Flat 2.0 nedir ve neden önemsemelisiniz?
Sadece düz bir tasarıma sahip olduğunuzu düşündüğünüzde, herkes Flat 2.0 hakkında konuşmaya geçti. Düz bir proje tasarlamak için hiç bir adım atmadıysanız, şimdi tam zamanı.
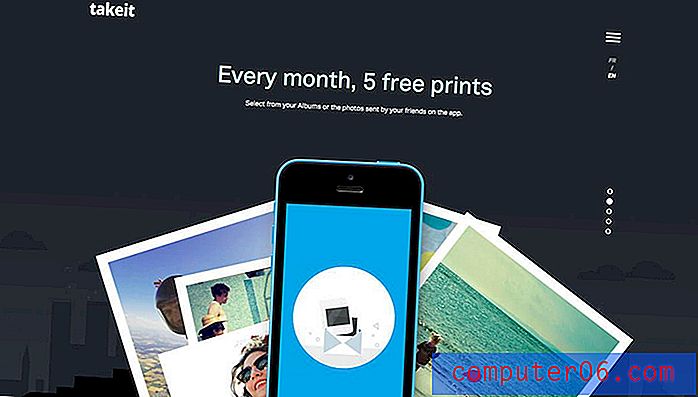
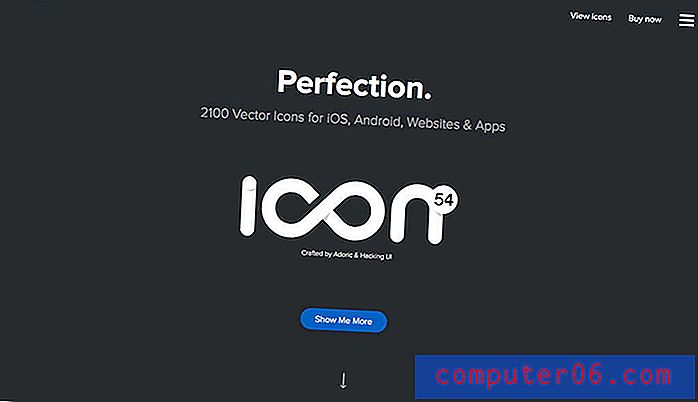
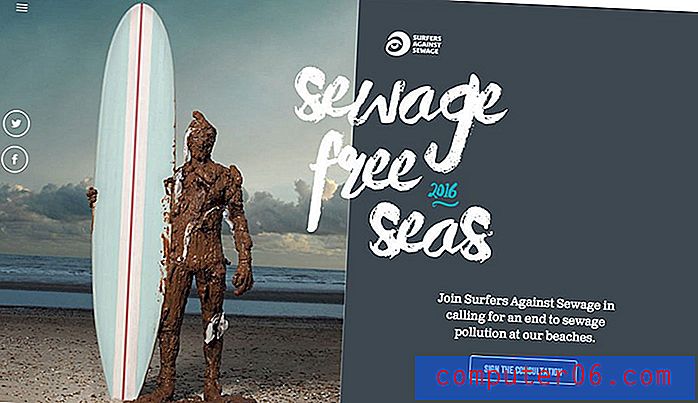
Flat 2.0'ın kullanımı daha kolaydır, çünkü güzel ve işlevsel web sitesi tasarımı oluşturmanıza yardımcı olmak için düz tasarımın en iyilerini ek kullanıcı arabirimi ipuçları ile birleştirir. Ayrıca son derece uyarlanabilir ve hemen hemen her konseptle çalışır. En saf düz tasarlanmış web sitelerinin aksine, Flat 2.0, kullanıcı dostu olma özelliğini artırmak için düz unsurları ince eklemelerle birleştirir. Birkaç örneğe bakalım!
Tasarım Kaynaklarını Keşfedin
Tasarımcılar Love Flat

Kabul et, düz tasarım tüm tasarımcılar birkaç yıl önce konuşuyordu. Sevin ya da nefret edin, düz tasarım çok fazla buhar aldı.
Kabartma veya gölge gibi unsurlardan süslemeyen aerodinamik bir estetiğe sahip tasarım stili, bir dizi yüksek profilli projede ve basit tasarımlarda kullanıldı. Düz tasarım ayrıca, tıklanabilirliği belirtmek için yükseltilmiş veya boş veya batık elemanların bir girdiye ihtiyaç duyduğunu göstermek için yoksundur. En önemlisi, kullanıcıların alışık olduğu skeuomorfizmden dramatik bir dönüş olan Apple'ın iOS 7'si için kabul edildi.
Ama işe yaradı. Tasarımcılar onu sevdi. (Flat tasarımı çok eğlenceli.) Parlak renkler, basit yazı biçimleri ve mutlak minimalizm üzerine odaklanma güzel projelere katkıda bulundu.
Sadece bir problem vardı. Tüm kullanıcılar için yeterince sezgisel değildi. Bazıları, tasarım tarzının o kadar düz olduğunu, kullanıcıların ne yapması gerektiğini ve arayüzün nasıl çalışması gerektiğini ayırt edebileceğini savundu.
Daire 2.0 girin.
Kullanıcıların Biraz Daha Fazlası Gerekiyor


Flat 2.0, ince detaylar için bir ödenek sağlar ve düz tasarımın bir parçası olmayan gölgeler, degradeler, katmanlama tekniklerini “yasadışı” yapmaz. Düz tasarımın diğer tüm unsurları ile birlikte ince özelliklerin kullanımına birçok çevrede Düz 2.0 denir. (Ve sadece diğerlerinde stilin bir evrimi.)
Terim ilk kez tasarımcı Ryan Allen tarafından 2014'ün sonlarında kullanıldı: “Flat 2.0 bir devrim değil, bir evrimdir. Düz tasarımın geçtiğimiz günlerin yaygın skeuomorfizminden radikal bir çıkış olduğu yerde, Flat 2.0 düz ağaçtan oynak bir dal. Düz tasarım Noel ağacı, Düz 2.0 süs eşyaları ve şekerler. Ve hediyeler. Yine de tinsel yok, bu şeyler temizlemek için bir karmaşa. ”
Flat 2.0, tasarımcıların özünde düz tasarımla ilgili zor kuralları çiğnemelerine olanak tanır.
- Önemli
- meyil
- Çoklu renk tonları ve renk değerleri
- Düşen gölge
- Herhangi bir renk paleti (sadece süper parlak değil)
Diğer büyük değişiklik, Flat 2.0'ın her şeyin bir UI öğesi veya simgesi olduğu bir dünyada yaşamamasıdır. Fotoğraflar ve videolar Flat 2.0 arayüzlerinin büyük bir parçasıdır. (Birçok erken düz tasarım püresi bu görsel öğelerin estetiğin saf niyetinden uzaklaştığını düşünüyor.)
Flat 2.0 ve sonraki iterasyonlar, özellikle Google ve Flat 2.0 estetiği tarafından oluşturulan ve benimsenen Materyal Tasarımı arayüzünün artan popülaritesi nedeniyle tasarım dünyasının yeni konuşmasıdır. Görünüm açık bir şekilde düzleştirilmiştir, ancak gölgelerin yanı sıra önemli bir görsel bileşen olarak katmanlama içeren öğelerin evrimine sahiptir.
Flat 2.0 Bazı Sorunları Çözüyor


Birçok kişiye göre, düz tasarımın sorunları vardı. Kullanıcı deneyimi üzerine araştırma yapan Nielsen Norman Group, düz tasarımı özellikle eleştirdi. Bu sorunlardan bazıları şunları içeriyordu:
- Kullanıcıların ne yapacağını anladıkları gradyanlar, gölgeler ve alt çizgiler gibi geleneksel (ve önemli) göstergelerin eksikliği
- Bağlantılar için mavi altı çizili metin kullanma gibi kullanılabilirlik için tanıdık kalıpların yokluğu
- Harekete geçirici mesajların yerleştirilmesi ve daha az kelime lehine işlem yapılabilir kopya eksikliği gibi bağlamsal düğmelerde ve eylemlerde değişiklik
Flat 2.0 bu sorunların çoğunu giderir ve tasarımcılara kullanılabilirlik için tasarım konusunda daha fazla esneklik sağlar. Düz tasarımda eksik olan şey buydu. Görünüm yaratıcı ve havalı olsa da, tasarımcılar için modaydı, ancak her zaman kullanıcılar için değildi.
Daire 2.0'ın Özellikleri


Düz 2.0, minimalizm ve skeuomorfizm arasındaki mükemmel bir evliliktir. Görsel olarak hoş olan son derece kullanışlı bir stil. Tasarımcılar hoşuna gitti. Kullanıcılar hoşuna gitti. Bu işe yarayan bir trend.
Flat 2.0'ın çoğu tasarım teorisine dayanır. (Temel bilgilere geri dönmek ve işe yarayan bir şey yapmak istiyorsanız, teori her zaman başlamak için iyi bir yerdir.)
Flat 2.0, tasarım boyunca bir akış için hiyerarşi oluşturmak için belirli bir stil kullanır. Renk paletleri farklıdır ve amaca uygun olarak yapılandırılmıştır. Elemanların organizasyonu, aralığı ve netliğine odaklanılmaktadır. Tasarımdaki her öğenin basit ama oldukça anlaşılır olması gerekiyordu.
Bu son bit Flat 2.0'ın başarılı olduğu yerdir. Tasarımcılar, istedikleri takdirde tasarımı doğrudan skeuomorfizmanın kenarına götürebilir ve sonra tek bir tıklamayı geri çekebilirler. Flat 2.0, kullanılabilirlikten kaynaklanır. (Bu yeterince söylenemez çünkü bir tasarımı işe yaratan şeyin özü budur.)
Tüm bunları, bu stilin son derece esnek ve özelleştirilebilir olduğu fikrine ekleyin. Duyarlı ve uyarlanabilir çerçeveler veya Malzeme arayüzleri için üretilmiştir. Ve her tasarımcı, tamamen bir türden bir şey yaratmak için stilleri ve kavramları karıştırabilir ve eşleştirebilir. (Bundan daha çekici bir şey bulmakta zorlanırsınız.)
Sonuç
Flat 2.0, en saf minimalizm biçimine dayanan bu tasarım tarzının evriminde sadece bir adım daha ileri. Flat 2.0 (ve genel olarak düz tasarım) hakkında bu kadar çekici olan şey, onunla birlikte gelen doğuştan eğlenceli faktördür.
Parlak renklerden okunması gereken tipografiye kadar, daha düz kullanıcı arabirimi öğeleri, tasarımın kullanıcıların ilk önce görmesi gereken kısımlarına yol açar. Düz düğmeler ve basit gövde kopyalama stilleri görüntülere ve harekete geçirici mesajlara daha fazla alan sağlar. İşte bu yüzden Flat 2.0 çok önemli. Kullanılabilir. İşlevsel. Ve gelişmeye devam edecek olsa da, arkasındaki fikir kalmak için burada.