Hala PSD'leri Dilim Mi?
Geçen gün bir arkadaşım dikkatimi çeken bir şey söyledi: “Bir PSD'yi nasıl dilimlemeyi öğrenmeye çalışıyorum.” Yeterince basit bir ifade. Bunu söylediği anda, neden bahsettiğini tam olarak biliyordum ve yine de içinde tam olarak doğru olmayan bir şey vardı.
Tereddütümü gördükten sonra arkadaşım “Hala PSD dilimliyor muyuz?” Sorusu ile cevap verdi. Harika bir soru! Yeni başlayanlar için jargon sadece jargon değil, bir süreç anlamına gelir ve bir eylem yöntemi önerir. Bu nedenle, daha gelişmiş geliştiricilerin terimlerini başkaları için anlamlı bir şekilde tanımlamaları genellikle yararlıdır. Bugün bir PSD'yi bir web sayfasına dönüştürme sürecinin arkasındaki teoriye dalacağız ve tarayıcıda tasarımın iniş ve çıkışları hakkında bir tartışma ile sona ereceğiz.
Tasarım Kaynaklarını Keşfedin
Örnek Dosyamız
Bugün bir PSD'yi HTML / CSS'ye dönüştürmeyeceğiz, sadece nasıl ve neden olduğunu tartışıyoruz, böylece bugünün web tasarımcılarının tipik yaklaşımını tam olarak anlayabilirsiniz.
Makalede referans için bir PSD'ye ihtiyacım vardı, bu yüzden GraphicsFuel.com'dan harika ücretsiz Creative Studio Minimal PSD'yi aldım.

Dilimleme Nedir?
Hakkında konuşmamız gereken ilk şey, bir PSD'yi “dilimlemenin” ne anlama geldiği. Kısaca, bu terim, Photoshop belgenizi parçalara ayırmak anlamına gelir, daha sonra web sunucusuna sunulur, HTML ile sıralanır ve CSS tarafından stilize edilir / konumlandırılır.
Daha spesifik bir düzeyde, dilimleme Photoshop'un içindeki belirli bir araç setine başvurabilir. Dilim Aracını kullanarak dokümanımızı küçük parçalara ayırabiliriz. Temel olarak, tek bir görüntüye ayırmak istediğimiz her öğenin etrafına bir dikdörtgen çiziyoruz.

Neden Dilim?
Photoshop'ta dilimleme araçları kolaylık sağlamak için yalnızca oradadır. Bugün onlara dokunmayan bir sürü harika web tasarımcısı var ve bununla ilgili yanlış bir şey yok.
Dilimleme araçlarının arkasındaki nokta, hem ilk derleme için kısa vadede hem de uzun vadede revizyonlar yapmak için bir grup görüntüyü kaydetme işlemini kolaylaştırmaktır. Temel olarak, yaptığı her bir bölümü manuel olarak kırpma ve kaydetme zahmetinden kurtarır.
Süreç biraz acı vermesine rağmen, hoş bir şekilde dilimlenmiş PSD'nin bir güzellik meselesi olduğunu itiraf etmeliyim. Resim olarak kaydedilmesi gereken birkaç öğeye sahip olduğum açık bir örnek. Dilimlemeden, bunların her biri geçmem gereken bir mahsul ve tasarruf sürecini temsil eder.

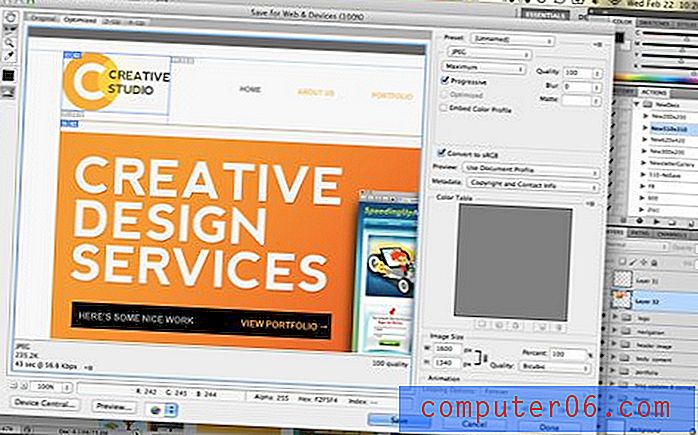
Yine de dilimlendiklerinde, tek bir Web İçin Kaydet eylemi tüm dilimleri bağımsız görüntü dosyalarına dönüştürebilir. Bu, kaynağınız olarak tek bir Photoshop dosyasıyla çalışıyorsanız, kırpma ve kaydetmenin tekrarlayan görevindeki zamanınızı gerçekten azaltır.

Dilimlemeyi Daha Az Emdirin
Photoshop dilimleme araçlarından hala emin değilseniz veya bunların büyük bir zaman kaybı olduğunu düşünüyorsanız, PSD Dilimleme için Nasıl Suck Yapılır: İpuçları ve Püf Noktaları başlıklı makalemize göz atmalısınız.
Bu makalede, dilimleme işlemini ve Photoshop'un dilimleme araçlarının nasıl çalıştığını ayrıntılı olarak açıklarım. En önemlisi, dilimleme sürecinin nasıl daha iyi hale getirileceğine dair bazı harika ipuçlarına göz atın. Katman Tabanlı Dilimler ve Otomatik Dilimleri gizleme gibi şeyler, onu katlanılabilir bir süreç haline getirmek için gerçekten çok yol kat ediyor.
Dilimleme Neden Eski Okul?
Yani bu dilimleme. Artık ne hakkında olduğunu bildiğinize göre, bu sürecin yıllar içinde nasıl dilimlemenin eskiden olduğundan çok farklı bir etkinlik olduğu bir noktaya nasıl değiştiğini keşfetmenin zamanı geldi.
Bir zamanlar hiç kimse CSS kullanmadı (biliyorum, korku!). CSS ortaya çıktığında bile, web tasarımcılarına sağladığı araçlar bugün bildiklerimize kıyasla oldukça sınırlıydı.
Sonuç olarak, bok gibi görünmeyerek sınırları zorlamaya çalışan web siteleri, bir ton görüntü kullanma eğilimindeydi. Bir tasarım her özel yazı tipi, basit degrade, alt gölge veya yuvarlak köşe içerdiğinde, efektin tarayıcıda çekilmesi için bir görüntünün kullanılması gerekiyordu.
Sonuç olarak, dilimleme çok önemliydi. Bir web sitesinin Photoshop maketini oluşturduğunuzda, şu anda olduğumuz minimum vuruştan önce büyük olan herhangi bir estetik buzlanma uygulamaya karar verdiyseniz, tasarımınızın her küçük parçasını küçük parçalara ayırmanız gerekiyordu. muhtemelen yeniden oluşturmak için HTML tablolarını kullandınız. Acımasız değil mi? Özellikle o zamanlar inanılmaz yavaş web bağlantılarında olduğumuzu düşündüğünüzde, bu görüntülerin yüklenmesi çok uzun sürdü.
CSS Görüntüyü Öldürür
CSS geliştikçe ve büyüdükçe, web tasarımında yeni bir trend ortaya çıktı: imageless design. Birkaç yıl önce tasarım bloglarına bakarsanız, “Görüntüler olmadan Süslü Bir Düğme Oluşturun!” Başlıklı bir sürü makale görürsünüz. Bu güne kadar hala insanlar gibi CSS ile inanılmaz başarılar sergileyen bu tür başlıkları görüyorsunuz.
Bu trend, şu anda hoşlandığımız şaşırtıcı CSS özellikleri olmadan mümkün olmazdı. Aniden köşeleri yuvarlayabilir, gölge ekleyebilir, birden fazla arka plan uygulayabilir, degradeler oluşturabilir, özel yazı tiplerini kullanabilir ve çok daha fazlasını saf kod kullanarak yapabilirsiniz. Birçok web tasarımcısının genel amacı artık CSS'den faydalanmak ve işaretlememizde mümkün olduğunca az görüntü kullanmaktır. “Imageless” mutlaka elde edilmesi gereken bir şey değildir (neredeyse her zaman birkaç görüntüye ihtiyacınız vardır), ancak bunun için çaba gösterir, yani desteği yüksek tutarken genellikle insanca mümkün olduğunca yakınlaşmak istersiniz.
Hayali Tasarımın Artıları ve Eksileri
Bu eğilim iniş ve çıkışlarla birlikte gelir. Yukarı tarafı, kodlayıcı olmayanların düşünebilmesine rağmen, CSS'nin bir tasarımı uzun vadede korumak ve ayarlamak için güzel ve kolay bir yol olmasıdır. Yazı tipi veya arka plan rengi gibi küçük bir şeyi değiştirmek isterseniz, sadece birkaç satır kod bulur / değiştirirsiniz ve gitmekte fayda vardır. Ayrıca binlerce satır CSS'nin bile yükleme süreleri üzerindeki etkisinin neredeyse önemsiz olduğu noktaya kadar küçültülebileceği avantajı da vardır.
Büyük, küçümsememek dezavantajı uyumluluktur. Görüntülerle, PNG'ler hemen hemen endişelenmemiz gereken tek şeydi (yükleme sürelerinin yanı sıra). Şimdi CSS ile yönetim genelinde destek sorunlarımız var. Yeni bir özelliği destekleyen tarayıcılar sadece benzersiz bir önek ile bunu yapar, gülünç tekrarlayan kodlama yapar, birçok özellik sadece tek bir tarayıcı motorunda kullanılabilir, diğerleri IE dışında her yerde desteklenir (bazı şeyler asla değişmez); gerçek bir karmaşa olabilir.
Nihai hedef, kullanıcı için en iyi olanı akılda tutmaktır. Bir şey için bir görüntü kullanmak, çoğu insan için en yüksek miktarda iyilikle sonuçlanıyorsa, bunun için gidin.
Daha Az Görüntü, Daha Az Dilimleme
Bu bilgi temeline dayanarak, nihayet web tasarımcılarının hala PSD'leri dilimleyip dilimlemediği sorusunu ele alabiliriz.
Çoğunlukla, bir web sitesine dönüştürülmesi gereken bir Photoshop belgesine baktığımızda, mümkün olan her yerde kodu görmeye çalışırız. Bu, Matrix'te Neo'nun bir zamanlar normal dünya olarak gördüğü şeye baktığı ve aniden arkasındaki kodu gördüğü o an gibi. Web tasarımcıları katmanları ve katman efektlerini, div ve CSS özelliklerini görüyoruz.
Durum böyle olunca, statik bir tasarımın canlı olarak alınmasına yönelik çalışmaların çoğunluğu dilimlemeden çok yeniden inşa etme alanındadır. Bu parlak düğmeyi dilimlemek ve bir görüntü olarak sunmak yerine, sıfırdan yeniden oluşturmak için CSS kullanacağım. Bu süreç, genellikle tasarım yerine esas olarak gerçek içerik için kullanılan görüntülerle (tümüyle saf CSS ile yapabileceğiniz / yapmamanız gereken birçok şey olsa da) tüm site boyunca tekrarlanır.
Tarayıcıda Tasarım
Kuşkusuz bu süreç hakkında okurken birçok web tasarım yenisinin aklına gelen soru elbette “Bu biraz tekrarlayıcı değil mi?” İlk olarak Photoshop, Illustrator, Fireworks'te bir site tasarlayıp oluşturuyorsunuz (evet, Fireworks'ün web içeriği için harika olduğunu hatırlıyorum, bu yüzden yorumlarda bana bağırmayın) veya seçtiğiniz herhangi bir düzen aracını daha sonra baştan başlıyorsunuz tarayıcı ve mümkün olan her yerde resimler yerine kod kullanarak yeni oluşturduğunuz şeyi yeniden oluşturun.
Cevap kocaman bir “evet” tir. Sonuç, tasarım sürecini doğrudan tarayıcıya taşımayı teşvik eden kişilerin hareketidir. Kodla başlayın, kodla bitirin, Photoshop'u yalnızca bir görüntü oluşturmanız ve tüm bu tekrarlayan saçmalıkları neredeyse tamamen ortadan kaldırmanız gerektiğinde kullanın.
Ben tüm bu süreç için varım. Süper yalın ve iş akışınızı gerçekten kolaylaştırıyor. Ne yazık ki, beyninizin yaratıcı tarafını bu yöntemi kullanarak en iyi çalışmanızı üretmek her zaman kolay değildir. Sarah Parmenter kısa bir süre önce Photoshop'taki dinamik ve duyarlı web içeriğini görüntülemek için iyi bir yol olmamasına rağmen "suçlu sırrı" ortaya koyduğu "tarayıcıda tasarlayamıyorum" yazısında bu sorunu ele aldı. Müşterilerin bugün ihtiyacı var, doğrudan HTML ve CSS'ye gitmekten daha fazla yaratıcılık sağlıyor.
Web Sitelerini Nasıl Tasarlıyorsunuz?
Bu yazı, basit bir soru gibi görünen şeyin uzun bir cevabını temsil ediyor. Ancak, bu sorunun altında, yeni başlayanlardan profesyonellere kadar son zamanlarda mücadele ettiğimiz bir şey var: Bir web sitesi tasarlamak için en iyi süreç nedir? Yaratıcı tasarım süreci kodlama sürecinden farklı olmalı mı, yoksa aynı mı olmalı? Bir düzen uygulamasında maketler oluşturmalı ve daha sonra tarayıcı için dilimlemeli miyiz yoksa daha iyi bir yol var mı? Fireworks gerçekten cevap mı, yoksa hala eksik bir çözüm var mı?
Bu konudaki düşüncelerinizi duymak istiyorum. Mevcut iş akışınız baştan sona nasıl görünüyor? Tasarım sürecine nereden başlıyorsunuz ve bu canlı bir web sitesine nasıl akıyor? Yol boyunca hangi araçları paha biçilmez buluyorsunuz? İdeal web tasarım aracınız nasıl olurdu?