JavaScript veya CSS ile Araç İpuçları Oluşturmak için 25 Yararlı Kaynak
Araç ipuçları harika, inkar etmek yok. Kullanıcılarınıza kullanışlı, bağlama duyarlı bilgiler sağlamak için basit, öngörülebilir ve basit bir yol sağlarlar ve önyükleme yapmak için havalı görünürler.
Hepimiz araç ipuçlarının ne kadar harika olduğu konusunda hemfikiriz, ancak bunları uygulamaya nasıl devam ettiğimiz önemli ölçüde değişebilir. Kare birindeyseniz, mevcut projeniz için bazı ipucu fikirleri arıyorsanız, doğru yere geldiniz. JavaScript ve CSS olmak üzere iki kategoriye ayrılan yirmi beş farklı seçeneğimiz var. Hangi yöntemi kullanmak istediğinize bakılmaksızın, Roger Poon'un JS ++ programlama dilini kullanarak JavaScript sınıfları gibi OOP sınıfı tekniklerini kullanarak geliştirmek isteyebileceğiniz en iyi tekniklere sahibiz.
Tasarım Kaynaklarını Keşfedin
JavaScript ve jQuery
Uçlu - jQuery Araç İpucu
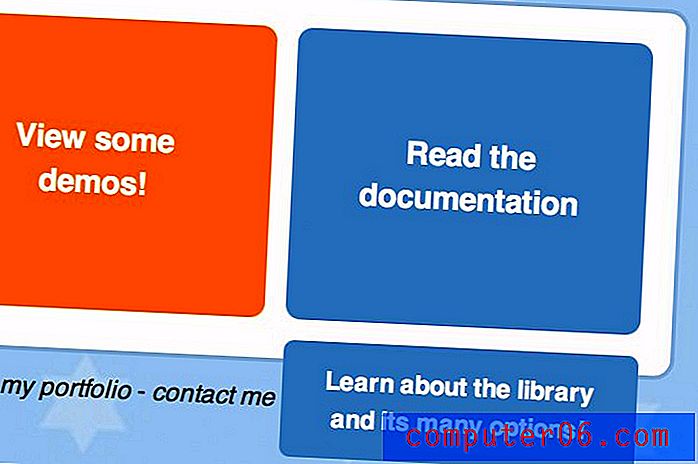
En iyisini sonuna kadar kaydetme fikrini atlayalım. Yirmi beş farklı seçenek arasında gezinmek ve hangisinin en iyisi olduğunu bulmak istemiyorsanız, sadece Tipped'i indirin. Araç ipuçları çekici, uygulaması kolaydır ve aralarından seçim yapabileceğiniz bir dizi seçenek vardır. Bunu tamamlamakta zorlanacaksınız.

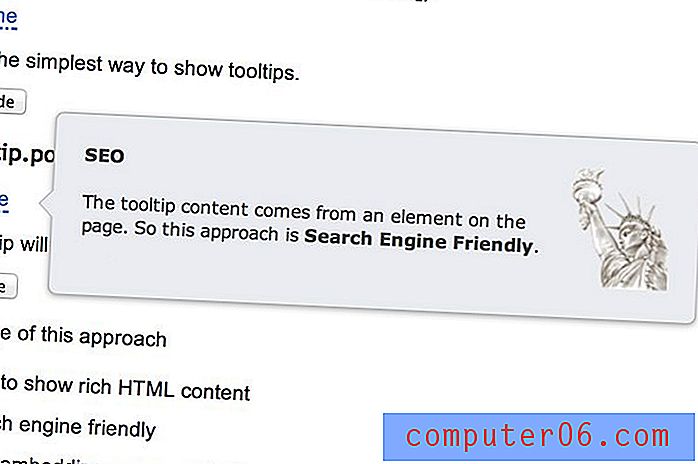
Opentip - Ücretsiz ipucu
Opentip başka bir birinci sınıf araç ipucu eklentisidir. Tipped gibi, tonlarca seçenek var, böylece onlarla ne istersen yapabilirsin. İpuçlarının tasarımı, Uçlu için olanlardan biraz daha fazla karakter gösterir, bu da projeniz için iyi bir şey olabilir veya olmayabilir.

Javascript Araç İpucu
Basit ama etkili. Bu size konumlandırma seçenekleri sunar, görüntü yerleştirmeye izin verir ve bir dizi farklı olay tarafından tetiklenebilir.

SkinnyTip JavaScript Araç İpucu Kütüphanesi
Bu en çekici seçenek değil, ancak oldukça hafif. Tüm kütüphane 10 kb'den az olduğundan sayfanızı yavaşlatma konusunda endişelenmenize gerek yok. Kuşkusuz biraz eski gibi görünüyor, ama hala çalışıyor.

qTip - jQuery ipucu eklentisi
qTip tüm büyük tarayıcılarda çalışır, JavaScript devre dışı bırakıldığında güzel bir şekilde bozulur, kolayca konumlandırılır ve animasyonlar ve yuvarlatılmış köşeler içerir. Gerçekten sağlam bir eklenti ve kesinlikle kontrol etmenizi tavsiye ederim. Ayrıca sürüm 2'ye bir göz atın.

Simpletip - Basit bir jQuery ipucu eklentisi
Simpletip tam olarak ilan edildiği gibidir. Sadece basit görünmekle kalmaz, kullanımı da çok kolaydır. Bir şeyleri daha ileri götürmek istiyorsanız yararlanabileceğiniz bazı görsel yükleme efektleri de vardır.

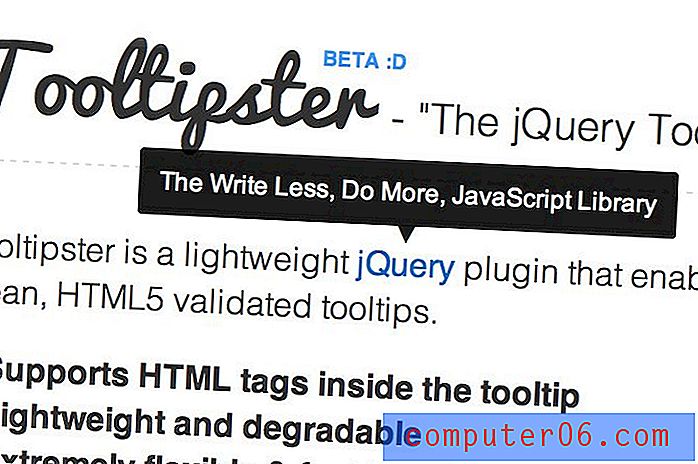
Tooltipster - jQuery Araç İpucu Eklentisi
Netscape'ten beri var olan eklentileri kaldırın. Tooltipster, modern, HTML5 geçerli, harika bir araç ipucu eklentisidir. Hafif, hızlı, tarayıcı dostu ve CSS ile kolayca tasarlandı.

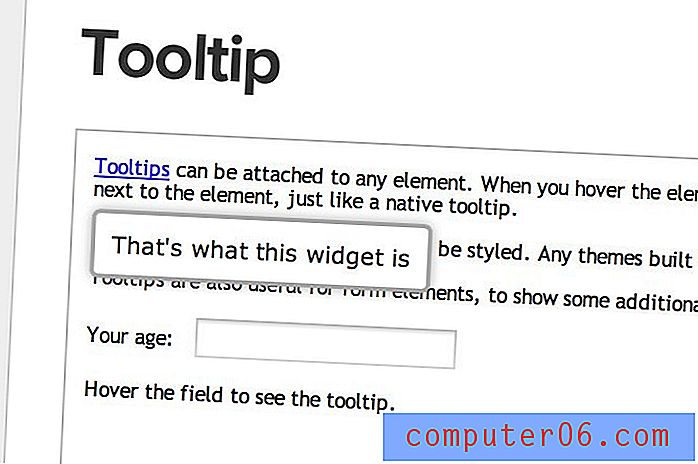
İpucu - jQuery kullanıcı arayüzü
jQuery kullanıcılarının harika, sağlam araç ipuçları bulmak için fazla ileri gitmeleri gerekmez, doğrudan jQuery kullanıcı arayüzüne yerleştirilmişlerdir. Onlar gerçekten basit ve oranlar kütüphanede sitenizi daha iyi hale getirecek bir sürü başka şey bulacaksınız.

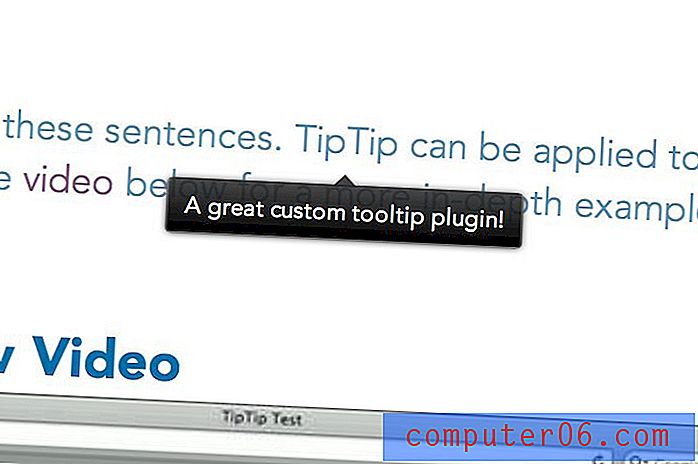
TipTip jQuery Eklentisi
Drew Wilson'ın yaptığı her şeyi seviyorum. Screeny, Space Box, Pictos ve diğer birçok harika şeyin arkasındaki adam. Bu eklentiyi yaptığı gerçeği, indirmem için yeterli. 3.5kb'den daha az olan bu şey süper hafif ve süper şaşırtıcı.

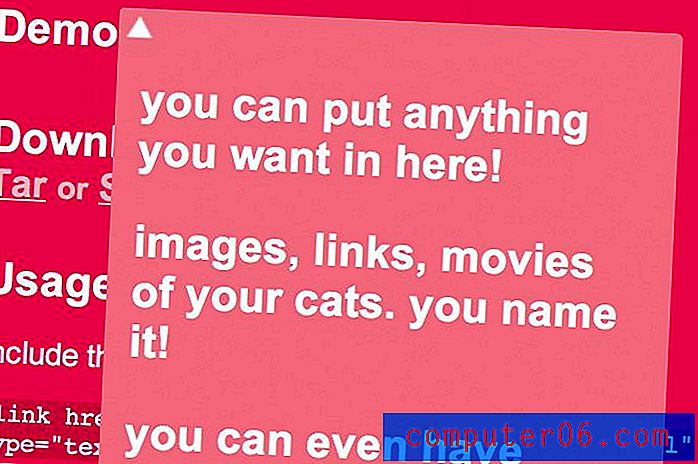
Tooltipsy
Tooltipsy, işlevselliği JavaScript'in ellerine bırakır, ardından her şey için net, kolayca özelleştirilebilir CSS kullanır. Görünümü, boyutu, animasyonu değiştirin; çıldırmak ve kendi yapmak.

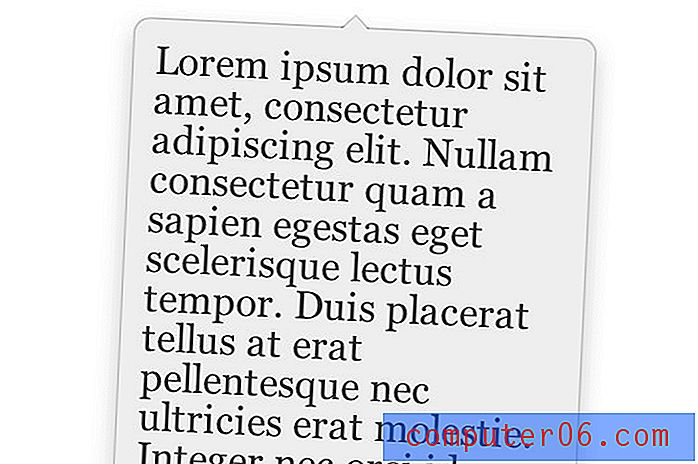
içkili
Tipsy, bir demet tüy olmadan çok minimal ve şık ipuçları sunar. Konumlandırma ve solma gibi ihtiyacınız olan tüm özelliklere sahiptir ve asla kullanmayacağınız gereksiz bir şey yoktur.

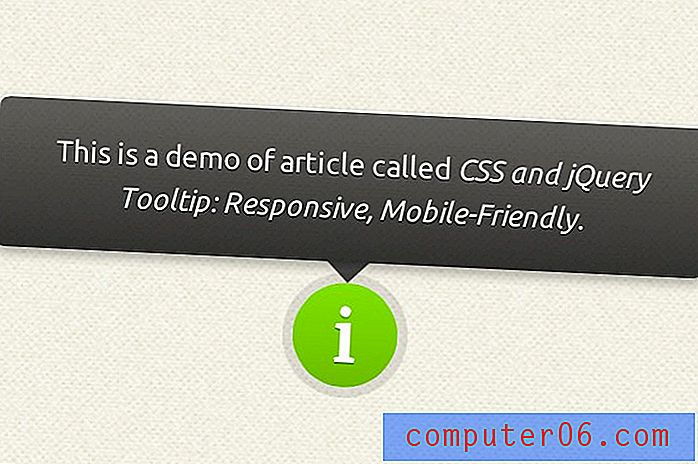
Duyarlı ve Mobil Uyumlu Araç İpucu
Bu, yeni nesil web tasarımı için bir ipucu. Herhangi bir boyut görünümüne kolayca uyum sağlar ve araç ipucunu geçerli ekran için optimize edilmiş bir boyut ve konumda akıllı bir şekilde görüntüler. Duyarlı tasarım yapıyorsanız ve olmanız gerekiyorsa, duyarlı araç ipuçlarına bakmalısınız.

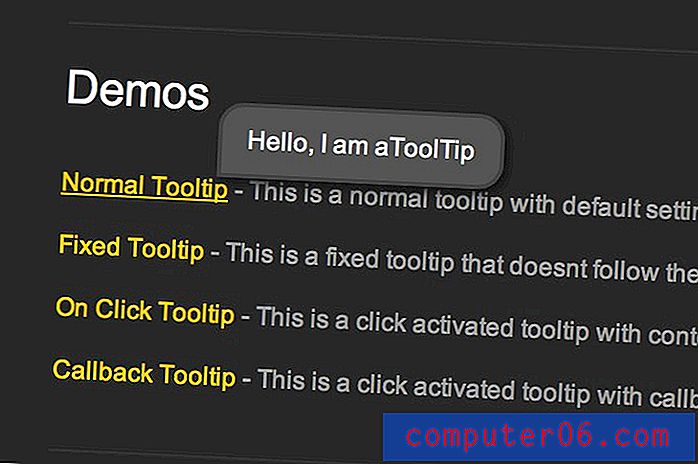
aToolTip - Basit Bir jQuery Araç İpucu Ara Abcarians
aToolTip, imlecinizle sürekli olarak hareket eden veya ortak öğesinin üzerine konan bir ipucuna sahip olmanızı sağlar. Fareyle üzerine gelme veya tıklama seçenekleri vardır, 4kb altında ve geri arama işlevleri vardır.

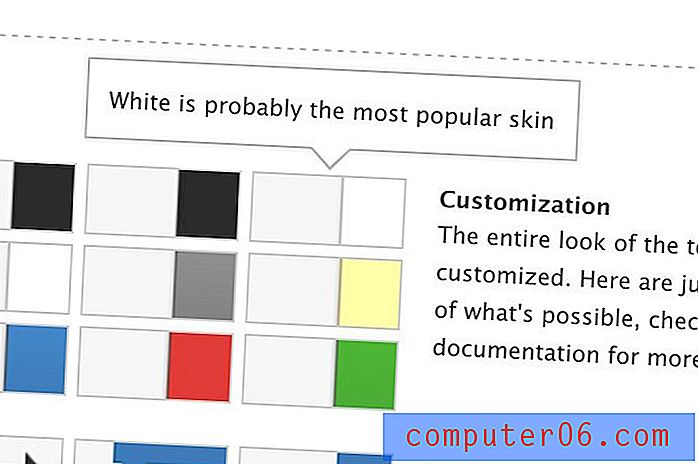
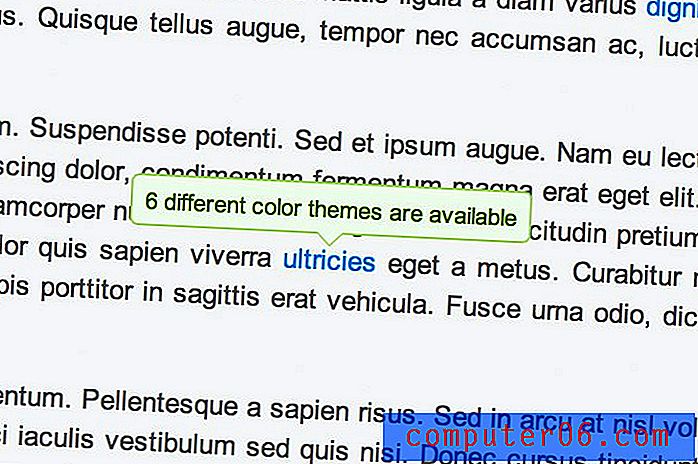
Colortip - bir jQuery Araç İpucu Eklentisi
Önceden oluşturulmuş bir araç ipucu eklentisini indirmek harika, ama neden dalmayı alıp bir tane oluşturmayı öğrenmiyorsunuz? Colortip ücretsiz olarak indirilebilir, ancak eklentiyi sıfırdan oluşturmak için derinlemesine, adım adım öğreticinin bir parçasıdır.

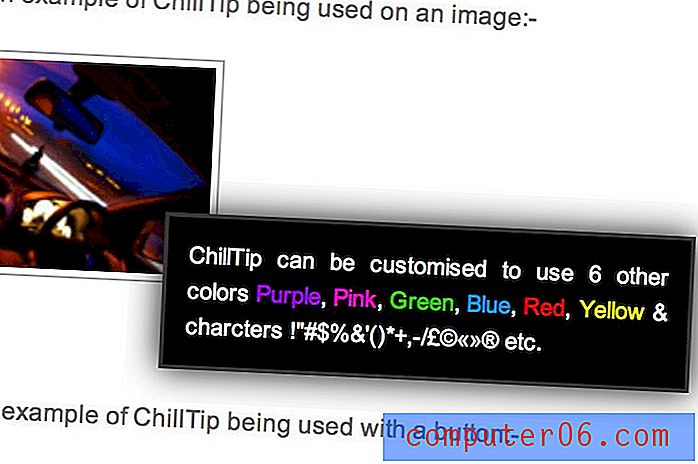
ChillTip jQuery Eklentisi
ChillTip, ipuçlarını bir dizi farklı şekilde uygulamanızı sağlayan dikkat çekici bir esnek araç ipucu eklentisidir. Span, img, anchor nitelikleri ve “title özelliğini kullanan hemen hemen her şey” ile kullanılabilir.

Pop! JQuery ile basit pop menüleri
Bu bir araç ipucu değil, ama yakından ilişkili, bu yüzden yine de dahil edeceğimi düşündüm. Fareyle üzerine gelindiğinde küçük bir pop-up yapmak yerine, bu size ek bilgileri gizleyebileceğiniz küçük bir tıklanabilir açılır menü sunar.

CSS İpuçları
CSS İpuçları
CSS araç ipucu bölümünü başlatmak için, geliştirici David Walsh'a dönüyoruz. Bu eğitici, CSS ile klasik araç ipucu şeklinin nasıl oluşturulacağına ve CSS araç ipucunun nasıl başarılı bir şekilde uygulanacağına ve daha azına odaklanır.

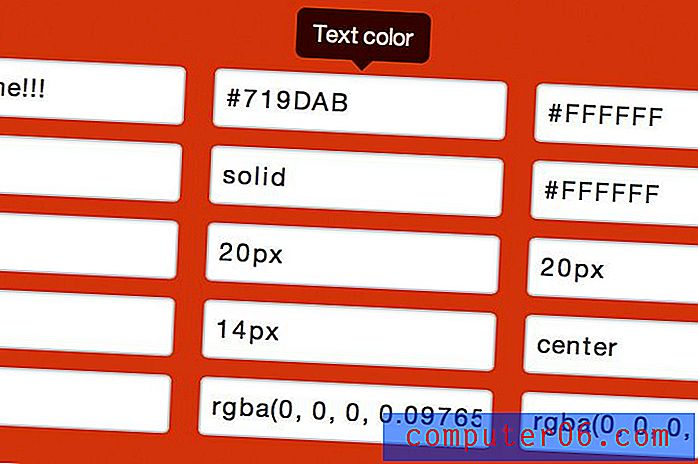
CSS Araç İpucu
Bu, sadece birkaç alanı doldurarak saf CSS araç ipuçlarını kolayca oluşturmanızı sağlayan gerçekten harika bir araçtır. Basit formu kullanarak görünümü ve içeriği tamamen özelleştirebilir, ardından kodu alıp projenize yapıştırabilirsiniz.

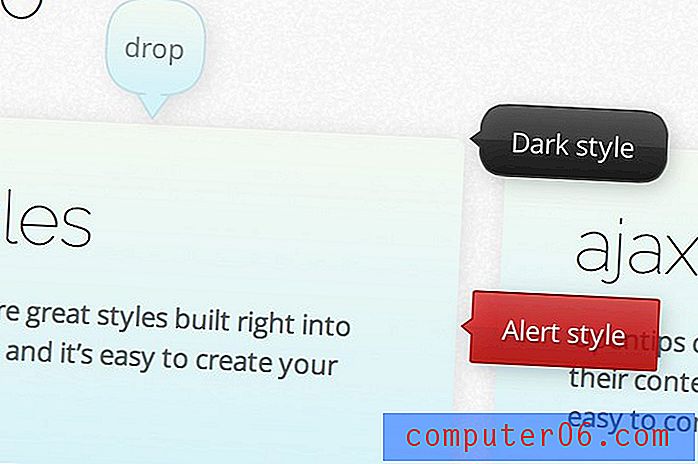
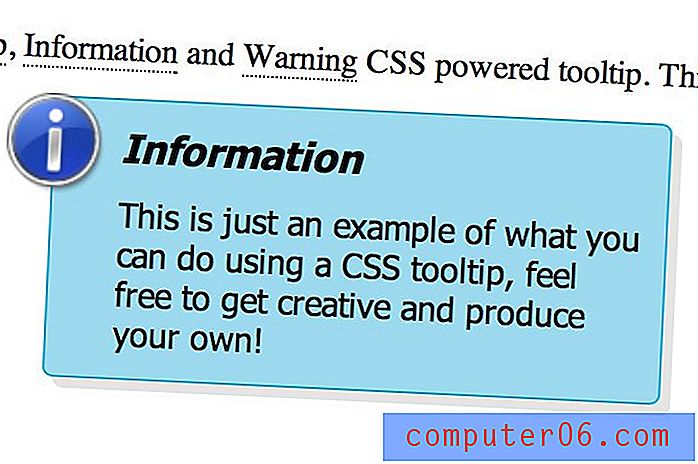
Sadece CSS ile Seksi Araç İpuçları
CSS kullanarak gerçekten sağlam ve çekici araç ipuçları oluşturmak için Altı Revizyon hakkında güzel bir eğitim. Stil, bir simge ve renkli kutu ile bir tür uyarı iletişim kutusu görünümüdür.

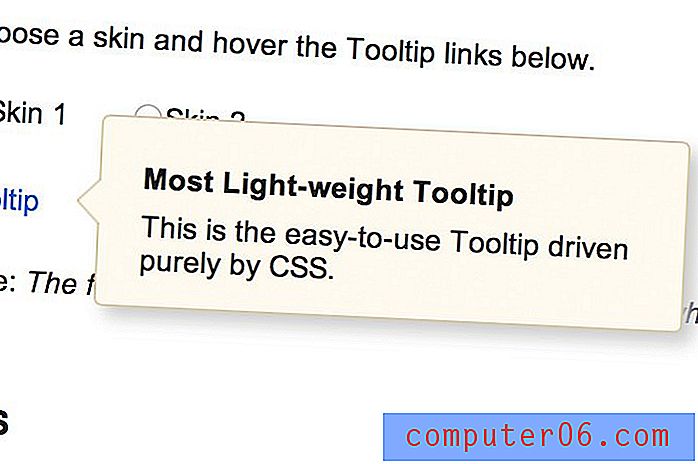
CSS Araç İpucu
Basit, hafif, tarayıcılar arası, saf CSS ipucu. Ücretsiz olarak indirilir ve sadece tek bir kb'yi alır.

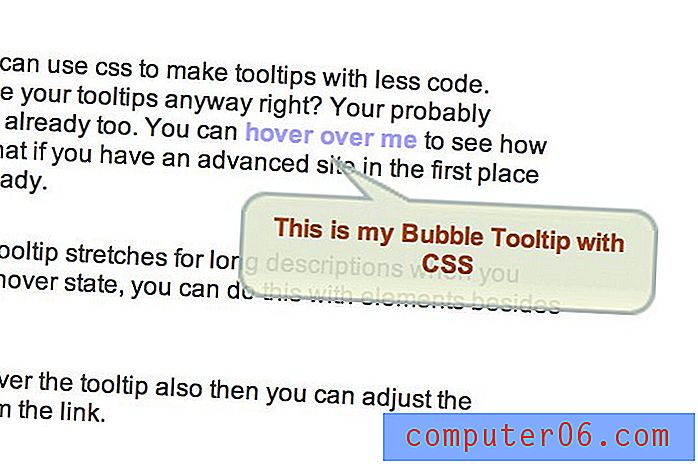
CSS Baloncuk İpuçları
Basit, kabarcıklı bir CSS ipucu. Çok fazla burada değil, ama iyi çalışıyor!

Kolay CSS Araç İpucu
Buna "Kolay CSS Araç İpucu" denir. Dört satır kod alır: bir satır HTML ve üç satır CSS. Bu kadar! Çok kolay olmaz millet.

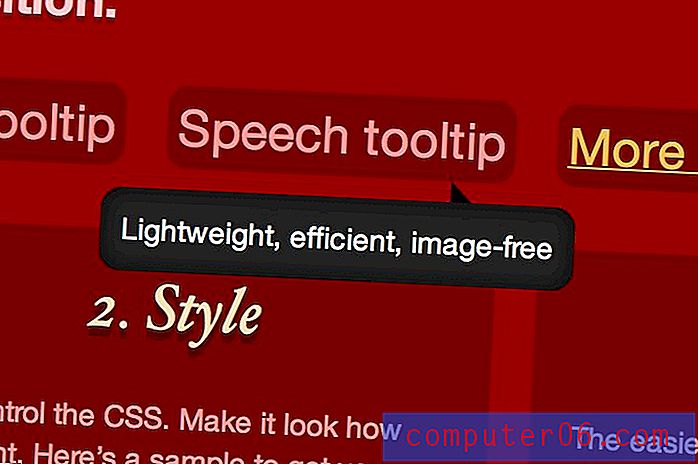
CSS Araç İpuçları ve Konuşma Balonları
Bu makalede Konigi, saf CSS araç ipuçları sunmak için iki farklı yöntemle denemeler yapıyor. Birincisi başlık, ikincisi bir yayılma alanı kullanır.

Adam Whitcroft tarafından CSS İpuçları
Adam Whitcroft burada veri özniteliklerine sahip araç ipuçları oluşturmayı öğretiyor. Bu biraz korkutucu gelebilir, ancak aslında kullanımı gerçekten çok kolaydır. Bunu okuduğunuzdan emin olun.

Saf CSS Araç İpuçları - Trezy.com
Burada yazar, IE8 uyumluluğu ve minimum HTML gibi bir dizi sağlam hedef ortaya koyuyor ve size bu hedefleri karşılayan bazı saf CSS araç ipuçlarını nasıl oluşturduğunu gösteriyor. Profesyonel bir çapraz tarayıcı ortamında kullanılabilen bir CSS araç ipucu istiyorsanız, bu iyi bir okuma.

Araç İpuçları için Ne Kullanıyorsunuz?
Şimdi bu yirmi beş araç ipucu kaynağını gördüğünüze göre, oraya çıkıp araç ipuçları yapmaya başlamanın zamanı geldi! Aşağıya bir yorum bırakın ve hangi kaynağı en çok beğendiğinizi veya yukarıda listelenmeyen herhangi bir kaynağı bulduğunuzu bize bildirin.