Tek Sayfa Web Sitesi Tasarımı: 10 Tavsiye + Fikir
Yaşasın tek sayfa web sitesi tasarımı! Tek bir sayfaya uyan küçük ölçekli web siteleri hakkında neredeyse büyülü bir şey var. Zarif, gezinmesi kolay ve kapalı bir alanda en iyi kullanıcı deneyimlerini sağlayabilirler.
Tek sayfalık web sitelerinden uzaklaştığımız bir zaman olsa da, kullanıcılar onları tekrar kucaklıyor (teşekkür ederim, mobil!) Ve siz de yapmalısınız.
Bir sonraki web tasarım işiniz için ilham kaynağına yardımcı olacak on ipucu, fikir, örnek ve öneriye bakıyoruz. Basit tutmak ve tek sayfalık bir stratejiyi benimsemek tam zamanı olabilir!
Tasarım Kaynaklarını Keşfedin
1. “Sayfalar” da düşünün

Tek bir tasarım yapmak söz konusu olduğunda, kayan web sitesi tasarımı “sayfalar” da düşünün.
Her kaydırma, tek bir öğeye odaklanan sayfa benzeri bir deneyim sağlamalıdır. Bu, web sitesi tasarımı için belirgin bir organizasyon ve akış duygusu yaratır.
Cote bunu, birbirini izleyen aydınlık ve karanlık (veya tam fotoğraf) ayrılıklara sahip "sayfalar" ile güzel bir şekilde yapar. Kullanıcı, bir bit içeriğin bitip diğerinin başladığı yeri kaydırırken görsel olarak bilir.
2. Daha Uzun Sayfalar için Zaman Çizelgesi Gezinme

Tek sayfalık web siteleri söz konusu olduğunda, bunlar her zaman içeriğe açık değildir. En iyi tek sayfalık tasarımlardan bazıları, daha uzun kaydırmalı, daha uzun formatlı web siteleridir.
Bu projeler için, kullanıcıların içerik akışında nerede olduklarını her zaman bilmesi için zaman çizelgesi navigasyonunu düşünün. Nerede olduğunuzu ve yeniden incelenecek içerik varsa nasıl geri döneceğinizi izlemenizi kolaylaştırır.
UV Hero, tasarımdaki içerikle ilgili olarak her bir rengi görünür ışık spektrumunda gösteren son derece görsel bir zaman çizelgesi nav ile güzel bir iş çıkarıyor. Ve en iyi tarafı? Herhangi bir rengi tıklayıp doğrudan o içeriğe atlayabilirsiniz.
3. Sayfada Gezinme

Çoğu gibi görünse de, tek sayfa web sitelerinin menü gibi ortak kullanıcı arabirimi öğelerinden yoksun olması gerekmez.
Yine de geleneksel görünümlü bir menü ekleyebilirsiniz (kullanıcı aramanın yanı sıra akışa da yardımcı olabilir). Aradaki fark, menü bağlantılarının tek sayfalık tasarımın belirli bölümlerine atlamasıdır. Bu şekilde gezinmeyi seven kullanıcılar için bu şık numarayı yarattığınızı bile bilmeyecekler.
Happy Tools çok sayfalı bir siteye benziyor, ancak sitenin tamamı tek bir sayfada bulunuyor. Menü son derece iyi çalışıyor ve kullanıcılara navigasyon seçenekleri sunuyor.
4. Yüksek Etkileşimli Olun

Kullanıcıların kaydırmaya devam etmesini istiyorsanız, etkileşimli öğeler bu işlemi teşvik eden hile olabilir.
Videodan paralaks efektlerine, animasyon veya oyunlaştırma dokunuşlarına kadar, etkileşim, sitede daha fazla hareketi ve zamanı teşvik edebilir. Bu özellikle tek sayfa tasarımları için geçerlidir.
Lobods, bol miktarda etkileşime sahip aptal bir tarza sahiptir. Fareyle üzerine gelindiğinde animasyonlar, slayt ve pop-in öğeleri ve kayan metin var. Her şey, kullanıcıların içerikte kolayca gezinmesine yardımcı olacak bir şekilde bir araya geliyor. (Bu tasarımla bir başka bonus daha var mı? İnce hareketlerin ve etkileşimlerin daha kolay görülmesi için bolca alan içeriyor.)
5. Hepsi Bir Ekranda

Çok fazla içeriğiniz yoksa, hepsi bir ekranda bulunan tek sayfalık bir tasarım hoş bir kullanıcı deneyimi sağlayabilir.
Bu web sitesi tasarımına bazı bilgiler içeren büyük bir gezinme öğesi gibi davranın ve ardından site dışı veya iletişim bağlantılarını kullanın. Yakında tasarımlar veya basit portföy açılış sayfaları için iyi çalışabilir.
Sylvain Theyssens bunu portföy tasarımı için yapar. (Aslında iki sayfa var: Bir fare hareketi ile ana tasarıma dönüşen sevimli bir "ekran koruyucu tarzı" animasyon.) Sayfa basit, bilgilendirici ve etkileyici. Tek ekranlı tasarım, ekstra bir şey yapmadan bilmeniz gereken her şeyi size sunar.
6. Yakında Tasarım

Yakında web sitelerinden bahsederken, bu tek sayfalık bir tasarım için mükemmel bir kullanımdır.
Çoğu durumda, yakında gelecek sayfaların çok fazla içeriği yoktur - belki sadece bir logo ve giriş veya iletişim bilgileri. Çoğu durumda, bu tek bir sayfaya sığabilir ve ana site yayına girene kadar kullanıcı zamanının verimli bir şekilde kullanılmasıdır.
Yeşil Bukalemun tam olarak bunu yapar. One = sayfa tasarımı, harika animasyon ve metnin ilginç kullanımı nedeniyle özellikle güzel. Bir beklenti duygusu yaratır ve merak uyandırır - sadece yakında bir sayfada umduğunuz şey.
7. biraz korkak olun

Biraz farklı veya korkak bir şey denemek istiyorsanız tek sayfa web siteleri mükemmel bir oyun alanı olabilir. Alışılmadık bir ekran daha küçük tasarımlarla iyi çalışır, çünkü “hile” yi aşırı yapmak zorunda kalmazsınız.
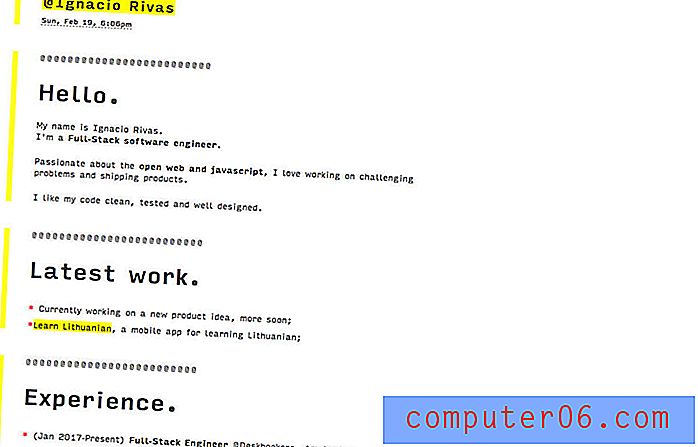
Rou Hun Fan, bilgilerini, portföyünü ve çalışmalarını vurgulamak için özel bir yazı tipi ve arka plan ızgarası kullanır. Yaratıcı ekran ve minimal tarz, bir portföy için mükemmel olan kısa bir süre için kaydırmayı teşvik etmek için yeterlidir.
8. Kullanıcılara Yapacakları Bir Şey Verin

Etkileşimi sürdürmek ve kullanıcıları tasarıma ilgi duymak için, tek sayfalık bir web sitesinde onlara çok şey verin.
Bu tasarımların çoğunun sahip olduğu bir başarısızlık, sadece uzun bilgi kaydırmaları olmasıdır. Tıklanabilir öğeler, harekete geçirici mesajlar ve yapılacak şeyler ile bölün. Bu öğeler yalnızca kullanıcıların tasarımdan ne istediğini anlamanıza yardımcı olmayacak (ve amaçladığınız hedeflere ulaşıp ulaşmadıklarını) anlamayacak, aynı zamanda daha uzun süre etkileşime girmelerine yardımcı olacaktır.
Plethora, seyahat paketlerini rezerve etmek için çok sayıda kart tarzı düğmeyle uzun bir sayfa kaydırır. Bu tıklama etkileşimlerinin her biri, tutarlı bir kullanıcı deneyimi oluşturmak için bir okla not edilir.
9. Düzenli Tutun

Bir web sitesinin tüm içeriği tek bir sayfada olduğunda, tasarımın elden çıkması kolaydır. Ancak içerik için organize bir tuval de oluşturabilir.
Bir sayfa ile çalışmaya gelince, sıkı bir ızgara ve tek tip bir yapı en iyi araçlarınız olabilir. İçeriği, kullanıcıların gezinmesi ve anlaması kolay olacak şekilde organize ve gruplandırılmış tutmak için kullanın.
Podcast'ler Repo, seçim yapabileceğiniz mükemmel bir podcast ızgarası ile bunu iyi yapar. Site, bu ızgara ve stil ile, ezilmeden ihtiyaç duyduğu kadar içerik öğesine kadar büyüyecek kadar esnektir.
10. Alanı Akıllıca Kullanın

Daha uzun kaydırma veya tek sayfalık tasarım için en önemli tasarım konularından biri alan kullanımıdır. İçeriğin, içerik değişiklikleri açıkça belirlenecek, eylemler tanımlanabilir ve her şeyin okunması kolay olacak şekilde aralıklandırılması gerekir. (Unutmayın, çok fazla kaydırma bir dereceye kadar göz yorgunluğuna neden olabilir.)
Werner'in Renk Adlandırması, çok fazla içeriğe sahip tek sayfalık bir web sitesidir. Site aslında 1821'den kalma bir kitabın kopyası. Space bu tasarımı işe yaratıyor.
Net bir ızgaraya ve bol miktarda beyaz alana sahip kategoriler ve alt bölümler, okunabilirliği ve taramayı artırır. Burada çok şey var ama alanın kullanımı sayesinde oldukça ulaşılabilir hissediyor.
Sonuç
Tek sayfalık bir web sitesi tasarımı, üzerinde çalıştığınız bazı ağır projeleri parçalamak için ihtiyacınız olan şey olabilir. Bu stil yakında sitelerden portföylere kadar her şey için çalışabilir. Tonlarca içeriğe sahip olmayan herhangi bir web sitesi için uygundur.
Gösterilecek havalı tek sayfalık bir web sitesi tasarımınız var mı? Onları görelim. Onları Twitter'da bizimle paylaşın. @Designshack ve @carriecousins'i bu gönderiye bir bağlantıyla etiketleyin ve favorilerimizi retweetleyelim.