Okunabilirlik İçin Tasarımın Önemi
Metin, tasarım sürecinde sonradan düşünülmez. İlk düşünceniz olmalı.
Herhangi bir tasarım projesi söz konusu olduğunda okunabilirlik en önemli konulardan biri olmalıdır. Metin okunamıyorsa, neden ilk etapta tasarlıyorsunuz? İyi tasarım, içeriği anlaşılabilir bir şekilde sunar; okunabilirlik, kavrayışın büyük bir parçasıdır. Bugün kelimelerin etrafında nasıl bir tasarım planlayabileceğinizi tartışacağız, böylece projelerinizin okunması kolay olacak.
Okunabilirlik Nedir?
Tasarım söz konusu olduğunda okunabilirlik hakkında çok konuşuyoruz. Ancak okunabilirlik ve okunabilir veya okunaklı metinler aynı şey değildir. Birisi harf çıkarabiliyorsa, metin okunabilir kabul edilir. Bu, kelimelerin okunması veya anlaşılması kolay olduğu anlamına gelmez; sadece deşifre edilebilirler.
Okunabilirlik, metnin kolaylıkla okunabilmesidir. Anlama, okunabilirlik açısından önemli bir faktördür; yazıya hızla bakabilmek ve anlayabilmek. Okunabilir metin uzaktan hızlı bir şekilde taranabilir.
Okunabilirlik aynı zamanda kelimelerin kendilerini ve kavramaları ve anlamaları ne kadar kolay olduklarını da etkiler. (Bazı uzmanlar, genel tüketim için yazılan metnin okunabilirliği en üst düzeye çıkarmak için sekizinci sınıf okuma seviyesini aşmaması gerektiğini önerdi.)
Okunabilirliğe katkıda bulunan görsel standartlardan birkaçına daha göz atalım.
Çizgi Uzunluğu

 “Bir satır uzunluğunun okunabilirlik söz konusu olduğunda ne kadar önemli bir faktör olabileceği ve neredeyse görünmediği.”
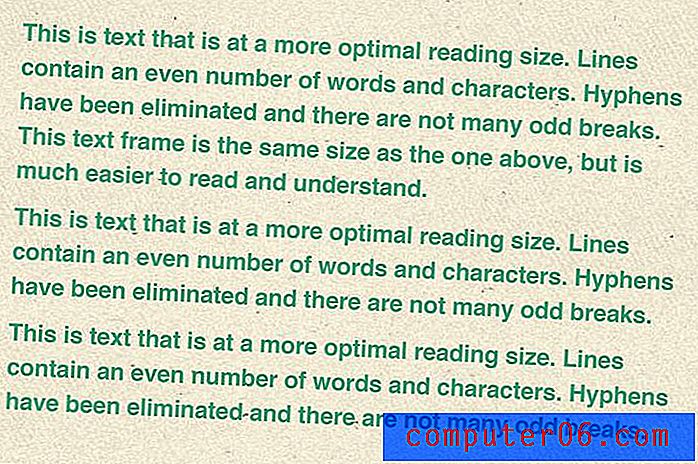
“Bir satır uzunluğunun okunabilirlik söz konusu olduğunda ne kadar önemli bir faktör olabileceği ve neredeyse görünmediği.” Özellikle büyük bloklarda, çok uzun tip çizgiler, gözlerin yorulmasına ve okumayı zorlaştırabilir. Çok kısa olan çizgi genellikle garip kesintilere neden olur. Tireleme kullanılırsa, kısa satırlar da çok sayıda tireli kelimeye neden olur ve bu da okuma akışını bozabilir.
Metnin düşmesini istediğiniz yer bu mutlu ortamda bir yerdedir. Metin kolaylıkla okunabilecek kadar büyük olmalı, ancak okumada garip duraklamalara veya kesmelere neden olacak kadar büyük olmamalıdır.
Mükemmel çizgi uzunluğuna (ve hatta birkaç matematiksel formüle) katkıda bulunan çeşitli standartlar vardır. En iyilerinden biri, bir metin çerçevesinin genişliğini dikkate alır (bu, yazdırılan projeler için en iyi sonucu verir, ancak picas'ı bir ölçüm aracı olarak kullanan her şey için geçerlidir) ve en uygun yazı tipi boyutunu belirlemek için ikiye böler. Nokta boyutunu tipik olarak bu başlangıç noktasından her iki yönde birkaç nokta aşağı veya yukarı ayarlayabilirsiniz.
Dolayısıyla, bir sütun 36 punto genişliğinde (basılı olarak) ise, metin yaklaşık 18 punto olacaktır .
Piksellerde Ölçülen Dijital Projelere Ne Dersiniz?
Aynı formülü uygulayabilirsiniz, ancak biraz daha karmaşık hale gelir: Pika başına 16 piksel vardır. Dolayısıyla çerçeveniz 600 piksel genişliğinde ise metin 18-19 punto olur. (600/16 = 37, 5 / 2 = 18, 75). Şahsen, bu büyük tarafta biraz yazın bırakır. Bu da bizi dijital projeler için # 2 seçeneğine getiriyor. Türü satır başına karakter (ve boşluk) cinsinden ayarlayın.
Gövde metni söz konusu olduğunda, zamansız tipografi ders kitaplarından birine göre Emil Ruder'ın “Tipografi: Bir Tasarım El Kitabı” na göre satır başına en uygun karakter sayısı 50 ila 60'tır. Bu aralık, kullanılan türün stiline ve görüntülendiği cihaza bağlı olarak bir miktar genişletilebilir. Çoğu proje için masaüstü cihazlar için güvenli aralık satır başına 45 ila 75 karakterdir. Mobil cihazlar için en uygun aralık satır başına 35 ila 50 karakterdir.
Uzay ve Kontrast

Alan ve uygun kontrast, okunabilirlik söz konusu olduğunda temel bileşenlerdir. Harfler kendi alanlarında yaşamalıdır - diğer harflerle veya resimlerle paylaşmamalıdır - ve metnin rengi ile arka plan ayırt edilebilir olacak kadar farklı olmalıdır.
Çizgi uzunluğunda olduğu gibi, çizgiler arasındaki boşluk da önemlidir. Yazı satırları arasındaki boşluğun (satır aralığı denir) en azından yazı tipinin boyutuna eşit olması ve çoğu dijital tasarımcının metin boyutunun en az yüzde 150'sini seçmesi önerilir. Bu, okunacak büyük metin bloklarındaki her satır için bolca alan bırakır. Çizgi uzunluğunda olduğu gibi, çizgiler arasında çok fazla veya çok az boşluk, anlaşılmasını zorlaştırabilir.
Tasarımcılar ayrıca metin blokları ve diğer nesneler arasındaki boşluğa özellikle dikkat etmelidir. Metin sargılarının ve diğer nesnelerin sınırlarına giren metnin farkında olun. Metin sargıları - hem dikey hem de yatay - en azından bir metin bloğu için kullanılan satır aralığına eşit olmalıdır. Metin bloklarının diğer nesnelere veya öğelere dokunmasına izin vermeyin veya görüntülerin üzerinde ya da üzerinde çalışın.
"Büyük veya büyük boyutlu kelimeler veya logolar için renkli türü ayırın."Kenar boşluklarını unutmayın. Neredeyse görünmez bir hale oluşturarak, tüm metin çerçevesinin etrafında biraz boşluk bırakmayı unutmayın. Bu kenar boşluğu, metni diğer “gürültü” lerden ayırmaya yardımcı olacak ve okuyucuyu kopyaya yerleştirecektir.
Kontrastı da düşünün. Uzay kontrast yaratmanın bir yoludur; diğeri renk. Soluk bir arka plandaki siyah metin, bloglar ve kitaplar için popüler bir seçimdir, çünkü büyük kopya bloklarının ortamdan (kağıt veya ekran) ayrı durması gerekir. Okumak için metin blokları söz konusu olduğunda, arka plandan öne çıkan siyah, beyaz veya gri gibi basit renk seçeneklerine bağlı kalın. Büyük veya büyük boyutlu kelimeler veya logolar için renkli türü ayırın.
Tireleme ve Sözcük Araları
Bir okuyucu olarak karşılaşılacak en rahatsız edici şeylerden biri, bir başlığın ortasındaki dev bir tire veya üç veya dört satır derinliğine yayılan bir alt başlıktır. Türü ayarlarken bu ayrıntılara özellikle dikkat edin, çünkü ikisi de okuyucuları ağırlaştırıcı ve anlaşılması zor olabilir.
Kısa çizgiler, okuyucuların bir kelimenin ortasında durmasına ve duraklamasına neden olur. Büyük tip ve mobilyalardan - 25 noktadan büyük herhangi bir şeyden - çıkarılmalı ve küçük tipte özenle kullanılmalıdır.
Büyük kopya bloklarında birkaç kısa çizgi kabul edilebilir, ancak paragraf başına sınırlı sayıda kısa çizgi koymayı düşünün.
Kötü yazma ve kelime araları, okuyucular için sarsıcı olabilir. Başlıkları ve alt başlıkları kısa, basit ve doğrudan tutmaya çalışın. Uzun ifadelerden kaçının ve ifadeleri kısa tutun. Okuyuculara daha fazla okumaya ikna edecek bir metnin tadına bakın.
Dijital ve web projeleriyle çalışırken, büyük miktarlarda kopyalar için bol miktarda mola ve alt başlık düşünün (bunu burada Design Shack makaleleri ile yaptığımızı göreceksiniz). Bu aralar metnin görsel olarak sindirilmesini kolaylaştırır ve daha uzun kopyanın okunması daha az göz korkutucu görünmesini sağlar.
hizalanma

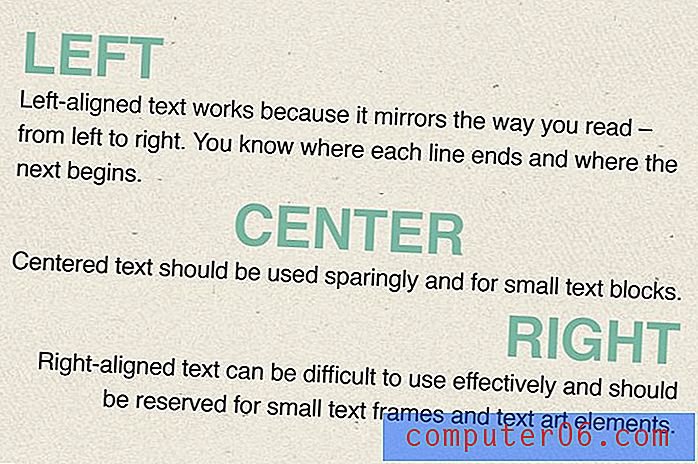
Metnin bir belgenin veya ekranın merkezinde, solunda veya sağ tarafında olması da önemlidir ve okunabilirliği büyük ölçüde etkileyebilir. Genel olarak, metin için güçlü hizalama sola hizalanır. Sol hizalama işe yarar çünkü soldan sağa okuma şeklinizi yansıtır. Her çizginin nerede biteceğini ve bir sonraki çizginin nerede başladığını biliyorsunuz.
Doğru ve haklı hizalamalar kullanımı en zor olanı olabilir. Doğru hizalama en iyi şekilde büyük alıntılar veya sanatsal metin öğeleri gibi küçük metin blokları için ayrılmıştır. Yaslanmış metin, kusursuz mükemmel tireleme ve yaslama özellikleri gerektirir ve en iyi şekilde akışkan olmayan bir ortamda kullanılır, bu yüzden onu en çok baskı tasarımının sınırlarında görürsünüz.
Ortalanmış metin, popüler olsa da, okunabilirliğe katkıda bulunmaz. Küçük metin blokları için kullanılabilir, ancak birkaç satırdan fazla kullanılmamalıdır. (Fikirler ve örnekler için Ortalanmış Hizalamaların Nasıl Kullanıldığı konusundaki bu önceki Tasarım Shack yayınına göz atın.) Ortalanmış metinle ilgili zorluk, gözün her iki tarafında çizgiler düzensiz olduğu için bir şeyin nerede başladığını ve durduğunu bilmesinin zor olabileceğidir. kopya bloğu.
Okunabilirlik Araçları
- Okunabilirlik Test Aracı: Bir URL (veya doğrudan metin bloğu) girin ve matematiksel olarak hesaplanan okunabilirlik puanı alın. Okuma seviyesi seviyesi ve bir dizi okunabilirlik endeksindeki puanlar ve genel bir analiz gibi hızlı ve anlaşılması kolay sonuçlar elde edersiniz. Araç ayrıca şık bir yer işareti içerir.
- Okunabilirlik: Bu web tarayıcısı eklentisi ve uygulaması, herhangi bir web sayfasını okumak için temiz bir görünüme dönüştürür ve daha sonra okumak için sayfaları toplamanızı sağlar.
- Juicy Studio Okunabilirlik Testi: Tüm farklı okunabilirlik testleri ve algoritmaları ve her birinin ne anlama geldiğini ve projelerinizle nasıl ilişkili olabileceğini anlama hakkında daha fazla bilgi edinin.
- Bilgi Mimarları “% 100 Kolay-2-Okuma Standardı:” 2006 yılında yazılan bu makalede, okunabilirlik kontrol listesi bulunmaktadır. Öncelikle web tasarımı için geçerli olsa da, ipuçlarının çoğu düşündürücüdür ve bugün hala geçerlidir.
Sonuç
Okunabilirlik için tasarım yapın veya metin kullanmayı hiç rahatsız etmeyin. İçeriğinizin etkili olmasını istiyorsanız, okunabilir olması gerekir. Okunabilirlik göz önünde bulundurularak tasarlayarak, okuyucularınıza ve kullanıcılarınıza bir hizmet sunuyorsunuz.
Orada çok fazla bilgi ile, kullanıcılar bir flaşta anlaşılması kolay olmayan metinlere bakma (veya tıklama) eğilimindedir. Bunlar, asla geri alamayacağınız okuyucular veya potansiyel müşterilerdir.