Mobil Uygulama Arayüz Tasarımı Hakkında Öğrendiğim 5 Önemli Ders
2009'dan beri yaşamak için tasarım yapıyorum ve son üç yıldır becerilerimi hem web hem de mobil kullanıcı arayüzü tasarımına odakladım. Bu süre zarfında sektörün iyi ve kötü yanlarını yaşadım. İyi müşteriler, kötü müşteriler. İyi fikirler, kötü fikirler. İyi geliştiriciler, kötü geliştiriciler. Uygulama onayları ve uygulama reddetmeleri oldu.
Bazen sinir bozucu olabilir ve bu “kötü deneyimler” denilen şeyler berbat olsa da, bana bazı önemli dersler verdiler. Bu dersler sadece günlük iş akışımı hızlandırmakla kalmıyor, aynı zamanda hedef kitle için daha iyi bir kullanıcı deneyimi tasarlamama yardımcı oluyor.
Tasarım Kaynaklarını Keşfedin
Müşteriyi ve İhtiyaçlarını Tanıyın
“Harika bir ürün ve kullanıcı deneyimi yaratmak benim için bir numara”Bir projeye başlamadan önce, müşterinizle çevrimiçi sohbet / çağrı veya yüz yüze toplantı ayarlayın. Kişilik çatışmaları bazen sorunlara neden olduğundan, işe başlamadan önce onları biraz tanımak iyi olur. Ortak çıkarlarınızı paylaşırsanız, şansınız iyi olur!
Bir müşteriyle inanılmaz derecede iş fikirli olduğu bir durumdaydım ve bir numaralı önceliği kısa sürede mümkün olduğunca çok para kazanmaktı. Para kazanmak önemli olsa da, harika bir ürün oluşturmak ve kullanıcı deneyimi benim için bir numaradır (ürün iyi ise ve kullanıcılar onu kullanmayı severse, paranın sonunda yuvarlanacağına inanıyorum!).
Bu özel durumda, yapmam istendiğim iş için daha fazla zaman harcamak istediğim için birlikte çalışmaya devam etmemeye karar verdik ve önceliği ürünü mümkün olan en kısa sürede başlatmaktı.

Birbirinizi biraz tanıma ve iyi bir eşleşme olduğunuzu keşfetme aşamasını geçtikten sonra, uygulama hakkında mümkün olduğunca çok şey öğrenmek önemlidir. Bunu iki bölüme ayırma eğilimindeyim; 'temel bilgi' ve 'gelişmiş bilgi'.
Müşteriyi tanımadan önce temel bilgileri öğreniyorum. Bu, uygulamanın ne için olduğunu, kimin için olduğunu ve temel özelliklerini içerir. Daha sonra ileri bilgiler hakkında bilgi edinmeye devam ediyorum. Bu adımda müşteriyle buluşuyorum ve iş akışını ve ekranları ayrıntılı olarak tartışıyorum.
Aramızda, uygulamanın çalışması için gereken ekranların tam bir listesini oluşturuyoruz. Şahsen, hepimizi görebileceğimiz, düzenleyebileceğimiz ve yorum yapabileceğimiz bir Google Drive Elektronik Tablosu kullanmayı seviyorum. Bunun gerekli olan özelliklerin ve ekranların tamamı olduğunu kabul ediyoruz.
Tüm Bunlar Neden Çalışıyor?
Bunu yapmamın arkasında birkaç geçerli neden var. Birincisi, tel kafesleri ve iş akışlarını hazırlarken önemli bir varlıktır. İkincisi, potansiyel olarak burada ve orada ekstra ekranlara ve özelliklere kayarak iş akışınızı artırarak müşterilerinizden sırtınızı kurtarabilir.
Bir zamanlar bu kuralı çiğnediğimiz ve - başlangıçta yaklaşık 320 saatlik çalışma olarak alıntıladığımız - yakın bir zamanki arkadaşımla nispeten büyük bir iOS ve Android projesine başladım, yakında yaklaşık 500 saatlik çalışmaya dönüştüm. Müşteri, proje boyunca çok sayıda yeni özellik eklediğinden, uygulamanın tüm yapısının hem iOS hem de Android platformlarında değiştirilmesi gerekiyordu.
Sıkıcı, tekrarlayıcı olmaya başladı ve genellikle proje için ilk başta sahip olduğumuz sevgiyi kaybettik. Bunu tamamladık, ancak sabahın erken saatlerinde çalışmadan, strese girmeden, projeleri hokkabazlıktan ve sıraya koyduğumuz diğer müşteri projelerini geciktirmeden yapmadık. Basit bir ekran ve özellik listesi ile düzeltilebildiğinde buna değmez.
Kendinizi Kullanıcıların Ayakkabısına Koyun
Projeyi planlamaya başlamadan önce yapmak istediğim son şey, kendimi kullanıcıların ayakkabılarına koymak. Bazen bu bir tür kullanıcı, diğerleri iki hatta daha fazla olabilir. Bu kural tüm mobil uygulamalar için geçerlidir.
“Uygulamada gezinmek basit ve çok hızlı olmalı”2011'in ikinci yarısında bir off-road harita ve GPS başlangıcı ile çalıştım ve kendimi tipik bir kullanıcının yerine koymak çok önemliydi. Bir parça kağıt alırdım, ortasına 'kullanıcı' ve akla gelen her şeyi yazardım. Kendime sorduğum en büyük üç soru:
- Uygulamayı ne için kullanacaklar?
- Uygulamayı nerede kullanacaklar?
- Uygulamayı kullanmak için ne kadar zamanları var?
Açıkçası kullanıcı uygulamayı hem yollarda hem de arazi yollarında navigasyon için kullanacaktı, uygulamayı arabada ve yaya olarak kullanacaklar - bazen bu doğrudan güneş ışığında olacak (bu nedenle karanlık bir UI probaby uygun değil ).
Uygulama iyi süreler için kullanılacaktır, ancak bazı durumlarda kullanıcının uygulama ile etkileşime girmesi için sınırlı süreleri olacaktır (örneğin kırmızı ışıklarda), bu nedenle uygulamada gezinmek basit ve çok hızlı olmalıdır.

'Kullanıcıların ayakkabılarında' iyi bir saat geçirirdim, gerçekten uygulamanın nasıl çalışacağını ve muhtemelen nasıl görünebileceğini resmetmeme yardımcı oluyor.
Daha Sonra Hataları Önlemek İçin Ön Plan Yapın
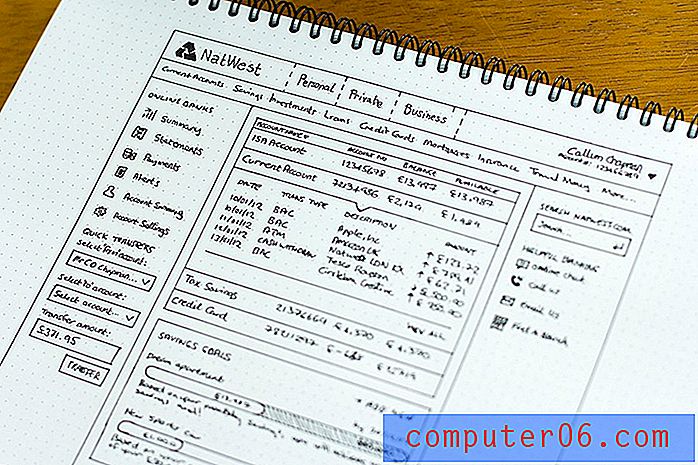
Projenizi planlamak, derste bahsettiğimiz ekranlar ve özellikler listesinin önemli bir varlık haline geldiği yerdir. Ekranlar ve özellikler listesi kapatıldıktan sonra, tel çerçeveyi başlatma zamanı.
Yeteneklerimi mobil arayüz tasarımına odaklamaya ilk başladığımda, bir fırsat gördüğümde tel çerçeveyi atlardım. Çoğu proje için bir angarya buldum ama sonunda tembellik geri tepti. Küçük bir iOS yardımcı programı uygulaması için bir proje aldım, müşteri ve yarım gün geçirmeye karar verdik ve basit tel kafesler çizmeye karar verdik çünkü başımızda nasıl çalışmasını istediğimiz konusunda oldukça net bir görüntü elde ettik.
İleriye doğru hareket ettik ve bunu bilmeden önce, küçük iş akışı sorunları, büyük bir şey, bir kullanıcı oradan nasıl geliyor, oraya gitmek için çok fazla adım atmadan bunu nasıl siler gibi küçük şeyler. biliyorsunuz, burada bir saat ve bir saat orada bu sorunları düzeltmek için harcıyorduk, bu da yarım günü basit bir iş akışı ve bir dizi tel çerçeve oluşturmaya harcayarak kolayca önlenebilirdi.

Bu, projelerinizi planlamak için günler hatta haftalar harcamanız gerektiği anlamına gelmez (özellikle daha küçük yardımcı uygulamalar için), ancak kesinlikle kağıda kalem koyup en önemli ekranlar için bazı fikirleri karalamak ve daha sonra Eskiz yapmanız gerektiğini hissetmediğiniz ekranların ve özelliklerin tam listesi.
Bunu her zaman, bir proje öncesinde ve boyunca yapıyorum, o kadar ki aslında başkalarını nokta ızgaralı kitaplar satın almaya ve daha fazla eskiz yapmaya teşvik etmek için Dotgrid.com'u başlattım! Daha büyük projeler (özellikle hizmetler) için, tel kafesleme ve diğer planlamaya proje süresinin iyi bir kısmını daima ayırdım. Her zaman işe yarar.
Tel kafeslerinizi çalışan bir prototip haline getirmek için bir hizmet kullanmaya değer olabilir (Invision App'i seviyorum). Büyük projeler için, bunun projeye çok derinlemesine dalmadan önce hataları veya olası sorunları tespit etmenize yardımcı olduğunu düşünüyorum.
İşletim Sistemi Yönergelerine Uyun
Kullanıcı yönergelerine uymak önemlidir. Yeni navigasyon sistemleri, etkileşimler ve dokunma hareketleriyle denemeler yapmak harika ve bunu yapmanızı tavsiye ediyorum, ancak geliştiriciniz tasarım fikrini uygulamakta zorlanıyorsa veya Apple inceleyicileri seçici ve uygulamanızı reddediyor.
Neyin mümkün olduğu hakkında iyi bir fikir edinmek için piyasadaki uygulamalarla ilgili biraz araştırma yapın ve yönergeleri okuduğunuzdan emin olun.
Onaylanan bir uygulama ile reddedilen bir uygulama arasındaki fark olabilir ve ardından farklı öğeleri yeniden tasarlamak için çok daha fazla zaman harcamak zorunda kalabilir.

Yönergelere bağlı kalmanın bir başka iyi nedeni, aynı yönergeleri izleyen tüm uygulamalar nedeniyle kullanıcıların uygulamanıza hızlı bir şekilde alışmasına izin vermesidir. Örneğin, geri düğmeleri sol üsttedir. Sekme çubukları ekranın altındadır. Anahtarlar tüm uygulamalarda aynı şeyi yapar. Liste devam ediyor!
Kullanışlı Bağlantılar
- iOS İnsan Arabirim Yönergeleri
- Android Kullanıcı Arayüzü Yönergeleri
- Windows Mobile Tasarım Yönergeleri
- Blackberry Kullanıcı Arayüzü Yönergeleri
İşleri Basit Tutmak Ödeniyor
Müşterilere “işleri basit tutmak” istediğimi söylediğimde beni sık sık yanlış anlıyorlar ve arayüzlerini minimalist bir tasarım tarzında tasarlayacağımı düşünüyorum. Bu kelimenin anlamı değil!
Basit, ilk kez kullanıcının uygulamayı açıp talimatları okumak zorunda kalmadan veya bir kılavuzu takip etmeden kullanmaya başlayabileceği anlamına gelir.
Bu, basit görevleri çok az adımda tamamlayabilecekleri veya daha fazla adımın gerekli olduğu durumlarda, hala basittir. Bu, renklerin etkili bir şekilde kullanıldığı anlamına gelir (silme düğmeleri için kırmızı yaygın bir örnektir). Hiçbir nedenden ötürü aşırı karmaşıklaştırmadan işleri olabildiğince basit tutmak, kullanıcıları yalnızca bir uygulamayı indirmeye teşvik etmekle kalmaz, aynı zamanda geri gelmelerini de sağlar.
Muhtemelen basit ve noktaya bir alternatif olduğunda etrafta dolaşmak için kafa karıştırıcı ve zor olan bir uygulamayı neden kullanmalılar?

Bir müşteriyle, kullanıcının ne kadar yol kat ettiğini, ortalama hızını, en yüksek hızını ve yüksekliğini izleyen basit bir GPS yardımcı uygulaması üzerinde çalışıyordum. Uygulama, kullanıcı sıfırlanana kadar veri kaydetmeye devam etti. Sıfırlamak için, bir simgeyle ve 'İstatistikleri sıfırlamak için salla' satırlarında bir şey okuyan bir simge ve karşılık gelen metinle açıkça gösterilen eğlenceli bir 'sıfırlamak için salla' seçeneğini seçtik.
Uygulamayı başlattıktan sonraki birkaç gün içinde, kaydedilen istatistikleri nasıl sıfırladığınızı soran birkaç kullanıcıyla iletişime geçtik ve uygulamaya hızlı bir şekilde 'Reset Stats' yazan kırmızı bir düğme ekledik. İşleri basit tutmanın bedeli!