Web Tasarım Kritiği # 25: Highwire
25. tasarım eleştirimize hoş geldiniz! Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılmış alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, sizden adım atmanızı ve kendi görüşlerinizi belirtmenizi isteyeceğiz. Bu sayfanın altındaki ankete oy verin ve / veya düşüncelerinizle yorum yapın!
Bugünün sitesi, kişiselleştirilmiş bir çevrimiçi mağaza platformu olan Highwire.com'dur.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
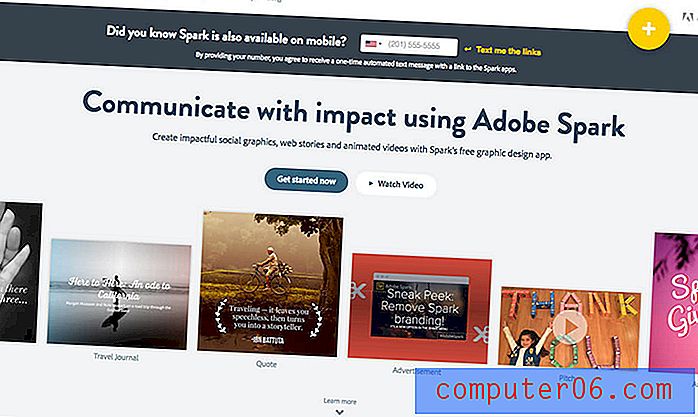
Highwire Hakkında
“Kendi e-ticaret mağazanızı oluşturmak hiç bu kadar kolay ve uygun fiyatlı olmamıştı. Bugün ücretsiz deneme için kaydolun ve birkaç dakika içinde mağazanızı oluşturmaya başlayın! ”
İşte ana sayfanın bir ekran görüntüsü:

Genel izlenim
Bugün kötü tasarıma girdiğimi duymak için durduysan, hayal kırıklığına uğrayacaksın. Bu sadece bir tasarım eleştirisi için gönderilen en iyi web sitesi tasarımı olabileceğini düşünüyorum.
Highwire sadece muhteşem bir sitedir ve o kadar iyi yapılır ki, bunu negatif bir siteden çok olumlu bir öğretim aracı olarak kullanmak zorunda kalacağız. Okumaya devam edin çünkü bu tasarımı analiz ederek öğrenebileceğimiz bir ton var. Merak etmeyin, yol boyunca geliştirmeyi önereceğim birkaç küçük şey var.
Renk paleti
Bu sitede yapılan en cesur ifade renklidir. Görüntülerin kalitesi mükemmel, ancak sayfayı yükler yüklemez dikkatinizi çeken renk. Burada kullanılan temel renkler tam olarak kalıbı kırmaz: yeşil, kırmızı, mavi, gri ve biraz turuncu, ancak çok çekici bir şekilde karıştırılır.

Yine de, her sayfadan gerçekten parlak bir renk tonu seçtiklerine dikkat edin. Radyal ve doğrusal degradelerin bir karışımı, renkleri çok daha canlı ve canlı gösterirken ince bir doku önerisi getirir.
Düzen ve Hizalama
Bu sitenin yerleşimi kaya gibi sağlamdır ve gerçekten boşluk ve görsel ağırlık dağılımını doğru şekilde kullanır. Aşağıdaki değiştirilmiş görüntüde, her şeyin güzel ve sıkı olduğundan emin olmak için ne kadar güçlü dikey çizgilerin oluşturulduğuna dikkat edin.
Ayrıca tasarımcının sol bir hizalama seçtiğini ve ona yapıştığını unutmayın. Metnin tamamı sola hizalanır ve küçük resimlerin altındaki düğmeler bile bu eğilimi takip eder. Tasarım boyunca rasgele inervallerde hizalamaları değiştirmekten kaçındığınızda tasarımlarınız çok daha uyumlu ve tutarlı görünme eğilimindedir.

Kodun farklı bölümleri olmasına rağmen, üstbilgi ve altbilgi aynı gradyanı kullanır, böylece içeriğin üzerinde yüzen sürekli bir arka plan yanılsaması elde edersiniz. Bu sadece vücut etiketini şekillendirmiş gibi hissettiriyor, ancak güçlü bir üstbilgi ve altbilgiyi korumanın anlambilimsel yararına sahip.
Gölgeler ve Yansımalar
Yansımalar, degradeler ve yumuşak gölgeler son zamanlarda düz renge ve genellikle sert, tüysüz gölgelere yol açıyor. Dövülmüş ve istismar edilmiş web 2.0'ı geride bırakmaya ve bir sonraki kurbanımıza geçmeye başladığımızda, birisinin olması gerektiği gibi stili çektiğini görmek hala güzel.

Buradaki hem gölgeler hem de yansımalar oldukça incedir ve gerçekçi ve sadece güzel görünmek için özenle yapılandırılmıştır. Bir öğeye görsel yetenek ekleyecekseniz, ince bir makyaj katının aksine bir sayfaya gerçekten incelik ve parlaklık katan bir şey elde edene kadar ince ayar yapmak ve denemek için zaman ayırmaya değer.
Patlama: Gelişti
Büyük bir pazarlama şirketi için tasarım yaparken öğrendiğiniz bir şey, pazarlamacıların kesinlikle patlamaları sevmesidir. Tasarımı ihlal eden ve dolayısıyla müşterinin dikkatini çeken büyük ve sivri bir şey. Pazarlama departmanları ve gerçekten de birçok tasarımcı kendi yoluna sahip olsaydı, her şey şöyle olurdu:

Bildiğiniz gibi, bir tasarım perspektifinden bakıldığında, bu klişe, çirkin, abartılı, modası geçmiş ve hayal edebileceğiniz her diğer olumsuz sıfattır. Genel bir kural olarak, hiçbir şeye asla yıldız patlaması koymayın.
Bu tasarımcı neyse ki bu kuralı anladı ve aşağıda gösterilen çok daha modern ve çekici bir çözüm buldu. Bu 3D şerit, yeni özelliği açıklayan bir çubuğun etrafına sarılır. Dikkatinizi çekecek kadar tasarımı önemli ölçüde ihlal eder, ancak tüm sayfanın görünümünü ucuzlaştırmak için yeterli değildir.

Önerilen İyileştirme
Zaten birkaç kez söylediğim gibi, bu harika bir tasarım, yanlış bir şey bulmak zor. Ancak, geliştirmeyi düşündüğüm birkaç şey var.
Yeni başlayanlar için site, özel tipografi için Cufon kullanıyor. Son eleştirimizde bundan şikayet ettim ve Cufon'un kullanıldığını gördüğüm her yerde aynı argümanı yapmaya devam edeceğim. @ font-face daha iyi bir çözüm, nokta. @ font-face metni tamamen seçilebilir, Cufon değil. @ font-face saf CSS kullanır, Cufon JavaScript'in etkinleştirilmesini gerektirir. Son kez işaret ettiğim gibi, Cufon web sitesi bunun yerine @ font-face kullanmayı önerdiğinde, havluya atlayıp gemiye atlamanın zamanı geldiğini biliyorsunuz.
Beni rahatsız eden bir diğer şey ise üstteki Facebook bar. Bu çubuktaki metnin ortasından, aşağıda yaptığım gibi bir çizgi çizerseniz, Facebook logosunun merkezden uzakta olduğunu görebilirsiniz. Bunun kasıtlı mı yoksa bir kaza mı olduğundan emin değilim, her iki durumda da, merkeze yakın bir yere çarpardım.

Diğer Sayfalar
Sitedeki diğer sayfalara hızlıca göz atarak kapanacağız. Gördüğünüz gibi, eşit derecede çekici ve hepsi çok iyi tasarlanmış. Özellikle fiyatlandırma tabloları seviyorum!



Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.