Üç hızlı tasarım hileleri: ekran görüntüleri, kolay yıldız patlamaları ve vektör Grunge doku patlak
Bugün, bir dahaki sefere yeni bir fikre ihtiyacınız olduğunda aklınızın arkasında tutmanız gereken tamamen rastgele ama çok kullanışlı tasarım hilelerinden oluşan küçük bir koleksiyonumuz var.
Size bir yazılım ekran görüntüsünü daha ilginç hale getirmenin hızlı bir yolunu, harika vektör grunge dokularını nasıl oluşturacağınızı ve bir vektör yıldız patlaması oluşturmanın süper hızlı bir yolunu göstereceğim.
Ekran Görüntüsü
Bir web veya masaüstü uygulaması için bir web sitesi tasarlarken, tasarımınıza kaçınılmaz olarak birkaç ekran görüntüsü ekleyeceksiniz, bu harika çünkü yaratması çok kolay çekici grafikler yapıyorlar. Uygulamayı çekici ama minimal masaüstünüzde getirin, bir klavye kısayoluna basın, biraz metin ekleyin ve işiniz bitti!

Bu kesinlikle bir web sitesi için sanat eseri oluşturmanın güzel ve basit bir yoludur, ancak daha fazla nasıl gidebileceğinizi ve grafiği daha da ilginç hale getireceğinizi düşünmek için ekstra çaba sarf etmeye değer.
Bunu yapmanın süper basit bir yolu, ekran görüntüsünün arka plan görüntüsünün sınırlarını aşmasıdır. Bu hızlı ve kolay hile tasarımınızın daha canlı ve katmanlı görünmesini sağlar.
Şimdi, bu hile yapmanın uzun ve zor yolu, ekran görüntünüzdeki arka planın bir kısmını maskelemek olacaktır, ancak bu gerçek bir acıdır. Uygulama pencerenizde arka plan içermeyen şeffaf bir PNG oluşturmak çok kolaydır, böylece Photoshop'ta istediğiniz her şeyin üzerine yerleştirebilirsiniz.
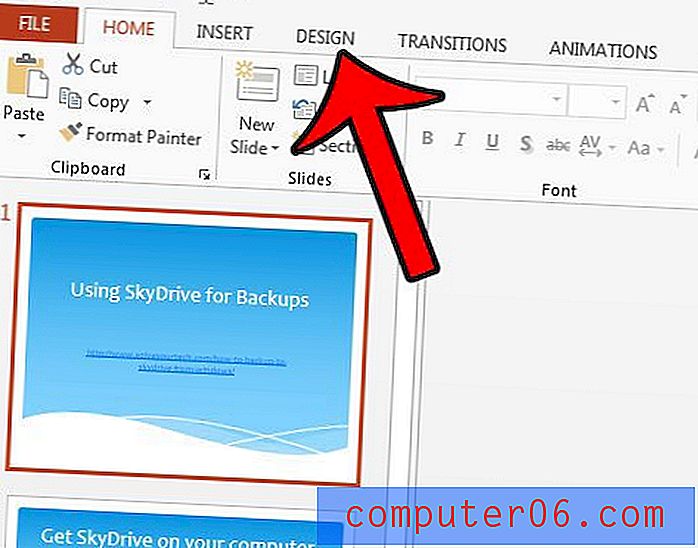
Bunu Mac'te yapmak için, seçili bir alanın ekran görüntüsünü almanıza olanak tanıyan artı işaretlerini getirmek için Command + Shift + 4 tuşlarına basın. Ardından imlecinizi uygulama penceresinin üzerine getirin ve Boşluk çubuğuna basın. Artı işaretlerinin bir kamera simgesine dönüşmesi ve üzerinde gezindiğiniz pencere vurgulanmalıdır. Masaüstünüzde o pencereyi ve gölgesini saydam bir arka planda içeren bir dosya oluşturmak için tıklamanız yeterlidir. Windows kullanıcıları bir pencere ekran görüntüsünü yakalamak için bu adımları izleyebilir.

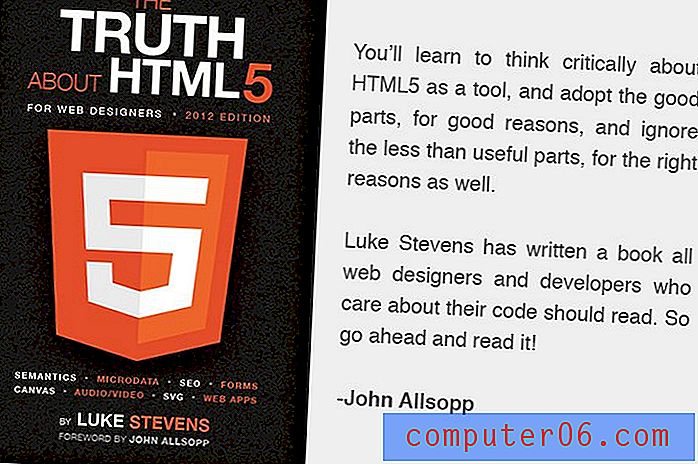
Pencerenin ekran görüntüsünü aldıktan sonra, üzerine yerleştirmek için bir arka plan alın ve her ikisini de Photoshop'ta açın.

Buradan, arka planı kırpmak kolaydır, böylece ekran görüntüsü dışarı çıkar. Ekran görüntüsünün altında, arka plan görüntüsüne sıkışmış olan karşı yolu izlediğime dikkat edin.

Vahşi
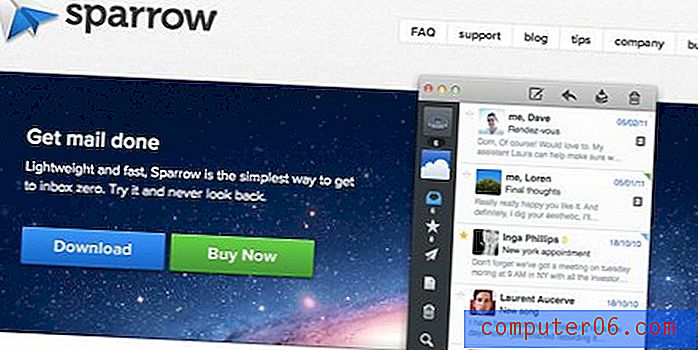
Bu hile şu anda web tasarımında çok yaygındır ve herhangi bir sayıda masaüstü yazılımı ve web uygulaması sitesinde görülebilir. Parlak bir örnek, şu an Mac için Sparrow web sitesidir.

Kolay Illustrator Yıldız Yağmuru

Size bu hileyi öğretmekten çekinmeyin, çünkü tasarımda genellikle yıldız patlamalarından nefret ediyorum. Ancak, aslında onlar için bazı meşru serin kullanımları olduğunu kabul edeceğim. Daha da önemlisi, onları göstermeyi sevdiğim için harika bir hile biliyorum.
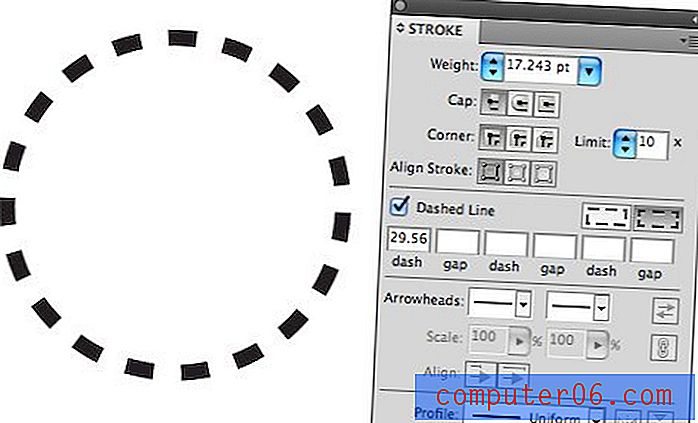
Başlamak için Illustrator'ı açın ve bir daire çizin. Ardından dairenin konturunu kesikli bir çizgiye ayarlayın. Parametreler bu noktada çok fazla önemli değil, sadece yaklaşık olarak şuna benzeyen bir şey olduğundan emin olun:

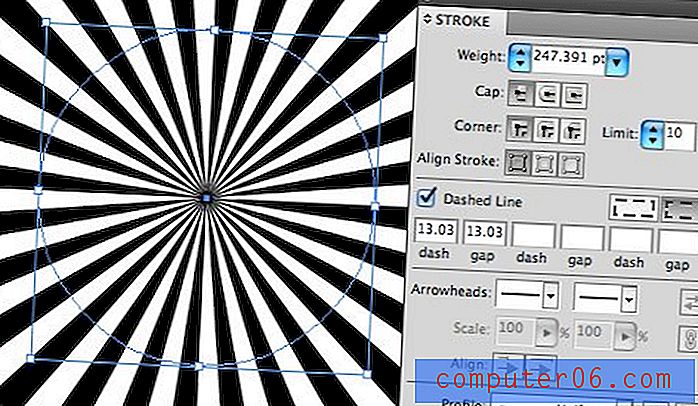
İşte eğlenceli kısım geliyor. Çemberinizin kontur ağırlığını alın ve mantıklı olan her şeyin ötesinde (yüzlerce) kranklayın. Son olarak, ilk tire ve boşluk değerlerinizi aynı olacak şekilde ayarlayın. Sonuç, mükemmel bir yıldız patlamasıdır.

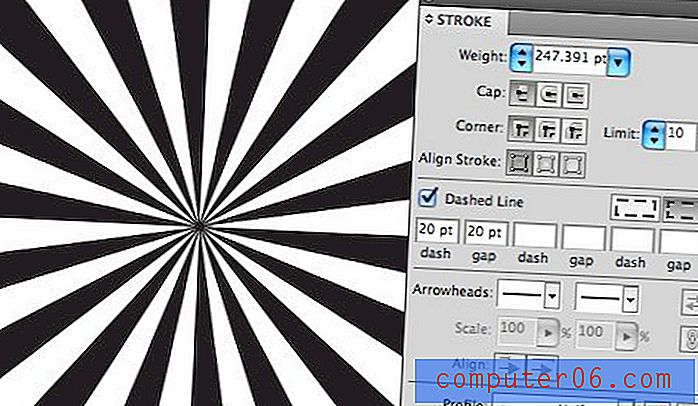
Harika yanı, bu hile size çizgilerin ve boşlukların genişliği üzerinde tam kontrol sağlar. İşte biraz daha yayılmış olan biraz düzeltilmiş bir örnek.

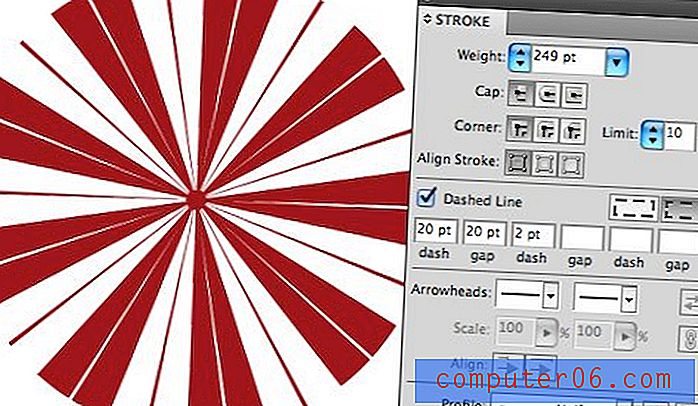
Daha da ileri götürün ve diğer çizgi ve boşluk alanlarına bazı rastgele değerler ekleyin. Bu size gerçekten yaratıcı sonuçlar vermeye başlayacak, işte bana bir nane hatırlatan güzel bir desen.

Genişletin
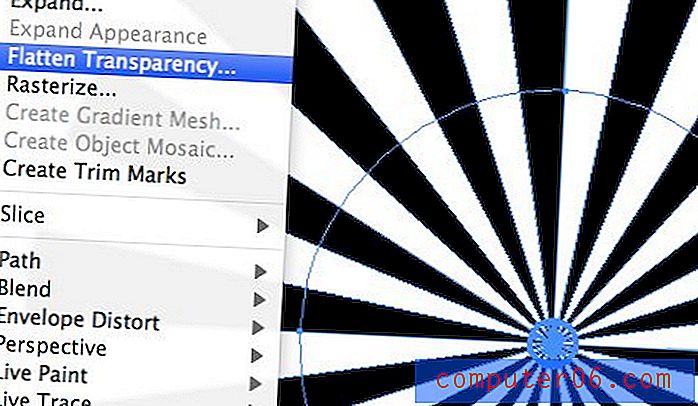
Şimdi, uzun vadede böyle korkak okşadı bir ürünle çalışmak dağınık hale gelecektir, bu yüzden genel şeklinize ve deseninize karar verdiğinizde, Nesne> Şeffaflığı Düzleştir'e gitmenizi öneririm. Bu, onu zor bir şekilde inşa ettiğiniz gibi görünen güzel, genişletilmiş bir vektör yıldız patlaması verecektir (anahat konturu garip sonuçlar verir). Her şeyi temiz tutmak için orijinal dairenin konturunu sildiğinizden emin olun.

Aşınmış vektör dokular
Fotoğrafik grunge dokular gelmek kolaydır, vektör grunge dokular, çok değil. Neyse ki, ikincisini kullanarak ikincisini oluşturmak oldukça kolaydır.
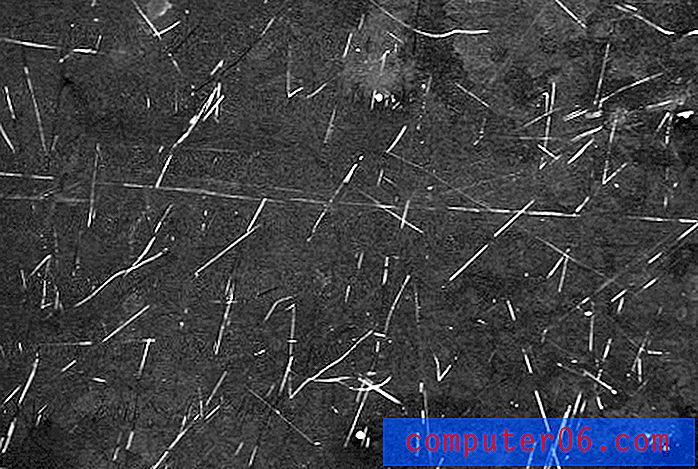
İyi bir doku bulmak için Flickr Creative Commons'a vurarak başlayalım. İşte D. Sharon Pruitt'den harika bir tane.

Şimdi, bunu kasıtlı olarak seçtim, çünkü karanlık bir arka plan üzerinde hafif çizikler içeriyor, bu da çalışmak çok daha zor gibi görünüyor, ama gerçekten hiç değil.
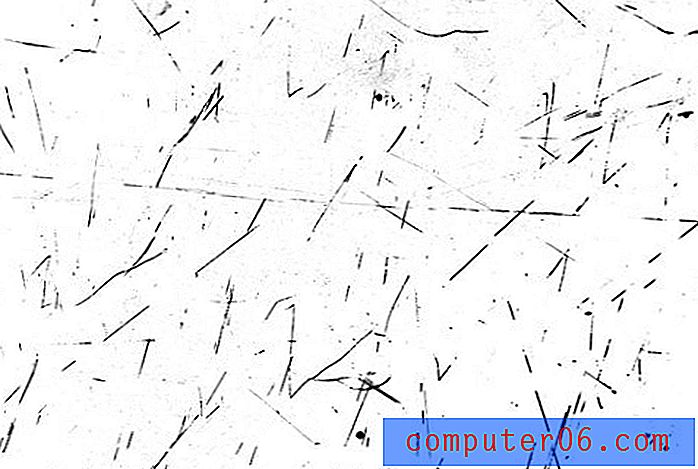
Photoshop'ta dokuyu açın, renkleri tersine çevirmek için Command + I tuşlarına basın ve aniden siyah çiziklerle güzel bir beyaz arka plana sahip olacaksınız. Ardından beyazları ve siyahları aşağı çekmek için temel Düzeyler ayarını kullanın. Sonuç şöyle görünmelidir:

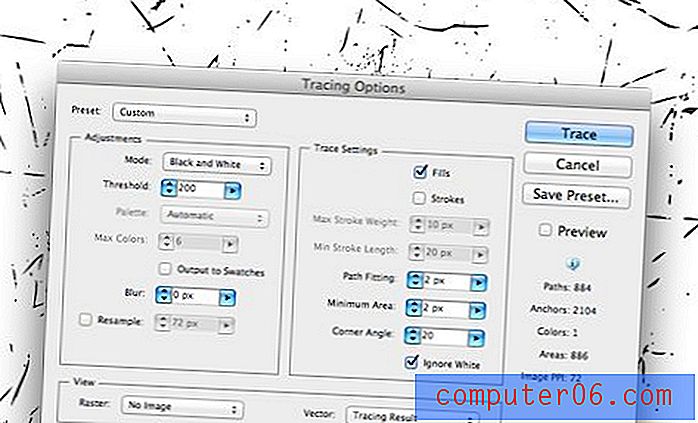
Şimdi görüntüyü bir JPG olarak kaydedin ve illustrator'a açın. Buradan, göreli doğrulukla Otomatik İzlenebilecek bazı temel şekillerimiz var. Otomatik İzleme komutunu çalıştırın ve parametrelerinizi aşağıda gösterilene benzer bir değere ayarlayın. Buradaki kritik adımlardan biri, Illustrator uygulamasının yalnızca siyah parçaları izlemesi için “beyazı yoksay” komutunu tıklattığınızdan emin olmaktır.

Buradan menü çubuğundaki “Genişlet” düğmesine basmanız yeterlidir. Bu size% 100 ölçeklenebilir ve kolayca uygulanabilir grunge çizikler verecektir.

Bu numarayı sonuncuyla birleştirebiliriz ve harika bir retro vektör sanat eserine sahibiz. Oldukça havalı!

Sonuç
Bu hızlı ipucu gönderileri, bir sonraki tasarım projenizden daha büyük bir fikir havuzuna sahip olmanız için hileler çantanızı genişletmek içindir. Umarım bir iki şey öğrenmişsinizdir ve yukarıdaki bilgilere dayanarak kendi benzersiz fikirlerinizi oluşturmak için ilham almışsınızdır.
Aşağıya bir yorum bırakın ve web'de gördüğünüz teknikleri bize bildirin, ancak nasıl çoğaltılacağından emin değilsiniz. Bir göz atacağız ve bir sonraki tasarım hileleri yazısında yardımcı olup olamayacağımızı göreceğiz.