Çarpıcı Beyaz Alan Örnekleri… Hiç Beyaz Değil
Web tasarımında beyaz boşluk düşündüğünüzde, Apple veya Google gibi örnekler ilk akla gelen örneklerdir. Bu şirketler tasarımlarında beyaz alan kullanmak için harika bir iş çıkarırken, her zaman beyaz olmasa bile alandan en iyi şekilde yararlanmanın birçok yolu vardır.!
Beyaz alan tasarım planınızın önemli bir parçasıdır. Burada, bir tasarım aracı ve beyaz alandan büyük faydalanan (hiç de beyaz olmayan) beş web sitesi örneği olarak mekanın önemine bakacağız.
Beyaz Uzay 101
Beyaz boşluk, tasarımın tasarım öğeleri tarafından dokunulmadan bırakılan herhangi bir bölümünü ifade eder. Bu, grafikler veya görüntüler arasındaki, metin satırları ile kenar boşlukları ve oluklar arasındaki boşluğu içerir. Tasarım öğelerinin içindeki açık alana, örneğin FedEx logosundaki “gizli” ok negatif boşluk denir, ancak terminolojiyi değiştirmek oldukça yaygın hale gelmiştir.
Beyaz alan önemlidir, çünkü bir tasarımın genel okunabilirliğine ve organizasyonuna katkıda bulunmada önemli bir rol oynar.
- Kullanıcıların metin taramasını kolaylaştırır.
- Benzer öğelerin doğal gruplandırılmasını sağlar.
- Tasarımdaki harekete geçirici mesajlar, arama veya gezinme gibi öğelere öncelik verir.
- Uyum ve sofistike bir his yaratır.
- Denge ve görsel hiyerarşi kurar.
- Ağır metin bloklarının sindirimini kolaylaştırır (ve okunması daha olasıdır)
- Kullanıcıları tasarım boyunca mantıklı bir şekilde yönlendirir.
Mekânın “Beyaz” Olması Gerekmez
Beyaz alan hakkında debunking yapılması gereken bir efsane var: Beyaz alan beyaz olmak zorunda değil.
Beyaz boşluk düz bir renk, bulanık bir arka plan veya hatta biraz hareket olabilir. Ortak faktör, uzayın sadece o… uzayı olmasıdır. Başka bir içerik veya tasarım öğesi içermiyor. Kullanıcı geçmişe bakıp ondan uzaklaşırsa, hiçbir bilgi kaybolmaz.
Eşik, tüm beyaz alanın aslında beyaz olabileceğidir, ancak tasarımcı hala alan ilkelerini kullanırken görseli başka bir şekilde yaratmayı seçmiştir.
Beyaz alan tasarımın herhangi bir yerinde görünebilir ve sayfanın üstünden altına ve ikincil sayfalara kadar kullanılabilirliği artırmak için bir araç görevi görmelidir. İyi bir tasarım deseni, görüntülerin kullanıcıların sindirmesini kolaylaştırmak için beyaz alanı tutarlı bir şekilde kullanacaktır.
Örnek 1: U + Tasarım

U + Design, metin öğeleri için siyah bir tuval üzerinde bol miktarda açıklık ile beyaz boşluk kavramını tersine çevirir. Görüntüler, yin ve yang efekti oluşturan daha hafif bir alanda yaşar ve alanın hiçbiri teknik olarak beyaz olmasa da, hepsi beyaz boşluktur.
Mekan, elemanlar için bol miktarda alan ve kaydırmayı teşvik eden neredeyse hareketli alan ve tasarım öğeleri ile kaydırmanın altında eşit derecede kullanılır.
Okunabilir metnin nasıl oluşturulacağı konusunda bir ders arıyorsanız, bu tasarıma bir göz atın. Birden çok metin stili ve rengi kullanılırken, her şey okunabilir ve metin yerleşimi ve boyutu iyi bir hiyerarşik çerçeve sağlar.
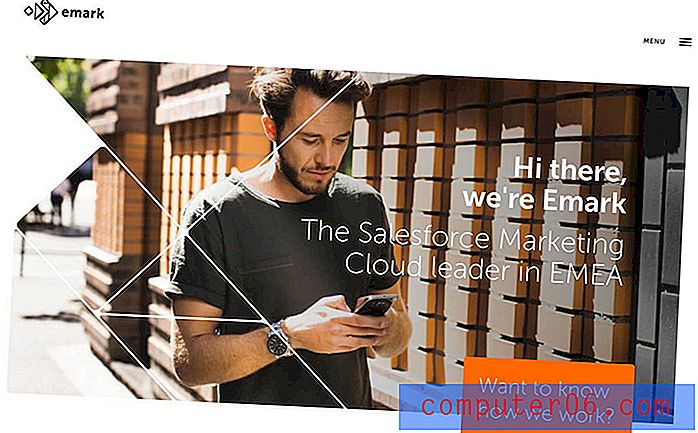
Örnek 2: Emark

Emark, beyaz alan oluşturmak ve görüntülere ve metne görsel ilgi eklemek için kesikler ve geometrik desenler kullanır. Uzay, görsel akış sağlamaya yardımcı olan şekiller ve çizgilerle beyaz ve renkli bir karışımdır.
Tasarım aynı zamanda bol miktarda beyaz alan içeren beyaz bir arka plana karşı renk blokları kullanır. Parlak renk ve boşluk kombinasyonu, tıklanabilir harekete geçirici mesajların iki katına çıkan ayırt edici metin kapları oluşturur. Renkli boşluk nedeniyle, kullanıcılar bu blokların her birinin tıklamak üzere tasarlandığını bilir.
Tüm tasarım, okunabilirliği artırmak için bol miktarda dolgu ve satır aralığı bulunan metin öğelerinin çevresinde büyütülmüş beyaz boşluk kullanır. (Bu, mobil metin aralığı kavramlarının daha da fazla masaüstü tabanlı web sitesi tasarımlarına girmeye başladığında daha da fazla göreceğimiz eğilimlerden biridir.)
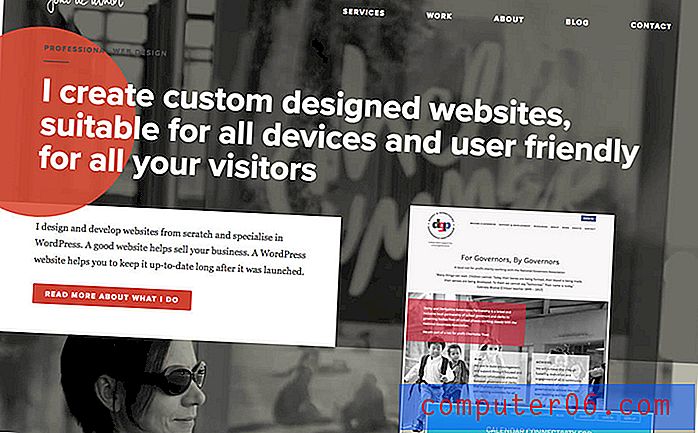
Örnek 3: Şaka de Kış

Joke de Winter, web sitesinin arka planında beyaz alan için şablon olarak bulanık bir siyah beyaz fotoğraf kullanır. Görünüm, farklı bir his ve kolay akışa sahip modern, katmanlı bir tasarımdır.
Kaydırma altında, belirli metin öğelerine vurgu yapmak için büyük boyutlu kenar boşluklarına sahip metin öğelerinin etrafında daha fazla beyaz boşluk kullanılır. Tasarımdaki beyaz boşluk, beyaz ve gri arasında değişir ve önceki örnekte olduğu gibi, f metni satırları arasında sık sık gördüğümüzden daha fazla boşluk içerir.
Tasarım boyunca, tüm kenar boşlukları bol miktarda alana sahip asimetrik bir tarza sahiptir. Denge dışı “denge” uyumlu ve görsel olarak ilginç.
Örnek 4: Astronotlar Aranıyor

Astronotlar Wanted'in hızlı tempolu eylemi, beyaz boşluk hakkında düşünürken akla ilk gelen şey olmayabilir. Ancak videonun üst kısmındaki logo, metin ve öğeler bu şekilde çalışır. Arka plandaki eyleme rağmen, ekranın üst kısmındaki önemli bilgileri okumak ve görmek kolaydır. Her iki tarafında ve tüm yol etrafında oda bol merkezli. (Ve negatif boşlukla yapılan logo, genel etkiye dikkat çekmeye yardımcı olur.)
Aynı kavram, hareketsiz görüntülerin üstünde metin blokları bulunan kaydırmanın altında kullanılır. Alan güzel tasarlanmış ve tasarımdaki tek gerçek beyaz renkli öğe metnin kendisidir.
Örnek 5: Le Farfalle

Le Farfalle, kahraman görüntüsünde önceki örneklerden biri gibi basit bir kesme kullanır, ancak metin içeren büyük boyutlu beyaz alanlarla dengelenmiş görüntüler için geniş alternatif alanlarla kaydırdığınızda alanın en etkileyici kullanımı görünür.
Bu stil, kullanıcıların tüm içerik boyunca görüntüden metne ve geriye ve daha sonra sayfaya geçmesini kolaylaştırır. Ağır bir tasarım olabilen hafif ve okunması kolay hale gelir.
Buna ek olarak, tasarım geniş kenar boşlukları ve dolgu kullanır, böylece her elemanın kendi başına ayakta durması için gerçekten yer vardır. Bu alan kullanımı, restoranın atmosferine uyan sofistike bir estetik yaratır.
Sonuç
Bugünün paket servisi olan restoran - beyaz alanın beyaz olması gerekmez. Bu tuzağa düşmene izin verme. Yaratıcılığınızı hızlı bir şekilde başlatmak için renk ve görüntü ve video içeren alanı kullanmanın bazı yolları var.
Şimdi beyaz alanın bazı örneklerini sergileme sırası sizde. Design Shack galerisinde oluşturduğunuz bazı tasarımları veya benimle sevdiğiniz web sitelerini Twitter'da paylaşın. (Asla bilemezsiniz… gelecekteki bir yazıyla sonuçlanabilirler!)