Platform Pro ile WordPress Düzenini Sürükleyip Bırakın
WordPress temalarını oluşturmak ve hatta biraz değiştirmek gerçek bir güçlük olabilir. WordPress'te uzman olana kadar bir kitap satın alabilir veya saatlerce video eğitimlerini izleyebilirsiniz, ancak tüm bunları atlayıp bugün kendi temanızı oluşturmaya atlamak hoş olmaz mıydı?
Bugün, bir WordPress sitesini tamamen özelleştirmek için sürükle ve bırak arayüzünün basitliğini ve temel formları kullanmanızı sağlayan etkileyici yenilikçi bir ürüne bakacağız. Ürüne Platform Pro denir ve görmeniz yeterlidir…
Platform Pro ile tanışın

Platform Pro aslında sadece bir WordPress temasıdır, ancak muhtemelen daha önce kullandığınız herhangi bir WordPress temasından farklıdır. Platform yalnızca birkaç farklı renk seçeneği veya düzen sağlamak yerine sizi sürücü koltuğuna oturtuyor. İster bir web geliştiricisi olun, ister elle kodlama yapmak isteyin, ya da CSS'nin ne anlama geldiğini bile bilmeyen biri olun, Platform'un size sunabileceği çok şey olduğunu göreceksiniz.
Geçen gün tamamen kazayla tökezledim ve PageLines'teki iyi insanlardan bana bir test sayfası oluşturmasını istedim. Herkesin tamamen ücretsiz olarak denemesi için önceden ayarlanmış bir genel test sayfasına sahip olduğu ortaya çıktı. Burada her şeyin nasıl çalıştığının özünü aldıktan sonra, temayı kendiniz denemek için bu bağlantıya gidin.
Başlangıç
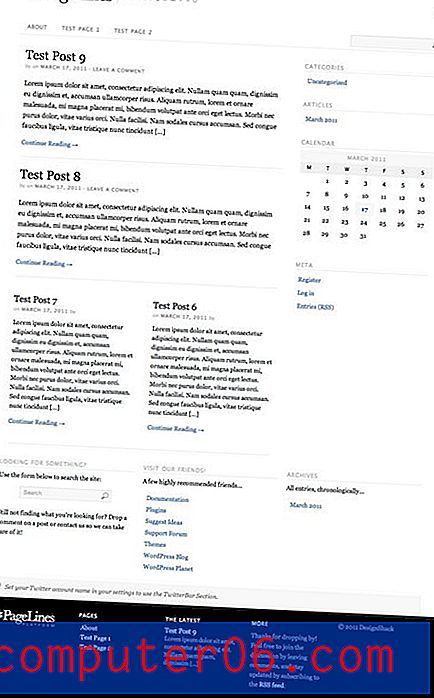
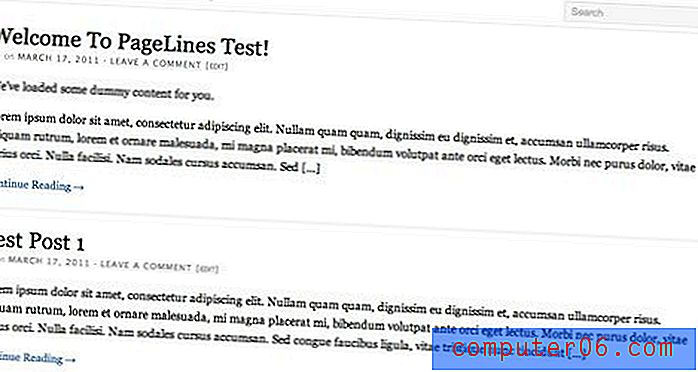
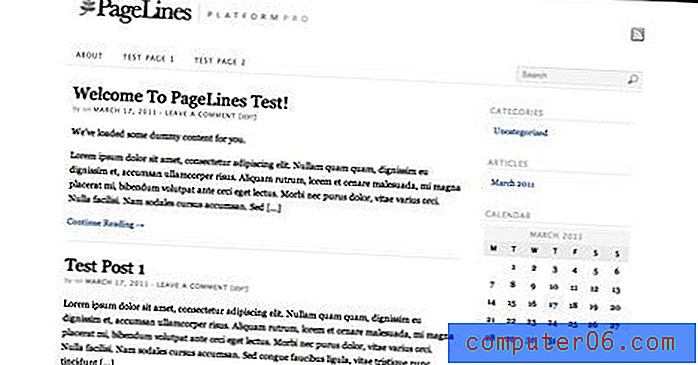
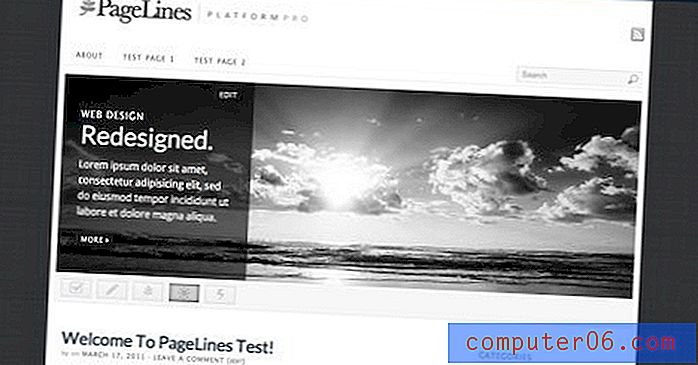
Aşağıda kabaca bugün başlayacağımız sayfa (biraz kırptım, bu yüzden çok büyük değil). Gördüğünüz gibi, boş bir sayfa için mükemmel. Tipografi ve düzen olduğu gibi oldukça güzel, ancak kazmaya ve her şeyi değiştirmeye aldırmayacak kadar genel.
Yine, bu şimdiye kadar sıfır çalışma ile kutudan çıkardığınız şeye yakın:

Yukarıdaki resimde bir başlık ve gezinme alanı, bazı yayın önizlemeleri, bir kenar çubuğu, bir altbilgi vb. Görebilirsiniz. endişe, değiştirebilirsiniz!
Ayarlar Paneli
Tipik WordPress yönetici panelinde Platform Pro için bir modül bulacaksınız. Bu, WordPress temanızdaki değişikliklerin çoğunu, ancak hepsini değil, işleyeceğiniz yerdir. Burada bir ton malzeme var, bu yüzden ilk başta biraz bunalmış hissedebilirsiniz, ama dürüst olmak gerekirse, bulacağınız her ayar basit ve anlaşılması kolaydır.

Kesinlikle burada her ayardan geçmek için zamanımız olmayacak, ancak lastikleri mümkün olana kadar iyi bir his alacak kadar yeterince atacağız.
Düzeni Değiştirme
Bir tasarımcı olarak bilmek istediğim ilk şey, mizanpajla nasıl oynayabileceğim. Ayarlar panelinin Mizanpaj Düzenleyici sekmesine tıklamak, hem temel hem de gelişmiş olmak üzere bir dizi seçenek sunar.
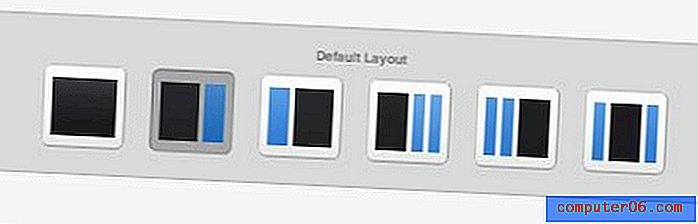
İlk tercihiniz altı temel düzenden birini seçmek. Bunların her biri bir içerik alanının ve sıfır, bir veya iki kenar çubuğu seçeneğinin bir karışımıdır.

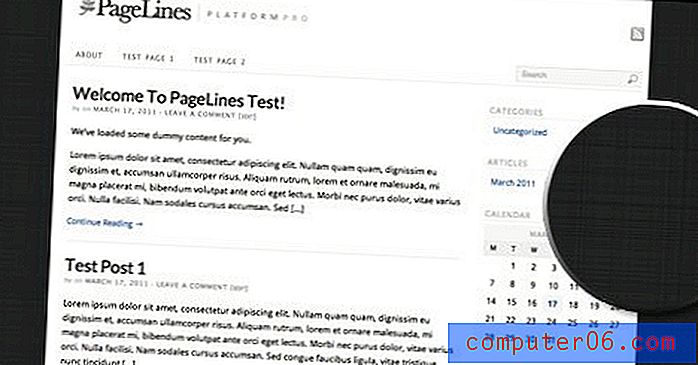
Yukarıdaki ilk site önizlemesinde görülen kenar çubuğundan nefret mi ediyorsunuz? Yalnızca ana içerik bölümü olan simgeyi seçerek kaldırın. Ardından ayarlarınızı uygulayın ve değişiklikleri görmek için sayfanıza bakın.

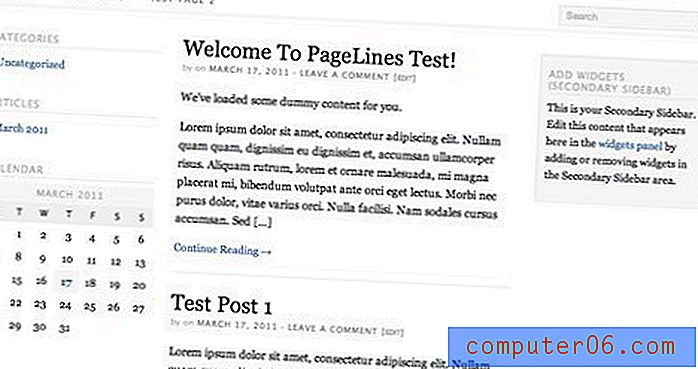
Yeterli kenar çubuğu ve widget alamıyor musunuz? İki kenar çubuğuna sahip bir seçenek belirleyin ve aşağıdaki resimde görülen düzeni elde edin.

Daha İleri
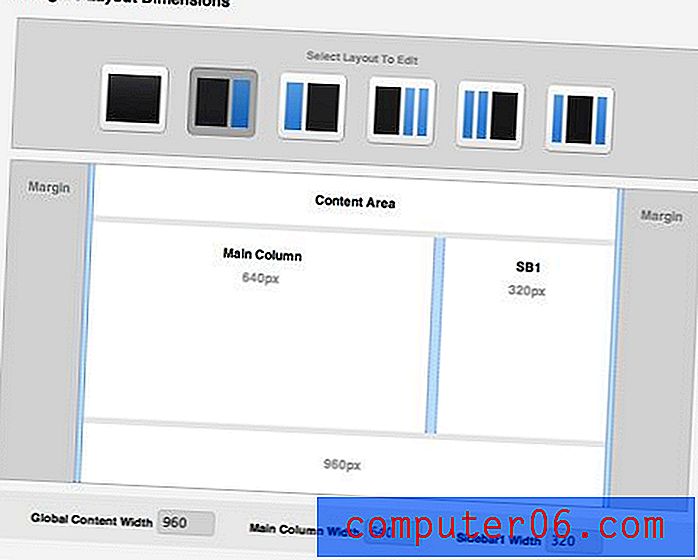
Düzen üzerinde daha fazla kontrol istiyorsanız, aşağıda gösterilen paneli bulmak için aşağı kaydırın. Burada bölücüler sürükleyebilir ve alanları, genel sayfanın ve her sütunun genişliğini belirlemek için kullanabilirsiniz.

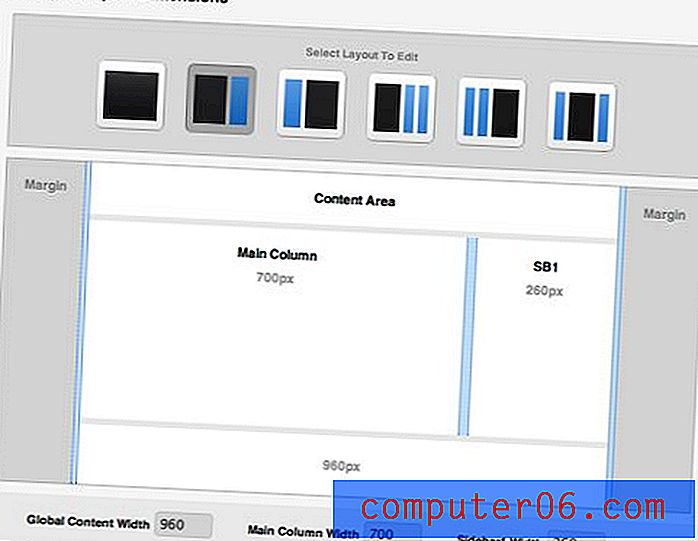
Diyelim ki kenar çubuğum çok geniş. Bunu düzeltmek için tek yapmam gereken, boyutlarım ana sütun için 700 piksel ve kenar çubuğu için 260 piksel olana kadar küçük ayırıcıyı sağa kaydırmak.

Bu düzen ayarlarını kaydettiğimde ve sayfama baktığımda, sonuç şu:

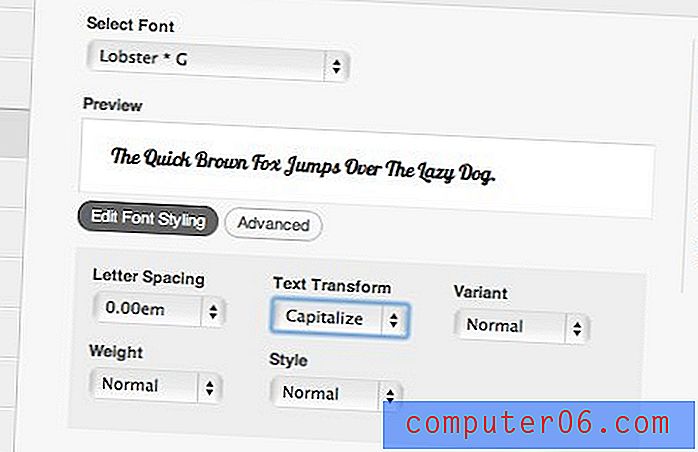
Tipografiyi Değiştirme
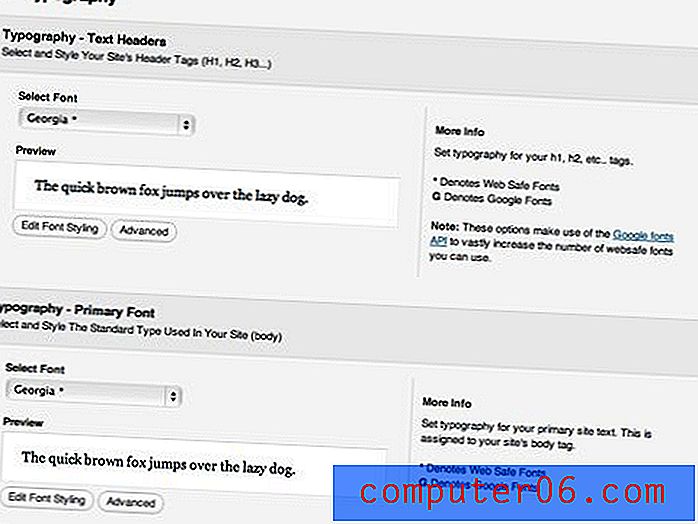
Platform, sayfanızdaki metin üzerinde size çok fazla özgürlük sağlar. Tipografi sekmesine gidin, birincil yazı tipi, ikincil yazı tipi, başlıklar ve hatta giriş alanları için yazı tiplerini değiştirme seçeneklerini göreceksiniz.

Beni gerçekten şaşırtan bir şey, bu temayla seçebileceğiniz çok çeşitli yazı tipleri. Pagelines, yaratıcı özgürlüğünüzü gerçekten sınırlamak için birkaç standart web yazı tipi ve hatta Google Font Kütüphanesi'nin iyi bir bölümünü içeriyordu (ayrıca özel Cufon seçenekleri de vardır).
Belirli bir alana yazı tipi atarken, normal olarak değiştirmek için bir grup CSS yazmak zorunda kalacağınız bir dizi standart stil seçeneği arasından seçim yapabilirsiniz. Kendi CSS'nizi eklemek istiyorsanız, sadece “Gelişmiş” düğmesine tıklayın.

Sonunda modern bir his vermeye karar verdim, bu yüzden sayfa için birkaç güzel sans-serif yazı tipi seçtim: başlıklar için Lato ve vücut için Droid Sans.

Arka Plan ve Renkler
Tasarım Denetimi sekmesi altında daha da fazla özelleştirme seçeneği bulacaksınız. Bu sekmenin üstünde, arka plan resminin nasıl uygulanacağını etkileyen daha ilginç düzen seçenekleri bulacaksınız. Örneğin, bir arka plan resminin tüm siteyi su basmasına neden olabilir veya yalnızca içeriğin dışındaki bir "tuval" alanını etkileyebilirsiniz. İşleri temiz tutmak için ikincisini seçtim, bunun nasıl çalıştığını göreceksiniz.
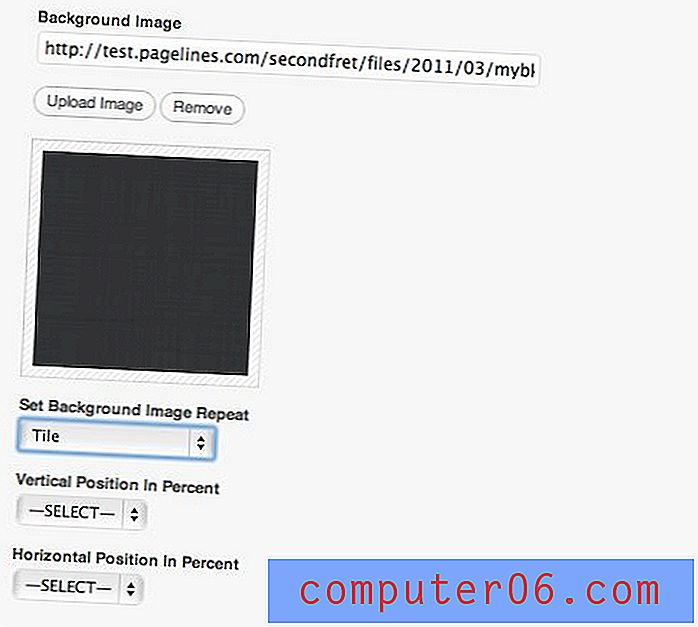
Bir arka plan resmi eklemek için, aşağıda görülen bölüme ilerleyin ve bir JPG yükleyin. Görüntünün nasıl uygulandığı konusunda tam özgürlüğe sahipsiniz. Yüzdeleri kullanarak döşeyebilir veya belirli bir noktaya yerleştirebilirsiniz.

Sayfama kontrast eklemek için ince koyu gri bir doku yükledim. Yine, bu tüm arka planı su basmış olabilirdi, ancak içeriğin etrafını çevirmeyi seçtim.

Renkleri Değiştirme
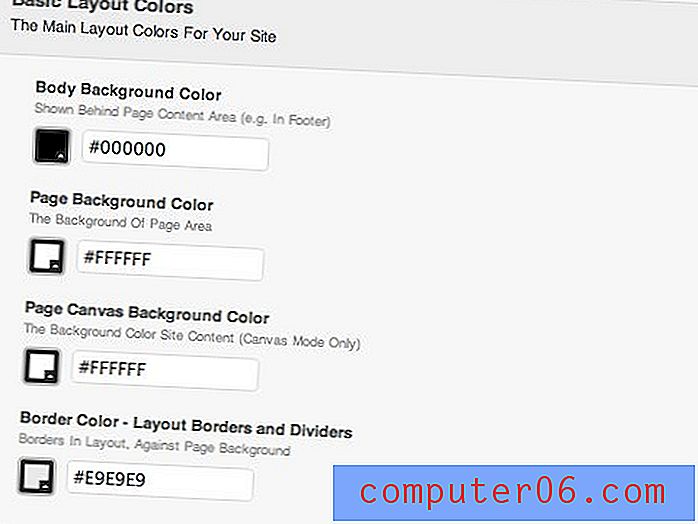
Yukarıdaki ayarlarla aynı sekmede, sitenizdeki her öğenin renk ayarlarını görüntüleyebilir ve değiştirebilirsiniz. Bu, listedeki öğeyi bulmak ve renk değerlerini değiştirmek kadar kolaydır.

Örneğin, birincil arka plan rengini değiştirmek altbilgi öğesini etkiler. Photoshop'ta bir renk seçin, değerleri kopyalayın ve değişiklikleri görmek için kaydet düğmesine basın.

Bölüm Ekleme
Bu noktaya kadar siteye gerçekten küçük değişiklikler yaptık. Hala başladığımız şeye oldukça yakın ve o kadar da heyecan verici değil. Bazı yeni bölümler ekleyerek bunu değiştirelim.
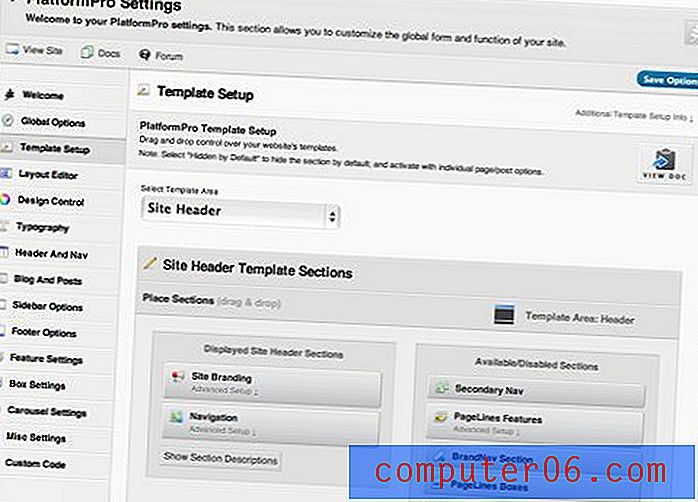
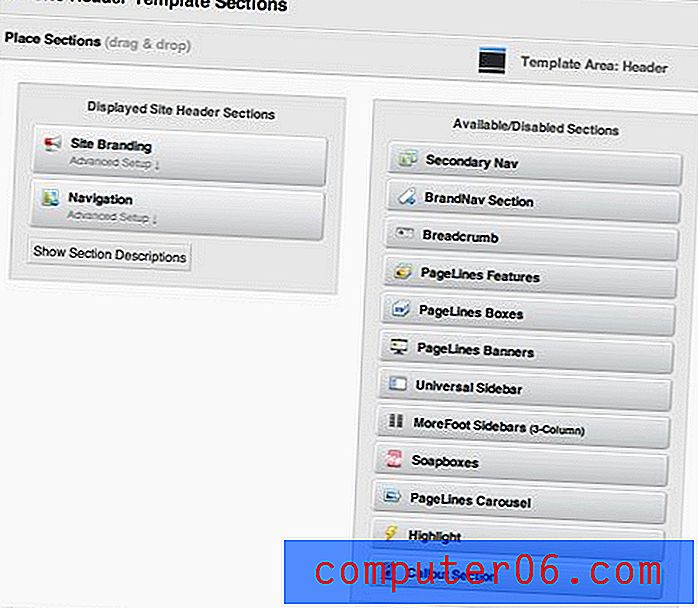
Şablon Kurulumu sekmesinin altında, yeni bölümleri sitenize sürükleyip bırakmanıza izin veren bir denetim bulacaksınız. Sol taraf, o anda etkin olan bölümleri ve eklenebilecek sağ taraf bölümlerini içerir.

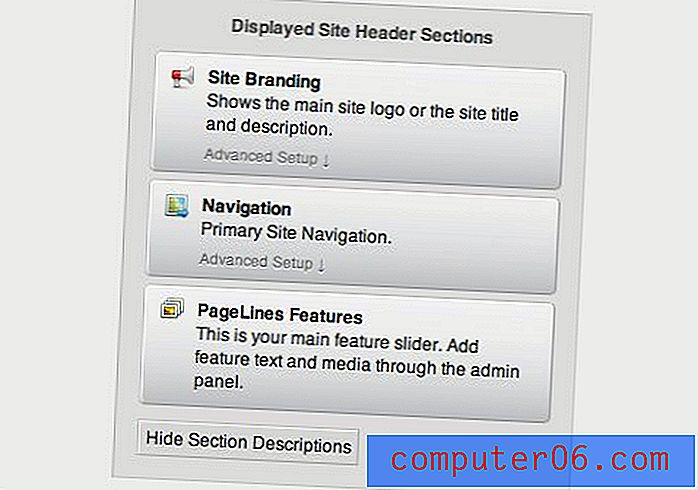
Sayfanın üstüne harika bir "Öne Çıkanlar" kaydırıcısı ekleyerek kurulumumuzu değiştirelim. Bunu yapmak için, başlıktaki “Gezinme” kutusunun altındaki “PageLines Özellikleri” kutusunu sürüklemeniz yeterlidir.

Bu hızlı ekleme ile aniden sitemiz başladığımızdan çok daha iyi görünüyor. Şimdi üst kısımda görüntüler, metin ve hatta video için tamamen özelleştirilebilir birkaç nokta ile süper süslü bir görüntü kaydırıcımız var. Hepsi tek bir kod satırı olmadan!

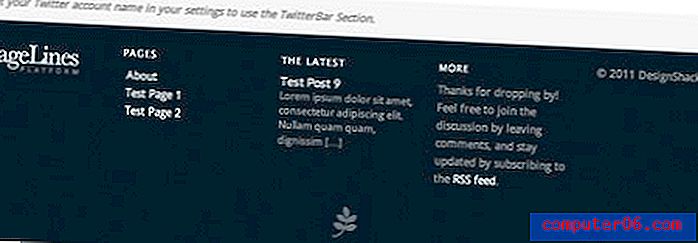
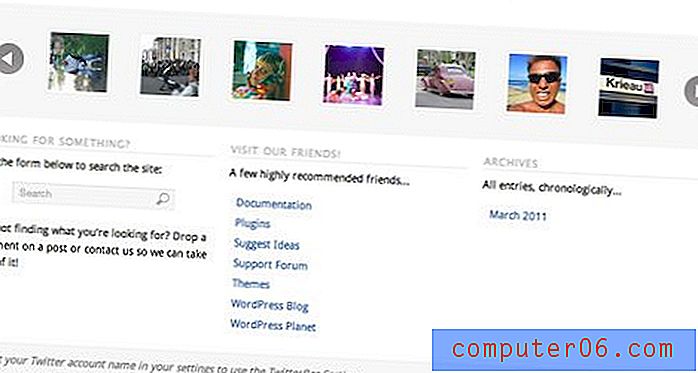
Sitenizin müthiş faktörünü gerçekten artıran birkaç varsayılan varsayılan bölüm var. Aşağıda, sayfanın alt kısmına yakın bir Flickr görüntü karuseline attım. Diğer bölümler, özellik kutuları, afişler, bağlantılar, kırıntı gezinmesi ve daha fazlasını eklemenize olanak tanır.

Bitirmek
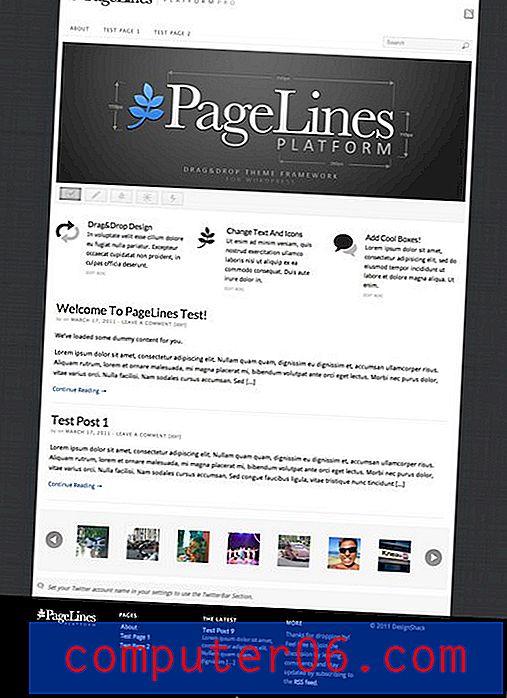
Sadece biraz daha tweaking ile, orijinal sıkıcı blogumuz birçok gelişmiş özellik ile şık ve modern bir web sitesine dönüştürülür. Aşağıdaki sonuç, sistemin nasıl çalıştığına alıştıktan sonra muhtemelen otuz dakika çalışmanızı ve yolunuzu gerçekten bildiğinizde on ila on beş dakika gibi sürecektir.

Düşünceleri Kapatma: Platform Pro'yu Deneyin mi?
Bu dramatik değişiklikten sonra bile, Platform Pro'nun yapabileceklerinin yüzeyini hala çizdim. Özel HTML seçeneklerini, küçük resimleri yayınlamayı, sosyal medya entegrasyonunu, önceden yapılandırılmış eklentileri veya henüz keşfetmediğim başka şeyleri bile tartışmadık!
Dürüst olmak gerekirse, bu ürün beni çok şaşırttı ve birçok kişi için WordPress özelleştirmesinden gerçekten acı çekebileceğini düşünüyorum. İster müşterilerinizi kurmak için esnek ve esnek bir sistem arayan bir tasarımcı olun, ister WordPress'ten daha fazla yararlanmak isteyen küçük bir işletme sahibi olun, Platform Pro 95, 00 $ 'lık bir çalmadır (ücretsiz sürümü buradan okuyun). Piyasada tonlarca $ 50 ve $ 30 temalar var, ancak Platform ile elde edeceğiniz özgürlüğün beşte birini sunmuyorlar.
Daha fazla bilgi edinmek için kapsamlı bir özellik listesi ve hatta temanın bir videosunu görebileceğiniz Pagelines web sitesine gidin. Aşağıya bir yorum bırakın ve Platform'u denediğinizi ve ne düşündüğünüzü bize bildirin. Ayrıca, WordPress'i daha kullanıcı dostu hale getirmek için bulduğunuz benzer ürünlere bir bağlantı bıraktığınızdan emin olun!