Google Materyal Tasarımı: Bilmeniz Gereken Her Şey
Muhtemelen konuşmalarda ortaya çıkan “materyal tasarımı” ifadesini duymaya devam edersiniz. Konsept oldukça yenidir; yaz aylarında tanıtıldı ve Google'daki insanlardan yeni bir tasarım diline atıfta bulundu.
Ancak malzeme tasarımı sadece bir fikirden daha fazlasıdır; tasarımcıların web ve uygulama tasarım süreçlerini tamamen yeniden düşünmelerine neden olması muhtemeldir. Siteler, Google'ın malzeme tasarımı dokümanlarını kullanarak tasarım şemalarını uygulamaya başlıyor. Şimdi ne olduğunu ve geleceğinizde bir malzeme tasarım çerçevesinin olup olmadığını öğrenme zamanı.
Envato Elements'i keşfedin
Materyal Tasarımı Nedir?

Materyal tasarımı, tasarımcıların erişilebilir, pratik ve kullanılabilir web siteleri ve uygulamalar oluşturmasına yardımcı olmak için Google'daki tasarım ekibi tarafından oluşturulan görsel bir dildir. Kavram, herkesin erişimine açık olan yaşayan bir belgeye dayanmaktadır. Dokümantasyon, kapsam ve teknolojideki değişiklikleri yansıtacak şekilde sürekli güncellenir.
Malzeme tasarımı, başarmaktan daha kolay düşünülmesi gereken bir dizi amaç ve ilkeye dayanmaktadır. (Ama sorun değil. Buradaki fikir, tasarım ve tasarımın nasıl geliştirileceği hakkında daha fazla düşünmektir.)
Malzeme tasarım hedefleri:
- Teknoloji ve bilimin yeniliği ve olasılığı ile iyi tasarımın klasik prensiplerini sentezleyen görsel bir dil oluşturun.
- Platformlar ve cihaz boyutları arasında birleşik bir deneyim sağlayan tek bir temel sistem geliştirin. Mobil ilkeler temeldir, ancak dokunma, ses, fare ve klavye birinci sınıf giriş yöntemleridir.
Malzeme tasarım ilkeleri:
- Malzeme mecazdır: Görsel ipuçları gerçekte topraklanmalıdır
- Cesur, grafik, kasıtlı: Temel tasarım teorisi (tip, ızgara, boşluk, ölçek, renk ve resim kullanımı) görselleri yönlendirmelidir
- Hareket anlam sağlar: Nesneleri veya eylemleri taşımak kullanıcı deneyimini bozmamalı ve tutarlılık sağlamamalıdır
Materyal tasarımı için yol gösterici faktörler çoktur. (Belgeler oldukça etkileyici.) Çeşitli özel kavram ve tedavilere ayrılıyor. Google, animasyon, stil, düzenler, bileşenler, desenler ve kullanılabilirlik oluşturma konusunda bir dizi "kural" hazırladı.
Tüm bu kılavuzlar, malzeme tasarımının temel fiziksel, dönüştürücü ve hareket özelliklerini anlamakla başlar. Yol gösterici teori, materyalin neredeyse 3 boyutlu bir alanda bulunduğu gerçekliğe dayanmasıdır. Estetik olarak, düz tasarım ölçeği ile skeoumorfizm arasında yer alır.
Renk ve Tipografi

Malzeme tasarımı renk kavramları düz tasarım trendinden biraz ödünç alır. Paletler kalın ve parlaktır. Tipografi basit temayı basit sans serifs ile de takip eder.
Materyal tasarım belgelerine göre “Renk, çağdaş mimariden ipuçları, yol işaretleri, kaldırım işaretleme bandı ve spor sahalarından alınan sessiz ortamlarla birleştirilmiş koyu renk ifadelerinden esinlenmiştir”. “Kalın gölgeleri ve vurguları vurgulayın. Beklenmedik ve canlı renkler getirin. ”
Renk kavramları hakkında güzel olan şey, farklı kontrast kullanımıdır. Her örnekte, “Design School 101” teorilerini çalışırken görebilirsiniz. Google, indirilebilir renk örnekleriyle eksiksiz bir renk paleti sağlar. Renk kavramları o kadar basittir ki, Google tasarımcıların renk teorisini unutup unutmadığını merak etmelisiniz.
Tipografi kuralları eşit derecede temeldir. Tüm uygulamalar için varsayılan yazı tipi - Android uygulamaları için varsayılan Roboto - bir indirme bağlantısı ve yazı tipi kullanımı için bir merdivenle donatılmıştır.
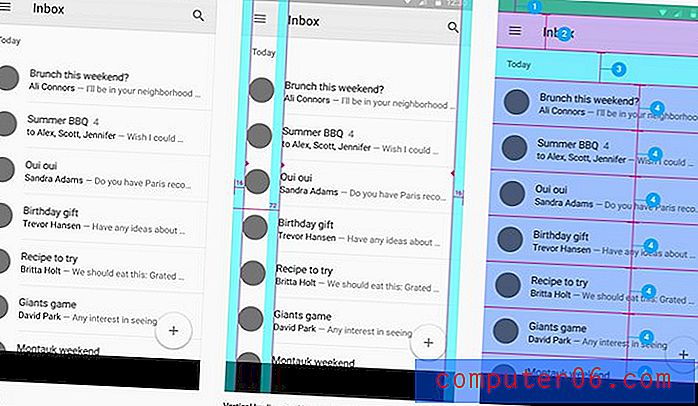
Yerleşim ve Tasarım

Materyal projelerinin temel yerleşimi ve tasarım yapısı baskı tasarım konseptlerinden doğar. Tasarımcılar, öğelerin yerleştirilmesi için bir taban çizgisi ızgarası ve matematiksel yapı oluşturmaya ve kullanmaya teşvik edilir.
Düzen ayrıca, optimum kullanıcı etkileşimi için öğelerin nasıl ve nereye yerleştirileceğini öneren bölgelere ayrılır. (Büyük öğelerin nasıl olması gerektiğine dair yönergeler de vardır.)
Ve her konseptin Android için oluşturulabilecek indirilebilir bir şablonu vardır. Riskler, çok çerez kesici bir tasarıma veya iOS'u sevenler için "çok Android" gibi görünen bir uygulamaya sahip olmakla sonuçlanıyor.
Ortak öğeler

Malzeme tasarımındaki her öğe ayrıntılı olarak açıklanmaktadır. Nasıl oluşturulacağı, ekranda nerede görünmesi gerektiğine kadar, burada olmayan bir şeyi görselleştirmek zor olurdu. (Liste tam olarak 19 bileşen içerir.)
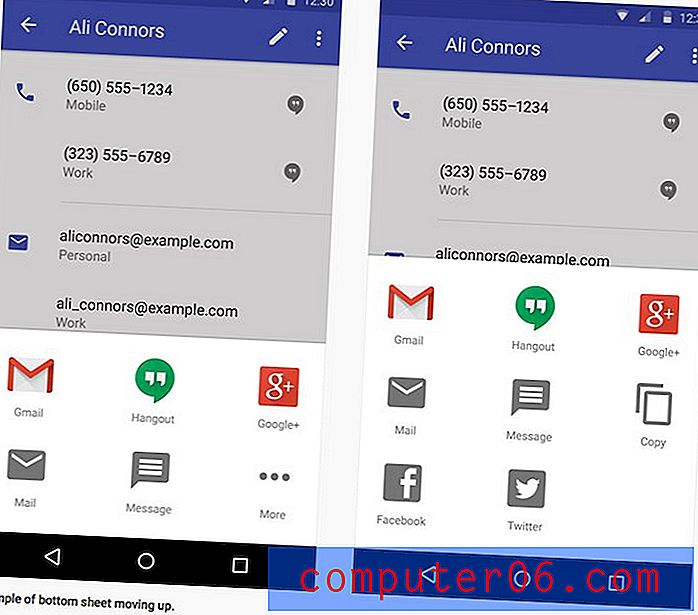
- Alt sayfalar
- Düğmeler
- Kartlar
- cips
- İletişim Kutuları
- pergel
- Izgaralar
- Listeler
- Liste denetimleri
- Menüler
- toplayıcılar
- İlerleme ve faaliyet
- kaydırıcılar
- Snackbarlar ve tostlar
- alt başlık
- Anahtarlar
- Sekmeler
- Metin alanları
- Araç ipuçları
Öne çıkan bileşenlerin görünümünü beğenen tasarımcılar, tüm öğeleri ve Android sistem simgelerini içeren bir Adobe Photoshop of Illustrator dosyasını bile indirebilirler. Etiket sayfaları stillerle birlikte gelir ve önerilen ızgaraya yapışır.
Kullanılabilirlik ve Etkileşim
“Bir ürün, yeteneklerinden bağımsız olarak tüm insanlar onu gezebiliyor, anlayabiliyor ve hedeflerine ulaşmak için kullanabiliyorsa erişilebilir. Gerçekten başarılı bir ürüne mümkün olan en geniş kitleye erişilebilir. ”Materyal tasarım dokümantasyonu, etkileşim ve kullanılabilirlik ve erişilebilirlik kaygıları için oldukça kullanışlı bir şekilde gözlerimizi açar. Gerçek estetik özelliklerin çoğu deneyimli tasarımcılar için temel hissedebilse de, kullanılabilirlik ve etkileşim kavramlarının bazıları dikkate alınması gereken şeylerdir.
Etkileşim örüntüleri bölümü özellikle yararlıdır. Bazı unsurları tasarımlar arasında evrensel hale getirmek için bir dizi fikir detaylandırıyor. (Saat veya tarih yazma veya aramanın nasıl çalışması gerektiği gibi şeyleri düşünün.) Bunlar, kullanıcıların çalışmayı bekledikleri en temel araçlardan bazılarıdır ve tüm kullanıcılar için belirli bir şekilde işlev görmeleri kesin bir faydadır.
Erişilebilirlik başka bir gerçek kaygıdır ve malzeme tasarım dokümantasyonunun ana hatlarıyla açıklandığı ve güzel seçenekler sunduğu bir konudur. Web tasarımıyla ses veya renk içermeyen, yüksek kontrast etkin, büyütülmüş bir ekran, görünür bir ekran veya yalnızca ses kontrolü veya hatta bu öğelerin bir kombinasyonu ile etkileşimde bulunabilecek kullanıcıları düşünmek önemli bir kullanıcı nüfusu.
10 Materyal Tasarım Kaynakları

Malzeme tasarımı her yerde ortaya çıkıyor. Doğrudan Google'dan indirebileceğiniz birçok şey var, ancak diğerleri de bunu kullanmanın yollarını geliştiriyor. Materyal tasarım konseptlerini keşfetmenize yardımcı olacak birkaç kaynak.
- Mobil, tablet ve masaüstü çerçeveleri için Google mizanpaj şablonları
- Bootstrap için malzeme tasarımı
- Angular.js Malzeme Projesi
- Polimer Tasarımcısı
- Ön Uç Çerçevesini Gerçekleştirin
- Malzeme renk paleti
- Malzeme Etkileşimi
- Android kontrol listesindeki materyal tasarımı
- Malzeme tasarımı Eskiz şablonu
- Ücretsiz malzeme UI kiti
Materyal Tasarım Galerisi
Her trendde ve konseptte olduğu gibi, malzeme tasarımında özetlenen kavramları kullanan çok sayıda web sitesi ve mobil uygulama var. İlkeleri ve tasarımcıların kavramlarla nasıl çalışabileceklerini ve deney yapabileceklerini gösteren beş örnek.
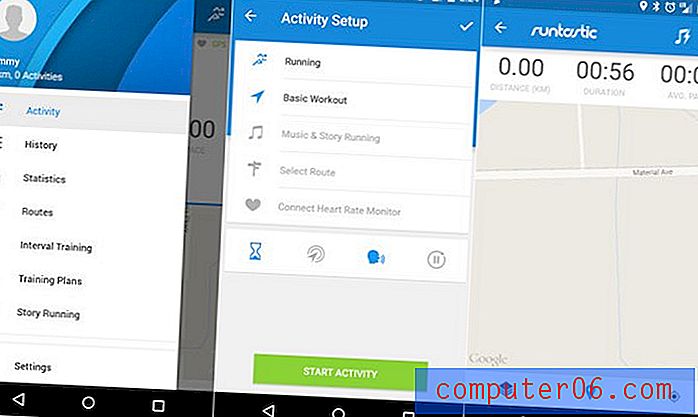
Runtastic Koşu ve Fitness

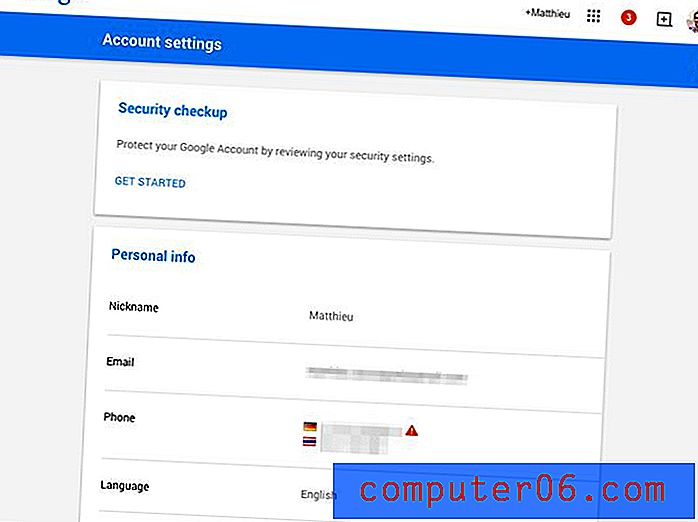
Google Ayarları

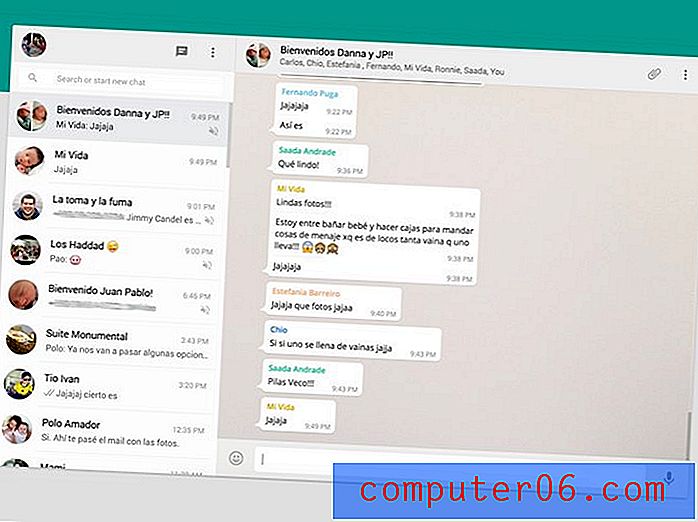
Naber

Kötü Tavşan

Hava Durumu Zaman Çizelgesi

Sonuç
Materyal tasarım kavramı iyi bir kavram. Yönergeler temiz ve taze. Ancak çoğu deneyimli tasarımcı muhtemelen bu rehberliğe ihtiyaç duymaz. Belgelerde hemen hemen her fikir indirilebilir bir hile içerir. Gerçekten bu kadar yardıma ihtiyacımız var mı?
Belgeleri okumak eğlencelidir, düşünmenizi sağlar ve yakında web'i sular altında tutacak şeylerin bir önizlemesidir. Kavramlarla oynayın, ama onlarla evli hissetmeyin. Tasarım, özellikle trendler ve teknoloji söz konusu olduğunda, hayal edebildiğimiz kadar hızlı değişiyor.
Diğer tüm tasarım trendleri, çerçeveleri veya konseptleri gibi, kavramların projelerinizde kullanılabilir olup olmadığına kendiniz karar vermelisiniz. Kendinizi malzeme tasarımını kullanarak görüyor musunuz? Neden ya da neden olmasın? Yorumlarda bize bildirin.