Hızlı Blueprint CSS Düzeni
Bugün, temel site düzenini en kısa sürede belirlemenize yardımcı olacak harika bir küçük araç olan Boks'a bir göz atacağız.
Uygulamayı indirmeden önce farkında olmak isteyeceğiniz sınırlamaların ve dezavantajların yanı sıra, gelişiminizi hızlandırmak için ne olduğunu ve nasıl kullanabileceğinizi inceleyeceğiz.
Tasarım Kaynaklarını Keşfedin
Giriş
Izgara sistemleri ilginç bir yaratıktır: Onları seviyorsunuz ya da onlardan nefret ediyorsunuz. Şahsen, argümanın her iki tarafını da görebiliyorum ama sonunda onlara karşı çok fazla şeyim yok, onları tonlarca dokunulmamış ve / veya semnatik olmayan kod bırakmak yerine kendi amaçlarınız için özelleştirdiğinizi kabul ettim.
Şebeke sistemleriyle ilgili asıl sorun ne kadar karmaşık olma eğilimi olduğu. 960 Izgara Sistemini kullanma hakkında altı revizyonda bir eğitim tamamladım ve çoğu insanın sistemi basit, anlaşılması kolay terimlerle nasıl kullanacağını açıklamak için birine ihtiyaç duyduğu için oybirliği gibi görünüyordu. Kendinizi ızgara sistemleri ile karıştırırsanız, bu makaleye göz atın.
Bir takip olarak, Blueprint CSS Framework'e dayanan gerçekten karmaşık CSS ve HTML kod yapıları oluşturmak için bir GUI'yi inanılmaz derecede hızlı bir şekilde nasıl oluşturacağınızı göstermek istedim. Bunu Boks adında bir AIR uygulamasıyla yapacağız.
Taslak

Sadece size bilgi vermek için, Blueprint tonlarca harika özelliğe sahip ücretsiz bir çerçevedir. Bunlar:
- Tarayıcılar arasındaki uyuşmazlıkları ortadan kaldıran bir CSS sıfırlaması.
- En karmaşık düzenleri destekleyebilen sağlam bir ızgara.
- Tipografi, web'den önce gelen uzman ilkelerine dayanmaktadır.
- Mükemmel görünümlü kullanıcı arayüzleri için form stilleri.
- Herhangi bir web sayfasını kağıda hazır hale getirmek için baskı stilleri.
- Düğmeler, sekmeler ve sprite eklentileri.
- İş akışınızdaki her adım için araçlar, editörler ve şablonlar.
Kendi kullanımım için, Blueprint biraz daha büyük, daha sonra göreceğiz. Bununla birlikte, tonlarca geliştirici onu dini olarak kullanıyor ve orada en iyi çerçeveler arasında buluyor.
Beğenin ya da beğenmeyin, Boks'un kod oluşturmak için kullandığı budur. Boks geliştiricileri bunu okuyorsa, bunun yerine 1KB CSS Izgarasını kullanma seçeneğini görmek isterim.
Boks Nedir?
Yeterince tanıtım, bu Boks şey ne halt? Dürüstçe orijinal olarak nasıl bulduğumu hatırlayamıyorum ama bir şey indirdiğiniz, uygulamalar klasörünüze attığınız ve var olduğunu unutduğunuz durumlardan biriydi. Boks'u ilk kez açtığımda ve “Hey, bu gerçekten temiz!” Diye düşündüğümde son zamanlarda böyle saçmalıkların sabit diskini temizliyordum.

Daha önce söylediğim gibi, Boks bir AIR uygulamasıdır, bu yüzden Mac veya PC kullanarak iyi çalışmalıdır.
Boks'un yaptığı, siteniz için temel yapısal işaretlemeyi oluşturmak için yenilikçi bir görsel yol sağlamaktır. Herhangi bir WYSIWYG düşmanına seninle olduğumu söylemek için orada duracağım. Bir siteyi sıfırdan kodlamak boş bir tuvale yaklaşmaya benziyorsa, WYSISYG'ler bana her zaman Numaraya Göre Boya gibi geliyor.
Bununla kastettiğim, genellikle çok fazla yapılandırılmış olmaları ve her türlü gereksiz hapsi ve komplikasyonu eklemeleri. Boks bu uygulamalardan biri değil . Aslında, bir sitenin tamamını oluşturmak için kullanacağınız bir şey bile değildir. Sadece sitenizi üzerine inşa ettiğiniz iskeleti oluşturmanıza yardımcı olur.
Başlangıç
Ücretsiz indirmeyi aldıktan sonra Boks'u açın ve aşağıda gösterilen arayüzü görmelisiniz.

Burası görsel olarak web sitenizin yapısını ortaya koyacağınız yerdir. Bunu yapmak, sütunlarınızın gitmesini istediğiniz yere tıklamak ve sürüklemek kadar kolay olacaktır. Ancak, başka bir şey yapmadan önce “Izgara Ayarları” düğmesine tıklayın. Burada Boks'un sayfanızı nasıl oluşturacağına ilişkin birçok özelleştirme seçeneği bulacaksınız.

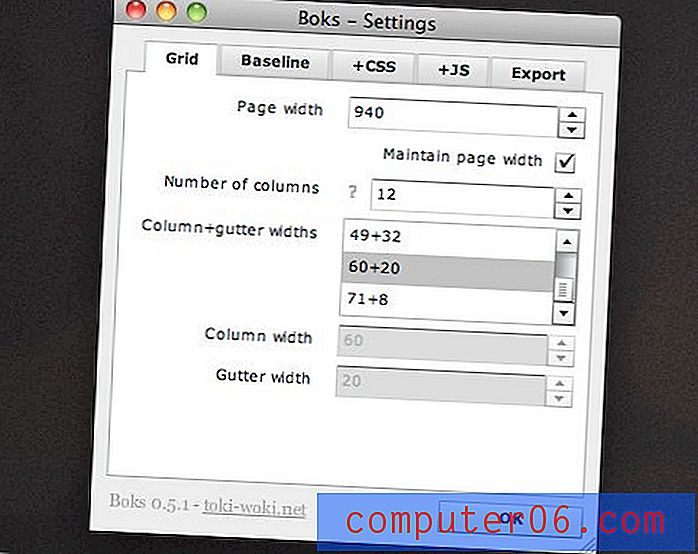
Yukarıda görülen ızgara seçeneklerinin altında, sayfa genişliğinizi sütun sayısı ve olukları ve sütunları nasıl bölmek istediğinizi ayarlayabilirsiniz. Zaten Boks'un bir ızgara çerçevesini kullanmayı, kodu parça parça ayırmaktan çok esnek ve özelleştirmeyi çok daha kolay hale getirdiğini görüyoruz.
Yukarıdaki resimde, her şeyi 960 Izgara Sisteminin 12 sütun sürümü gibi çalışacak şekilde ayarladığımı görebilirsiniz. Bu bana her biri 60 piksel genişliğinde ve 20 piksel oluklu 12 sütun verecektir. Kabul etmiyorsanız, kendi tercih ettiğiniz yapılandırmayı buraya girin .
Diğer ayarlar
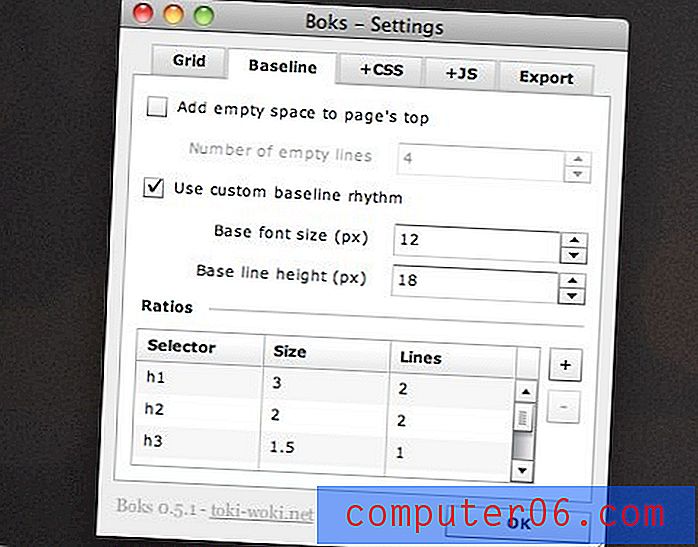
Ayarlar penceresindeki bir sonraki sekmeye geçerek, burada yazı tipi boyutu için özel bir taban çizgisi ayarlayabilir ve ihtiyacınız olan başlık öğelerini belirleyebilirsiniz.

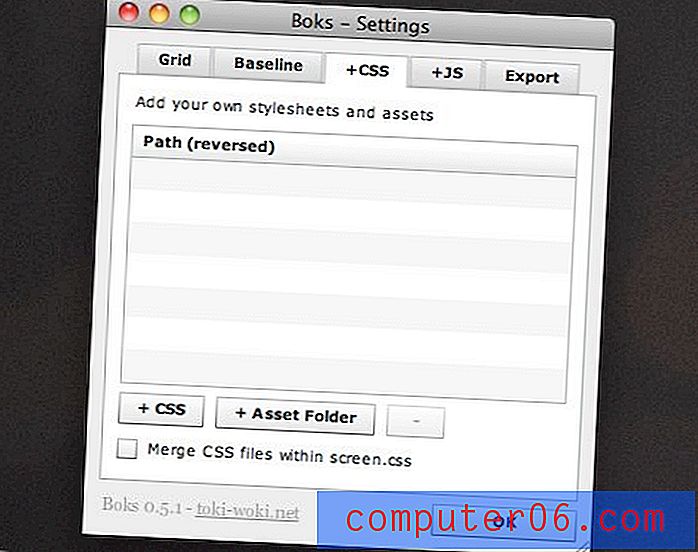
CSS ve JavaScript sekmeleri özel kaynaklar eklemenize olanak tanır. Bunlar kendi klasörlerine yerleştirilecek veya mevcut koda eklenecektir.

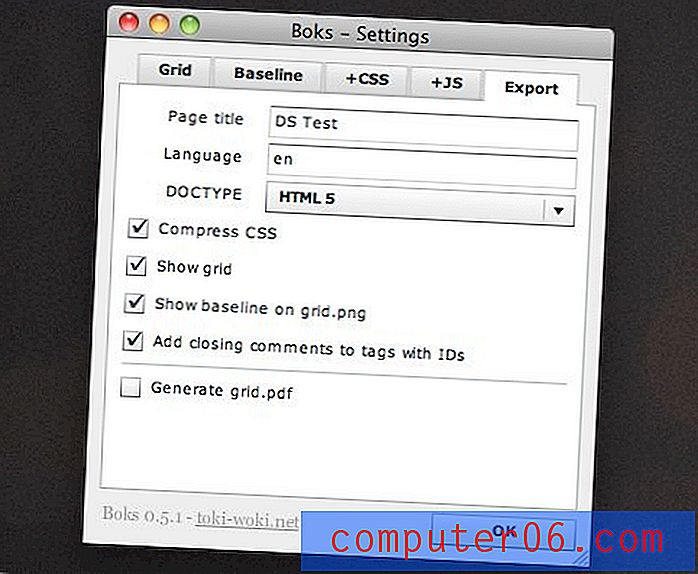
Son olarak, tercihlerde herhangi bir şeyi değiştirirseniz , dışa aktarma ayarlarını yaptığınızdan emin olun . Burada vurulması gereken birkaç önemli şey var. İlk olarak, sayfa başlığınızı ve dilinizi ayarlayın. Ardından doğru DOCTYPE kullandığınızdan emin olun. Varsayılan XHTML'dir, ancak aşağıdaki ekranda gördüğünüz gibi HTML5 desteklenmektedir, böylece Boks'u bir süre daha kullanabileceksiniz.
“CSS'yi Sıkıştır” seçeneğini kapatmanızı önemle tavsiye ederim. Bunu yaparsanız kodunuzu sıralamak ve özelleştirmek çok daha kolay olacaktır. Aksi takdirde her şey birlikte parçalanacaktır. Bu dosya boyutu için harika ama okumaya çalışmak inanılmaz derecede can sıkıcı.

Son olarak, Boks'ı ilk kez kullanıyorsanız, neler olduğunu görmek için ızgarayı gösterme seçeneğini açmak isteyebilirsiniz. Açıkçası, bunu gerçek siteler oluşturmak için kullanmaya başladığınızda, bu seçeneği kapatmak istersiniz.
Sayfa Düzeni Oluşturma
Artık tüm ayarlarımızın karesini aldığımıza göre, düzeni oluşturma zamanı. Bunu yapmak için, bir div oluşturmak üzere ızgara önizlemesini tıklayıp sürüklemeniz yeterlidir.

Oluşturduğunuz ızgara yapısına otomatik olarak yapışan bir dikdörtgen görünecektir. Daha fazla eklemek için tıklayıp sürükleyerek istediğiniz sayıda div oluşturabilirsiniz . Bir div'ı yeniden konumlandırmak için bir kez tıklayın ve ok tuşlarını kullanın. Bir div'i yeniden boyutlandırmak için ok tuşlarını kullanırken shift tuşunu basılı tutun.
İşaretleme Ekleme
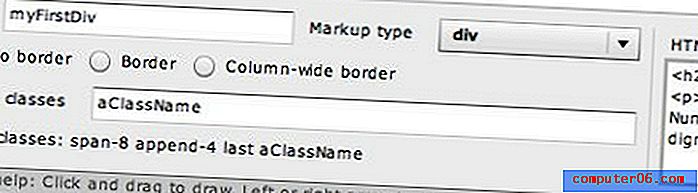
Boks, manuel olarak kod yazarken yaptığınız gibi düzeninizi gerçekten özelleştirmenizi sağlayan birçok özellik içerir. Div'i toplayabilir, kenarlık ekleyebilir ve herhangi bir CSS sınıfını önizleyebilir ve ekleyebilirsiniz.

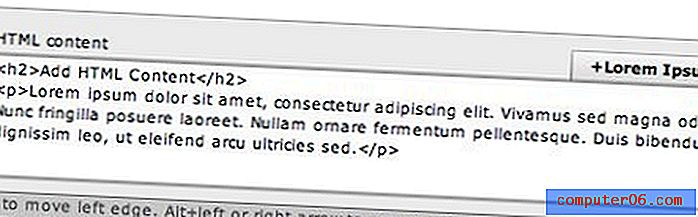
Bu kadar ileri gitmek isterseniz, HTML içeriğini bir div'a kazmaya bile başlayabilirsiniz. Aşağıda görebileceğiniz gibi, bir kod düzenleyicide yaptığınız gibi yazmanız yeterlidir.
Bu noktada düzeni neyle doldurmak istediğinizi bilmiyor musunuz? Sorun değil, boş bırakabilir veya bazı sahte metinleri birleştirmek için Bok'un yerleşik Lorem Ipsum jeneratörünü kullanabilirsiniz.

Çıldırmak
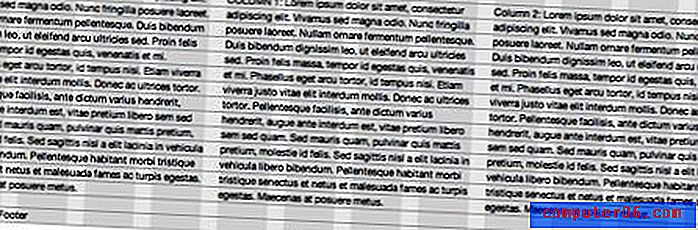
Aşağıdaki resimde görebileceğiniz gibi, Boks, ihtiyacınız olduğu kadar karmaşık mizanpajlar oluşturmanıza olanak tanır. Aşağıdaki düzende bir gezinme alanı, bir kenar çubuğu, bir içerik alanı ve bir altbilgi vardır. İçerik alanında, içinde yuvalanmış ve ayrı sütunlara ayrılmış birden fazla div vardır.

Bu tam anlamıyla yaklaşık otuz saniye sürdü ve bu nedenle site inşaatının ilk aşamasında size tonlarca açık kodlama süresi kazandırabilir.
Yükseklik Yok mu?
Daha önce söylediğim gibi, Boks tüm web sitelerini oluşturmak anlamına gelmez. Yukarıdaki resimlerde gördüğünüz yatay çubuklar, yalnızca oluşturulan div'lerin elde edilen genişliğini ve hiyerarşisini temsil eder. İçerik ekledikçe her birinin yüksekliği dinamik olarak genişleyecektir, ancak siteyi kodlamaya gerçekten ilerlediğinizde belirli yükseklikler ele alınmalıdır.
ihracat
Düzeninizi bölmeyi tamamladığınızda, dışa aktar düğmesine basın ve dosyalar için bir konum seçin. Sonuç, eklemeyi seçtiğiniz CSS, JavaScript ve diğer kaynaklarla birlikte bir HTML dosyası olacaktır.

Nihai ürün bu noktada çok fazla görünmüyor, ancak sadece saniyeler sürdü ve CSS mizanpajı baş ağrılarınızın çoğunu çözeceğini düşünürsek, bu küçük bir başarı değil!
Dezavantajı
Talihsiz kısım, elbette ortaya çıkan büyük CSS dosyasıdır. Blueprint kullanmaya alışkınsanız, bu sizi en azından rahatsız etmeyecektir, ancak diğer herkesi delinebilir.
Daha önce de söylediğim gibi, tüm bu ekstra kodu çıkaran bir 1KB Boks uygulaması görmek harika olurdu. Bu arada, CSS dosyası gerçekten net ve çok sayıda yorum içeriyor. Bu, içeri girmenizi ve ihtiyacınız olmayan herhangi bir kodu hızla silmenizi kolaylaştırır.
Düzenlerinizi oluşturmak için sürekli olarak Boks kullanmak istiyorsanız, ancak tüm bu ekstra CSS'leri istemiyorsanız, tekrar tekrar kullanabileceğiniz kendi özel CSS dosyanızı oluşturmak için birkaç dakika ayırmanızı öneririz. Bunu yapmak için, varsayılan CSS dosyasına bakın ve ızgara düzenini etkilemeyen her şeyi kaldırın. Bu, metin stillerini, alan stillerini, sıfırlama kodunu vb. İçerir. Bunu bir kez yaptıktan sonra, Boks tarafından oluşturulan CSS dosyasının yerine her zaman bırakabilirsiniz.
Aslında, yeterince zekiysen, uygulamayı sağ tıklayabilir ve burada kullanılan varsayılan dosyaları bulmak ve bunları beğeninize göre özelleştirmek için “Paket İçeriğini Göster” e gidebilirsiniz (sadece Mac).
Sonuç
Boks, Blueprint çerçevesinin sütun sisteminin tamamen özelleştirilebilir bir sürümünü kullanarak siteniz için temel işaretlemeyi oluşturmanıza yardımcı olan düzgün bir küçük araçtır. Tam web siteleri oluşturmak değil, çeşitli div'ler oluşturarak ve uygun sınıfları uygulayarak projenizin ön ucunda size zaman kazandırır.
Ne yazık ki, Blueprint çerçevesini kullanmaya oldukça bağlı olduğunuz için Boks herkes için değil. Aşağıya bir yorum bırakın ve Blueprint hakkında ne düşündüğünüzü ve bir sonraki projenizde Boks kullanıp kullanmayacağınızı bize bildirin.