi göstermek için ortak simgeleri kullanın.
- Beyaz bir sürümünüz yoksa veya renkler yeterli kontrast içermiyorsa, logolar karanlık modda benzersiz bir durum sunabilir. Bu sorunu çözmek için logoları karanlık modda beyaz bir kaba koyun. Kasıtlı görünen ve logoya kutulu elemanın içinde nefes almak için biraz alan veren bir stil oluşturduğunuzdan emin olun.
- Küçük, sıkı bir renk paletinin karanlık modda yönetilmesi çok daha kolaydır.
- Karanlık mod için bir renk paleti oluştururken duygularınızı düşünün. Arka plan rengini değiştirmek ve gerisini yalnız bırakmak kadar basit değil. Karanlık mod doğal olarak insanlarda farklı bir duygusal duruma hitap eder. Bu, web sitenizin veya uygulama temanızın karanlık sürümünde renkleri planlama şeklinizi etkileyebilir.
- Büyük oyuncular tarafından ortaya konan yönergelere dikkat edin. Apple ve Google'ın bir dizi karanlık mod prensibi vardır. Apple'ın İnsan Arayüz Yönergeleri'ni ve Google'ın Materyal Tasarımı dokümanlarını burada bulabilirsiniz.
- Erişilebilirlik kurallarını unutmayın ve karanlık mod renk paletinizi ortak standartlara göre test edin. Renklerinizi burada test edebilirsiniz.
Sonuç
Karanlık mod tasarlamak ve uygulamak çok eğlenceli olabilir. Ve bazı kullanıcılar buna bayılıyor. Hem iOS hem de Android için standartlarla, yakında herhangi bir zamanda ortadan kalkması muhtemel olmayan şeylerden biridir ve kullanım sadece büyümeye devam edecek ve bu da önemli bir tasarım değerlendirmesi haline gelecektir.
Bu tasarım trendiyle oynamaya ilk başladığınızda, karanlık bir mod oluştururken anahtarlama ve test gerektiren tüm küçük şeyleri iyi bir şekilde ele geçirene kadar basit tutun. Ayrıntılar burada tüm farkı yaratır ve kullanıcılar gözetimsiz bırakıldıklarını fark edeceklerdir.