Photoshop'ta Eğlenceli Bir Bebek Duyuru Sitesi Tasarlayın
Bebek merkezli bir site tasarlamak, özellikle benim gibi genellikle tasarımlarında erkeksi temaları, renkleri ve dokuları tercih eden insanlar için kolay bir iş değildir. Bugün bu görevi, tipik olmaktan çok eğlenceli ve benzersiz bir bebek duyuru sitesi oluşturarak ele alacağız.
Takip etmekten çekinmeyin ve PSD'yi indirdiğinizden emin olun, böylece etrafınıza bir göz atabilir veya hatta kendi sitenizde kullanabilirsiniz.
Proje

Katmanlı PSD'yi indirin
Herhangi bir Design Shack okuyucu ücretsiz üye olmak için kaydolabilir. Üyeliğin avantajlarından biri, “Tasarım İkilemlerini” gönderebilmeniz ve Design Shack'ten ücretsiz yardım alabilmenizdir! İkileminizin hedef kitlemizle ilgili olduğunu düşünürsek, bunu tıpkı bunun gibi bir makaleye dönüştüreceğiz.
Kısa süre önce, yakında bir baba olacağı için çok heyecanlı olan Jonathan Jose'den bir başvuru aldık. O kadar heyecanlı ki, insanların bebeğinin adını tahmin etmeye ve 100 dolar kazanmaya çalışabilecekleri bir web sitesi kurmak istiyor! Jonathan siteyi WordPress'te nasıl kuracağını biliyor gibi görünüyor, ancak gerçek tasarım konusunda yardıma ihtiyacı var.
Şansınız Jonathan. Çünkü bu tür bir sorun tam olarak Tasarım İkilemi programını yarattığımız neden. Başlayalım!
Bebekler için Tasarım
Tasarımlarınızı doğru bir şekilde hedeflemeyi öğrenmek önemli bir beceridir. Kitlenizi doğru bir şekilde değerlendirmezseniz, tasarımınız kolayca tamamen etkisiz hale gelebilir. Örnek olarak, tipik tırnak salonunuz muhtemelen yerel bir bisikletçinin çubuğuna benzeyen bir web sitesi istemez.
Bunu göz önünde bulundurarak, projemiz bir bebekle ilgili olduğu için şöyle görünmesi gerektiğini düşünebilirsiniz:

Bu tasarımın amacı için para üzerinde olduğu kesinlikle doğrudur. Yeni başlayanlar için, anne tipik olarak yukarıdaki gibi sitelerin hedeflendiği kişidir. Bebekler ve anneler kavramını birleştirdiğinizde, genellikle pastel, çocuk merkezli grafikler vb.Ile çok sayıda kadınsı tasarım elde edersiniz.
Aksine, sitemiz gerçekten heyecanını arkadaşlarıyla paylaşmak isteyen gururlu bir baba ile ilgilidir. Sonuç olarak, bunu biraz daha retro ve aşınmış bir şey yaratarak tipik bebek temanızı başınıza çevirme fırsatı olarak değerlendirebiliriz. Sitenin bir bebekle ilgili olduğu açıktır, sadece yukarıdaki gibi tasarımlarda bulunan ortak temalardan kasıtlı olarak uzaklaşacağız.
Adım 1: Arka Plan ve Doku
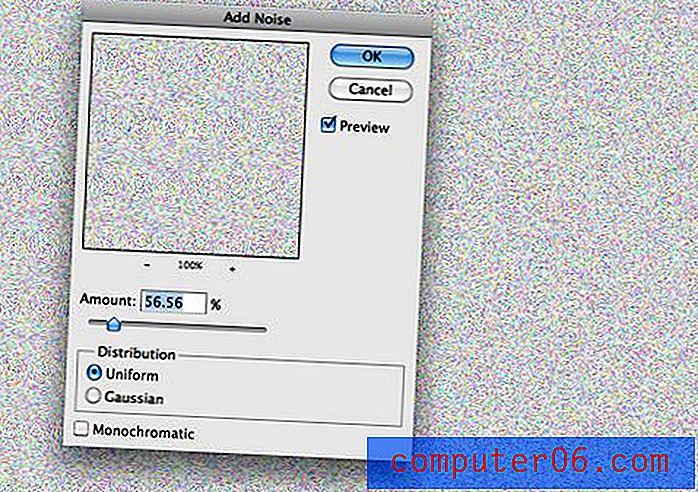
Başlamak için 72 dpi çözünürlükte 1200 piksel x 1200 piksel Photoshop belgesi oluşturun. Sonra, # 55b06f ile doldurun. Şimdi bunun üzerine yeni bir katman oluşturun, beyazla doldurun ve aşağıdaki ayarlarla Filtre> Gürültü Ekle'ye gidin.

“Tek renkli” işaretsiz bıraktığımıza dikkat edin. Bazı deneylerden sonra, bu en güzel gürültü yayılımını üretti, bu yüzden onunla gittim ve sonra katmanı desatüre ettim (Command-Shift-U). Son olarak, katmanı Renk Yanması olarak ayarlayın ve Dolguyu (Opaklığı değil)% 53'e düşürün.

2. Adım: Başlık
Arka planınızı oluşturduktan sonra, dünkü 12 Şık ve Ücretsiz Döşeme Serif Fonts makalesinden Chunk Five ve Museo'yu indirin.
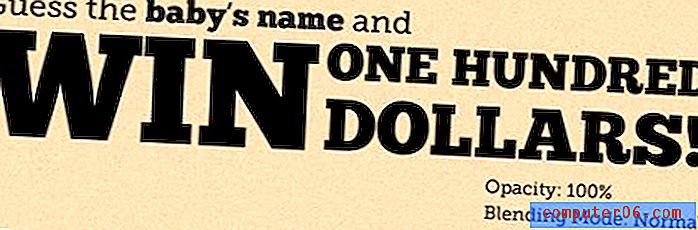
Aşağıdaki gibi güzel bir tipografik başlık oluşturmak için bu iki yazı tipini birlikte kullanın. Burada bir dizi farklı tasarım aracı kullandığımıza dikkat edin. Birincisi, önemli kısımlara varyasyon ve yer vurgusu eklemek için türün hem boyutunu hem de kalınlığını önemli ölçüde değiştirdim. Sonra yığma ile biraz yaratıcı var, böylece başlık yatay alanı güzel bir şekilde doldurdu.

Şimdi başlığı istediğimiz gibi ortaya koyduğumuza göre, o arka plan dokusunun bir kısmının ortaya çıkmasına izin verelim. Karıştırma modunu Renk Yanması ve Opaklık değerini% 62 olarak değiştirin.

3. Adım: Fotoğraf
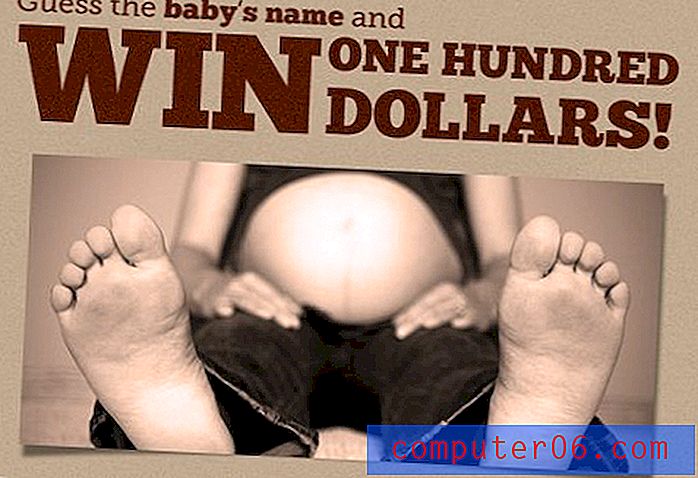
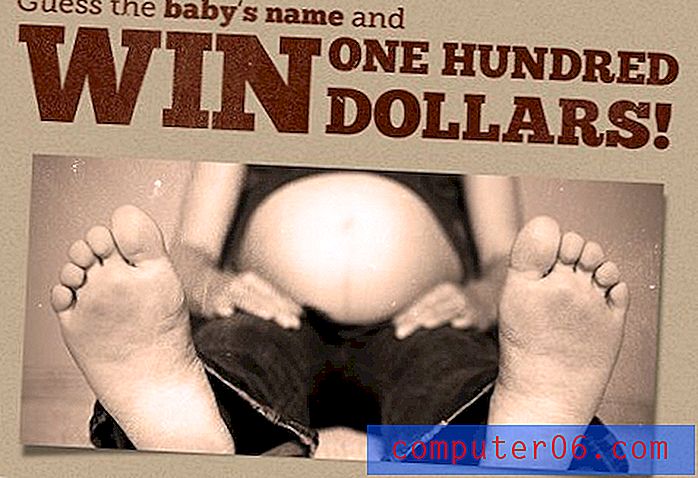
Ardından, sayfaya biraz hayat ve mizah getirmek için bir fotoğraf ekleyelim. Açıkçası, bebek henüz doğmadığı için anne ile gitmemiz gerekecek. Aslında annemin fotoğrafına sahip olmadığım için Flickr'da bu proje için mükemmel olan komik bir fotoğraf buldum.

Şimdi, oraya atarsak fotoğrafın siteye tam olarak uymadığını fark edeceksiniz. Bu sorunu gidermek için bir Fotoğraf Filtresi Ayarlama Katmanı oluşturdum ve bir ısınma filtresi uyguladım.

Sonunda, çarpık bir gölge oluşturdum ve fotoğrafa ekledim. Bu işlem oldukça kolaydır. Bir alt gölge katman efekti oluşturursunuz, efekti sağ tıklatıp “katman oluştur” u seçersiniz, ardından gölge katmanının altına bir yay eklemek için çözgü aracını kullanabilirsiniz.

Buraya giden retro efektini bitirmenin son adımı olarak, bazı mükemmel ince ücretsiz grunge fırçaları indirdim ve metin ve fotoğrafa biraz yaşlanma uyguladım.

Adım 4: Ayı, Yıldızlar ve Metin
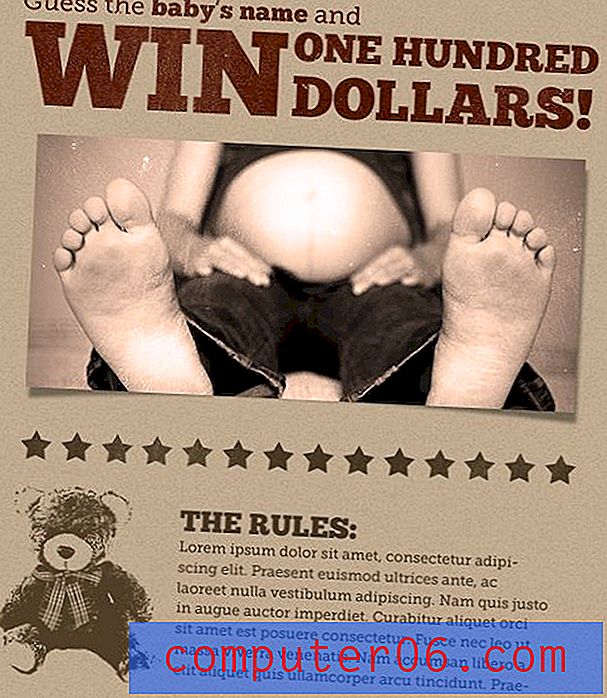
Nereye gittiğimizi görebilmeniz için, bu adımın bitmiş ürünü:

Gördüğünüz gibi, bir çeşit eski boks posteri temasına dönüşüyor. Yıldızları kendi başınıza halletmenize izin vereceğim, sadece Photoshop şekil aracını alın, bir yıldız çizin, ardından birkaç kez çoğaltın.
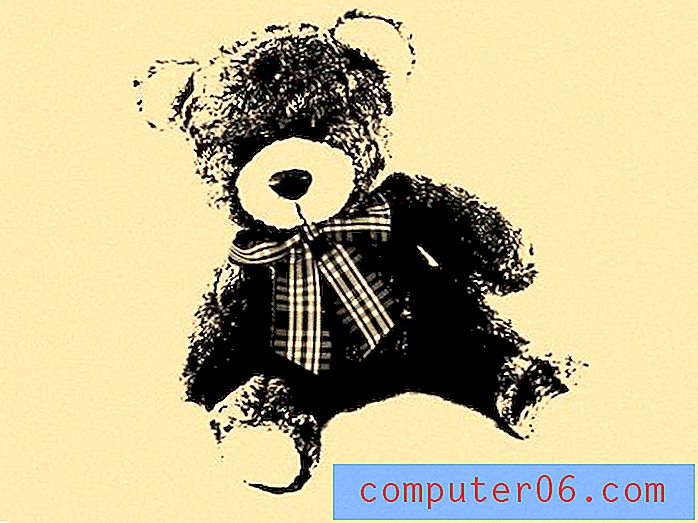
Aynı şekilde, metin oldukça basittir: sadece bir paragraf kutusu yapın ve bir tür atın. Ancak ayı biraz daha karmaşıktır. Basit bir grafik eleman istedim ama bir tane çizmek için zaman ayırmak istemedim, bu yüzden aşağıdaki fotoğrafı manipüle etmeye karar verdim.

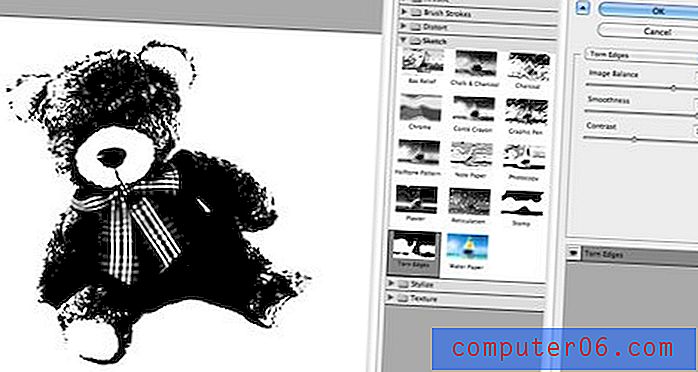
Başlamak için, Yırtık Kenarlar Photoshop filtresini aşağıdaki ayarlarla uygulayın. Görüntü Dengesi: 33, Pürüzsüzlük: 13 ve Kontrast: 10. Bu size aşağıdaki görüntü gibi bir şey vermelidir:

Şimdi zor kısım için. Siyah beyaz bir görüntünüz var, ancak şeffaf bir arka plan bırakarak yalnızca siyah pikselleri web sitesine taşımak istiyorsunuz. Bunu yapmanın tonlarca yolu var, ancak bulduğum en kolay yollardan biri, bir seçim oluşturmak için Mavi Kanaldaki Command-Click. Ardından Command-Shift-I ile seçiminizi ters çevirin. Son olarak, seçimi yeni bir katmana çoğaltmak için Command-J tuşuna basın.

Daha sonra bu katmanı alıp konumlandırabilir, renk kaplaması verebilir ve istediğiniz başka bir şey yapabilirsiniz!
Adım 5: Bloklar
Oyunun amacı bebeğin adını tahmin etmek olduğundan, seçenekleri daraltmanın iyi bir fikir olabileceğini düşünüyordum (açıkçası, bu aslında birine ödeme yapma şansınızı artıracaktır). Oyunun bir parçası olarak, her ay bebeğin adının tek bir harfini ortaya çıkarabilirsiniz, ancak doğumdan aylar sonra çocuğun adında harfler olduğu için başlayabilirsiniz.
Örneğin, eğer isim beş litre içeriyorsa, ilk harfi vade tarihinden beş ay sonra ortaya çıkarırsınız. Oyunun bu yönünü tanıtmak için bulduğum yol aşağıdaki şekil bloklarıdır. Aylar ve yıldızlar henüz açıklanmayan harfleri temsil eder. Daha sonra her ay veya yıldız belirlenen ayda bir mektup haline gelecektir.

Tamamlanmis urun
Aşağıda görebileceğiniz gibi, blok fikrini dikey bir şeritte uygulamaya karar verdim ve siteyi yorumlar için bir alanla bitirdim. Ayrıca biraz daha renk değişimi ekledim, böylece bloklar yerinden çıkmayacaktı.

Ve bununla hepimiz işimiz bitti! Söz verildiği gibi, son ürün ortalama bebek web sitenize benzemez ve yarışma için harika bir alan yaratır. Bir bonus olarak, tasarım istediğiniz herhangi bir amacı yansıtacak şekilde değiştirebileceğiniz kadar çok yönlüdür.
Sonuç
Bu çalışmanın amacı, tamamen beklenmedik bir yönde bir tasarım projesi almaktı. Bu, düzenli olarak uygulandığında tasarım olanaklarınızı gerçekten açan harika bir egzersizdir. Sadece projenin kim için olduğunu ve bu müşteriye nasıl ilginç bir şekilde hitap edebileceğinizi unutmayın.
Aşağıya bir yorum bırakın ve ne düşündüğünüzü bize bildirin! Ayrıca, harika bebek temalı web siteleri, logolar veya başka bir şey tasarladıysanız, bir göz atabilmemiz için aşağıdan bir bağlantı bırakın.