Harika UX Kullanan Kullanıcıları Sevindirmek için 7 İpucu
Harika bir kullanıcı deneyimi tasarımcı ile başlar. İnsanların tekrar tekrar dokunmak ve onlarla bağlantı kurmak isteyecekleri bir şey hayal etmeli ve yaratmalısınız.
Kulağa kolay geliyor, değil mi? Kullanıcıları memnun etmenin anahtarı bir tane gibi düşünmektir. Her yeni tasarım projesinde tekerleği yeniden icat etmeye çalışmayın; kullanıcıların süreci biraz daha kolay hale getirmek ve diğer görsel öğelere odaklanmak için daha fazla zaman vermek için sevdikleri ve anladıkları araçları ve teknikleri kullanın. Bugün sizi bu düşünme çizgisine odaklamak için birkaç ipucu paylaşıyoruz!
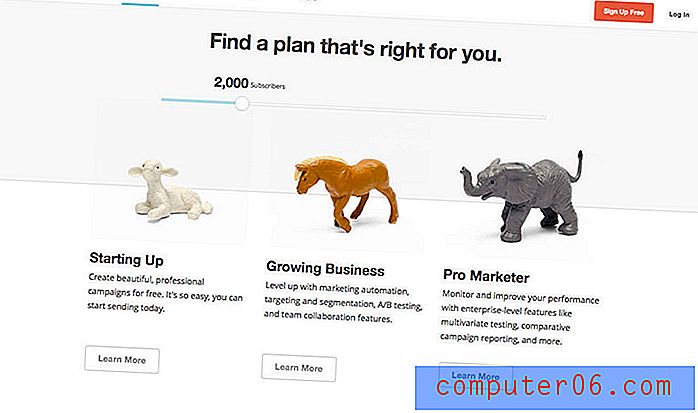
1. Kişiselleştirin

Web tasarımındaki en büyük trendlerden biri kişiselleştirme. Kullanıcılar bir web sitesini ziyaret ettiklerinde, bir oyun oynadıklarında veya çevrimiçi alışveriş yaptıklarında deneyimlerinin kendileri için olmasını isterler.
Kullanıcıyı “tanıyan” bir arayüz kesin bir wow faktörü yaratır. Dünyanın en çok ziyaret edilen web sitelerini ve kişiselleştirmeyi nasıl kullandıklarını düşünün. Amazon.com, satın alma işlemlerine ve görüntülenen öğelere dayalı alışveriş önerileri sunar, Netflix, bir sonraki izlenecek film veya şovlar için öneriler sunar ve Twitter, zaten etkileşimde bulunduğunuz kullanıcılara göre sizin için potansiyel takipler sunar.
Bu küçük özelleştirmelerin her biri, her kullanıcının UX'in kendileri için yapılmış gibi hissetmesini sağlar. Etkileşimi ve kullanıcı bağlılığını artırmaya yardımcı olabilir. Ve en önemlisi, kullanıcıları belirli bir web sitesi topluluğunun parçası olmaktan mutlu edebilir.
2. Animasyonları Basit Tutun

Bir başka büyük tasarım trendi de UX için harika olabilir. Animasyonlar, kullanıcıların bir tasarımda gezinmesini sağlayabilir, şaşırtabilir ve yardımcı olabilir.
İşin püf noktası animasyonları basit tutmaktır. Kullanıcıları baş döndürücü veya bunalmış hissettiren bir hareket yaratmak istemezsiniz. Animasyonun - diğer tüm tasarım öğeleri gibi - bir amacı olmalı ve bu hedefi yerine getirmelidir.
Animasyonlarınızın kullanıcı için anlamlı bir şekilde hareket ettiğinden emin olun. Frank Thomas ve Ollie Johnston'ın “Yaşam Yanılsaması: Disney Animasyonu” bugün hala animasyon için bir çerçeve sunuyor. (Bu önceki Design Shack makalesinde web sitesi tasarımında animasyona tam bir giriş yapın.)
- Squash ve streç
- Beklenti
- sahneleme
- Düz İleri Hareket ve Poz için Poz
- Takip Etme ve Çakışan İşlem
- Yavaşla ve Yavaşla
- Ark
- İkincil İşlem
- Zamanlama
- Abartı
- Katı Çizim
- Temyiz
3. Kabul Edilen Tasarım Desenlerini Kullanın

Tasarım örüntüleri, sık karşılaşılan sorunlara tekrarlanabilir çözümlerdir. Basitçe ifade etmek gerekirse, grup bilgilerinin ve bir eylem gerçekleştirmek için bir düğmeyi tıklatma veya dokunma veya bir web sayfasının yukarıdan aşağıya kaydırma gibi bir arayüzle etkileşimde bulunmanın en yaygın yoludur.
Çoğu kullanıcı arabirimi için bu modelleri göz önünde bulundurarak tasarım yapmak istiyorsunuz. İnsanların anladığı ve kolaylıkla kullanmayı düşünmesi gerekmeyen bir UX.
Sayfadan sayfaya aynı şekilde çalışan ortak görselleri kullanarak tasarımınızda tasarım desenleri oluşturun. Tüm harekete geçirici mesaj düğmelerini aynı renk haline getirerek veya ekranda aynı konuma yerleştirerek veya projeye kartlar veya başka kap öğeleri ekleyerek bunu yapabilirsiniz.
4. Kişilik verin

Kimse sıkıcı bir tasarımdan hoşlanmaz. UX'iniz markanızın geri kalanıyla aynı kişiliğe sahip olmalıdır.
Mikrokopi ve konuşma ipuçlarını kullanarak dahil edin. UX kişiliğinizi nasıl geliştireceğinizden emin değil misiniz? İlham almak için MailChimp'e bakın. (Bunu çözdüler. Görüntülerin ve metnin sorunsuz bir şekilde nasıl bağlandığını not edin.)
5. Ekranlarda Düşünün

Kullanıcılar ekranlarla etkileşime girer. İster bir masaüstü bilgisayarda ister cep telefonunda bir web sitesine baksınlar, deneyim bir seferde bir ekranla sınırlıdır. Projelerinizi bu şekilde çalışacak şekilde tasarlayın.
Bu kavram paralaks kaydırma ve kart tarzı arayüzlerin bu kadar popüler olmasının nedenidir. Her iki teknik de bir ekran kapsayıcısında belirli miktarda bilgi içeren “ekranlar” oluşturur ve ardından kullanıcıların bir sonraki öğeye geçmesine yardımcı olur.
Ekranda iletilmesi gereken bilgi miktarı nedeniyle bu biraz zor olabilir. Masaüstü çözünürlükleri için tek bir ekran olarak çalışanların, elde taşınır aygıtlar için birkaç ekrana bölünmesi gerekebilir.
Özelleştirme, tasarım planlamasına bir seviye katabilirken, daha fazla cihaz merkezli arayüz nedeniyle nihai sonuç kullanıcılar için faydalıdır.
6. Etkileşimli İçeriği Dahil Etme

Bir kullanıcının tepki vermesini isteyen video, oyunlar, testler ve diğer öğeler bir amaca hizmet eder: Kullanıcıların tasarımla etkileşimini sağlamak. Bir kullanıcı bir arayüzle ne kadar çok etkileşimde bulunmak isterse o kullanıcı için deneyim o kadar iyi olur.
Eğlenceli unsurlar tüm farkı yaratabilir.
Kullanıcıların bir bakışta nasıl yanıt verebileceklerini ve deneyimden sıkılmamalarını sağlamak için etkileşimli içeriği basit ve çok fazla katılım olmadan tutun. (Dikkat sürelerinin her zamankinden daha kısa olduğunu unutmayın.)
7. kolay ve düzenli olun

Son olarak, mükemmel bir kullanıcı deneyimi yaratmanın en kolay yollarından biri temiz, düzenli ve düzenli bir tasarımdır. Her elemanın bir yeri olacak şekilde ızgara kullanarak tasarım yapın. Deneyimlerin cihazdan cihaza aktarılması için hızlı bir şekilde düşünün.
Sadelik ve minimalizm, bir sebepten ötürü “it” tasarım trendleridir. Kullanıcılar onları anlar. Görsel sadelik, arayüzlerin etkileşimini kolaylaştırır. Bir tasarımın harika çalışması ve kullanıcıları mutlu etmesi için aşırı karmaşık olması gerekmez.
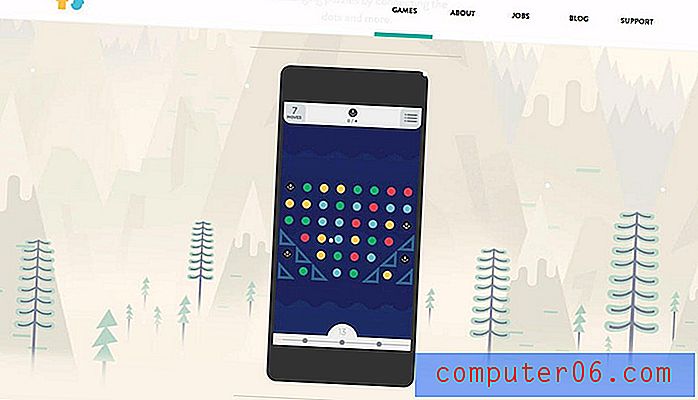
Bunun en güzel örneği Two Dots oyunudur. İTunes App Store ve Google Play'de Editörlerin Seçimi oyunu tüm dünyada en çok oynanan bir oyundur, çünkü herkes hemen hemen hiçbir açıklama yapmadan onu alabilir ve oynayabilir. Tasarım basit, temiz ve etkileşimi kolaydır. Kullanıcıların oyunda yanlışlıkla hareket etmeden dokunmaları için öğelerin etrafında bolca yer var ve deneyim birden fazla düzeyde ilgi çekiyor. Tek oyuncular, daha rekabetçi bir oyun tarzı için kendilerini test edebilir veya sosyal medyada puanları veya zorlukları paylaşabilir.
Sonuç
UX söz konusu olduğunda, zevk tanımlamak genellikle zor olabilir. Kullanıcıları memnun etmeyi, kullanıcıların istediği bir deneyim olarak yeniden düşünün.
İyi ve keyifli bir UX'i anlamak, gezinmek ve etkileşim kurmak kolaydır. Harika görünüyor ama aynı zamanda kullanılabilir. Yol boyunca birkaç sürpriz sunarken kullanıcıların beklediği şeyleri yapar. Yeni kullanıcı arayüzlerini görmeyi ve onlarla oynamayı seviyorum; son zamanlarda havalı bir şey gördün mü? Twitter'da bana bir satır bırakın. Bazı favorilerinizi görmek isterim.