Web Tasarımında En İyi Uygulamalar: Minimalizm ve Tipografi
Tasarım hakkında konuşurken metni tasarımcının bakış açısından düşünmemiz gerekir. Web sitesinin stiline uyurken metin okunaklı ve okunabilir olmalıdır. Ancak aynı zamanda bir içerik hiyerarşisiyle de ilgili olmalıdır.
Hiyerarşiler oluşturmak, bir web sitesinin kompozisyonunun “büyük resmi” dir. Ancak tipografiye geçtikçe, sayfadaki belirli metinlerle ilgili hiyerarşiler de oluşturmanız gerekir. Bu bölümde, başlıklarınızla ilişkiler oluşturmayı ve uzun paragrafları görsel olarak sindirilebilir hale getirmek için beyaz boşluğu nasıl kullanacağınızı açıklayacağız.
Başlıklar ve Aralıklar

Web içeriği genellikle yalnızca birkaç farklı metin öğesine odaklanır. Başlıklar H1-H6 arasında değişir, ancak çoğu web sitesi en fazla H1-H4 kullanır. Kaç başlık stilinin kullanıldığına bakılmaksızın, hiyerarşinin net bir şekilde oluşturulması için bunları oluşturmak bir tasarımcı olarak sizin görevinizdir.
Metin arasındaki boşluk önemlidir, çünkü sayfa içeriğinin kendisini tanımlamaya yardımcı olur. Kullanıcılar yeni bir başlık bulduğunda, içeriğin yepyeni bir konuya geçip geçmediğini veya mevcut bir konu içinde olup olmadığını tanımayı beklerler. Başlık metninin boyutu, rengi ve stilinin doğru kombinasyonu, kullanıcılar için doğru beklentileri oluşturmaya yardımcı olur.
Metin arasındaki negatif boşluk, sayfa içeriğinin nasıl ilişkili olduğunu gösterir. Bol miktarda alan içeren başlıklar daha baskın, paragraflara yakın başlıklar ise bağlamla ilişkili olarak görülür. Paragraflardan sonraki alt kenar boşlukları, metin satırları ile bunların hiyerarşiye ait oldukları yer arasındaki ilişkiyi gösterir. Her şey, sayfadaki metni görsel olarak ayırt etmek için bir içerik hiyerarşisi hazırlamakla ilgilidir.
Başlık İlişkileri
Her başlık, sayfadaki diğer metin stillerini de tamamlayan kendi benzersiz stilini yansıtmalıdır. Parlak başlıkların hazırlanması pratikle daha kolay hale gelir, ancak beyaz boşluk değerleri başlık stillerinden bağımsız olarak genellikle aynı şekilde davranmalıdır.

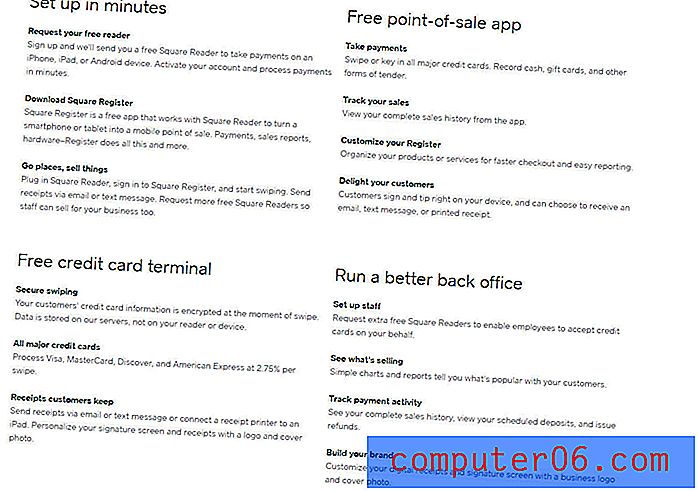
Square, bol miktarda görüntü ve metin bloğu içeren geleneksel bir başlangıç ana sayfa düzeni kullanır. Başlıklar, tasarımın özellikle ilginç bir bölümüdür, çünkü büyük boydan sonsuz küçüklüğe kadar çeşitlilik gösterirler. Ancak boyut, sayfadaki diğer metinlerle olan ilişkisi kadar önemli değildir.
Yukarıdaki ekran görüntüsünde büyük başlıkların metnin üstünde ve altında nasıl fazladan boşluk kullandığına dikkat edin. Bu bölüm başlıkları görsel olarak “kendi başlarına” olma duygusunu taşır, ancak doğal olarak birlikte daha büyük alt başlık ve paragraf blokları halinde gruplanır.
Her iç blok, çok daha küçük alt başlık metni kullanır. Bu dahili üstbilgiler paragraf metniyle hemen hemen aynı boyuttadır, ancak kalın metin ve daha koyu bir renkle öne çıkarlar. Görsel olarak, bu cesur metin satırlarının hala başlıklar olduğu açıktır (görsel totem direğinden sadece daha düşük).

Üstbilgiler ve paragraflar arasındaki boşluk miktarı, hangi paragrafların hangi başlıklara ait olduğunu da tanımlar. Benzer şekilde, daha küçük başlıklar ve daha büyük başlıklar arasına bol miktarda boşluk koymalısınız. Yine, negatif alan hiyerarşiyi hem görsel tasarımda hem de tipografide tanımlar.
Ücretsiz kılavuz Web UI Tasarım En İyi Uygulamaları'nda açıklandığı gibi, sayfa başlıklarını hazırlarken şu noktaları unutmayın:
- Görsel bir hiyerarşi, alan, boyut, renk ve / veya metin stili kullanılarak anlaşılmalıdır. Bu, monitörden 3-5 feet uzakta dururken bile görülebilir olmalıdır. Hiyerarşiyi kontrol etmek için 5 saniyelik Gauss bulanıklaştırma testini de kullanabilirsiniz.
- Her alt başlığı ilk alt paragrafına yakın tutun.
- Fikirleri daha hızlı ve net bir şekilde iletmek için özlü başlıkları yakın bir yere yerleştirin.
Uzun Paragraflar
Bağlamsal beyaz boşluk konusunda, ortak paragrafın etrafında nasıl tasarım yapılacağı sorusu yatar. Sağlam, güvenilir ve hemen hemen her yerde bulunan paragraf, her web sitesinin içerik stratejisinin bel kemiğidir.
Ancak içeriğin nasıl yazıldığı, içeriğin stiline göre değişir. Örneğin, bir çevrimiçi haber dergisi daha küçük bir bahçe blogundan farklı paragraf stilleri kullanacaktır. Paragraflar oluşturulurken içerik miktarı, içerik uzunluğu ve ayrıntı düzeyi devreye girer.
Ekrandan 3 fit uzağa net bir şekilde okunabilmesi için yeterince büyük bir metinle tasarım yapmaya çalışın. Metin boyutu beyaz boşluğa çok benzer, çünkü daha küçükten daha büyük tasarım yapmak genellikle daha iyidir. Bununla birlikte, egzersiz ılımlılığı ve kısıtlama.
Metin boyutu çok büyükse, daha fazla ekran alanı kaplar ve daha fazla kaydırma gerektirir. Ancak çok küçükse okunamaz olabilir veya ziyaretçiler gözlerini bir çizgiden diğerine hareket ettirdikçe dikey ritimde zorluk yaşayacaklardır.
Akılda tutulması gereken iki önemli nokta paragraf kenar boşlukları ve satır yüksekliğidir (her satır arasındaki boşluk). Paragraflarınızdaki metnin boyutu, beyaz alanın boyutuna bağlı olması nedeniyle bu değerlerin her ikisini de belirler.

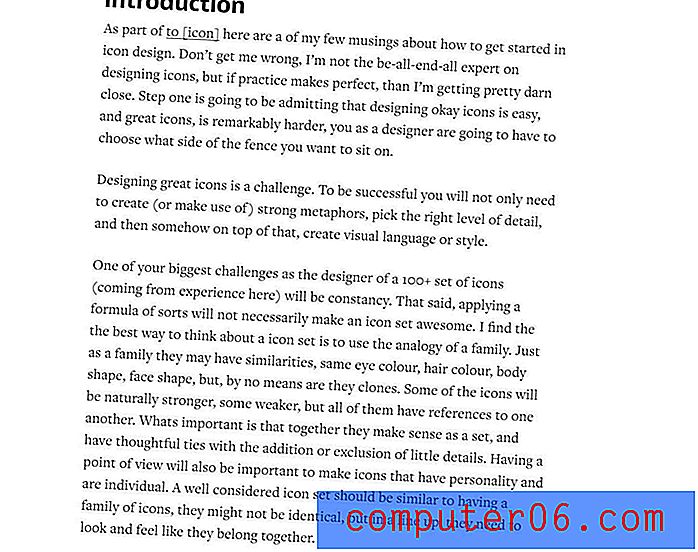
Medium, paragraf tasarımını doğru yapan çevrimiçi bir blog platformudur. Metin net, okunabilir ve mükemmel aralıklı. Paragraf tasarımlarının gösterdiği gibi, satır yüksekliği değerleri, aşırı hissetmeden bir sonraki satıra bağlanacak kadar büyük olmalıdır.
Web Tasarım Trendleri 2016 e-kitabında önerildiği gibi, takip etmeniz gereken bazı iyi kurallar şunlardır:
- Satır yüksekliğini tipik bir metin satırından daha büyük yapmaktan kaçının.
- Em yazı tipi birimi, tüm tarayıcılarda eşit boyutlar oluşturmak için mükemmeldir.
- Satır yüksekliği genellikle yazı tipi boyutundan biraz daha büyük olmalıdır.
- 1.5em-1.75em satır yüksekliği ile birlikte 1em yazı tipi boyutunu deneyin.
Paragraf aralığı zor olabilir, ancak özellikle metin ağırlıklı web siteleri için önemli bir konudur. Alt paragraf kenar boşluğu, tipik bir metin satırından çok daha büyük olmalıdır. Alt paragraf kenar boşlukları, bir paragrafın ne zaman sona erdiğini görsel olarak belirleyebileceğiniz kadar büyük olmalıdır.
Bir web sitesinin metin boyutunu anladıktan sonra, satır yüksekliği değerleriyle oynamak ve boşluk için kenar boşluklarını bulmak çok daha kolay hale gelir. Buradaki amaç netlik ve yapıdır. Her yeni paragraf şüphesiz açık olmalıdır. Anahtar, her metin bloğu arasındaki oransal boşluktur.
Daha önce de belirtildiği gibi, yeterli olmamakla birlikte “çok fazla” beyaz alana sahip olmak genellikle daha güvenlidir. Sadece muazzam miktarda alan kullanmaktan kaçının yoksa çok sığ bir içerik yoğunluğu elde edersiniz. Sayfada ilginç olacak kadar içerik bulundurun, ancak çok fazla değil.
Web arayüzlerinde içerik tasarlama hakkında daha fazla bilgi edinmek için mükemmel paragrafın nasıl tasarlanacağıyla ilgili bu bölüme göz atın.
Paket servisi
Tipografideki negatif boşluk, genel kompozisyonu ve daha küçük sayfa öğelerini aynı anda doğrudan etkiler. Tipografi tasarlarken bağlam kraldır.
Sayfada bulunan paragrafların kenar çubuğunda bulunan paragraflardan daha büyük kenar boşluklarına ihtiyacı olabilir. Üstbilgideki bağlantılar fazladan dolgu ile daha yumuşak görünebilir, ancak altbilgideki bağlantılar çok az dolgu ile daha düzenli görünebilir. Hiçbir katı kural yoktur, sadece akılda tutulması gereken en iyi uygulamalar vardır.
Ayrıca tipografinin sayfa yapısı gibi kendi hiyerarşisiyle birlikte geldiğini de unutmayın. Birçok uygulama, herhangi bir web projesine en uygun uzamsal değerleri hızlı bir şekilde tanımak için gözlerinizi iyileştirmenin en iyi yolu olacaktır.
Mekan ile tasarım söz konusu olduğunda, estetik bir kalite olarak mekanın bir tasarım aracı olarak uzaya arkaya oturduğunu unutmayın. Uzay ilişkiler yaratır, hiyerarşileri tanımlar ve içeriği vurgular - görsel gürültüyü nasıl azaltacağınızı düşünürken bunları daima aklınızda bulundurun.
UXPin tarafından hazırlanan ücretsiz Web Tasarım Trendleri 2016 e-kitabında daha fazla işlem yapılabilir tasarım tekniği öğrenebilirsiniz. 185 sayfalık kılavuzda en iyi 10 uygulama ayrıntılı olarak açıklanmaktadır. Günümüzün en iyi şirketlerinden 165 analiz edilmiş örnek bulacaksınız.