Uzun Biçimli İçerik için Tasarım
Kullanıcıların dikkat süreleri hakkında ne düşündüğünüzü unutun. Uzun biçimli içerik, tasarım stratejinizin değerli bir parçası olabilir (ve devam eden metnin sıkıcı bir bloğu olmak zorunda değildir). Kullanıcılar iyi bir hikayeyi sever ve uzun biçimli içerik, sürükleyici ve ilgi çekici bir deneyim oluşturmanın harika bir yoludur.
Kullanıcıları ilgilendirmek ve kaydırma yapmak için görsel açıdan hoş olan etkileşimler tasarlamanız ve ilk bakıştan son eyleme kadar tutarlı bir deneyim yaratmanız gerekir. İşte bu hedeflere ulaşan uzun biçimli içerik tasarlamanın sıkıcı olmayan bir kaç örnekle birkaç yolu.
Envato Elements'i keşfedin
Bol Alan Ver

Ezici içeriğin püf noktası uzaydır.
Kabul edelim. Birçok kullanıcı, ağır görünüyorsa uzun biçimli içeriğe gözdağı verilecektir. İçeriğin taranabilir görünmesini sağlayacak şekilde bol miktarda boşluk eklemek, ağırlığı tasarımdan çıkarır ve daha erişilebilir olmasını sağlar.
Projelerde yaygın olarak kullandığınız boşluk alanını artırmak için aşağıdakileri yerler olarak düşünün:
- Ekranın içeriği ile kenarı arasında (tüm cihaz boyutları için)
- Metin satırları arasında ve paragraflar arasında
- Fotoğrafların ve diğer görsel öğelerin etrafında
Animasyonu Amaçlı Kullanma
Kaydırma veya içerik uzun olduğunda, kullanıcıların gezinmeye yardımcı olması için görsel ipuçlarına ihtiyacı vardır. Kullanıcı işlemlerini teşvik etmek için oklar, düğmeler veya paralaks efektleri gibi amaçlı animasyonlar kullanmayı düşünün.
Bu küçük animasyon parçaları hikayeden ayrılmaz, ancak okuma ve navigasyon işlemi sırasında kullanıcı için küçük zevkler sağlayabilir.
Video animasyonu, kullanıcılarla etkileşim kurmanın başka bir yoludur. Çok fazla video eklemek uzun metin akışını kırabilirken, olağanüstü uzun bir şeyi okumak için harika bir başlangıç noktası veya aralama sağlayabilir.
Tanıtım yapmak veya uzun blokları kırmak için videoları metnin önünde kullanmayı tercih ederseniz, mesajı kısa tutun. İçerikle de ilgili olması gerekir. Dikkat dağıtıcı olabileceğinden, içeriğin daha derinindeki otomatik oynatma seçeneklerine karşı dikkatli olun.
Animasyonu kullanmanın başka yaratıcı yolları da var. “Karanlıkta Parıltı” daki paralaks etkileri (yukarıda) şaşırtıcı ve ilginçtir. Hikayenin konusu, kullanıcı metinde ilerlerken her kaydırmada dans ediyor gibi görünüyor. Etkisi basittir, ilgi çekicidir ve okuma deneyiminden uzaklaşmaz.
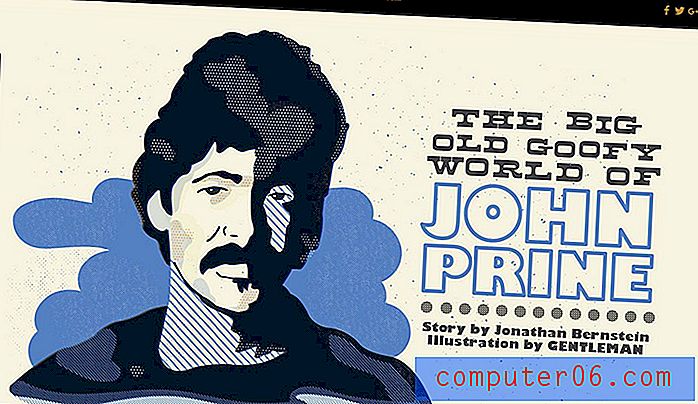
Çizimleri Dahil Et

Uzun biçimli içerikle ilgili, resimlerle iyi eşleşiyor gibi görünen bir şey var. Bir hikaye ve illüstratör için yeterince şanslıysanız, bunu kendi yararınıza kullanın.
Metin boyunca dağılmış resimler bir hikayeyi geliştirebilir ve kullanıcıların etkileşimde kalmasını sağlayabilir. Sadece okumaya devam etmekle kalmayacak, aynı zamanda çizimleri de görmek isteyeceklerdir. Bu teknik, başka bir net görsel temsile sahip olmayan kurgu veya metin çalışmaları ile özellikle iyi çalışabilir.
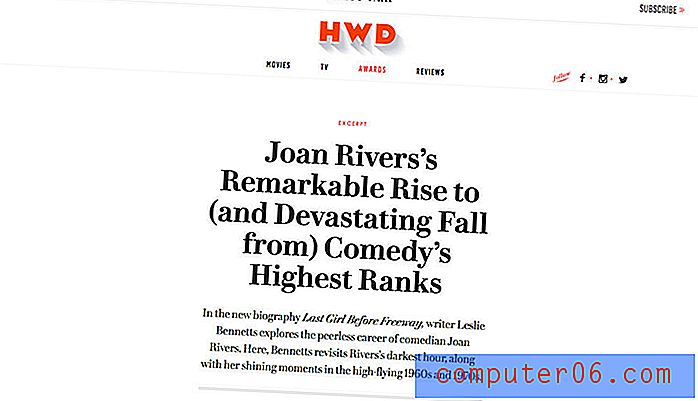
Görüntüleri Stratejik Olarak Yerleştir

Görüntü yerleştirme önemlidir. En iyi uzun biçimli tasarımlardan bazıları, görüntü yerleşimleri için ortak bir formüle sahiptir, çünkü estetik basittir, iyi akar ve metin ve görüntüler için iyi bir oyun sağlar.
- Büyük kahraman görüntü.
- Giriş metni.
- Büyük görüntü.
- Alt başlık veya büyük metin.
- Ana gövde metni.
- Her yeni içerik bölümü veya bölümü için 3'ten 5'e kadar olan adımları tekrarlayın.
Metin sargılarını veya tek okuma kalıplarını önlemek için çoğu görüntü ekranın ortasına sığacak şekilde ölçeklendirilir. İçeriğin her bölümü bir resim, başlık ve metin içerdiğinden, bu neredeyse başka bir sayfaya atlamak görünümünü taklit eder. Bir kitap veya dergideki uzun biçimli içerikle aynı şekilde çalışan, kullanıcılar için tutarlı ve rahat bir okuma deneyimi sağlayan doğal bir okuma akışı oluşturur.
Bu tasarım akışı, cihazdan bağımsız olarak da iyi çalışır. Sarar ve tek metin yapılandırmaları olmadan, tasarım bir masaüstü, tablet veya mobil cihazda benzer bir okuma deneyimi sağlayacaktır.
Metin Monotonluğu

Bir okuma deneyimi yaratmaktan korkmayın.
Metni ağır olan uzun biçimli bir içerik web sitesi tasarlamakta fayda var. Farenin her hareketi için resim veya animasyonlu efekt eklemek zorunda değilsiniz. Ancak, akış ve görsel ilgiyi korumak için tipografideki varyasyonları kullanmanız gerekir.
- Kopya boyunca bol miktarda alt başlık kullandığınızdan emin olun. Onları büyük ve kolay bulun. (Kullanıcıların metni tarayacağını unutmayın.)
- Belirli bölümleri veya kelimeleri öne çıkarmak için kalın, renkli ve italik yazı kullanın.
- Kullanıcıların okumaya devam etmesini sağlamak için özellikle ilginç olan çekmeceli alıntılar veya bilgiler ekleyin.
Kaydırma Sezgisel Olmalıdır
Kullanıcılar kaydırmaktan korkmazlar, bu yüzden onlara yeni bir konseptmiş gibi davranmayın. Özellikle sıra dışı bir şey denerseniz, kaydırma eylemlerinin sezgisel olduğundan emin olun.
Paralaks gibi serin kaydırma özellikleri uzun biçimli kullanıcı deneyimini geliştirebilir. Kaydırma eylemleri biraz alışılmadıksa, kullanıcıların kendilerinden ne beklediğini bildiğinden emin olun.
Kaydırma deneyimi, özellikle uzun biçimli içeriklerle sorunsuz olmalı ve kullanıcının bilgi arasında gezinirken asla bunu düşünmesi gerekmemelidir. Hareket akıcı olmalı, kontrol edilmeli ve okunabilirliğe katkıda bulunmalıdır.
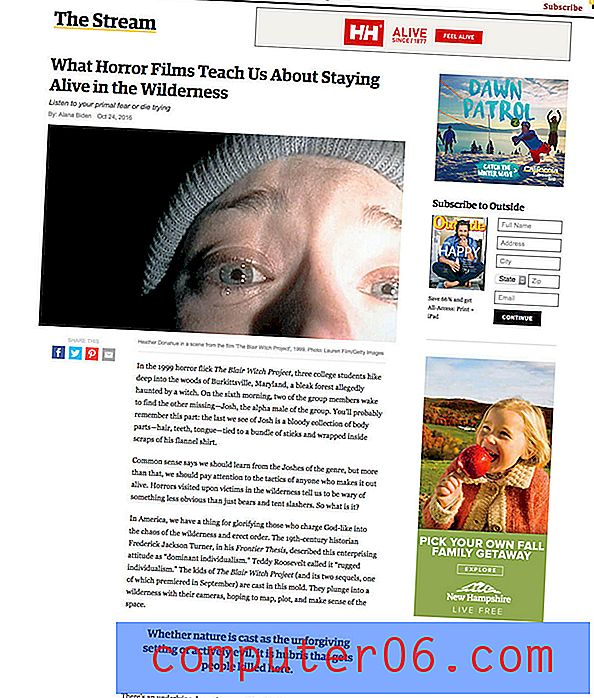
Kilometre Taşları Sağlayın

Medium'un en iyi özelliklerinden biri, her yazının ortalama okuma süresi ile gelmesidir. Çokgen, ekranın solunda (yukarıda) bir ilerleme çubuğu sağlar. Kullanıcıların okumaya başlamadan önce zaman yatırımı fikri vardır.
Uzun biçimli içeriğe sahip küçük kilometre taşları kullanıcılara tasarımda ilerledikçe bir başarı hissi verir. (Bu gerçek bir kitap okumak ve ne kadar ilerlediğinizi görmek gibidir.)
Kilometre taşlarını dahil etmenin diğer yolları, içeriği bölümlere ayırmak veya sabit bir gezinme ilerleme çubuğu sağlamaktır. Bu araçlar ayrıca kullanıcıların bölümleri atlamasına (muhtemelen yine de yapacaklardır), geri dönmelerine veya durmalarına ve kaldıkları yere geri dönmelerine yardımcı olabilir. Bu özelliklerin her biri kullanıcı memnuniyetine ve mutluluğuna önemli bir katkıda bulunabilir.
İnanılmaz Bir Hikaye Anlatın

İyi uzun içerik şaşırtıcı bir hikaye ile başlar. Söyleyecek bir şeyiniz varsa, cevap uzun biçimli bir tasarım olabilir.
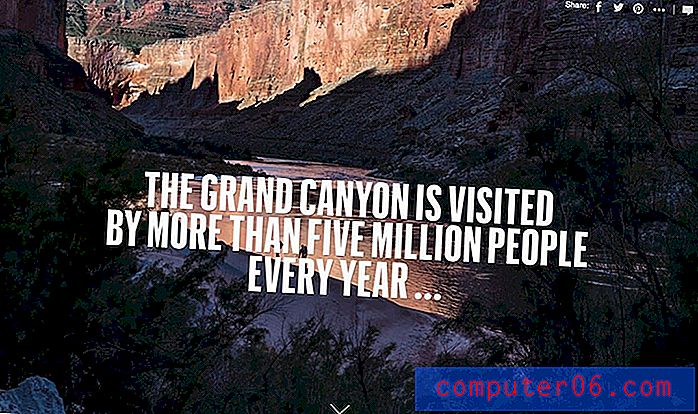
Salt metin bir hikayeye kilitlenmeyin. Hikayenizi, bilgilerin en iyi şekilde temsil edildiği şekilde anlatın. National Geographic'in “Büyük Kanyon Yürüyüşü” (yukarıda) hikayesini anlatmak için büyük fotoğraflar ve haritalar kullanıyor ve göz atmaya değer.
Kullanıcılara çok iyi bir şey vermeyin. Uzun biçimli bir web sitesi tasarımı ilgi çekici olsa da, yüzlerce kaydırma rahatsız edici olabilir. Uzun biçimler bile akıl içinde tasarlanmalıdır.
Hikayeniz tamamlandığında durun. Ek içeriğiniz varsa, başka bir sayfaya yerleştirin.
Sonuç
Uzun biçimli içerik, web sitenize estetik ve kullanıcı zevkinin ötesinde faydalar sağlayabilir. Küçük İşletme Eğilimleri'ne göre, uzun biçimli içeriğin diğer avantajları arasında daha yüksek arama sıralamaları, daha fazla marka otoritesi, daha fazla güvenilirlik, daha fazla sosyal medya başarısı, gelen pazarlama için daha düşük maliyetler, daha fazla geri dönüş ve organik trafik, daha sürdürülebilir içerik ve daha fazla değer bulunmaktadır.
Uzun biçimli bir içerik tasarımı kesinlikle dikkate değer bir şeydir. Her proje için olmasa da, uzun form, tasarımınızdaki belirli bir hikayeyi anlatmak, gazetecilik veya hikaye anlatımı platformları için veya sadece kullanıcılara yeni bir bilgi sunma yöntemi için iyi bir seçenek olabilir.