İnfografik mi tasarlıyorsunuz? Eklemeniz Gereken 5 Öğe
Bir infografik tasarlamak tıpkı bir web sitesi tasarlamak gibidir. Bir konsept, hedefler ve hatta bir tel kafes ile başlar.
En büyük fark, bir infografik için tüm bilgilerin tek bir birimde yer alması, bir web sitesinde ise birden fazla sayfa ve kullanıcıların ilgisini çekmenin yolları vardır. Bir Infographic'yi neredeyse düz veya statik bir mini web sitesi olarak düşünebilirsiniz. Tek sayfalık bir web sitesini de infografik olarak tasarlayabilirsiniz!
İşte bir sonraki Infographic tasarımınızdan en iyi şekilde yararlanmanıza yardımcı olacak beş temel öğe.
1. Bir Veri Hikayesi

İyi bir infografik sağlam bir hikayeyle başlar. Bu genellikle daha anlaşılır hale getirmek için görselleştirilen bir çeşit veriye dayanır.
I-have-have-have-numbers-trap'e düşmeden önce, veriler sadece sayıları ezmek değildir. Veriler, karşılaştırmalı bir analiz veya nasıl yapılır kılavuzu yapmak için kullanılabilecek herhangi bir bilgidir. Veri görselleştirme, bu bilgilerin daha kolay görülmesini ve anlaşılmasını sağlamanın bir yoludur.
Bir infografik için, hikayenin muhtemelen kısa ve öz olması gerekir. Bu bir roman değil, birkaç yüz kelime, harika başlıklar (veya başlıklar) ve hepsini birbirine bağlayan görsel bir tema ile hayata geçen bir fikir.
2. Görsel Stil ve Akış
Bir infografik, kullanıcıları içeri çekmek için güçlü bir görsel görünüme ihtiyaç duyar. Çoğu Infographics soldan sağa ve yukarıdan aşağıya doğru yatay biçimde daha dikey olarak okunur. Bu tarz tasarım gereğidir çünkü doğal göz hareketlerini ve okuma düzenlerini yansıtır.
Ancak görsel stili ve akışı geliştirmek için yapabileceğiniz birkaç şey daha var:
- Bir renk paleti kullanın. Tıpkı diğer tasarım projeleri gibi.
- Bir stil rehberine uyun. Bu küçük formatlı hikaye bile tutarlılık içermelidir.
- Ters piramidi kullanarak bilgi yerleştirin, yani en önemli bilgiler en üstte olur ve kullanıcı görüntüyü aşağı hareket ettirdikçe daha az önem kazanır.
- Okunabilir halde tutun. Optimal olarak, kullanıcılar bilginin çoğunu bir bakışta görebilmeli ve her şey okunabilir olmalıdır. Bilgi grafiğinizin büyük boyutta biraz olması gerektiğini fark ederseniz, bir bölümdeki tüm bilgilerin aynı anda görüntülenebilmesi için yönetilebilir parçalara bölün.
- Ölçeği hatırla. Veri görselleştirmede bağlam önemlidir. Yapabileceğiniz herhangi bir metni görsel bir öğeye dönüştürün, ancak kolayca anlaşılabilmesi için yeterli bağlam sağlamayı unutmayın. Bir öğe diğerinden iki kat daha büyükse ve bunu temsil etmek için daireler kullanıyorsanız, bir daire diğerinin iki katı büyüklüğünde olmalıdır. (Basit, değil mi?)
İnfografikler çekici çünkü beyinlerimizin çalışma şeklini taklit ediyorlar. Bilginin bu görsel temsilini düşünmek, anlamak ve saklamak daha kolaydır.
3. Hiyerarşili Tipografi Paleti
Infographics büyük harflerle gelişir.
Diğer tüm tasarım projelerinde olduğu gibi, bir veya iki yazı tipi içeren bir tipografi paleti oluşturun. Ancak, türü normalde olduğundan daha büyük yapmaktan korkmayın. Infografikler genellikle birden çok küçük türde blok içerir. Boyut ve satır aralığını artırarak bu türün taranmasını ve okunmasını kolaylaştırın.
Ayrıca, vurgulamak istediğiniz kısa başlıklar veya büyük sayılar için özel bir karakter stiline sahip olun. Bunu, kullanıcıları infografikteki temel bilgi parçalarına çeken yenilik yazı tipi olarak düşünün. Yenilik ve başlık yazı tipleri, diğer projelerin aksine, bir infografikte birden çok kez kullanılabilir. Bu öğeler için kalın, ancak bunaltıcı olmayan bir yazı tipi seçtiğinizden emin olun.
Maksimum etki sağlamak için renk, kalın veya siyah karakter stillerini ve aynı türden (kalın, italik, normal, büyük harfler vb.) Birden çok varyasyon kullanmaktan korkmayın.
4. Bol Alan
İnfografikler küçük bir kapta çok fazla bilgi içerebileceğinden, beyaz boşluk önemlidir.
Kullanıcıları belirli bilgi parçalarına çekmek ve vurgulamak için alanı kullanın. Kullanıcılara bilgileri sindirirken doğru yerlerde bir mola vermek için stratejik aralığı kullanın. (Bu alanları doğal duraklama noktaları olarak düşünün.)
Alan ayrıca ağır metin öğelerini, büyük veya karmaşık görüntüleri veya bilgileri dengelemeye yardımcı olabilir ve genel tasarımın yönetilebilir hissetmesini sağlar. Bazı tasarımcılar neredeyse bir tuval oluştururken kanvasın her bitinin bilgi içermesi gereken eski okul reklam tasarım tuzağına düşüyor. Bunun olmasına izin verme. Uzay, bitişikteki bilgi kadar önemli olabilir.
5. Harekete Geçirici Mesaj

Bilgi grafiğinizin her zaman bir hedefi olması gerektiğini unutmayın. Neden yaptın? Bunu gören insanlar ne yapmalı?
- Kullanıcılara paylaşmalarını hatırlatın.
- Kullanıcıları web sitenize geri getirmek için bir yerleştirme kodu veya bağlantı ekleyin. (Bu yayındaki bazı Infographics bunu yapıyor.)
- Marka veya kimliğinizi belirtmeyi unutmayın.
Yukarıdaki web sitesi bir infografiktir ve diğer düz Infographic örneklerinden farklıdır. (Ayrıca sayfanın ortasındaki eylem çağrısına da dikkat edin.) Bir infografik oluştururken farklı düşünmekten korkmayın.
Sonuç
İşte size bir ipucu: İnfografik hakkında bir konu hakkında bildiğiniz her şeyi karıştırmayın.
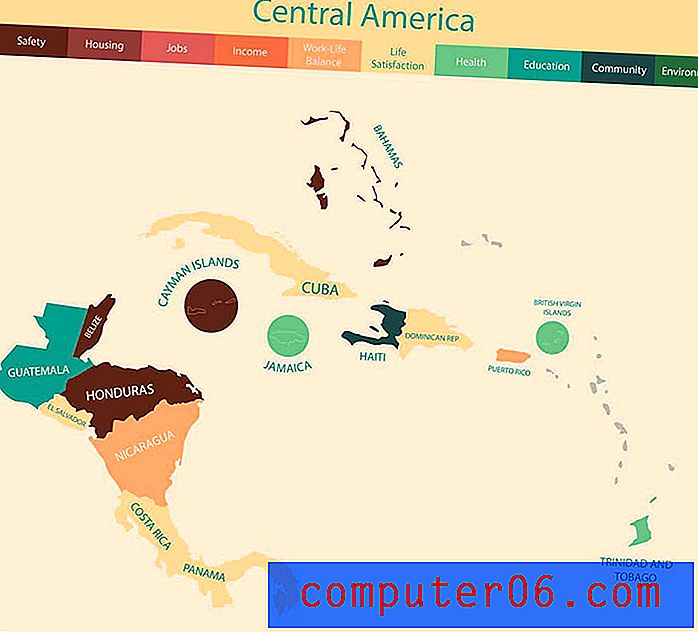
Bir infografik, kitleye kısa ve özlü bilgi sağlamalıdır. Kullanıcılara bir konuyla ilgili genel bilgi vermek ve web sitenizde veya başka bir satış hunisinde daha fazla bilgi edinmeye ikna etmek için iyi bir yerdir. (Yukarıdaki incelemede geçen yıl gibi eğlenceli olmalı ve kullanıcıların daha fazla öğrenmeye devam etmesini sağlamalıdır.)
Bir bakışta kullanıcılara bir sonraki adımda ne yapmaları gerektiğini anlamaları ve netleştirmeleri için infografikleri tek bir konuda tutun. En iyi Infographics, kullanıcıları anında yakalayacak kadar görseldir, ancak konuyu okuma ve düşünmeyi teşvik etmek için yeterli derinliğe sahiptir. Hassas bir denge.
Daha iyi Infographics oluşturmanın en iyi yolu, başkalarının çalışmalarını incelemektir. Size hitap eden bir infographics klasörü tutun ve neyin işe yaradığını ve nedenini öğrenin. Muhtemelen güçlü bir hikaye anlatımı ve üstün görsel kompozisyonun bir karışımını bulacaksınız.