Haftalık Freebies: 10 Brilliant jQuery Eklentisi
Bu haftaki harika ücretsiz kaynaklar koleksiyonu, favori jQuery eklentilerimizden bazılarını içerir. Bunları site tasarımlarınızda kullanmak, geliştirme sırasında size zaman kazandırabilir ve hem kodunuzun hem de tasarımınızın birinci sınıf olmasını sağlar.
Araç ipuçları ve Twitter widget'ları için birkaç rastgele eklenti vardır, ancak aşağıda bulacağınız kaynakların çoğu resim sunumunda yardımcı olur. İster 3D atlıkarınca ister tam ekran slayt gösterisi isteyin, burada sizin için bir şey var!
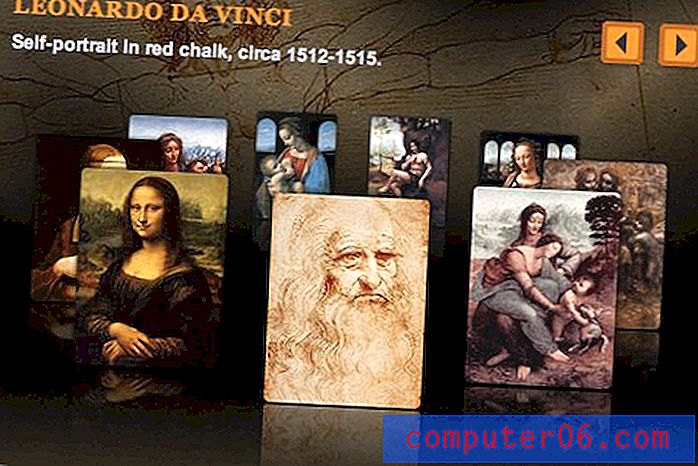
Bulut Atlıkarınca - Javascript'te 3d Atlıkarınca
“Bu tip UI bileşeni için bazı çekici Adobe Flash tabanlı çözümler var ve JavaScript sürümleri mevcutken, ticari Flash ürünleri daha iyi estetik ve cilalama eğilimindedir. JavaScript'in lehine dengeyi düzeltmek için bu jQuery atlıkarınca eklentisini oluşturdum. ”

Renk kutusu
“JQuery 1.3 ve 1.4 için hafif, özelleştirilebilir bir ışık kutusu eklentisi. Fotoğrafları, gruplandırmayı, slayt gösterisini, ajax, satır içi ve iframed içeriği destekler. Görünüm CSS aracılığıyla kontrol edilir, böylece kullanıcılar kutuyu istifleyebilir. Tamamen göze batmayan seçenekler JS'de ayarlanır ve mevcut HTML'de değişiklik yapılmasını gerektirmez. ”

JQuery Döngüsü Eklentisi
“JQuery Cycle Plugin, birçok farklı geçiş efektini destekleyen bir slayt gösterisi eklentisidir. Fareyle üzerine gelindiğinde duraklatma, otomatik durdurma, otomatik sığdırma, geri aramalardan önce / sonra, tıklama tetikleyicileri ve çok daha fazlasını destekler. Ayrıca Meta Veri Eklentisini ve Kolaylaştırma Eklentisini destekler, ancak gerektirmez. ”

Kolay Araç İpucu - jQuery eklentisi
“JQuery eklentilerini kullanmanın (ve daha önemli yeniden kullanımların) basitliğini seviyorum. Bu yüzden kişisel ihtiyacımdan gelen başka bir eklentiyi yayınlamaya karar verdim - jQuery araç ipucu. Bunun şimdiye kadarki en basit araç ipucu olduğunu iddia ettim. Üzerinde bazı değişiklikler yaptım, bu yüzden şimdi bazı ekstra özellikler var. ”

Fullscreenr
“Yani web sitenizde her zaman ekranı dolduran ve en boy oranını koruyan bir arka plan resmi mi istiyorsunuz? Ve görüntünün sol üst köşesine odaklanmak yerine ortalanmalıdır? Bu sayfada jQuery ve fullscreenr eklentisi ile mümkün! Burada bir gösteri bulabilirsiniz ve gördüğünüz gibi javascript özellikli tüm tarayıcılarda mükemmel çalışır. Internet Explorer'ın arka plan görüntüsü üzerinde tarama için kullanılan saydam png'yi etkinleştirmek için bazı ekstra kodlara gereksinimi olduğunu unutmayın. Bu kodu eklemek istiyorsanız sizi unitpngfix'e yönlendirmek istiyorum, ancak elbette IE6'yı destekleyemezsiniz. ”

Facebox
“Facebox, görüntüleri, div'ları veya tüm uzak sayfaları görüntüleyebilen jQuery tabanlı, Facebook tarzı bir ışık kutusudur. Kullanımı basit ve gözleri kolaydır. Tarball'ı indirin, örnekleri görüntüleyin, sonra eğrilerin tadını çıkarmaya başlayın. ”

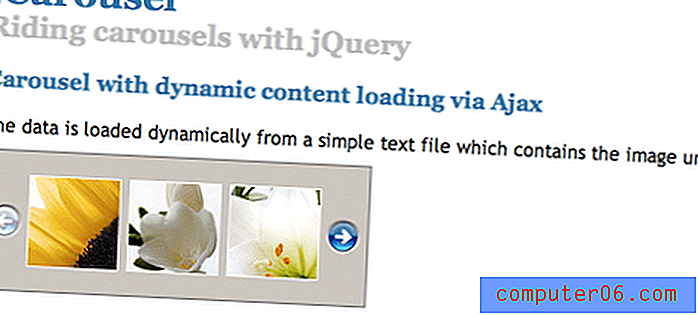
jCarousel
“JCarousel, öğelerin listesini yatay veya dikey sırada kontrol etmek için bir jQuery eklentisidir. Statik HTML içeriği olabilen veya AJAX yüklü (veya içermeyen) öğeler ileri geri kaydırılabilir (animasyonlu veya animasyonsuz). ”

jTweetsAnywhere
“@Anywhere desteği ve çok sayıda özelleştirilebilir seçenek içeren bir jQuery Twitter widget'ı.”

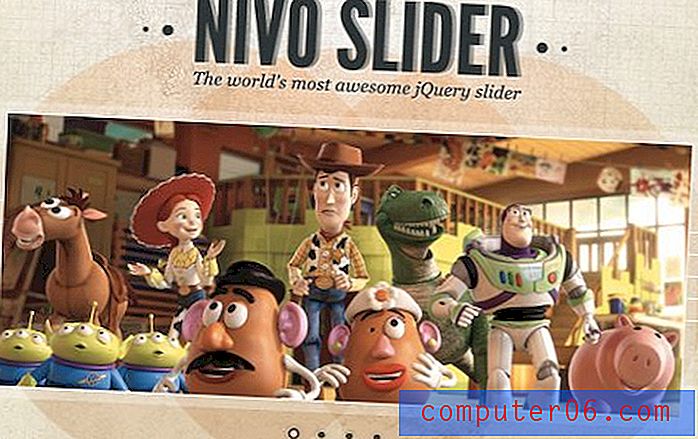
Nivo Kaydırıcı
“Dünyanın en harika jQuery kaydırıcısı. Nivo Kaydırıcı ile neler yapılabileceği hakkında bir fikir edinmek için demolara bir göz atın veya Nivo Kaydırıcı'yı kullanarak sitelerin vitrini inceleyin. ”

Büyük - Tam Ekran Arka Plan / Slayt Gösterisi jQuery Plugin
“Görüntü boyut oranını korurken görüntüleri tarayıcıyı dolduracak şekilde yeniden boyutlandırır. Görüntüler / arka planlar, geçişler ve önyüklemeli slayt gösterisi aracılığıyla çevrilir. Gezinme denetimleri duraklat / oynat ve ileri / geri almayı sağlar. ”

Neyi Kaçırdık?
Artık küçük jQuery eklentileri koleksiyonumuzu gördüğünüze, bir yorum bırakın ve hangi eklentileri olmadan yaşayamayacağınızı bize bildirin.
Design Shack'ten daha fazla Weekly Freebies için önümüzdeki hafta tekrar kontrol etmeyi unutma!